Modal
alert()를 대신 Modal을 이용해서 더 다양한 기능과 디자인으로 경고창으로 만들 수 있습니다.
직접 구현할 수도 있고, Ant-Design을 이용할 수도 있습니다.
Ant-Design 모달 적용
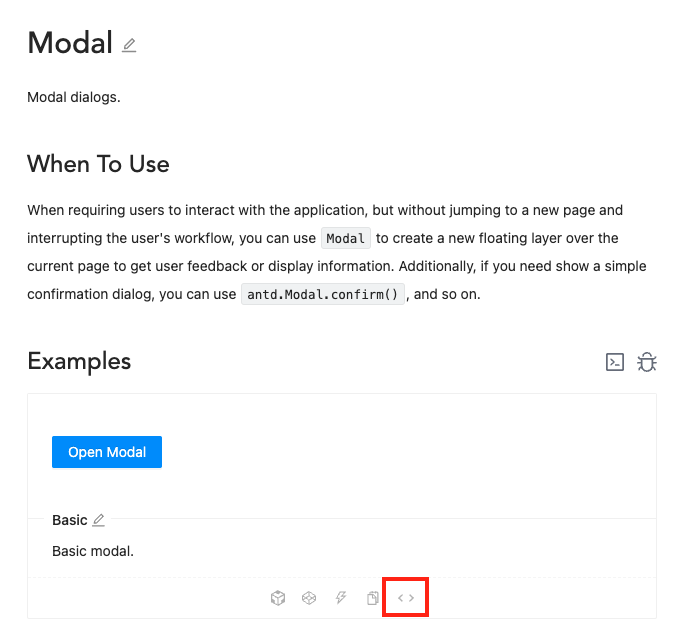
먼저 Ant-Design에 접속해보겠습니다.
ant-Design Modal 링크

표시된 곳을 클릭하면 코드가 나옵니다.
해당 코드를 그대로 복사해서 사용하면, 기본적인 Modal을 사용할 수 있습니다.
거기서 추가적으로 필요한 내용과 스타일을 조절하면 됩니다.
만약 Ant-Design Modal을 사용하는 것이 너무 힘드시면 조건부 렌더링을 통해 직접 만드실 수 있습니다.
import { useState } from 'react';
import { Modal, Wrapper, ModalWrapper } from '../../src/test2';
export default function ModalTest() {
const [isTrue, setIsTrue] = useState(false);
const handleModal = () => {
setIsTrue((prev) => !prev);
};
return (
<>
<Wrapper>
<button onClick={handleModal}>나와라 모달</button>
{isTrue && (
<ModalWrapper>
<Modal>
<button onClick={handleModal}>모달 닫기</button>
</Modal>
</ModalWrapper>
)}
</Wrapper>
</>
);
}import styled from '@emotion/styled';
export const Wrapper = styled.div`
width: 100vw;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
`;
export const ModalWrapper = styled.div`
position: absolute;
display: flex;
justify-content: center;
width: 100vw;
height: 100vh;
background: black;
opacity: 0.7;
`;
export const Modal = styled.div`
position: absolute;
display: flex;
justify-content: center;
align-items: center;
background-color: white;
top: 100px;
width: 300px;
height: 300px;
border: 1px solid black;
border-radius: 20px;
`;
Modal은 보통 다른 태그들보다 앞에 있어야 하기 때문에 position: absolute 속성을 주게 됩니다.
🔔 주소 및 우편번호 (react-daum-post-code)
주소를 검색하면 우편번호 및 번지수, 도로명 주소를 알려주는 라이브러리가 있습니다.
react-daum-post-code npm 링크
혹은 아래 명령어로 설치가 가능합니다.npm install --save react-daum-postcode yarn add react-daum-postcode
State와 Prev
아래의 코드는 이전에 학습했던 counter 예제입니다.
import { useState } from 'react'
function New() {
const [count, setCount] = useState(0)
function handleClick() {
setCount(count + 1) // 갯수가 증가하면서, 화면에 정상적으로 **반영됨**
}
return (
<div>
<h1>{count}</h1>
<button onClick={handleClick}>state를 사용하여 count 증가</button>
</div>
)
}
export default New위의 코드를 화면에 출력해보면 버튼을 클릭할 때 마다 1씩 증가하면서 정상적으로 반영됩니다.
하지만 count를 5개씩 증가시켜주기위해 코드가 아래와 같이 바뀌면 어떻게 될까요?
function handleClick() {
setCount(count + 1) // 현재 count는 0 + 1 => 1을 상자에 담는다.
setCount(count + 1) // 1 이 상자에 담겼지만 여전히 count는 0 이므로 1이 상자에 담긴다
setCount(count + 1) // ...
setCount(count + 1) // ...
setCount(count + 1) // 같은 방식으로 최종적으로 1이 상자에 담겨 화면에 1이 반영된다
}위와 같은 로직에 따라 count가 하나씩 증가되게 됩니다. 의도한대로 count가 5개씩 증가되도록 하려면 prev 라는 임시 저장 공간을 사용해야합니다.
function handleClick() {
setCount((prev)=>prev+1) // 임시저장공간의 0(기본값, prev) + 1 => 1을 상자에 담는다.
setCount((prev)=>prev+1) // 임시저장공간에 담긴 1(prev) + 1 => 2를 상자에 담는다.
setCount((prev)=>prev+1) // ...
setCount((prev)=>prev+1) // ...
setCount((prev)=>prev+1) // 같은 방식으로 최종적으로 5가 상자에 담겨 화면에 5가 반영된다
}이렇게 prev 를 사용하게되면 임시 저장 공간에 있는 값을 먼저 꺼내오고, 만약 임시 저장 공간에 있는 값이 없다면 기본 값을 불러오게 됩니다.
prev 를 사용하면 의도한대로 화면에 반영함과 동시에 코드를 리팩토링하는데도 효율적입니다.
🔔 Fragments
React에서 DOM에 별도의 노드를 추가하지 낳고 여러 자식을 그룹화 할 수 있는 태그입니다.
사용 시 key가 없다면<></>처럼 빈 태그로 사용할 수 있지만, 만약 key가 있다면<Fragment></Fragment>문법으로 명시적 선언해주어야합니다.
