1 .학습한 내용
.학습한 내용
오늘은 layout의 마지막 학습으로 메뉴 버튼을 만들고, 사이트를 생성하였을때 여러 페이지로 이동할수 있는 기능을 만들었다. 그리고 css layout 짜는것을 도와주는 https://flexbox.help/ 홈페이지를 통해 실습을 해보았다.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<nav class="menu">
<ul>
<li>
<a href="#">메뉴 버튼</a>
</li>
<li>
<a href="#">카카오</a>
</li>
<li>
<a href="#">다음</a>
</li>
</ul>
</nav>
html, body {
margin: 0;
padding: 0;
}
ul {
list-style: none;
margin: 0;
padding: 0;
}
a {
color: #000000;
text-decoration: none;
}
.menu ul {
overflow: hidden;
background-color: pink;
}
.menu li {
/*display: inline-block;*/
float: left;
width: 100px;
/*height: 50px;*/
background-color: whitesmoke;
/*border: solid 1px blue;*/
border-top: solid 1px red;
border-bottom: solid 1px red;
border-left: solid 1px red;
/*text-align: center;*/
/*line-height: 50px;*/
/*padding-top: 15px;*/
/*padding-bottom: 15px;*/
}
.menu li:last-child {
border-right: solid 1px red;
}
.menu li a {
display: block;
text-align: center;
padding-top: 15px;
padding-bottom: 15px;
}
.menu li a:hover {
color: blue;
}
.kakao-lists li img,
.kakao-lists li .kakao-info {
vertical-align: middle;
}
.kakao-lists li img {
border-radius: 20px;
}
.kakao-lists li .kakao-info {
display: inline-block;
}
.kakao-lists li .kakao-info h3 {
font-size: 18px;
margin: 0;
}
.kakao-lists li .kakao-info span {
font-size: 14px;
color: #c8c8c8;
