210830_[45]_대구 AI스쿨_일반과정_웹 프로그래밍_15_NAVER_mobile_ver_2_end_HTML_CSS_curriculum_end

1.학습한 내용
(1) 페이지 실습
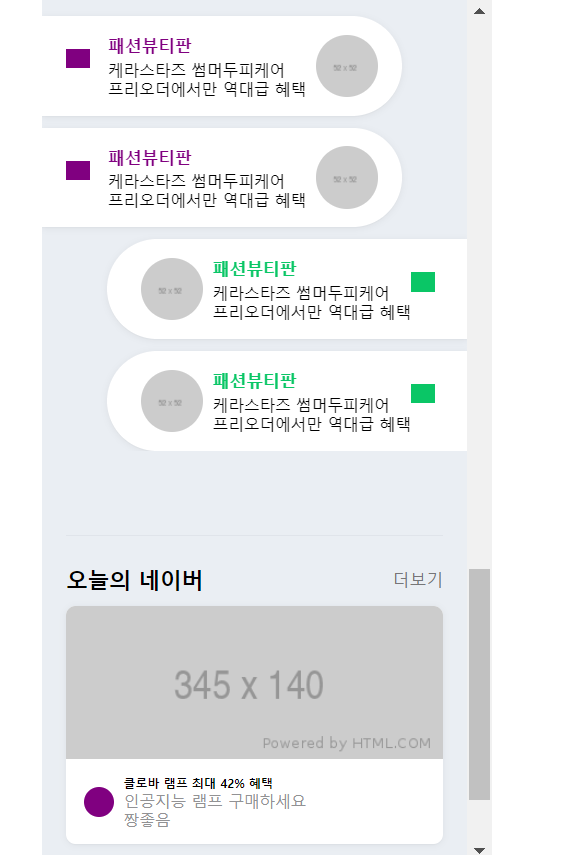
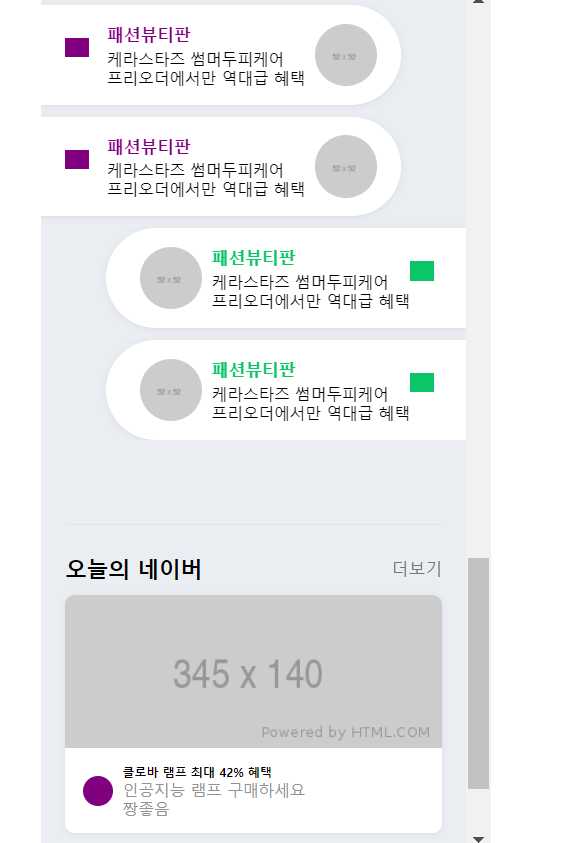
네이버 모바일 페이지 (https://m.naver.com/)의 푸터 영역까지에 대한 작업을 마무리 하였다.
(정식 커리큘럼 중 마지막 HTML, css 과정)


