1.학습한 내용
오늘은 블로그 메인 오른쪽 영역, 메인 푸터 영역. 블로그 챌린지 프로그램 영역에 대한 제작은 진행하였다.
(1) 페이지 실습
메인 오른쪽 영역

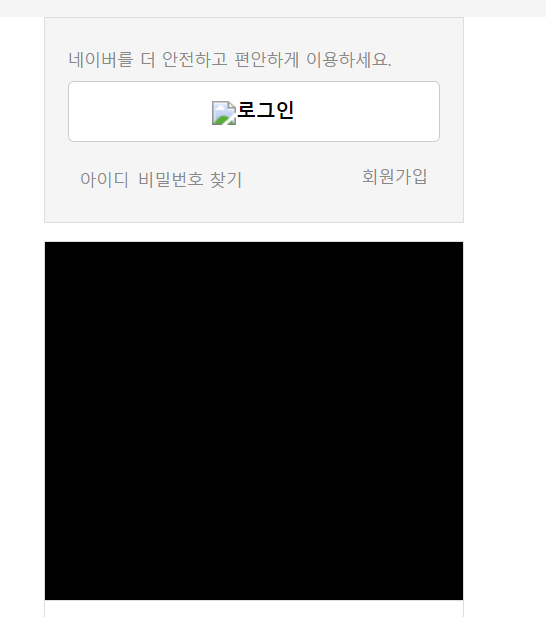
△ 오른쪽 로그인 영역

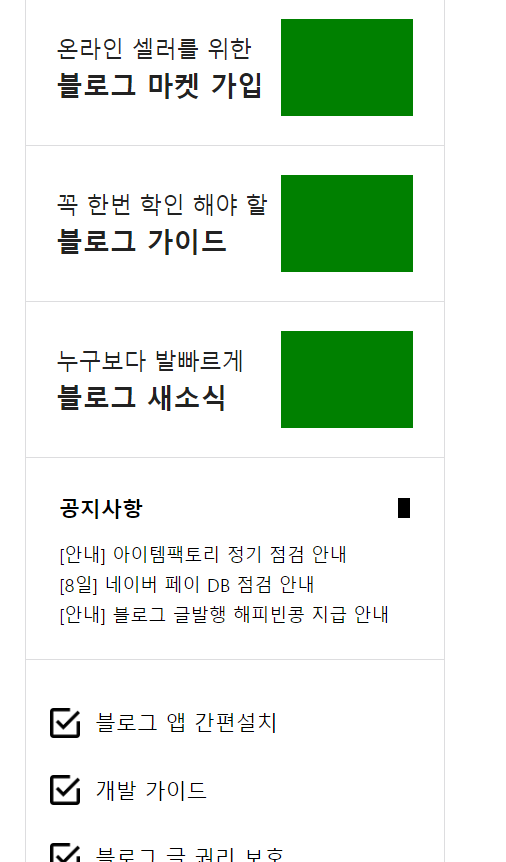
△ 로그인 영역 밑에 부분
메인 하단 영역

△ footer 영역
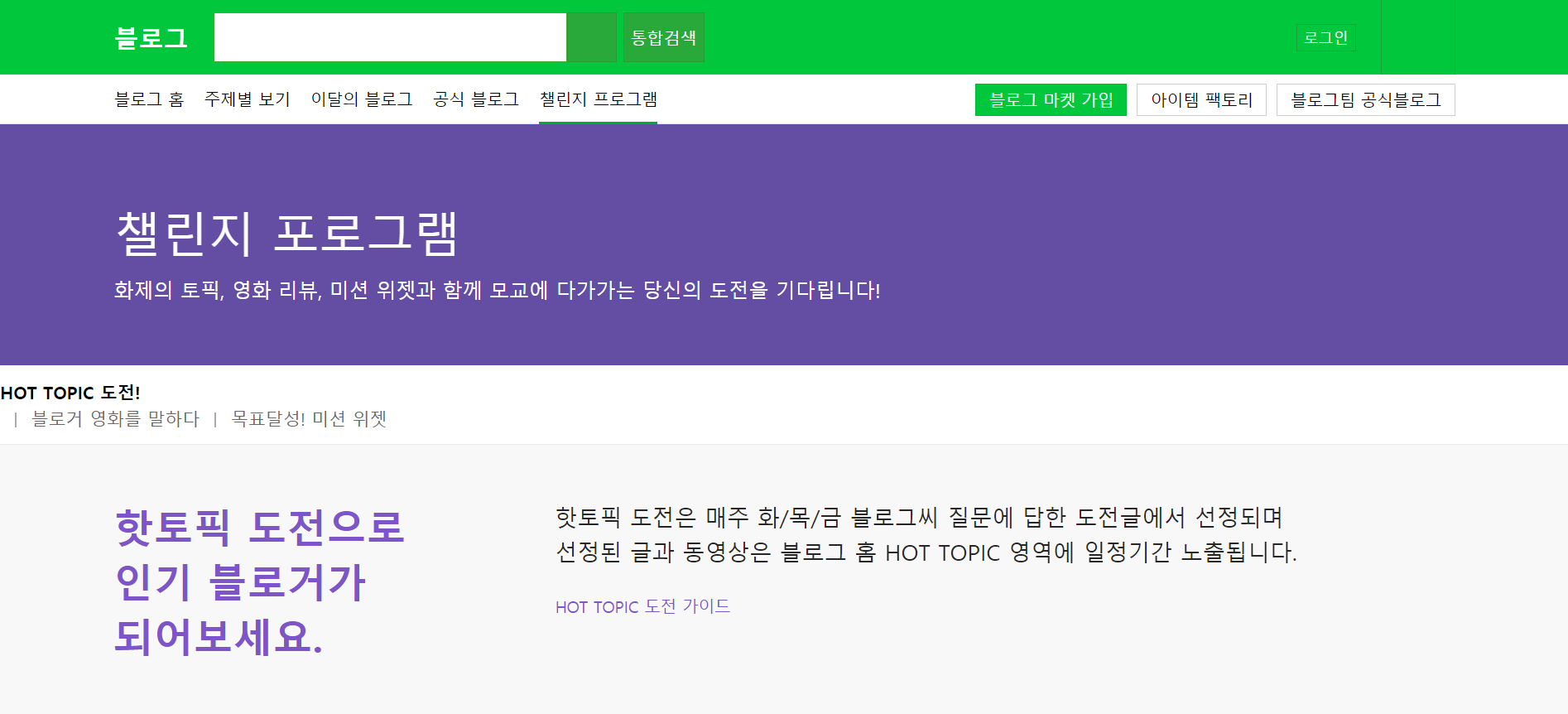
블로그 챌린지 프로그램



△ 하단 영역은 blog main page와 동일하게 적용
(2) 학습한 내용
::before와::after, 그들의 정체는? (복습)
http://blog.hivelab.co.kr/%EA%B3%B5%EC%9C%A0before%EC%99%80after-%EA%B7%B8%EB%93%A4%EC%9D%98-%EC%A0%95%EC%B2%B4%EB%8A%94/
blog 상단 작업 (삽입 이미지 size 조절)

HTML code
<div id="blog-helper">
<ul class="blog-helper-lists">
<li><a href="#">블로그 앱 간편설치</a></li>
<li><a href="#">개발 가이드</a></li>
<li><a href="#">블로그 글 권리 보호</a></li>
<li><a href="#">블로그 앱 간편설치</a></li>
</ul>
</div>CSS code
.blog-main #blog-main-content #blog-helper li a {
display: block;
/*a 태그 범위 끝가지 넓혀준다*/
height: 35px;
line-height: 35px;
/* check-box size를 넓혀줌 */
padding-left: 30px;
/* check-box와 글자 사이의 공간을 생성해준다. */
background-image: url(../img/check-box.png);
background-repeat: no-repeat;
background-position: left;
background-size: 20px 20px;
/* ↑ backgorund image의 크기를 조절 할수 있다.
width height 순이다.
*/
}
background-size를 통해서 png 파일 형식으로 삽입한 이미지 사이즈를 조절할수 있다. (이전에 돋보기 이미지로 학습했던 부분의 복습에 새로운 내용이 추가됨)
블로그 상세 페이지에서 border값 설정
css code
/* 다른 상세 page에도 적용되도록 미리 border값을 넣어준다. */
.blog-border {
border: 1px solid #eaeaec;
}미리 border값을 클래스 선택자로 주어서 일일이 타이핑 할 필요없이 설정한다.
nav tag에서의 강조하고 싶은 부분이 있을때

