Layout(레이아웃)
레이아웃이란 프로젝트 전체의 UI 구조를 의미합니다.
쉽게 말하면, Header, Navigation, Menu, Footer, Main 등으로 화면을 쪼개는 일을 의미합니다.
레이아웃만 잘 잡아도 프로젝트 전체의 유지보수가 편해집니다.
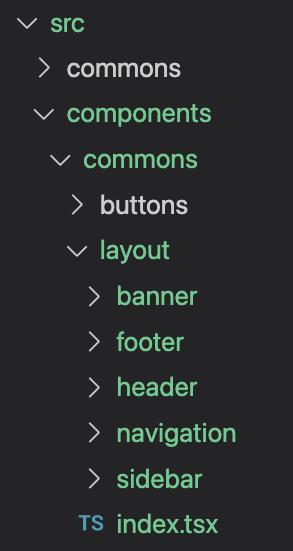
아래는 레이아웃 컴포넌트의 폴더 구조입니다.

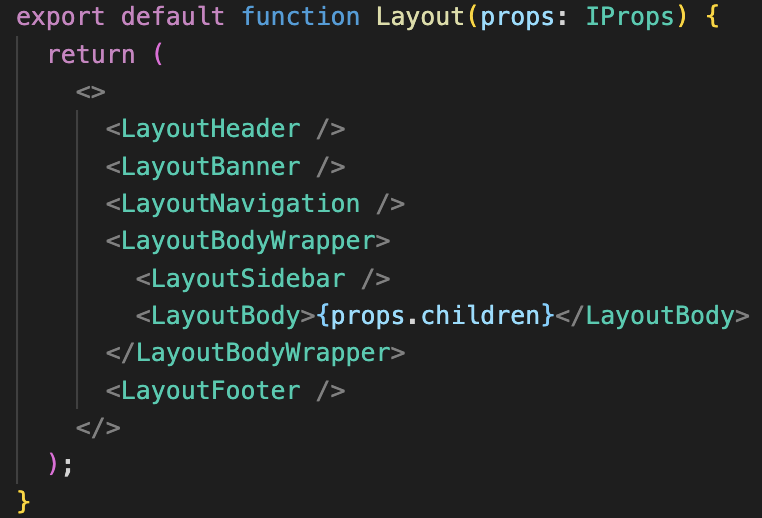
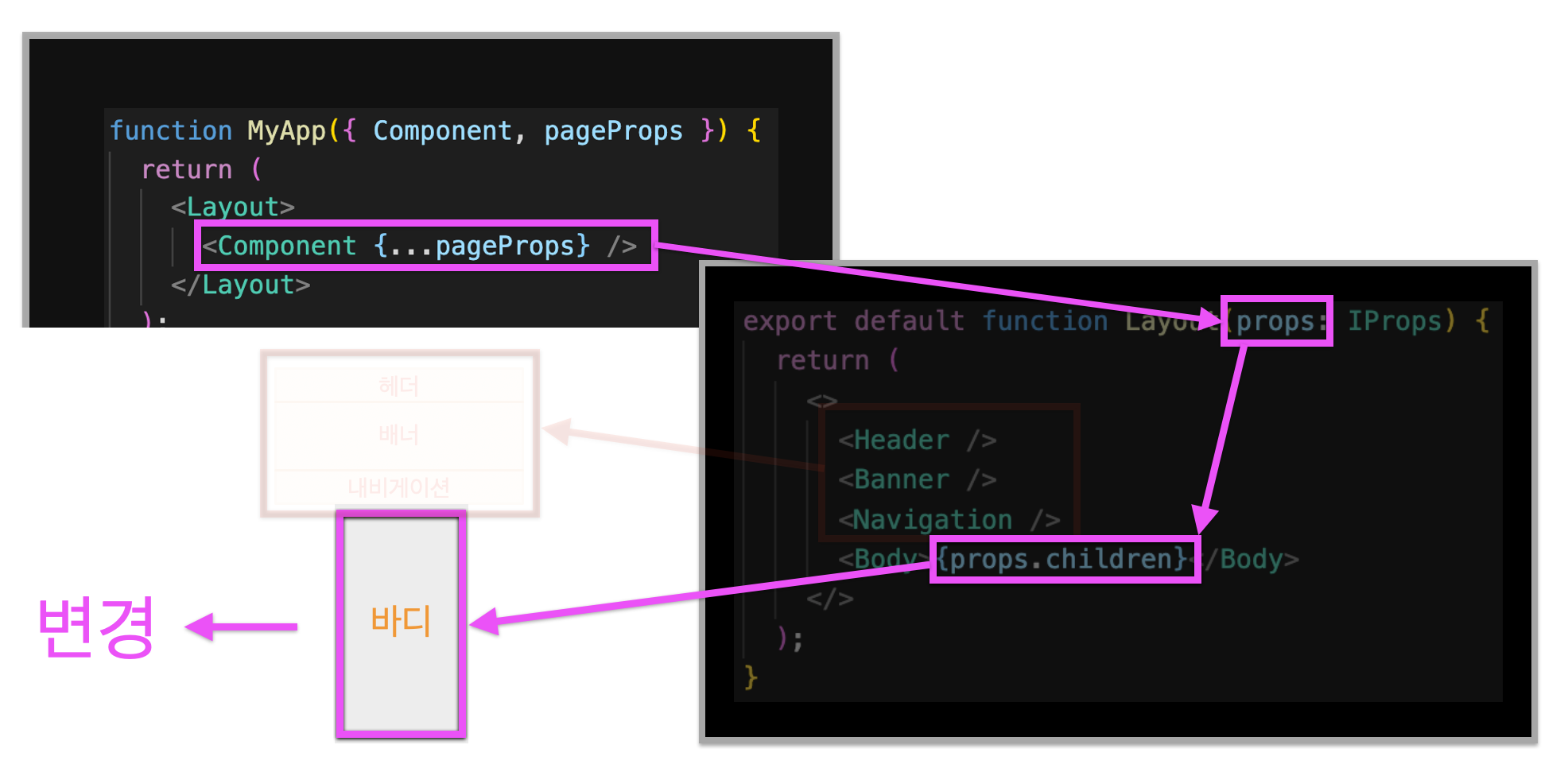
아래는 각각의 컴포넌트를 하나로 조립하는 index.tsx 파일입니다.

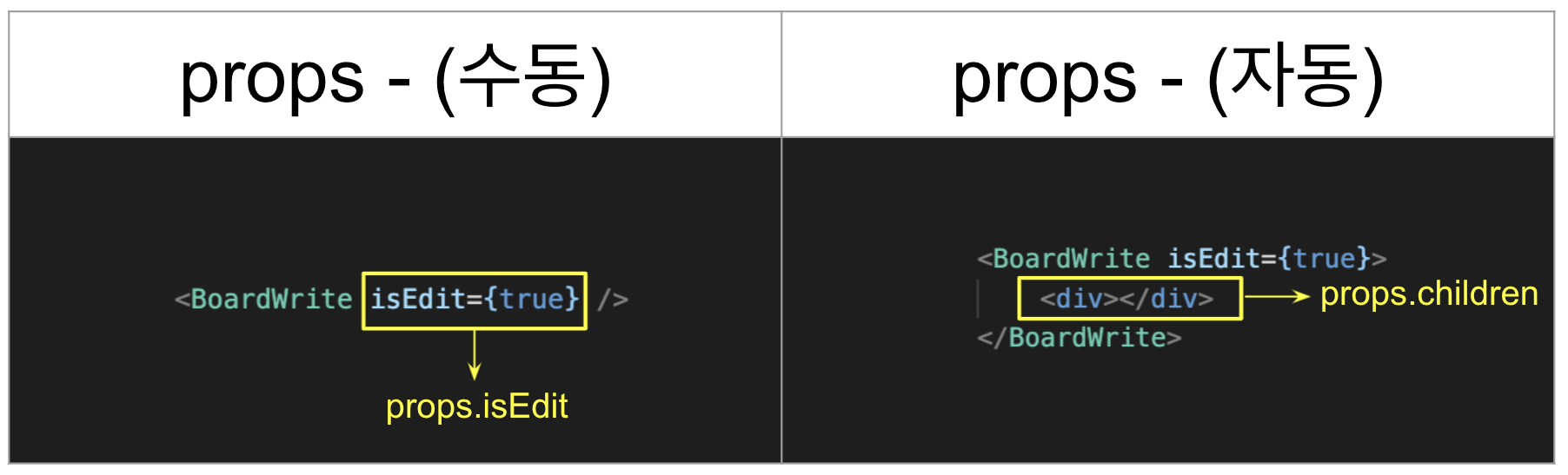
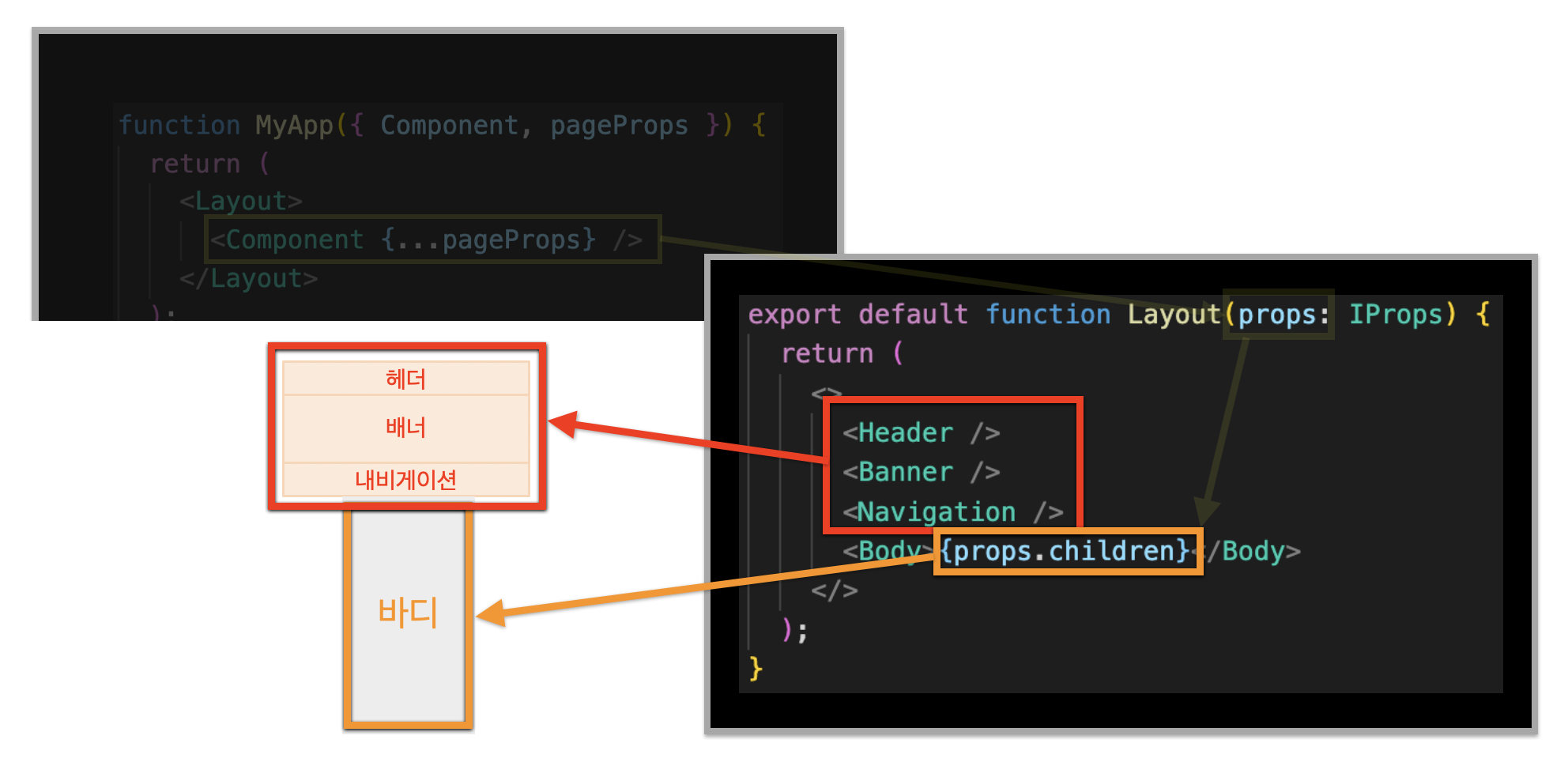
위의 코드에서 props.children 은 이전에 학습했던 props 와 다르게 객체 형태로 넘겨주는 것이 아닌 태그들을 인식합니다.



최종적으로 바디 영역이 전체 Layout의 children이 되며, 각각의 모든 페이지는 바디영역에 보여지게 됩니다.

Layout Hidden 영역 설정하기
프로젝트를 진행하다보면 특정 페이지에서는 특정 레이아웃이 보이지 않았으면 할 때가 있습니다. 이럴때는 특정 페이지에서는 레이아웃을 나타내주지 않게 하는 조건을 걸어주면 됩니다.

