1.학습한 내용
(1) 페이지 실습
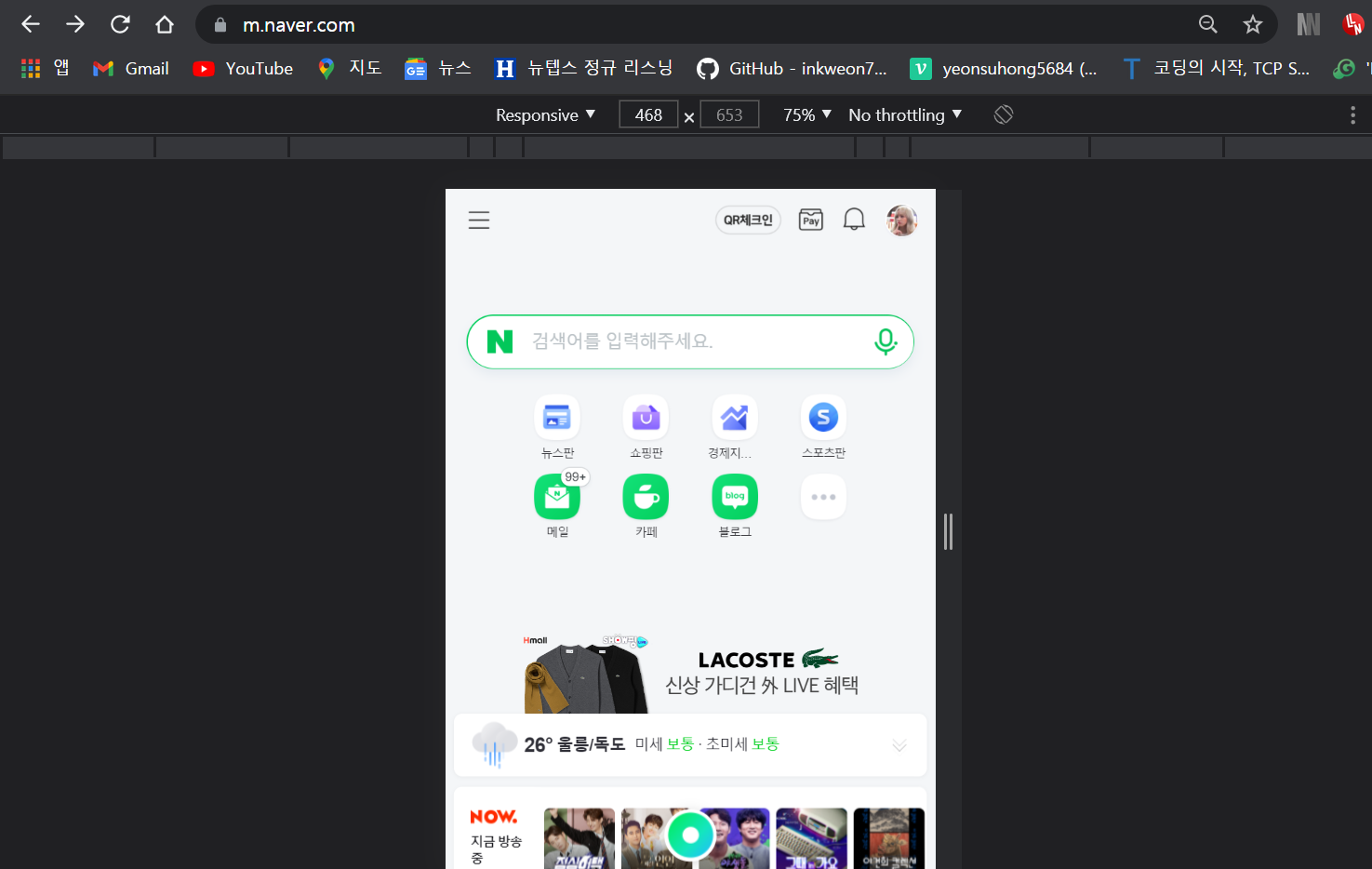
네이버 모바일 페이지 (https://m.naver.com/)의 기본적인 영역에 대한 작업을 진행하였다.
