1.학습한 내용
(1) 페이지 실습
NAVER e스포츠 오른쪽 부분 제작으로 마지막 작업을 하였고, 네이버 오디오 클립 (https://audioclip.naver.com/)이라고 하는
웹북 리딩 서비스 페이지의 상단 영역 작업을 진행하였다.


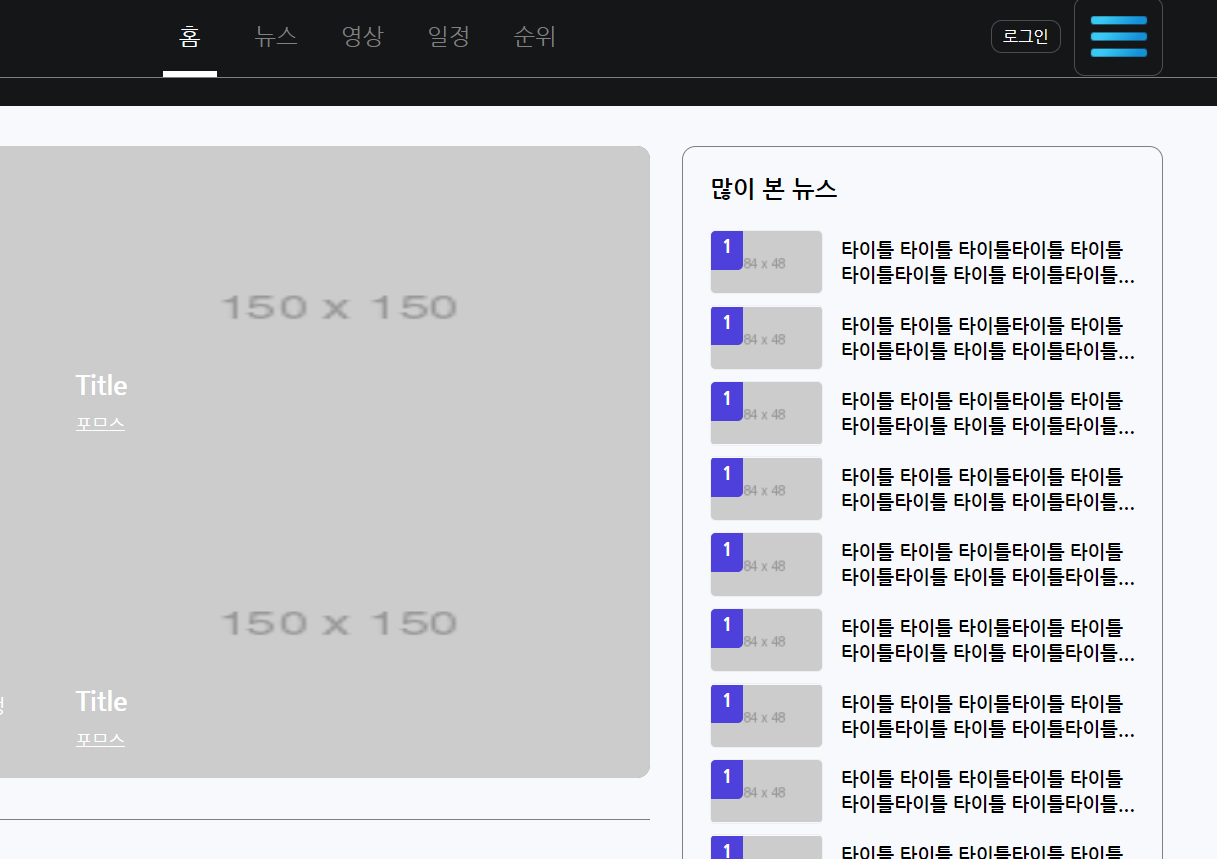