HTML code
<nav id="program-nav">
<div class="blog-container">
<h4><a href="#">HOT TOPIC 도전!</a></h4>
<ul>
<li><a href="#">블로거 영화를 말하다</a></li>
<li><a href="#">목표달성! 미션 위젯</a></li>
</ul>
</div>
</nav>CSS code
.blog-main-detail #program-nav {
border-bottom: solid 1px #ebebeb;
background-color: #ffffff;
padding: 10px 0;
}
.blog-main-detail #program-nav .blog-container {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.blog-main-detail #program-nav a {
font-size: 14px;
color: #666;
}
.blog-main-detail #program-nav h4 {
font-weight: 600;
}
.blog-main-detail #program-nav h4 a {
color: #000;
}
.blog-main-detail #program-nav ul {
display: flex;
flex-wrap: wrap;
align-items: center;
}
.blog-main-detail #program-nav ul li a:before {
content: '';
display: inline-block;
width: 1px;
height: 12px;
background-color: #ababab;
margin: 0 12px;
vertical-align: -1px;
}
HTML에서 container안에 h4와 a tag로 처리하여도 되지만, css에서 font-size와 모든것이 제어되기에, 그냥 ul li tag안에 넣어서 작업을 해도 상관이 없는 부분이다.
마우스 커서를 가져다놓았을때 글자 부분 빼고 투명하게 만들기


△ 투명하게 된 부분
HTML code
<div class="program-msg-box blog-border">
<span class="from">From, 블로그씨</span>
<div class="program-msg-wrap">
<p class="question">
<span class="date">5월 19일</span>
<span class="txt">내가 좋아하는 영화 음악을 악기로 연주하는 일~ 가장 자신 있는 나의 연주곡을 영상에 담아 보여주실래요?</span>
</p>
<a href="#">블로그씨 질문에 답하기</a>
</div>
</div>CSS code
/* opacity를 써버리면 글자까지 투명해져버려서 rgba를 쓴다. */
.blog-main-detail #program-info .program-msg-box a:hover {
background-color: rgba(125, 85, 200, 0.8);
}
opacity를 쓸수도 있지만, 글자자체의 투명도는 변화없게 하기 위해서 hover로 해서 rgba로 투명도 0.8을 설정해서 진행한다.
2. 실습
깃허브 소스코드:
naver 블로그 -2 ( 우측 main + footer + 상세페이지 ) 실습 HTML
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/39
naver 블로그 -2 (우측 main + footer + 상세페이지 ) 실습 css
https://github.com/Yeonsu-Hong/Daegu-AI-school/issues/40
3. 어려웠던 내용 & 해결방법
div tag 때문에 또 trouble이 발생했는데,
ol, ul {
list-style: none;
}
이라고 초기에 좌측에 점이 생기지 않게 설정을 했음에도 li tag에서 점이 생겨서 많이 헤매었는데 이유는 ul tag안에 li tag 감싸는 부분을 ,
</div>가 난입하게 되어서 ul tag의 자식 영역으로 있는 li tag가 적용받지 못해 생겼다.
처음에는 li tag가 list-style: none;으로 안되어 있어서 그런줄알고 li도 none으로 적용하고 넘어가려했으나 실습원본 파일에서는 위와같이 되어있어서 구조를 찬찬히 살펴보고 이해 할 수 있었다.
4.소감
구조적으로 보는 연습과 실습에 많은 시간을 쏟아 부어야 겠다는 생각이 들었다.
검색중에 찾은 site 두군데가 있는데,
https://ofcourse.kr/html-course/HTML-%EC%9E%85%EB%AC%B8
http://tcpschool.com/javascript/intro
정리가 잘 되어 있어서 HTML과 css 부분을 기본적이지만 한번 정리를 하고 javascript 부분은 책과 함께 조금씩 평일에 학습하면서 주말에는 강의를 들을수 있도록 할 예정이다.