(정식 커리큘럼 과정 후의 자습 과정)


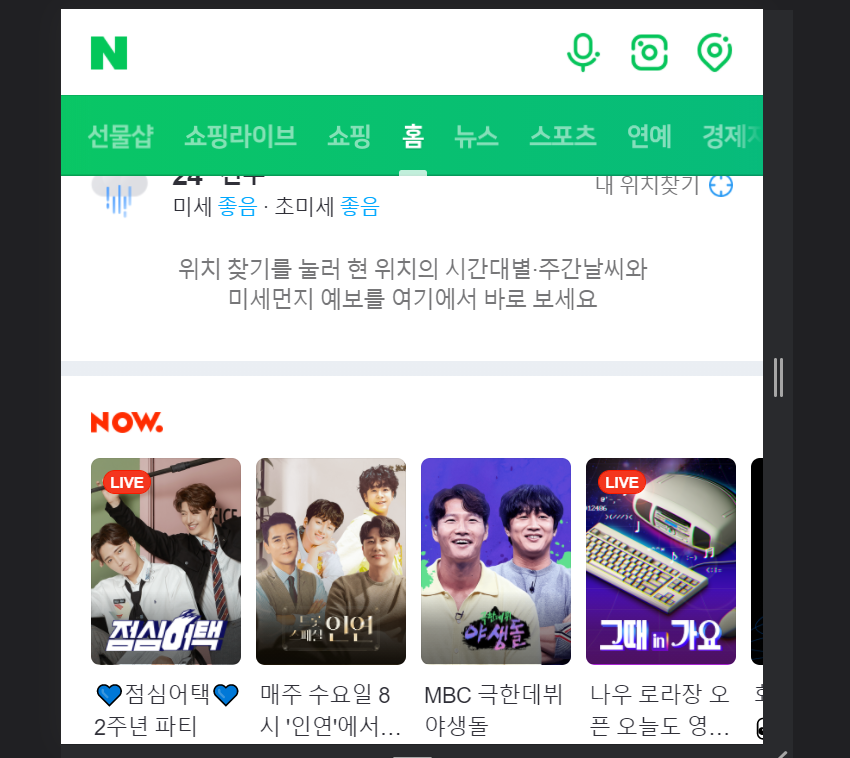
△ 스크롤 내릴시에 맨 위쪽 화면의 전환이 일어난다.




(2) 학습한 내용
