Cascading이란?
CSS(Cascading Stlye Sheet)의 첫글자를 담당할정도로 중요한 개념.
Cascading: 1.스타일 우선순위와 2.스타일 상속에 따라 어떤 스타일로 브라우저에 표현할지 결정해주는 원리.
Cascading은 다음과 같은 우선순위를 따른다.
1.스타일 우선순위
1)중요도 우선순위
1순위: 사용자 스타일시트
2순위: 제작자가 만든 !important 스타일
3순위: 제작자가 만든 일반 스타일
4순위: 기본적인 브라우저 스타일
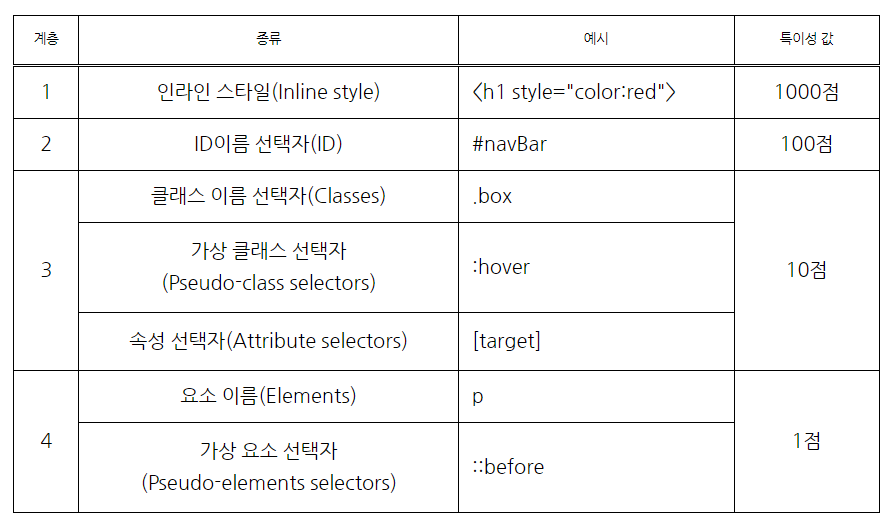
2)명시도 우선순위
1순위: Inline style 속성
2순위: id 선택자
3순위: class 선택자
4순위: 태그 선택자(요소Elements)
(!important속성을 사용하면 우선순위를 가장 높일 수 있다.)

3)소스 선언순서
나중에 선언한 스타일이 먼저 선언한 스타일을 덮는다.
2.스타일 상속
구체적인 특성을 지정하지 않은 하위 요소에 상위 항목 특성이 적용되는 것.
