1.학습한 내용
오늘은 NAVER 쇼핑 홈페이지 도면작업을 진행하였다.
(1) 페이지 실습

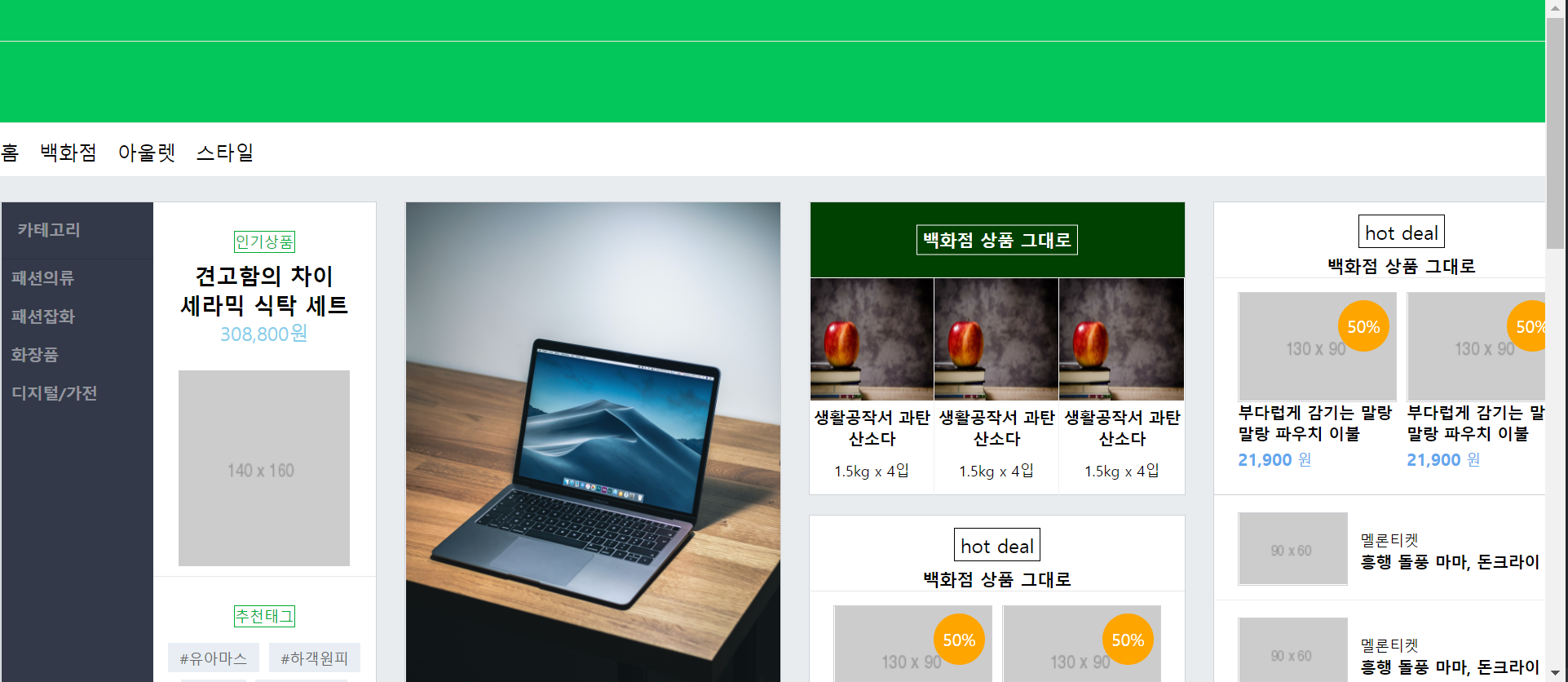
