댓글 등록
데이터 받을때는 두가지 방식으로 받는다
@RequestBody➡️ 이미지가 없는경우 사용권장
@ModelAttribute➡️ 이미지가 있는경우 사용권장
가능한 경우 엔티티형태로 바로 받으면 편하다
댓글 등록시
댓글 내용, 댓글 작성자, 원본 게시글 번호(외래키) 정보가 필요하다
BoardReplyRestController.java
// 댓글등록
// 127.0.0.1:8080/ROOT/api/reply/insert.json
@PostMapping(value = "/insert.json")
public Map<String, Object> insertPOST(
@RequestBody BoardReply reply){
System.out.println(reply.toString());
Map<String, Object> map = new HashMap<>();
try {
boardReplyRepository.save(reply);
map.put("status", 200);
} catch (Exception e) {
map.put("status", -1);
map.put("result", e.getMessage());
}
return map;
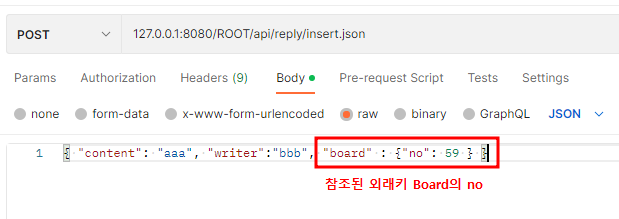
}POSTMAN 으로 보낼때
{ "content": "aaa", "writer":"bbb", "board" : {"no": 43 } }형태로 보낸다
= BoardReply 의 Board의 no 와 같다
="board" : {"no": 43 }

댓글 일괄등록
BoardReplyRestController.java
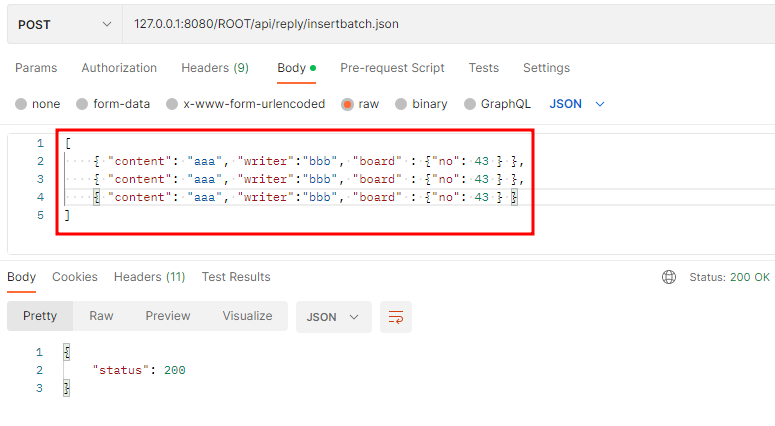
보낼때 이미지가 없으니 @RequestBody로 받고 여러개니까 목록형태로 받는다
// 댓글 일괄 등록
// 127.0.0.1:8080/ROOT/api/reply/insertbatch.json
@PostMapping(value = "/insertbatch.json")
public Map<String, Object> insertbatchPOST(
@RequestBody List<BoardReply> list){
System.out.println(list.toString());
Map<String, Object> map = new HashMap<>();
try {
boardReplyRepository.saveAll(list);
map.put("status", 200);
} catch (Exception e) {
map.put("status", -1);
map.put("result", e.getMessage());
}
return map;
}@ToString.Exclude 는 stack overflow를 막기위해 사용
➡️ stack overflow 가 생기는 이유는 설계적 문제가 아니라 lombok이 호출시 호출 사이클이 생성 되기때문에 stack overflow가 발행한다

결과

이미지 1개 등록
BoardImageRestController.java
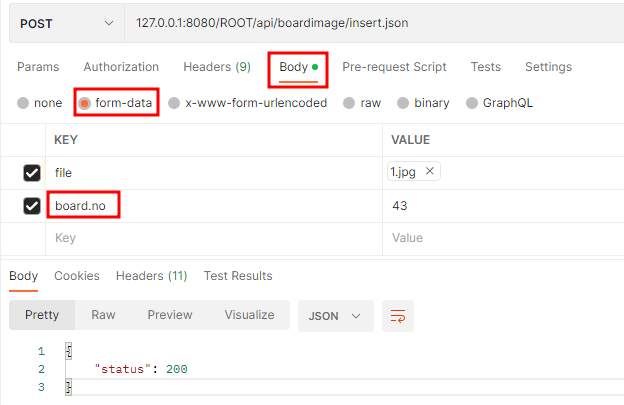
@RequestBody=> 이미지가 없는경우 사용권장
@ModelAttribute=> 이미지가 있는경우 사용권장
이미지 등록시
➡️ 원본게시글 번호, 첨부된 이미지의 4가지 정보가 필요하다
// 이미지 1개 등록
// 원본게시글 번호, 이미지 4가지 정보가 필요
// 127.0.0.1:8080/ROOT/api/boardimage/insert.json
@PostMapping(value = "/insert.json")
public Map<String, Object> insertPOST(
@ModelAttribute BoardImage image,
@RequestParam(name = "file") MultipartFile file) throws IOException {
Map<String, Object> map = new HashMap<>();
try {
System.out.println(image.toString()); // BoardImage image 가 들어오는지 확인
System.out.println(file.getOriginalFilename()); // file이 첨부되어있는지 확인
image.setImagedata(file.getBytes());
image.setImagename(file.getOriginalFilename());
image.setImagesize(file.getSize());
image.setImagetype(file.getContentType());
imageRepository.save(image);
map.put("status", 200);
} catch (Exception e) {
map.put("status", -1);
map.put("result", e.getMessage());
}
return map;
}결과