(2) 학습한 내용
float: left;
float: right; 이용한 효과

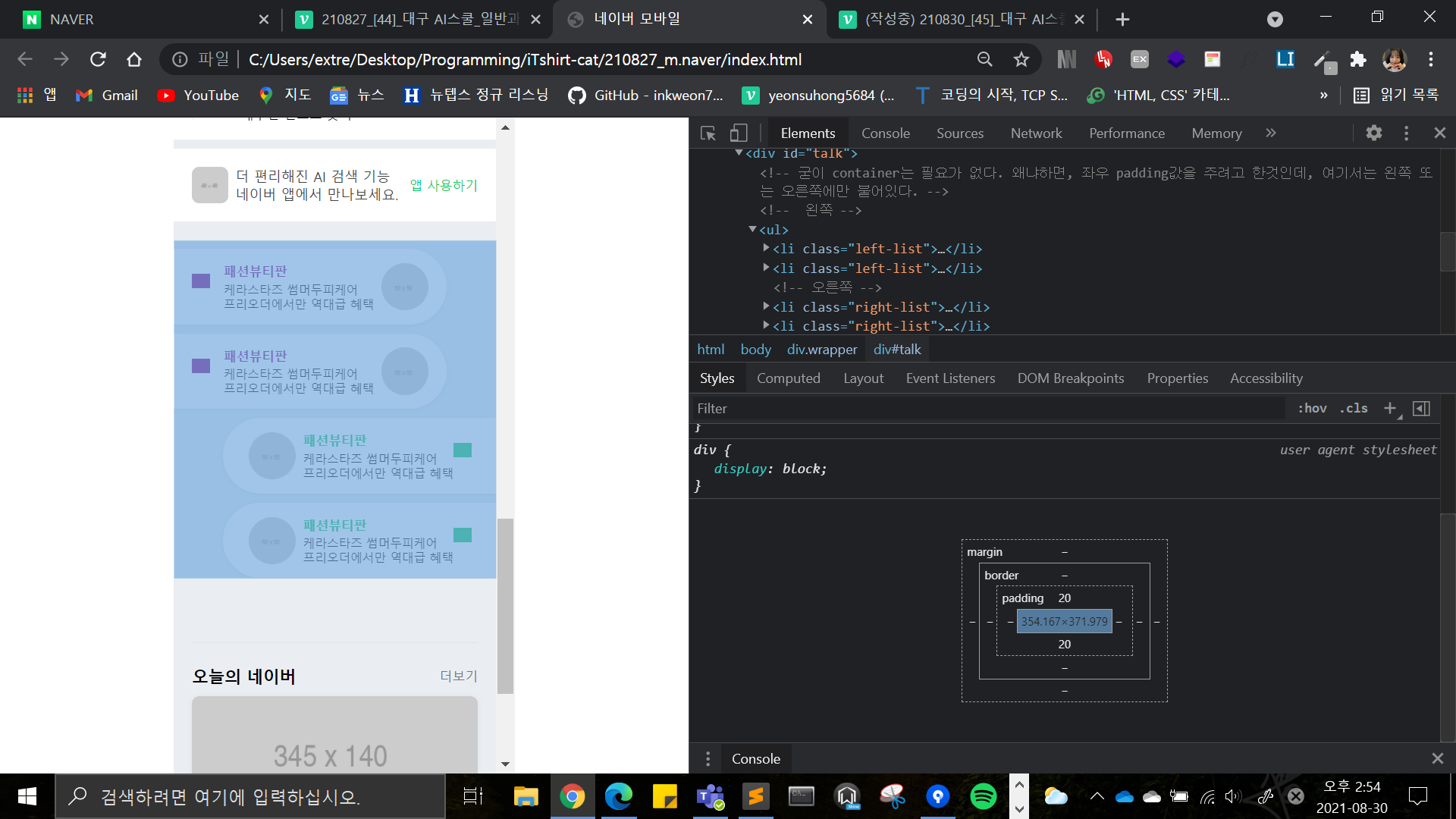
float을 이용하면 다음과 같이 어긋나는 효과를 줄 수 있다.
전체 ul tag의 width값을 초과하면

float 속성 같은 경우 flexwrap; wrap의 상태같이 되어서 아래쪽으로 내려오게 된다.
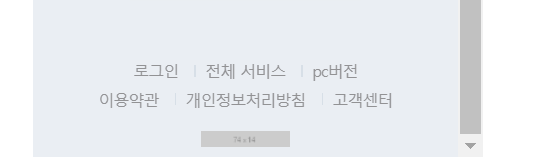
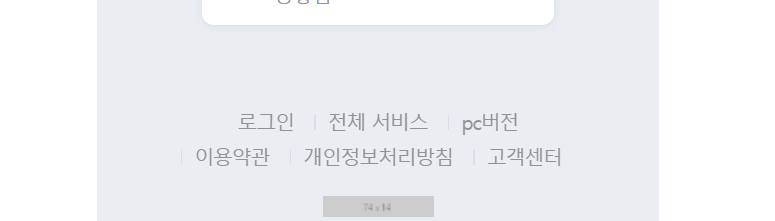
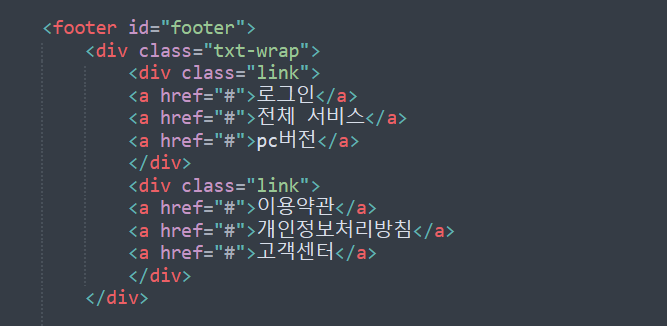
Nth-child 4번째로 none을 주었는데 이용약관 앞에 bar가 나타나는 이유는?