}코드를 입력하세요<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" type="text/css" href="css/style.css">
</head>
<body>
<nav class="menu">
<ul>
<li>
<a href="index.html">메뉴 버튼</a>
</li>
<li>
<a href="kakao.html">카카오</a>
</li>
<li>
<a href="naver.html">네이버</a>
</li>
</ul>
</nav>
<!--
<ul class="kakao-lists">
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김채원</h3>
<span>chaewon kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김채원</h3>
<span>chaewon kim</span>
</div>
</a>
</li>
<li>
<a href="#">
<img src="https://via.placeholder.com/50">
<div class="kakao-info">
<h3>김채원</h3>
<span>chaewon kim</span>
</div>
</a>
</li>
</ul>
</body>
</html>
-->
<ul class="living-lists">
<li>
<a href="#" class="image-link">
<img src="https://via.placeholder.com/170x114">
</a>
<a href="#" class="info-link">
<div class="living-info">
<span>리빙</span>
<h3>퇴사 후, 36년된 노후주택을 고쳐 짓고 살아요.</h3>
<p>Nice to meet youNice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you</p>
<div class="date-wrap">
<span class="source">집꾸미기</span>
<span class="date">2주일전</span>
</div>
</div>
</a>
</li>
</ul>
<div class="title-wrap">
<h3>임대차법 9개월, 서울 전세 줄고 월세 늘었다.</h3>
<div class="btn-wrap">
<div class="btn-left-wrap">
<button type="button">좋아요</button>
<button type="button">댓글</button>
</div>
<div class="btn-right-wrap">
<button type="button">요약</button>