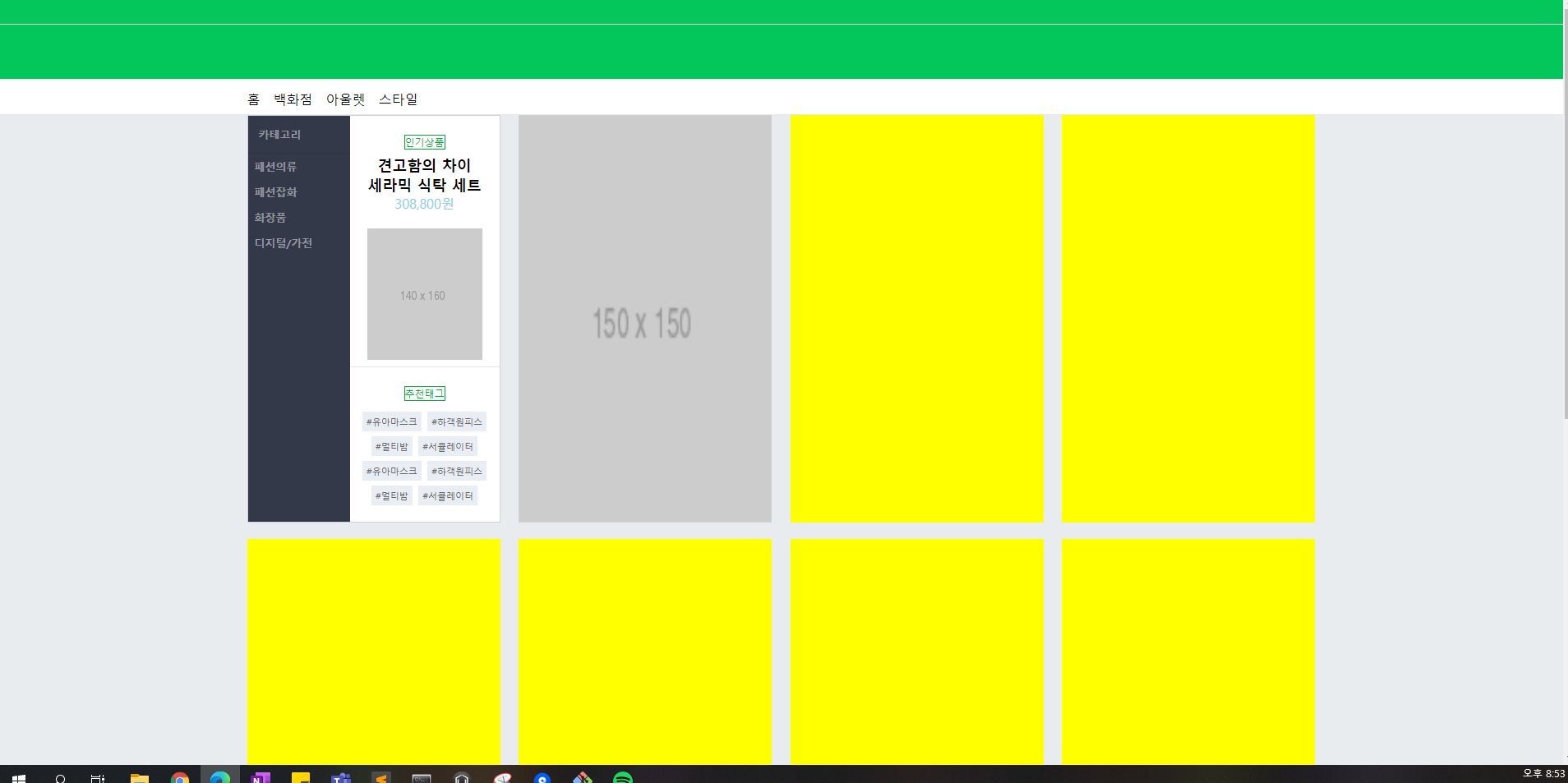
△ 원본 페이지에서 Main page 상단 왼쪽 부분과 AK플라자 84%라고 적힌 배너 영역까지 진행 하였다.