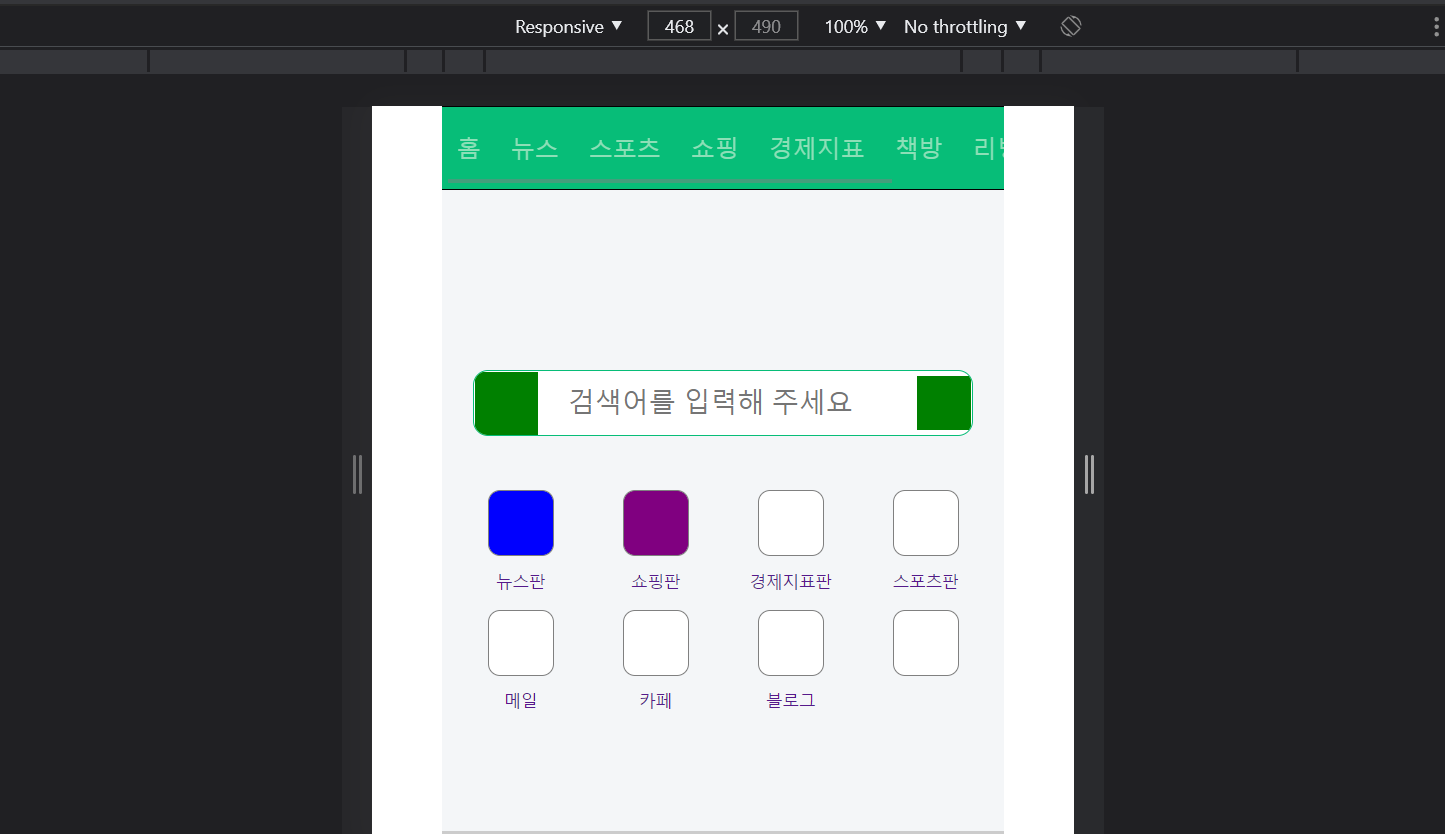
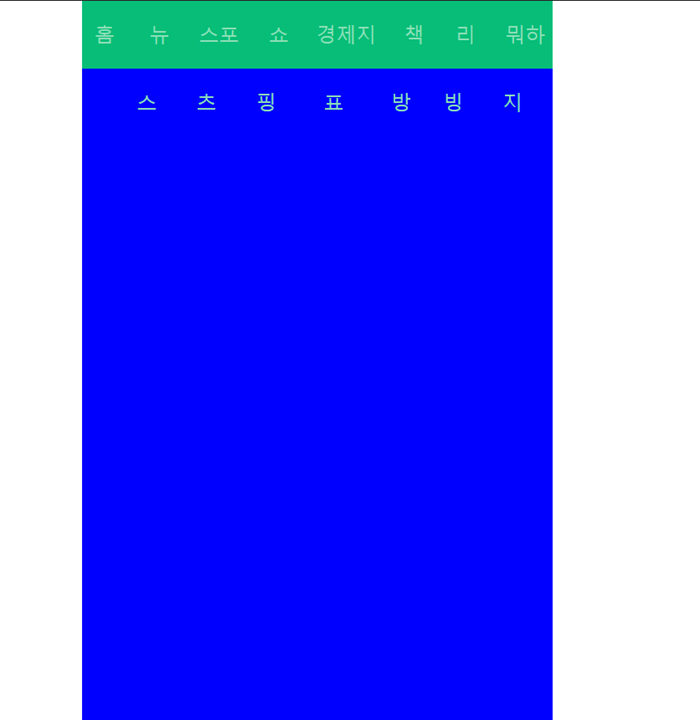
우선은 카피캣 할 내용이 스크롤을 조금 내렸을때 전환되는 메뉴를 가장 상단으로 잡고 시작을 했다.
