1.학습한 내용
네이버 블로그 메인페이지의 구성중 메인상단과 왼쪽 영역에 대한 설계도면 제작을 진행하였다.
(1) 페이지 실습



(2) 학습한 내용
button tag의 특성
button tag는 기본적으로 회색을 default값으로 가지고 있다.
마우스 커서를 갖다 대었을때 손가락 모양으로 변경 (복습)
css code
#blog-header .blog-header-top .blog-header-right .btn-menu {
width: 60px;
height: 60px;
background-color: #00c73c;
border-left: solid 1px #239e36;
border-right: solid 1px #239e36;
cursor: pointer;
}
cursor: pointer; 를 사용한다.
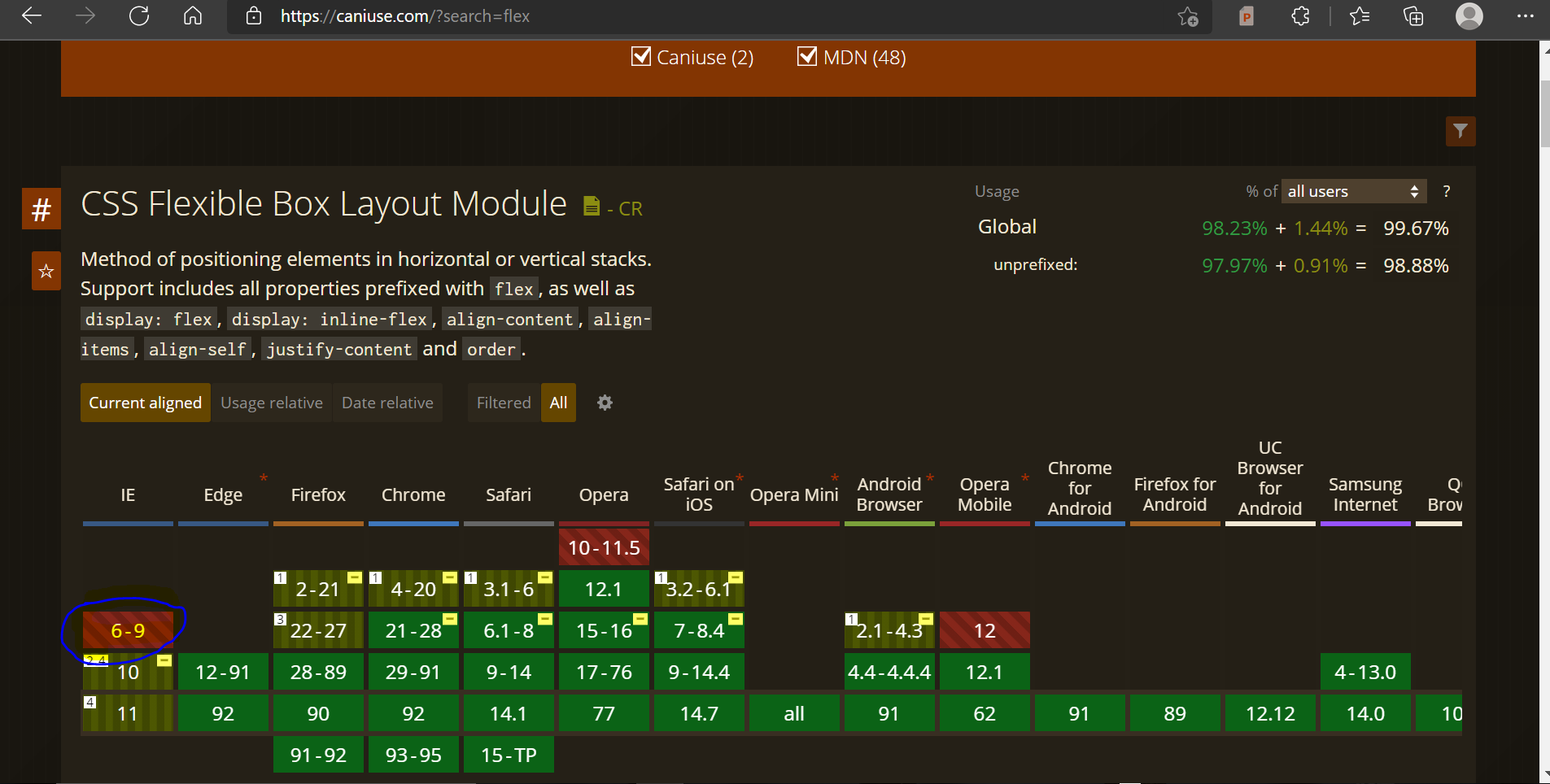
NAVER에서 개발자 도구를 open시에 flex 대신에 float을 사용한 이유는?
google에서 can i use 를 검색하면, 각각 문법속성들을 사용할수 있는지 여부를 확인할수 있는 site가 있다. (앞서 학습했던 내용)

flex를 검색하면 internet explorer에서 6-9 버전인 구버전은 사용이 안된다.