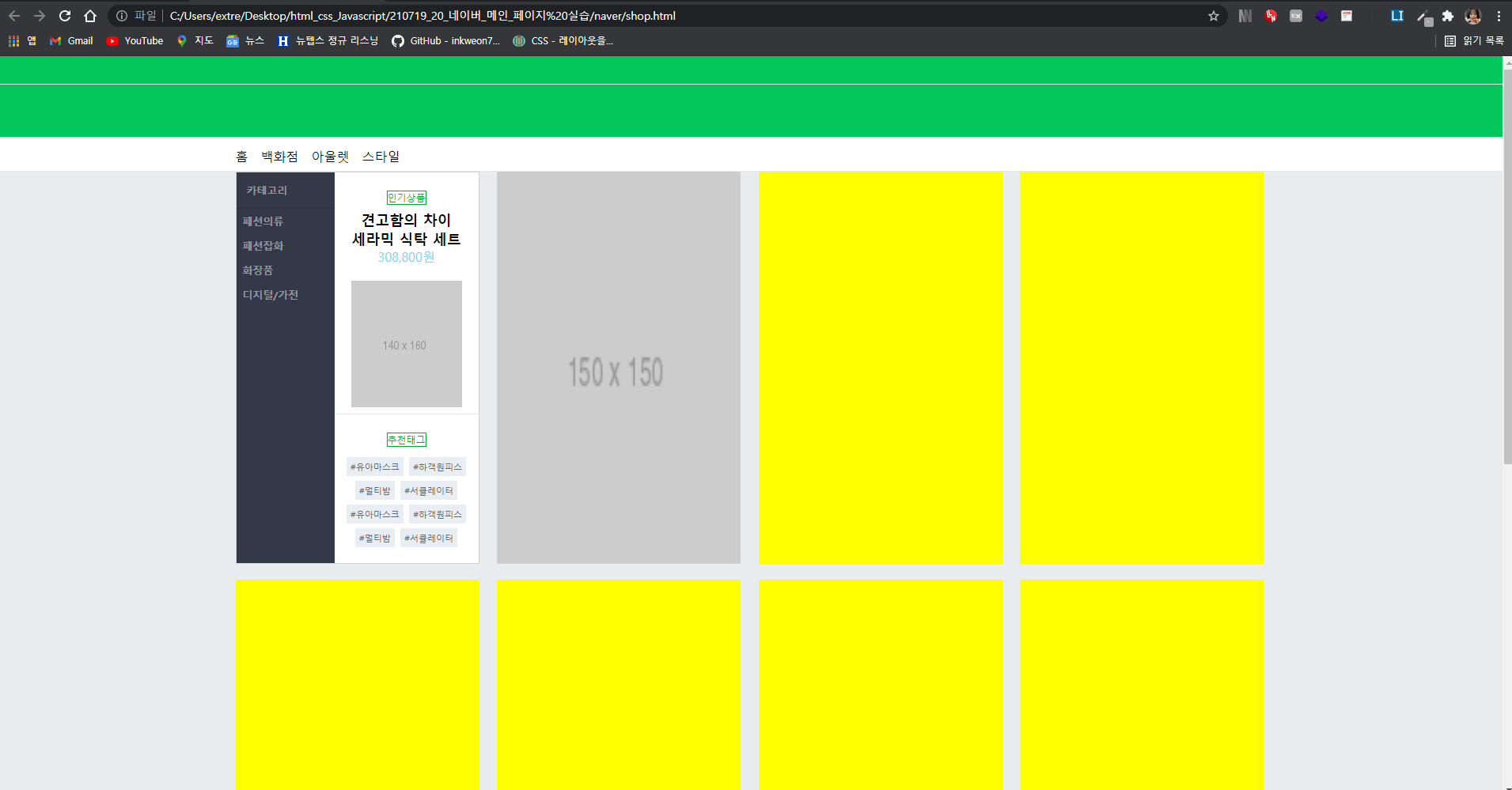
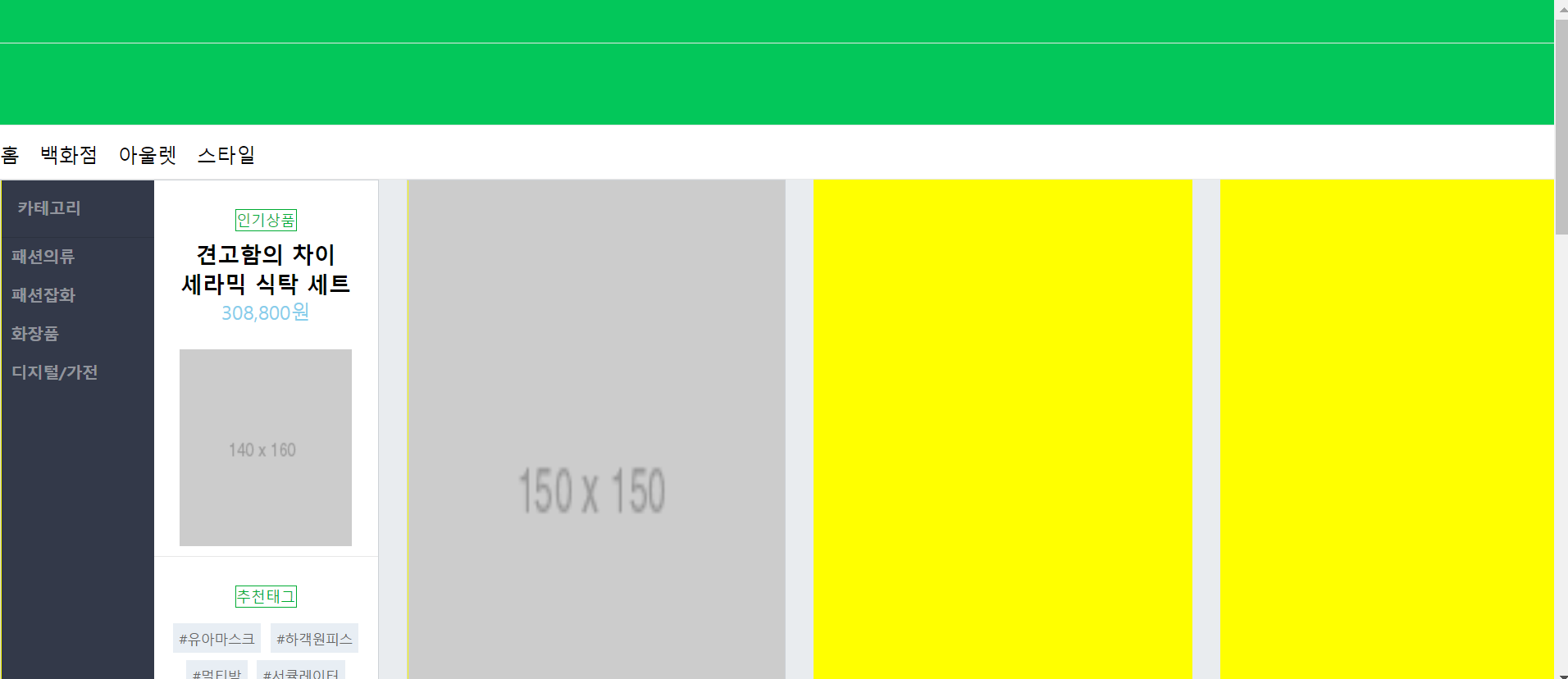
△ 실습 결과
(2) 학습한 내용
개요
상단 header 부분 (네이버 특유의 녹색으로 되어 있는 부분)을
1. 상단
2. 중간
3. nav tag로 처리하였고
4. header 밑에 div tag로 class 선택자로 container라고 지정하여
"홈 백화점 아울렛 스타일"을 넣었다.