주말에 수정해서 검색어 창도 넣어볼 예정이다.
초기화, 개발자 도구 모바일 버전으로 보기 및 미디어쿼리화 작업

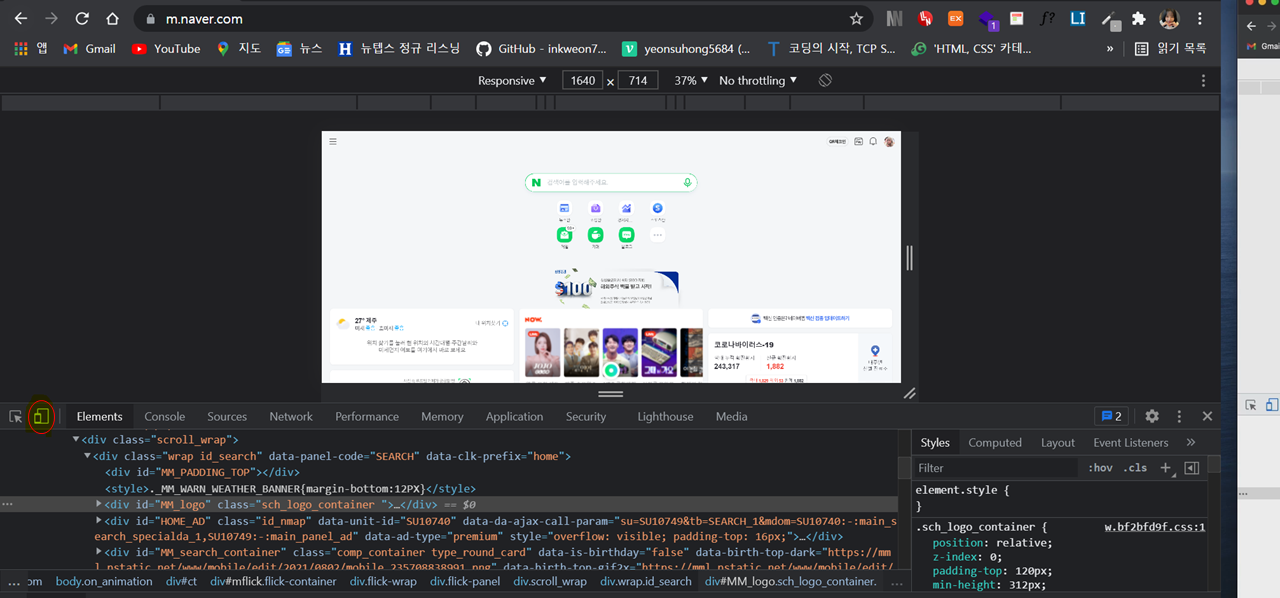
이전의 미디어쿼리 학습시 했던 내용이지만, 개발자 도구를 열고 휴대폰 표시(그림상 빨간색 원안에 부분)을 클릭하면 모바일 버전으로 볼수 있다.
width와 height size까지 조정이 가능하다.

그리고,
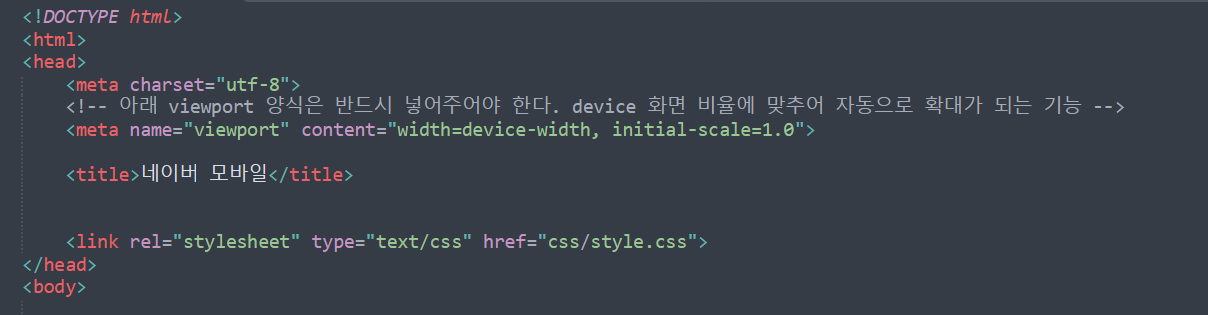
<meta name="viewport" content="width=device-width, initial-scale=1.0"> 학습을 하였던 부분인데 역시 meta tag에 viewport를 넣어주어야한다.