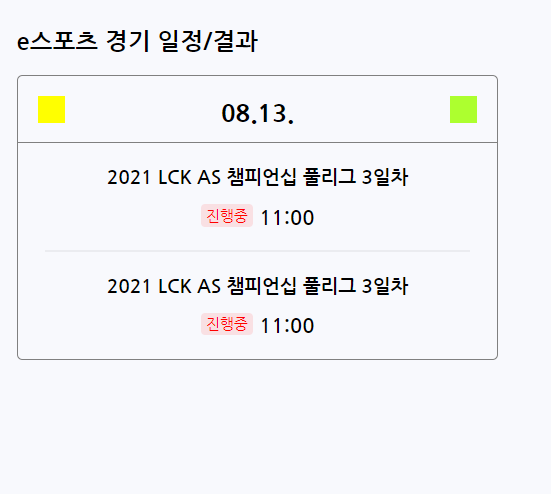
△ e스포츠 오른쪽 영역

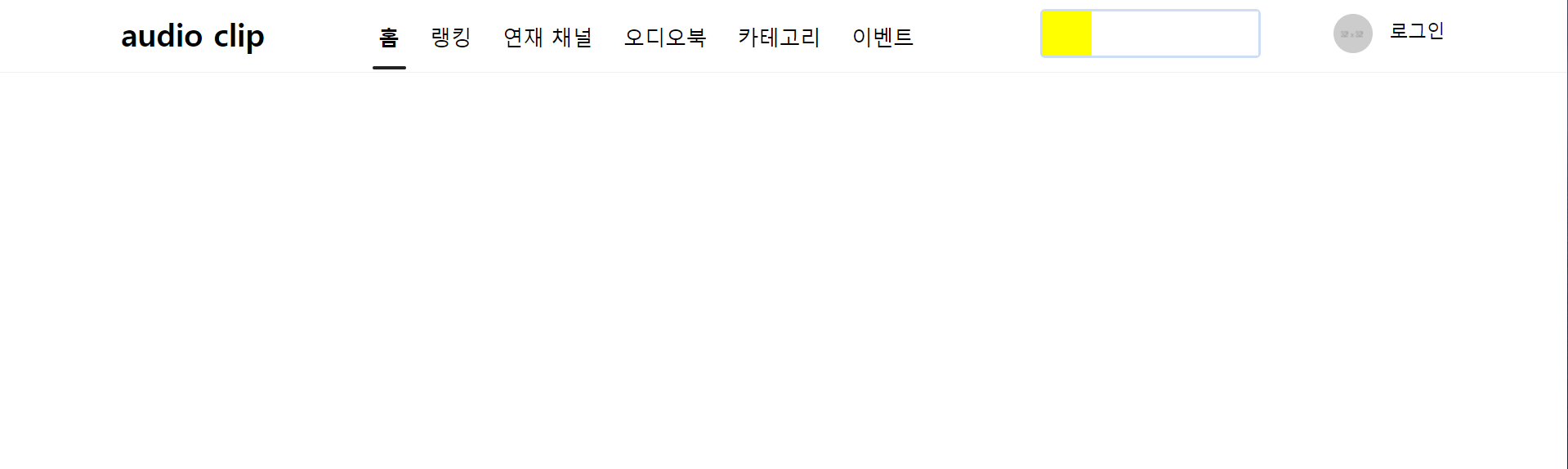
△ 네이버 오디오 클립 상단 영역
(2) 학습한 내용
google 웹폰트 사용
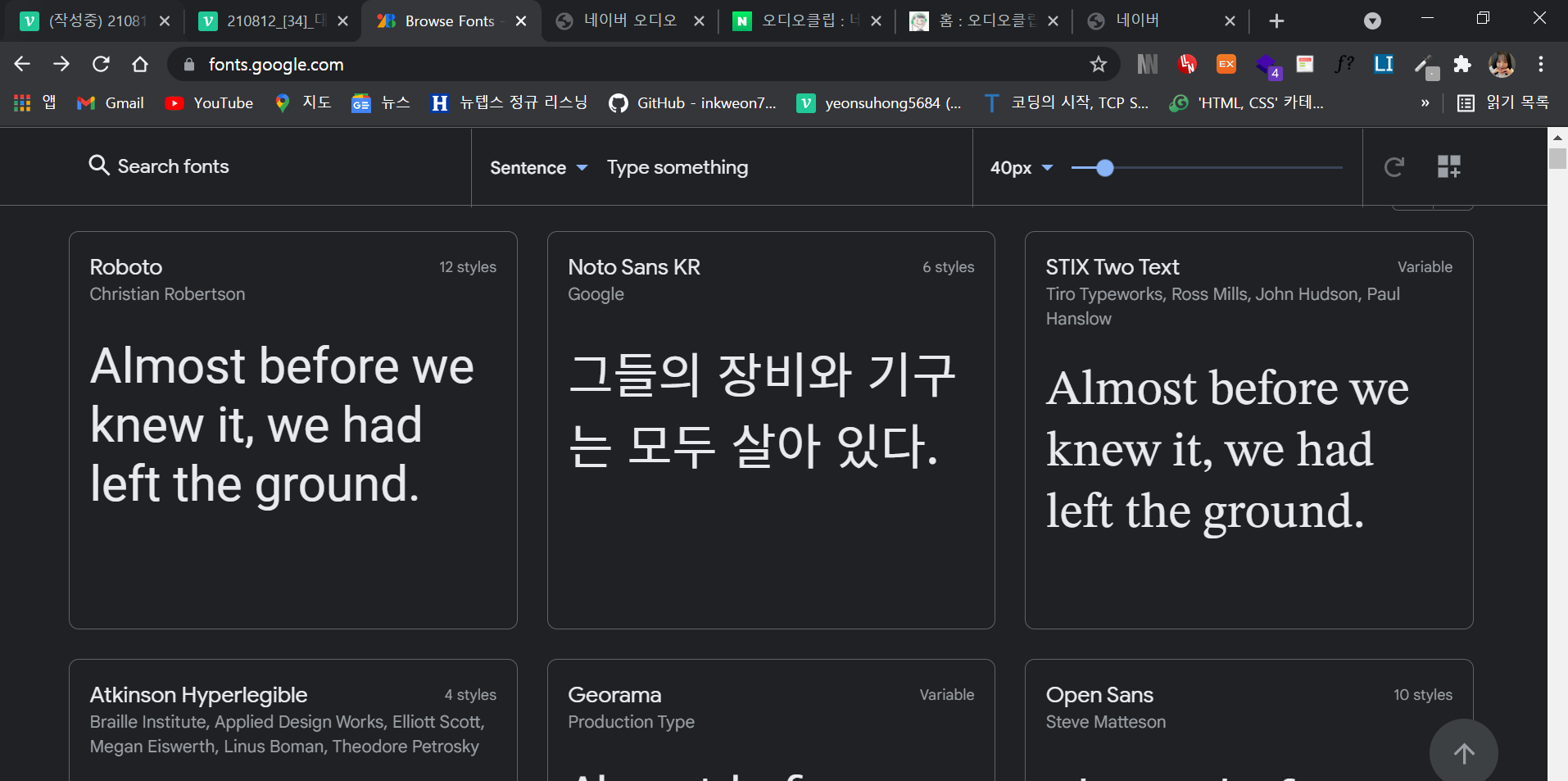