main 부분에서는 div tag들을 사용하여 인기상품란과 추천태그를 상하로 나누어 작업을 진행하였다. main 부분은 아직 작업 진행중
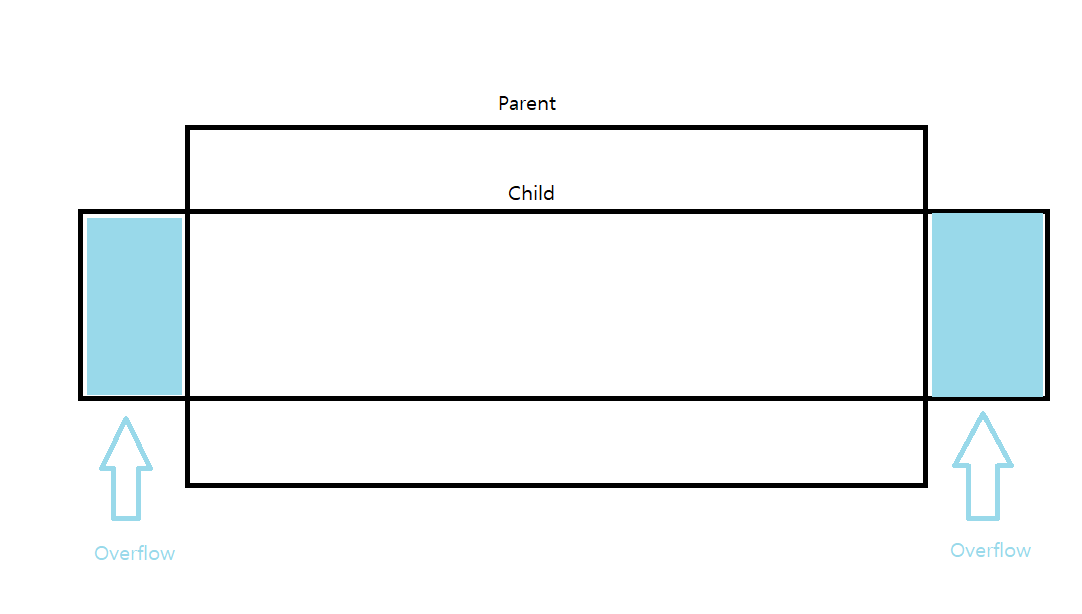
main 전체 부분 overflow-hidden

#shop-main .list-item .category-wrap {
overflow-hidden
}작업중 글자가 영역을 튀어나가는 부분은 overflow-hidden처리를 하였다.