그래서 구버전을 쓰는 사용자들의 편의를 위해서 float으로 번거롭지만 사용을 하고 있다.
i tag의 속성
css code
.blog-main #hot-topic .hot-topic-left .topic-heading i {
display: block;
width: 8px;
height: 13px;
background-color: grey;
margin: 0 8px;
}i 태그는 inline의 요소의 성격을 가지고 있기 때문에 공간을 만들수가 없어서 display: block;을 통해 공간을 만들어준다.
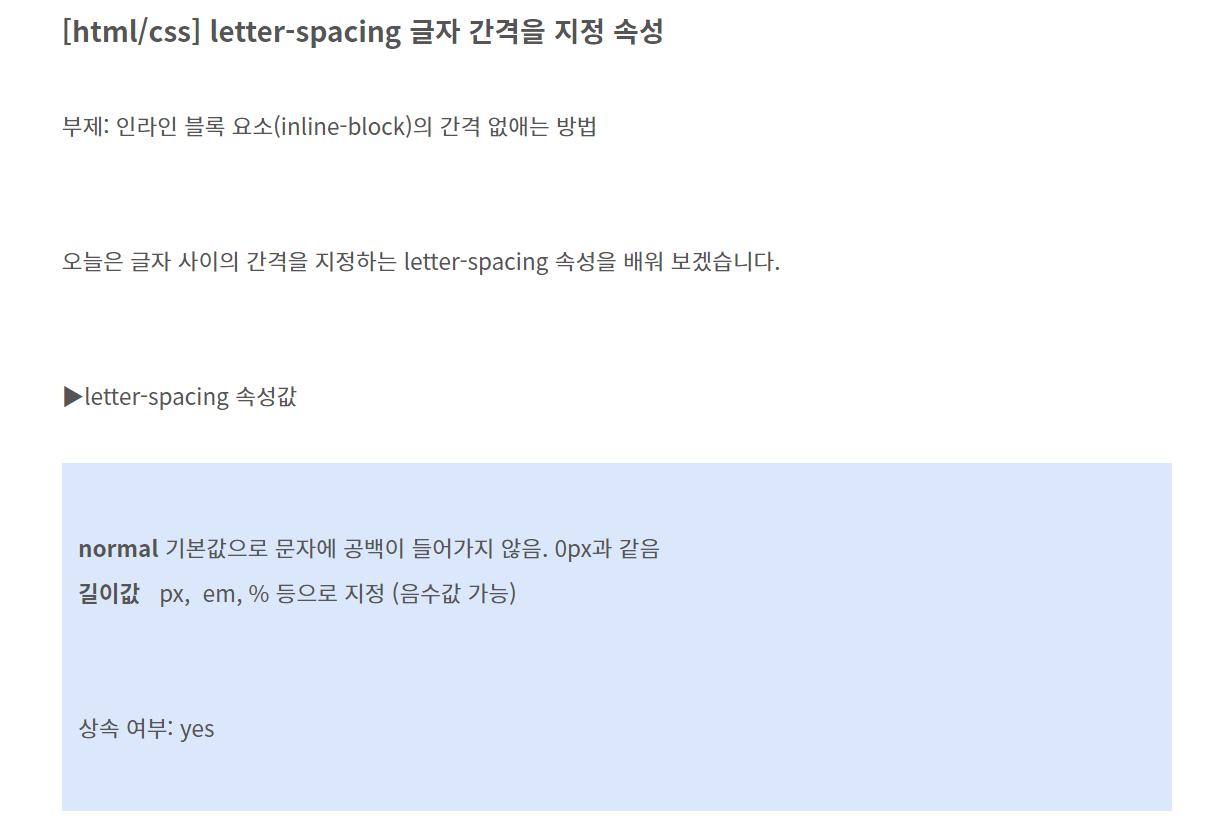
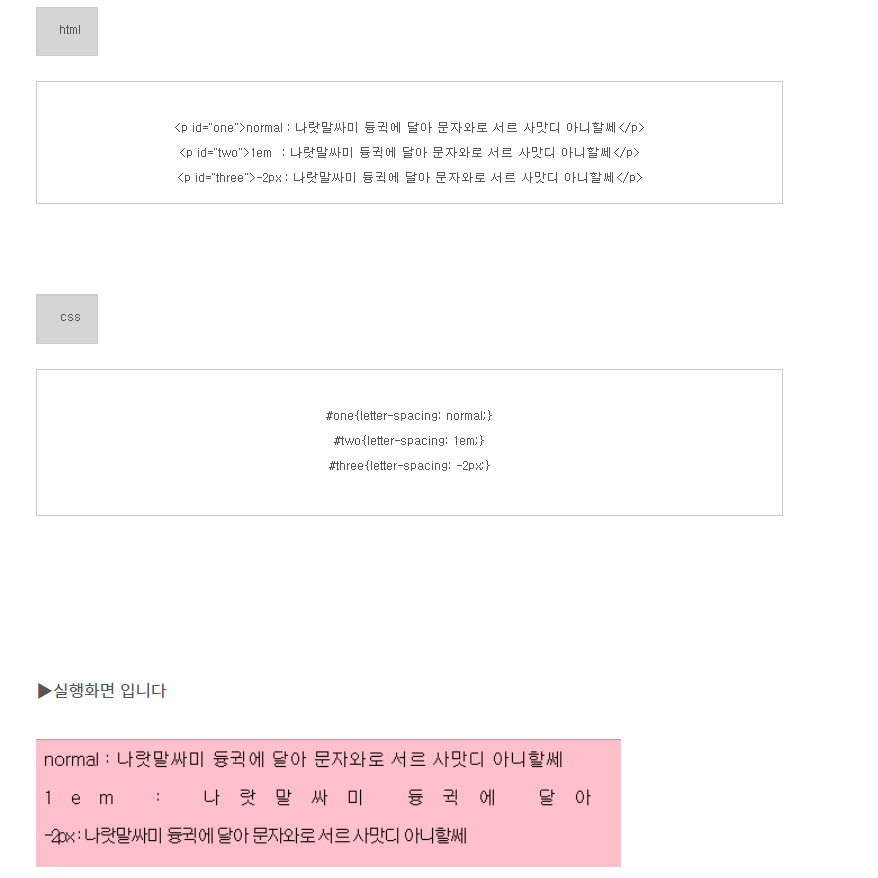
letter-spacing
reference : https://aboooks.tistory.com/184


다음과 같이 letter-spacing은 글자간 좌우 간격을 조절할 수 있는 도구이다.
display: table;
https://selosele.github.io/2020/01/09/table-property/
여러 개의 아이템을 일정하게 정렬할 때 많이 사용되는 방법으로, 아이템을 감싸는 wrapper에 display: table과 너비를 잡아주고, 아이템에 display: table-cell을 선언하여 table의 td 요소처럼 퍼센트 너비값을 갖게 함과 동시에 가로정렬이 되게끔 한다. 거기다가 아이템에 vertical-align: middle을 선언하여 손쉬운 세로정렬을 할 수 있다. 그러나 꼭 정렬에만 국한된 방법은 아니다.
2. 실습
깃허브 소스코드:
naver 블로그 -1 (상단 page + 좌측 main ) 실습 HTML