이미지 여러개 일괄등록
컨트롤러에서 @ModelAttribute 사용하여 이미지 여러개를 받아온다
이미지 여러개를 받을때 @ModelAttribute는 List<BoardImage> 형태로 받을 수 없다!
➡️ DTO리스트를 만들어 받아와야 한다
dto/BoardImageList.java
modelAttribute에서 여러개의 이미지를list로 받기위한 용도
package com.example.dto;
import java.util.List;
import com.example.entity.BoardImage;
import lombok.Data;
@Data
public class BoardImageList {
List<BoardImage> list;
}BoardImageRestController.java
@ModelAttribute로 BoardImageList를 받아오고
MultipartFile[]배열 형태로 여러개의 이미지 파일 받아온다
list.getList().size() 만큼 반복문 실행하여 BoardImage 에 파일 정보를 담아준다
// 이미지 여러개 등록
// MultipartFile[] => 배열 형태로 받기
// 127.0.0.1:8080/ROOT/api/boardimage/insertbatch.json
@PostMapping(value = "/insertbatch.json")
public Map<String, Object> insertbatchPOST(
@ModelAttribute BoardImageList list,
@RequestParam(name = "file") MultipartFile[] file) throws IOException {
Map<String, Object> map = new HashMap<>();
try {
for(int i=0; i<list.getList().size(); i++){
BoardImage image = list.getList().get(i);
image.setImagedata(file[i].getBytes());
image.setImagename(file[i].getOriginalFilename());
image.setImagesize(file[i].getSize());
image.setImagetype(file[i].getContentType());
}
imageRepository.saveAll(list.getList());
map.put("status", 200);
} catch (Exception e) {
map.put("status", -1);
map.put("result", e.getMessage());
}
return map;
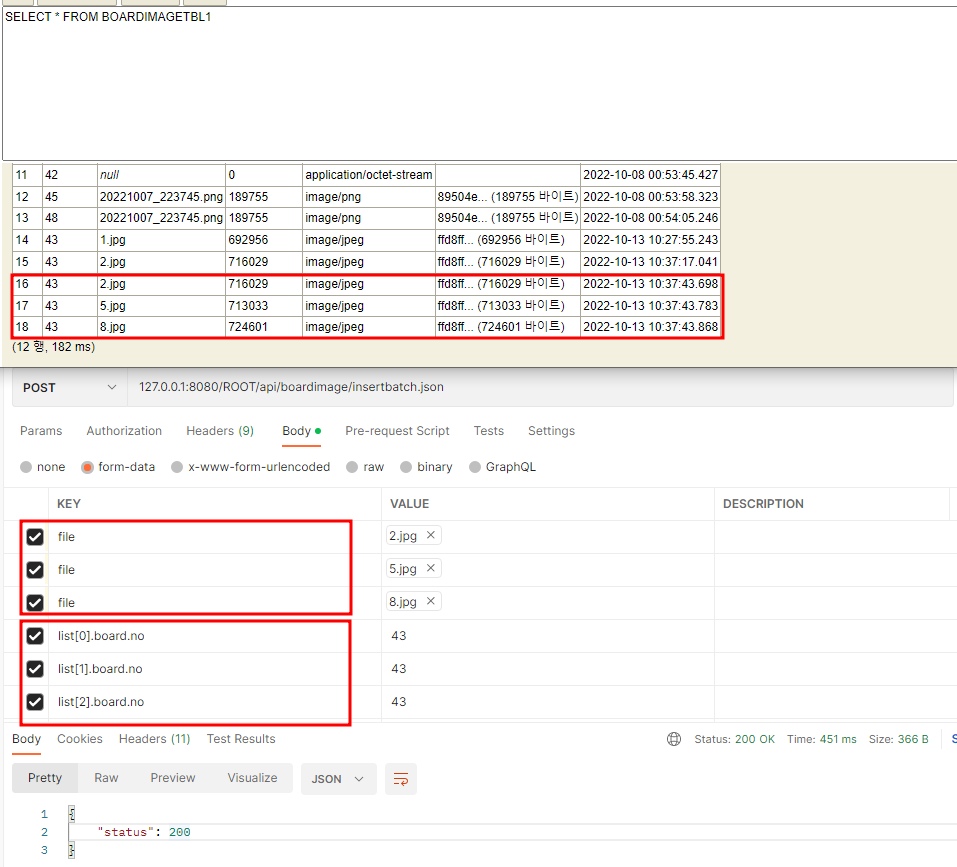
}결과
💡 POSTMAN으로 전송시 Board의 no값도 image당 하나씩 같이 전송해준다

프로젝트시
JPA
- 설계도면 보고 엔티티 생성
- appplication properties => create로 생성
mybatis
mybatis는 entity 대신 DTO를 사용한다
이미지 URL 사용시
이미지 url필요한 경우 엔티티만들면 컬럼 생성되는데
이때 URL보관을 위한 임시변수가 필요하다면 만들어준다
임시변수 생성시 테이블에 컬럼이 생성되지 않게
@transient ➡️ 임시변수화 어노테이션을 추가한다
서비스 생성하여 사용하기
Controller ↔ Service ↔ mapper(mybatis)/reposiotry(JPA)