fonts.google.com에는 무료로 사용할 수 있는 여러가지 웹 폰트를 제공하므로 웹 문서에 링크해서 쉽게 사용할 수 있다. 영문뿐만 아니라 한글을 비롯해 다양한 언어의 글꼴을 제공한다.
순서
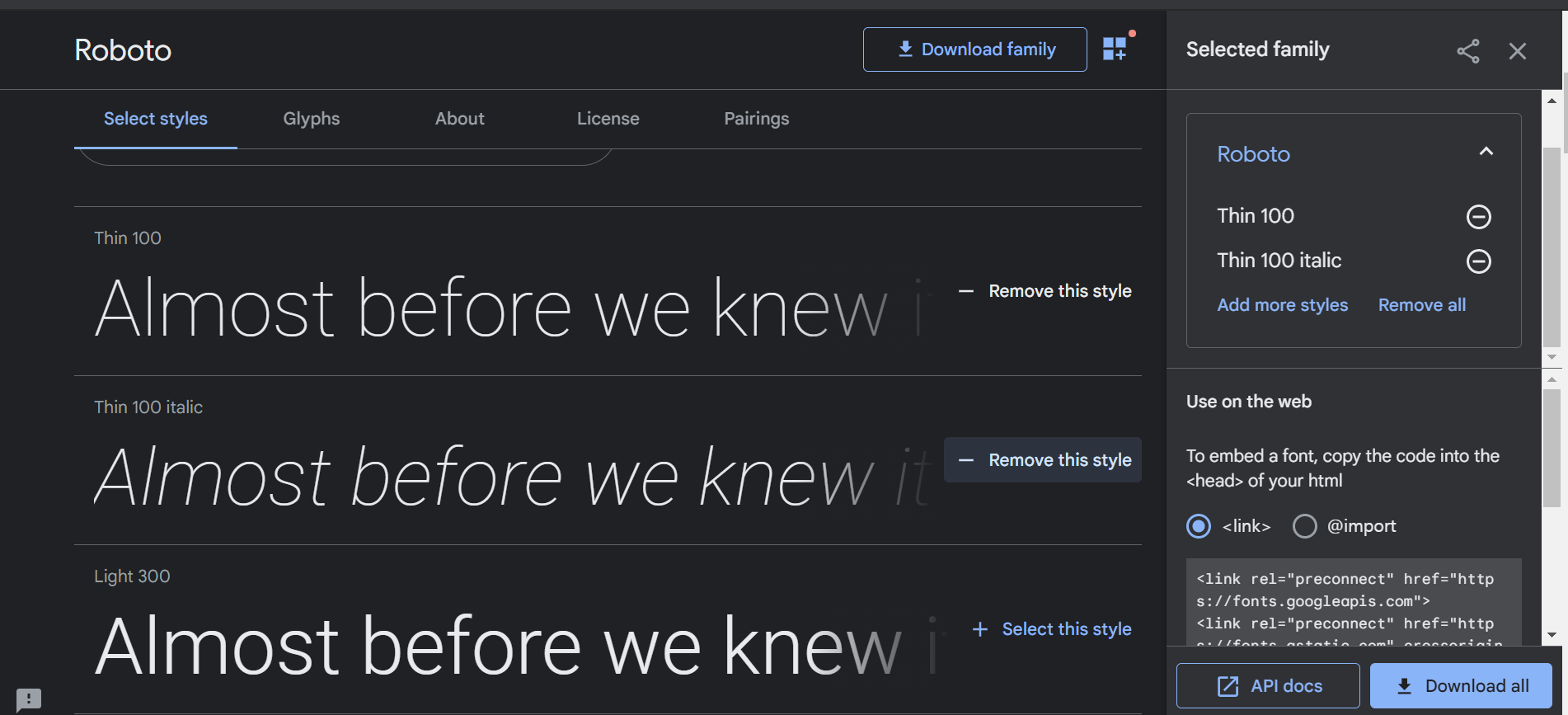
위의 site에 들어가서 원하는 서체를 찾는다.