페이지 이동
<div id="navbar">
<div class="container">
<ul>
<li><a href="#">메일</a></li>
<li><a href="#">카페</a></li>
<li><a href="#">블로그</a></li>
<li><a href="#">지식인</a></li>
<li><a href="shop.html">쇼핑</a></li>
</ul>어제 진행했던 NAVER main 페이지에서 href에 주소대신 같은 폴더안에 생성된 HTML파일을 넣으면 웹 브라우저 화면에서 클릭을 하면, shop.html로 이동을 하게 된다.
색상 표기법
- rgb 표기법
h1 { color : rgb (0,0,225) ;}- rgba 표기법 : 불투명도 지정까지 하기
h1 { color : rgba (0,0,225, 0.5) ;}
1은 완전히 불투명한 것이고 0.9나 0.8처럼 숫자가 작아질수록 조금씩 투명해지다가 0이 되면 완전히 투명해진다.
width와 height를 100%로 채워지게 설정하는 CSS 코드
.w-100 {
width: 100%;
}
.h-100 {
height: 100%;
}tag 클래스에서 width: auto로 설정하면, tag(#)들의 글자 수에 따라 width가 무한히 늘어나므로 최대 width 값을 설정한다.
#shop-main .list-item .category-wrap .category-right-bottom .tag-wrap .tag {
width: auto;
max-width: 75px;
}
(예시 : max-width로 제한값 75를 걸어준다.)
tag의 width값의 합들이 공간보다 클 경우, 자동으로 줄바꿈 현상이 일어남 (y축 정렬)
2. 실습
깃허브 소스코드:
naver-2 실습 HTML
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/29
naver-2 실습 css
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/30
3. 어려웠던 내용 & 해결방법
점점 code가 복잡해질수록 div tag 꼬임이 많아지고 있고, 숲을 보는 능력을 키우려고 하니 밤늦게 까지 복습을 하며 주석기능으로 일일이 살펴보는 것이 어려운점 인 것 같다.
그리고 오늘 실습중에는

△ 노트북 메인 모니터에서는 margin: 0 auto을 주어도 가운데 정렬이 안되어서 뭐가 문제인지 width값도 바꾸고 고민을 많이 하였으나...
.shop-container {
width: 1300px;
margin: 0 auto;
} ▽ 실습 원본 파일에서도 똑같은 현상이 나타났다.

▽ 혹시나 싶어서 보조모니터로 활용하고 있는 태블릿에다가 창을 옮기니,

margin: 0 auto가 적용이 되어 있었다. (원본 파일도 마찬가지)
브라우저의 확대비율은 전부 100% deafult값으로 되어 있는데 모니터 display의 차이로 이런 현상이 일어났는데, 이 부분은 한번 따로 찾아 보아야 할 것 같다.
4. 소감
div와 class 선택자의 쓰임이 많은데, 익숙해져야 할 것 같다.
교육과정상 강의는 제공되지만, java script는 정규 커리큘럼 과정 논외로
하여야 할 것 같은데 우선은 8월까지 진행되는 실습들로 HTML과 css는 남에게 설명할 수 있을 정도로 완벽하게 하는것이 목표이다.
java script는 가지고 있는 책으로 주말마다 조금씩 학습을 해나가는 것이 목표다.
git과 github는 유튜브 영상을 보며 공부중인데, 따로 두꺼운 책들도 있을만큼 의외로 양이 많았다. 지금 임시 방편으로 수동으로 소스코드만 올리고 있으나 제대로 사용법을 알아 수정하여 다 올릴 예정이다.
