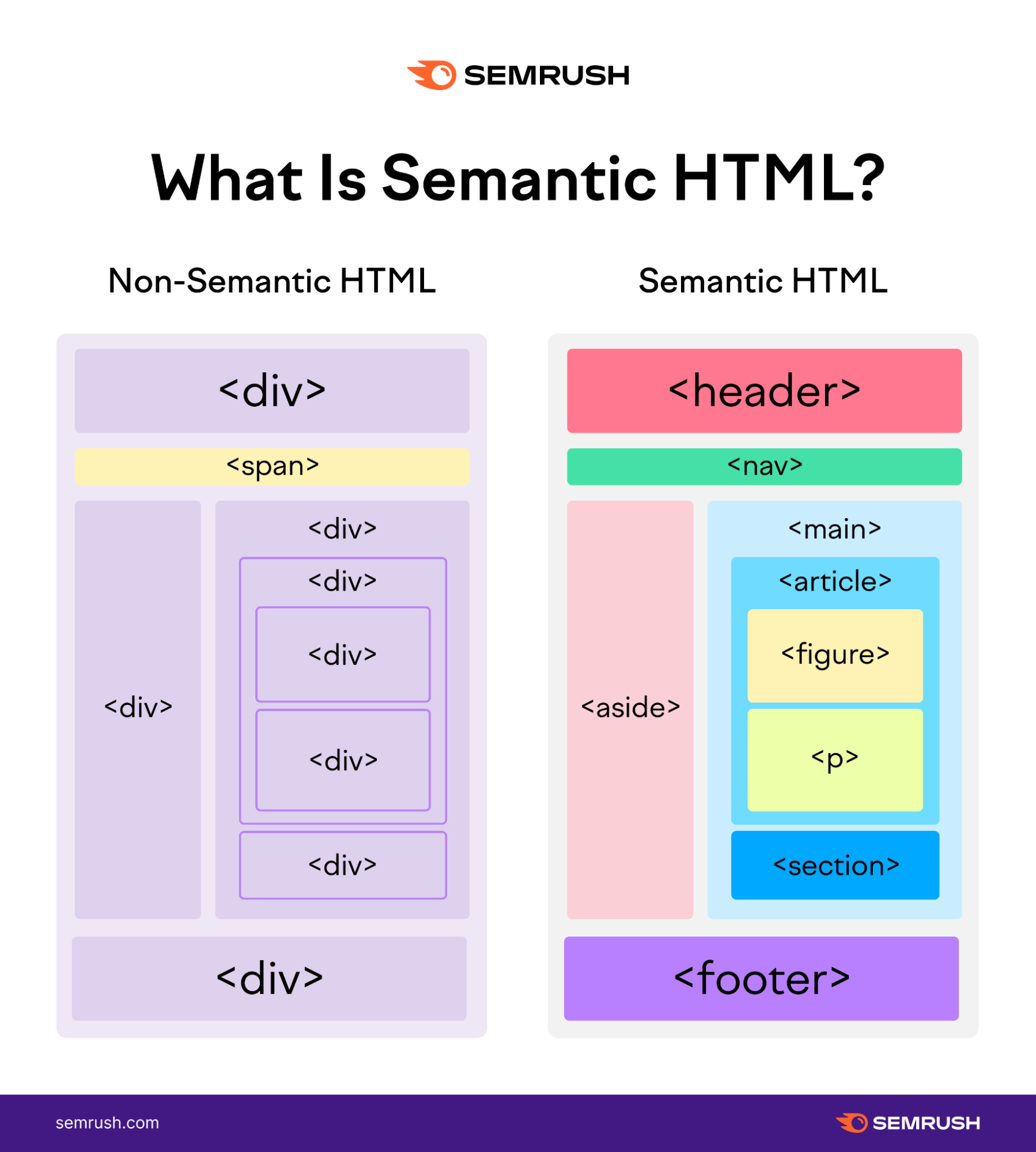
시맨틱 태그란?
HTML 문서에서 콘텐츠의 의미를 더 명확하게 표현하기 위해 도입된 태그들.
문서의 구조를 이해하기 쉽게 만들어 주며, 검색 엔진이나 웹 브라우저 등이 문서의 의미를 더 잘 파악할 수 있도록 돕는다.

일반적으로 사용되는 시맨틱 태그들
1. <header>: 문서나 섹션의 헤더를 나타낸다.
2. <nav>: 내비게이션 링크를 감싸는 요소이다.
3. <main>: 문서의 주요 콘텐츠를 감싸는 요소이다.
4. <article>: 문서, 페이지, 애플리케이션, 또는 사이트 안에서 독립적으로 구분되거나 재사용 가능한 영역을 나타낸다.
5. <section>: 문서의 섹션을 나타냅니다. 보통 제목(<h1>~<h6>)과 함께 사용되며, 글을 의미적으로 그룹화할 때 사용된다.
6. <aside>: 문서의 내용과 간접적으로 연관된 부분을 나타냅니다. 사이드바, 광고, 삽화 등이 이에 해당할 수 있다.
7. <footer>: 문서나 섹션의 푸터(마지막 부분)를 나타낸다.
8. <figure>: 독립적인 콘텐츠를 나타냅니다. 일반적으로 이미지, 도표, 사진 등을 감싸기 위해 사용된다.
9. <figcaption>: <figure> 요소 안에 있는 콘텐츠(주로 이미지나 도표)에 대한 설명을 제공한다.
10. <details>와 <summary>: 세부 정보를 표시하고 숨기는 토글 기능을 제공하는 태그이다.
시맨틱 태그가 왜 중요한지?
- 검색 엔진 최적화: 검색 엔진이 페이지를 더 잘 이해하고 적절한 검색 결과에 나타낼 수 있다.
- 접근성: 스크린 리더 및 기타 보조 기술은 시맨틱 태그를 활용하여 콘텐츠를 더 잘 이해하고 사용자에게 전달할 수 있다.
- 유지보수와 가독성: 코드의 가독성이 향상되며, 코드를 더 쉽게 이해하고 유지보수할 수 있다.
- 의미전달: 문서의 구조와 콘텐츠의 의미를 더 명확하게 전달하여 개발자 및 디자이너 모두에게 협업 및 이해를 용이하게 한다.
- 모바일 및 다양한 디바이스 호환성: 다양한 화면 크기와 디바이스에 대한 레이아웃을 작성하기 쉽게 만들어준다.