클릭후에

원하는 서체의 크기와 스타일들을 select this style이라는 버튼을 누른다.
오른쪽에 link형식의 code가 생성되는데

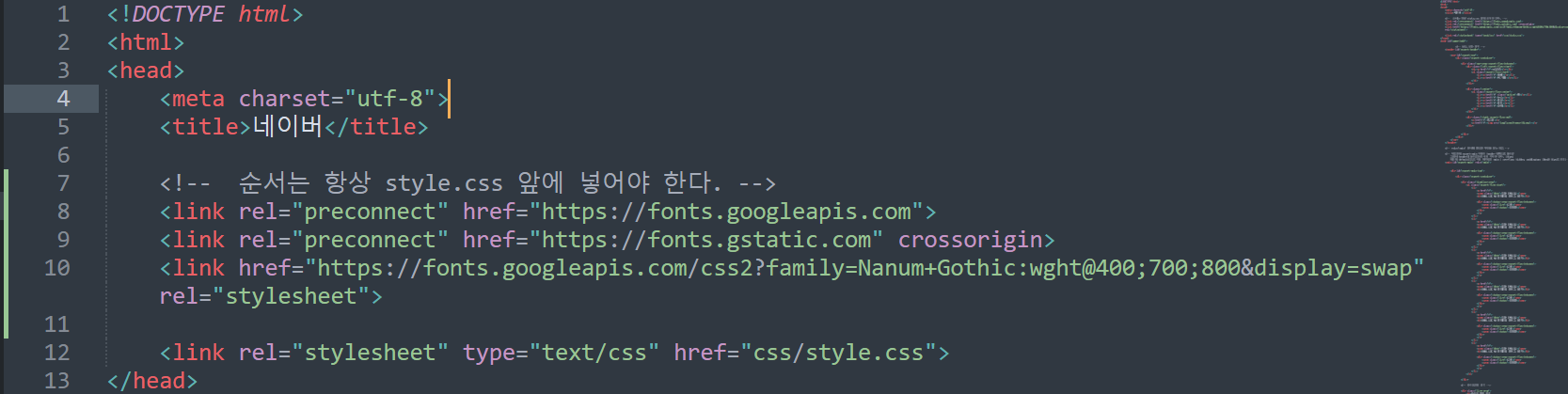
이러한 식으로 HTML code에 붙여 넣으면 된다.
주의점은 항상 style.css 앞에 넣어주어야 한다는 것이다.
그러면 변화된 서체를 확인할 수 있다.
HTML code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>네이버</title>
<!-- 순서는 항상 style.css 앞에 넣어야 한다. -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Nanum+Gothic:wght@400;700;800&display=swap" rel="stylesheet">
css code
초반에 페이지 초기화 작업때 사용했던 마진, 패딩 초기화에 font-family를 기입하여 원하는 서체를 넣으면 된다. 앞에순부터 적용되고 sans-serif 같은 경우에는 모든 브라우저에서 적용 가능하므로 첫번째 넣었던 서체 적용불능시 대비를 위해 사용한다.
* {
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: 'Nanum Gothic', sans-serif;
/* sans-serif는 모든 브라우저에서 적용 가능 그래서 지원 안하는 브라우저도 있기에 마지막에는
sans-serif를 항상 넣어 주어야 한다. */
}2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu_AI_school
3. 어려웠던 내용 & 해결방법
크게 어려운 점은 없었다.
4.소감
8월 16일 월요일 대체 휴부라서 오디오 부분을 당겨서 진행하였다.
휴무에 복습을 하며 혹시나 더 진도를 뺄 여력이 있으면 조금더 나가야 겠다.
9월에 실습 프로젝트를 하기전에 부지런하게 진행해 나가야겠다.