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/37
naver 블로그 -1 (상단 page + 좌측 main ) 실습css
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/38
3. 어려웠던 내용 & 해결방법
어려운점은 간혹 헷갈리는 내용들과 까먹은 부분들이 있는데, 구글링을 통해서 검색하면서 상기시키면서 하고 있다. (inline과 block 요소들이 어떠한 것이 있는가는 빨리 외우도록 해야겠다.)
강의를 두번듣고 혼자 네이버 페이지를 보면서 어떤 태그를 쓰면서 틀을 잡을까 구상을 해보는데, 개발자 도구를 열어서 참고하면서 봐도 아직까지는 큰 틀을 잡기가 힘든것 같다.
개발일지 작성후 혼자서 시간을 내어 해보면서 기존의 강의를 들으면서 짰던 code를 대조하는식으로 학습을 진행할 예정이다.
4.소감
강의 집중도를 높이기 위해서 빨리 시작하고 뒷시간에 휴식시간을 확보하자는 식으로 하면서 진행하니 효율이 높아지고 있다.
사실 강의를 격일로 듣고 다음날은 온전히 복습하는 형태가 좋지만, 일단은 진도를 빼면서 최대한 놓치는 부분없이 따라가는 것이 목표다.
다행인 것은 HTML과 CSS에 대한 내용이 어느정도 보이기 시작한다는 것이며, java scipt와 관련된 내용은 주말에 학습을 하며, 정말 시간이 남는다면, 앞에 키즈가오 실습편부터 다시 복습을 해야겠다는 생각을 하고 있다.
https://www.boostcourse.org/cs112 하는 네이버에서 운용하는 무료 강의 사이트에서 컴퓨터 과학이라는 강좌도 듣고 싶은데, 우선은 현재 하는 것에 충실히 하면서 시간이 남는다면 진행을 해야겠다.