<button type="button">크기</button>
<button type="button">팩스</button>
<button type="button">공유</button>
</div>
</div>
</div>
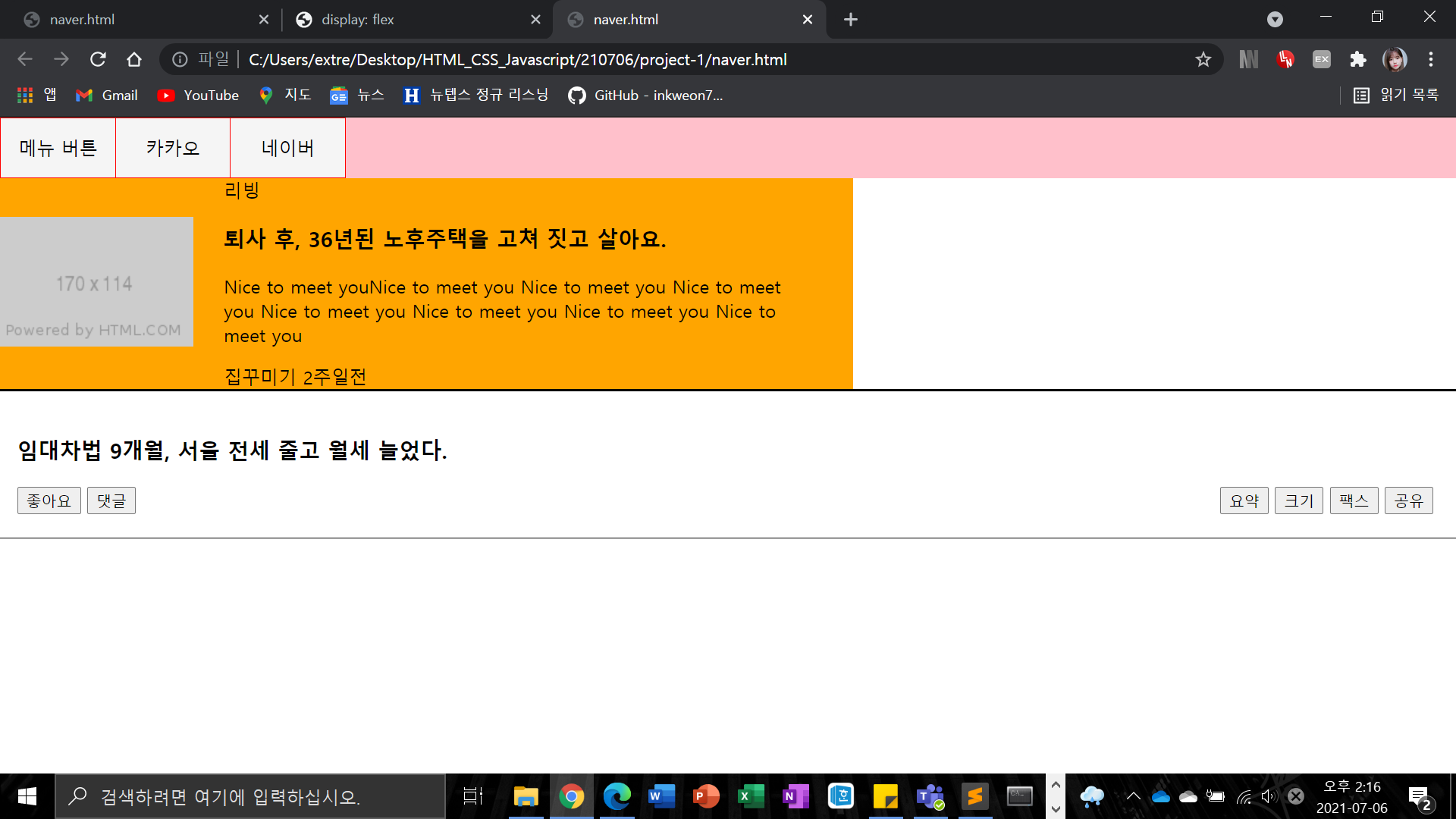
첫번째 결과물

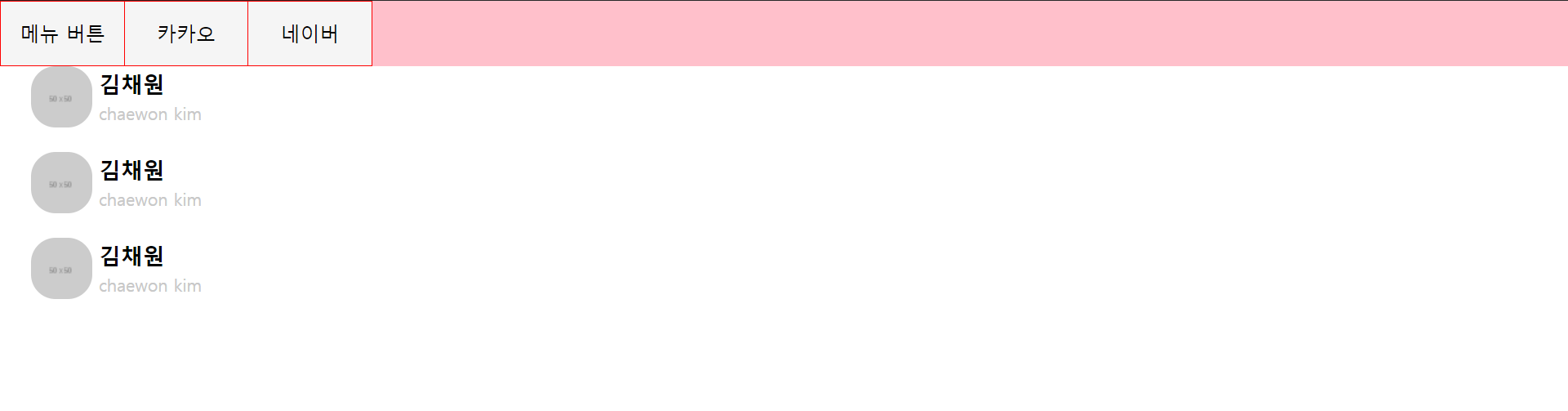
두번째 결과물

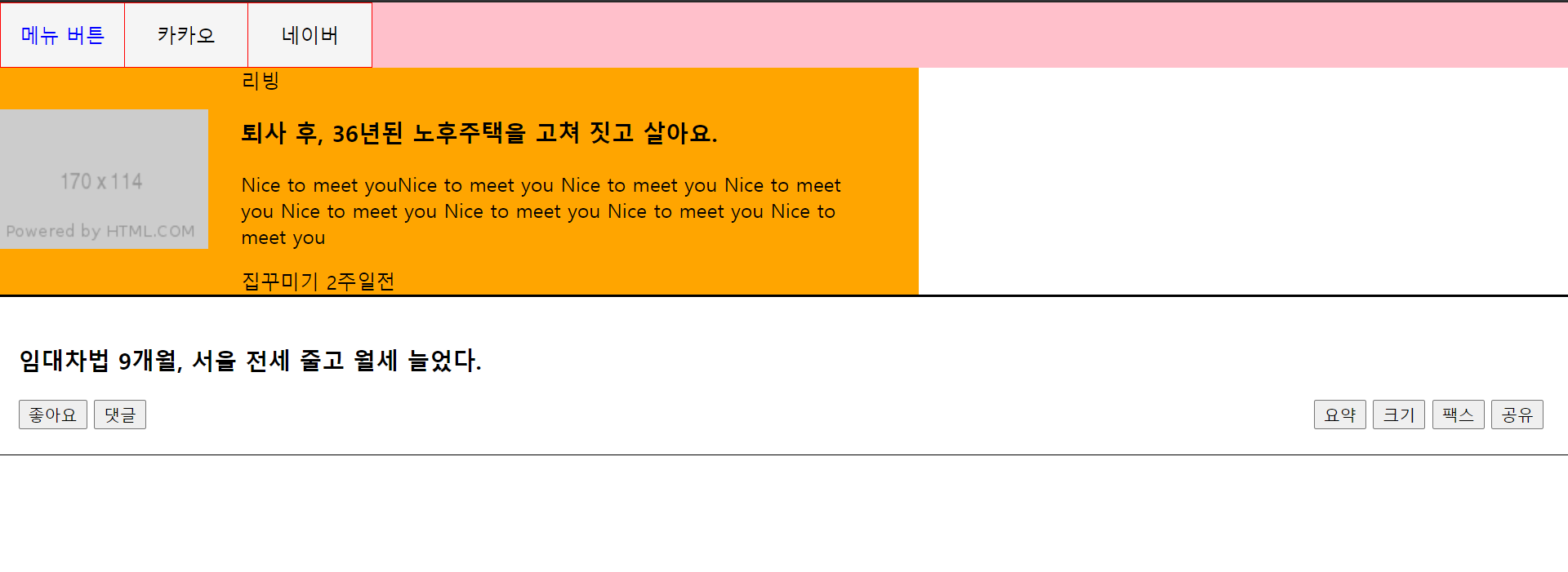
세번째 결과물

github 링크:
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/1
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/2
2. 어려웠던점
네이버 living section을 실습하던 중 orange색으로 덮힌 layout이
<ul class="living-lists">
<li>
<a href="#" class="image-link">
<img src="https://via.placeholder.com/170x114">
</a>
<a href="#" class="info-link">
<div class="living-info">
<span>리빙</span>
<h3>퇴사 후, 36년된 노후주택을 고쳐 짓고 살아요.</h3>
<p>Nice to meet youNice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you Nice to meet you</p>
<div class="date-wrap">
<span class="source">집꾸미기</span>
<span class="date">2주일전</span>
</div>
</div>
</a>
</li>
</ul>```
다음과 같은 code에서 제대로 동작하지 않았다.
css code도 계속 분석하고 스크리닝을 했으나 별다른 문제점이 보이지 않아서, 다시 다 지우고 했는데, a태그가 제대로 안 감싸져있었다. 그리고 h3 영역에서 부분이 앞으로 나와있어서 Tab키를 눌러서 뒤쪽으로 정렬하니, css code 부분의 vertical-align: middle;이 제대로 작동하여 원하는 쪽으로 정렬이 되었다.3. 해결방법
code 자체가 많아지니 tag로 감싸는 것이 서로간에 꼬이게 되는 경우가 많아지는데, 이는 혼자서 따로 연습을 많이 해보아야할것 같다.
4.학습 소감
오늘 다른 분들의 velog를 살펴보았는데, 따로 혼자서 실습하여 그 파일을 올리는 분들도 있었다. 1주반 정도가 지났는데, 벌써 격차가 생기는 느낌이 들었다. 오늘 밤까지는 여태껏 배웠던 css layout 부분 까지 복습 + 실습을 필히 할 예정이다.