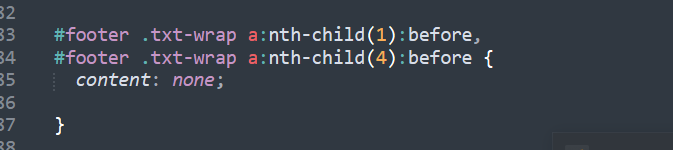
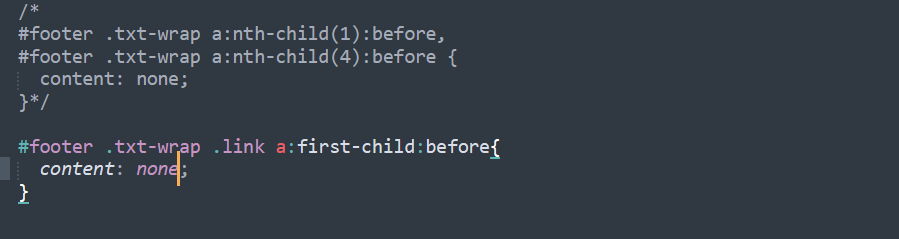
css code

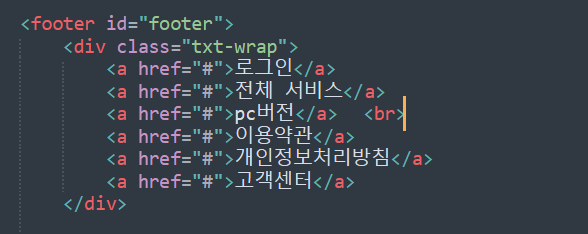
HTML code

다음과 같이 여태껏 해오던 구조 가상 class 설정인 nth-child의 설정을 해서 4번째 부분의 content: none;으로 설정을 하여도 이용약관앞에 bar가 나타나게 되었다.
강의를 멈추고 잠깐이나마 생각을 해보았는데도, 해결책이 없었다.
이유와 해결방법은 다음과 같다.
우선 <br>같은 경우에 줄바꿈 현상을 주는데, 연속성을 끊어버려서 위와 같은 상황에서 bar가 못 없어지게 한다.
해결 code는 다음과 같다.


div tag로 줄바꿈 하는 영역들을 따로 감싸고 각각의 부모 요소중 첫번째 자식요소인 first-child:before로 content: none;을 주게 되면 해결을 할 수 있다.
기존의 학습하였던 부분들의 응용으로 초심자에게는 유연한 사고가 필요한 작업인 것 같다.
2. 실습
깃허브 소스코드 :
https://github.com/Yeonsu-Hong/Daegu-AI-school-files
3. 어려웠던 내용 & 해결방법
크게 어려운 점은 없었다.
4.소감
css, html 강의가 끝났다. 주말동안 계획을 세워 진도를 좀 나가보려 했으나 개인사정으로 나가지를 못햇다.
현재, 기본적인 부분들은 다 알고 있다고 생각하고 있으나 엄밀하게 클론 코딩이었고 이를 변형하거나 활용하는데에는 거의 시간을 투자하지를 못했다.
2달간의 여정동안 아쉬웠던 것은 무더위로 인해 강의가 길어지면 100프로 온전히 집중을 못했던 것이고 듀얼모니터 작업환경을 비교적 늦게 세팅을 해서 좀 더 빨리 세팅을 했으면 정말 좋았을텐데라는 생각이 든다.
앞으로의 계획은 grid라던지 표 만들기 등의 부분(강좌에서 잠깐 잠깐만 언급되고 넘어갔던 부분)에 대한 보완학습과 HTML과 css 전반적인 내용들을 훑어 보고 곧바로 뒷부분에 있는 java script 강의는 독학 하고 있는 부분과 합쳐서 9월 협업 프로젝트가 진행되더라도 틈틈히 시간을 내어 다 들어야겠다. (Javascript는 Total 16강) 다행히 이번주는 자습기간이니 최대한 기본적인 부분 진짜 DOM까지는 나가보도록 노력해보겠다.