화면이 작아졌을때 사이즈에 맞게 채워주는 역할을 수행한다.
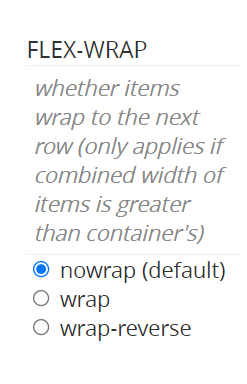
그리고 모바일 페이지를 보면 화면을 벗어나는 즉, 스크롤이 나타나는 부분이 있으므로 다음과 같은 flex-wrap을 설정한다.

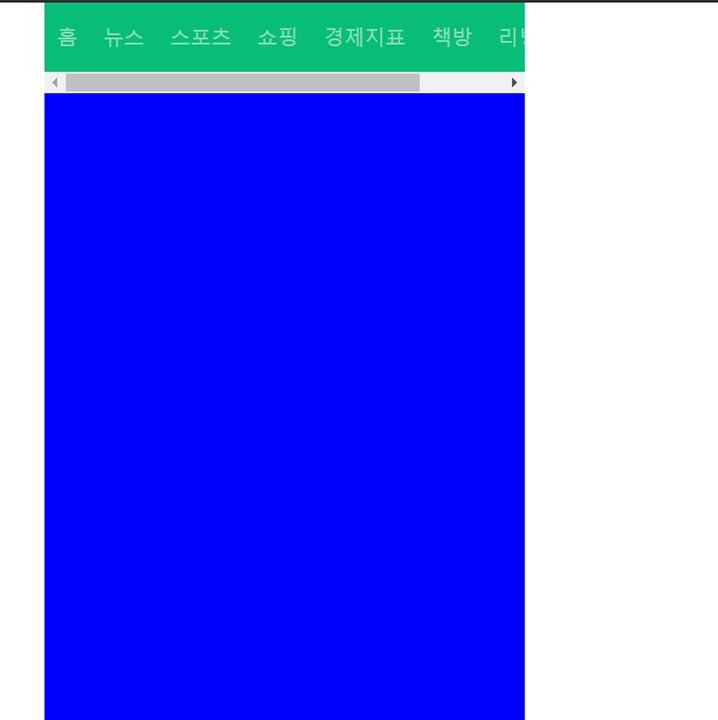
작업중 나타난 현상 해결 - 1



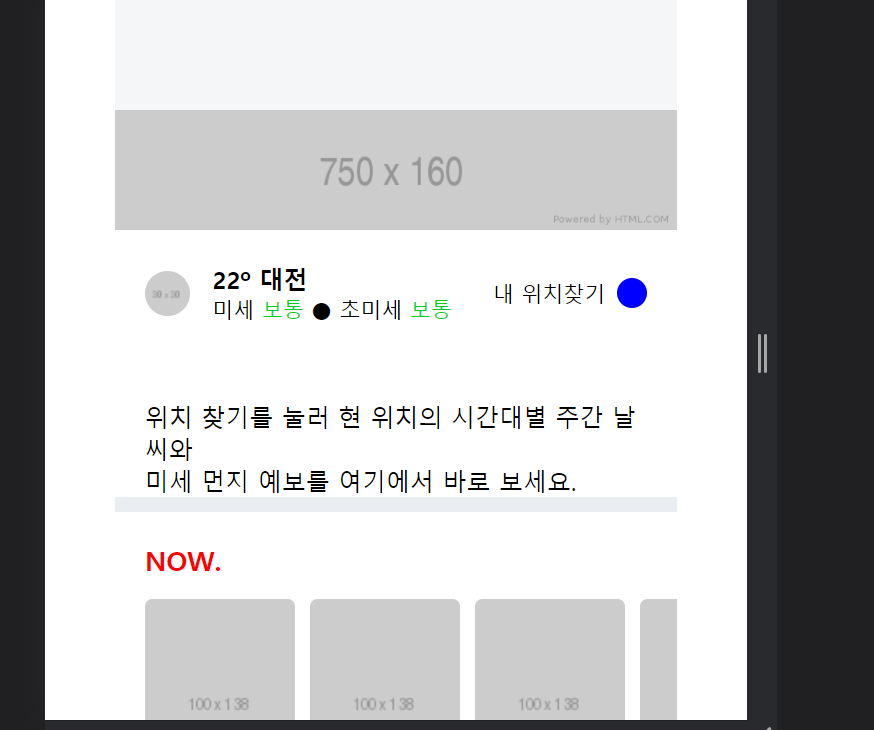
△ 결과
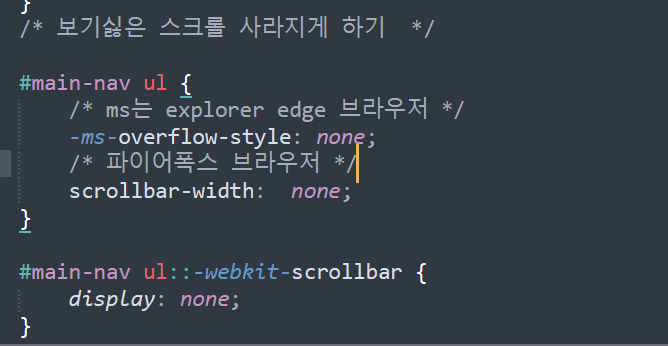
css 브라우저 스크롤바 사라지게 하기 및 스타일 지정, 바꾸는 방법

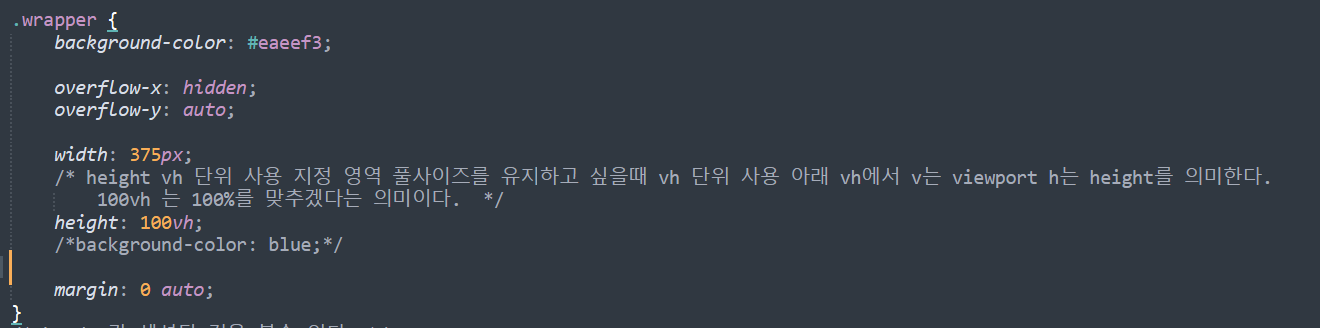
css 새로운 단위 : vh

이외에 CSS의 7가지 단위 - rem, vh, vw, vmin, vmax, ex, ch 에 대한 내용도 찾아 볼 수 있었다.
https://webclub.tistory.com/356
여태껏 em과 px을 주로 사용하다보니 생소하였다.
2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu-AI-school-files
3. 어려웠던 내용 & 해결방법
모바일 버전은 큰 페이지보다 옹기종기 모여있어 좁은 공간에 대한 설계에서 머리를 좀더 써야했다.
4.소감
남은 강의 1편에서 아마 미디어쿼리로 사이즈 변환을 하게 될 것 같은데, 주말에 강의를 다듣고 전반적인 내용을 feedback 할 예정이다.