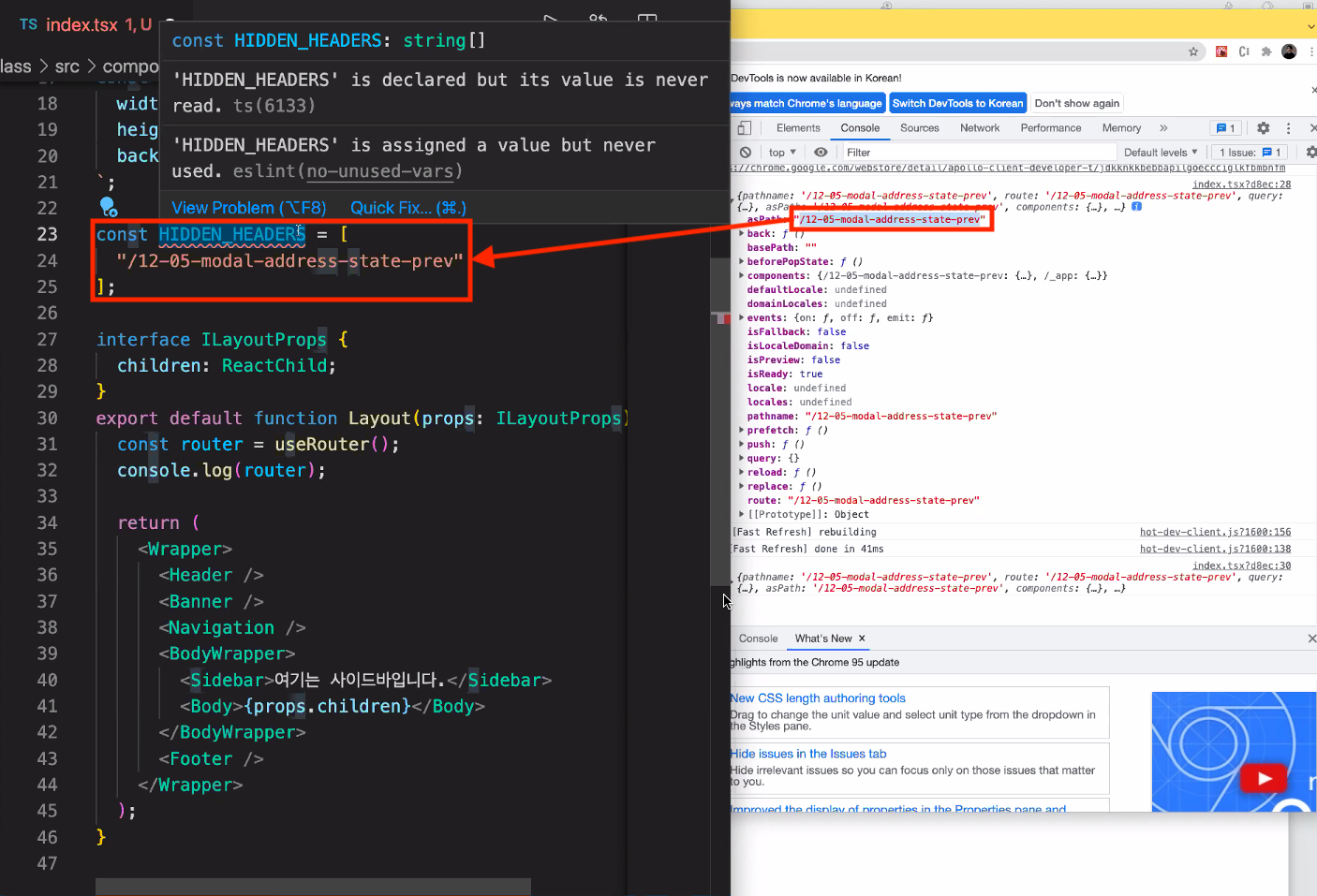
특정 페이지에서 Layout의 Header 부분을 보여주고 싶지 않다면 우선 지정하려는 특정 페이지의 asPath 값을 배열로 담아줍니다.
inclues() 를 사용해 배열내 값과 현재 페이지의 asPath 의 값을 비교하여 동일하지 않을 경우에만 레이아웃 화면을 출력해주면 페이지에 따라 화면을 달리 구성할 수 있습니다.
현재는 배열의 메소드 includes() 를 사용해서 해결이 가능하지만, 나중에 더 복잡한 경로로 인해 해결이 안 될 경우에는 적절한 알고리즘 메소드를 사용하여 로직을 구성해주어야합니다.
