프로젝트를 진행하면서 게시판 목록에서 목록을 클릭하여 상세보기 페이지로 넘어가는 과정에서 작동이 잘 안되는 경우가 있습니다.
그 이유는 Event Bubbling 때문입니다.
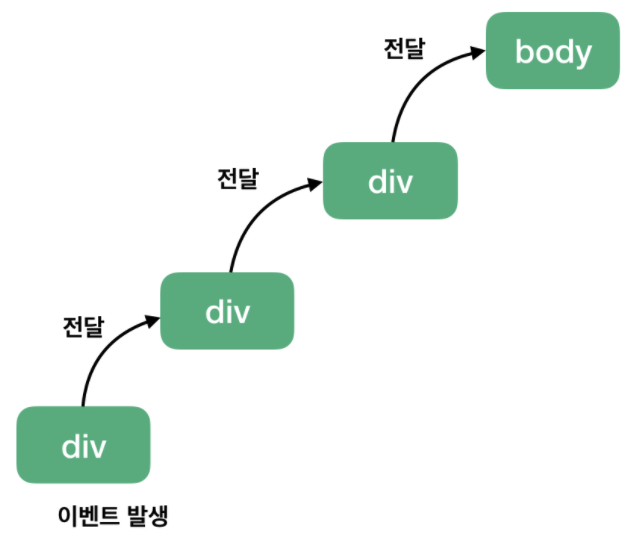
Event Bubbling 이란 특정 화면 요소에서 이벤트가 발생하였을때, 해당 이벤트가 더 상위 화면 요소들로 전달되는 특성을 의미합니다.

예를 들어,
<form onclick={alert(form)}>
<div onclick={alert(div)}>
<p onclick={alert(p)}>P</p>
</div>
</form>위와 같은 구조에서 <p></p> 를 클릭하면 p → div → form 순서로 3개의 경고창을 나타내게 됩니다.
프로젝트에서는 제목이나 내용에 onClick 함수가 있는 것이 아닌 전체를 감싸주는 박스에 onClick 함수가 있을 경우 발생하게 됩니다. 이러한 경우 event.target.id 가 아닌 event.currentTarget.id 를 사용하여 버블링을 막아줄 수 있습니다.
🔔 Event Capturing
캡쳐링은 버블링과 반대로 상위에서 하위로 이벤트가 전파되는 단계입니다.
캡쳐링에 관한 코드를 발견한는 일은 거의 없지만, 발생하게 된다면 이 개념을 이해하고 있어야 이벤트 핸들링을 해줄 수 있기 때문에 캡쳐링과 버블링 두 개념 모두 알고 있어야 합니다.
