
vue rest 연동
다 만들면 build
vue 생성
컨트롤러는 템플릿에서 구현할때 사용
vue, react, android, ios 만들때 백엔드는 대부분 restcontroller에서 생성한다
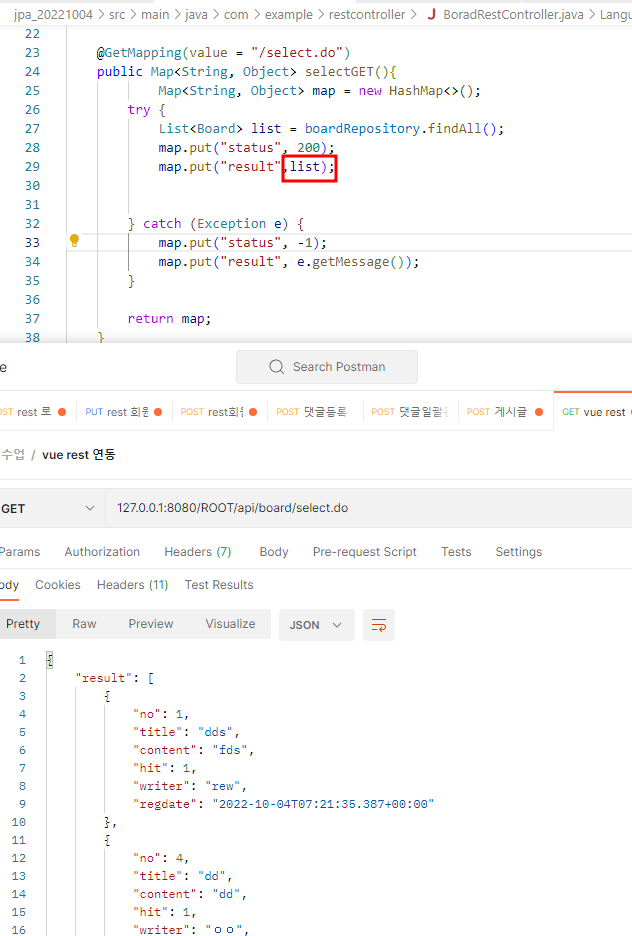
BoradRestController.java
vue 출력을 위한 RestController 생성
@RestController
@RequestMapping(value = "/api/board")
@RequiredArgsConstructor
public class BoradRestController {
final BoardRepository boardRepository;
@GetMapping(value = "/select.do")
public Map<String, Object> selectGET(){
Map<String, Object> map = new HashMap<>();
try {
List<Board> list = boardRepository.findAll();
map.put("status", 200);
map.put("result",list);
} catch (Exception e) {
map.put("status", -1);
map.put("result", e.getMessage());
}
return map;
}
}
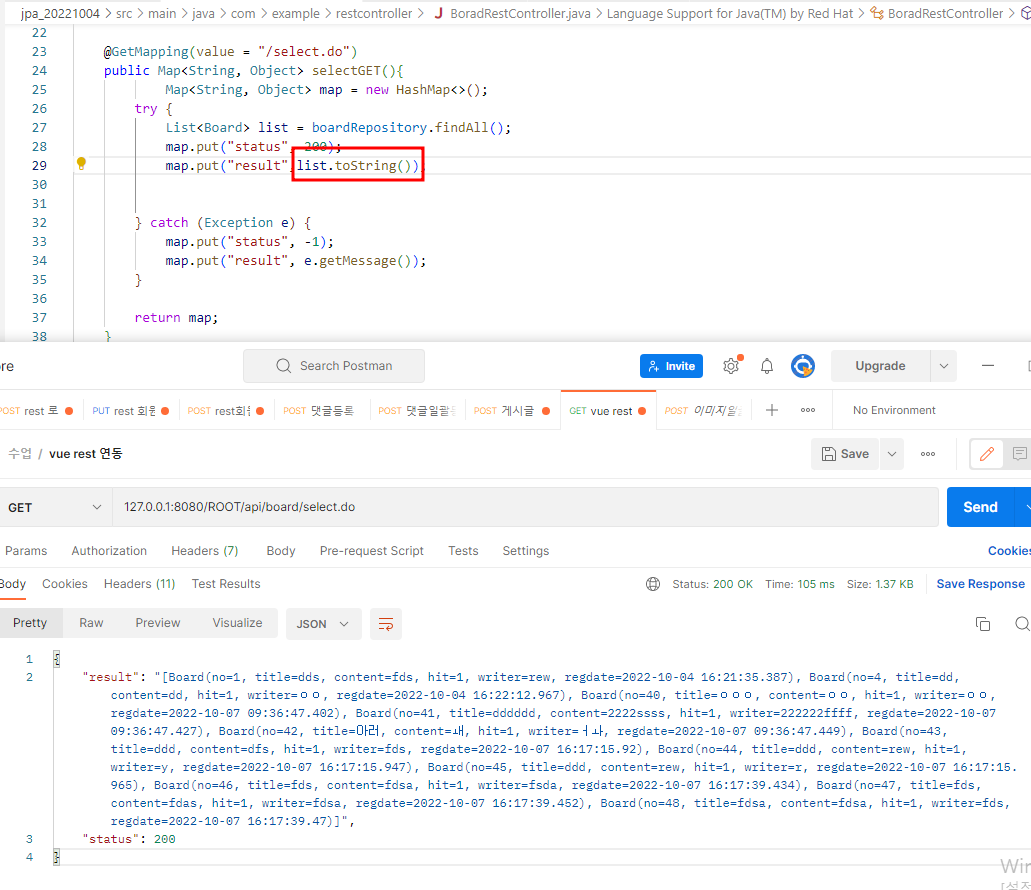
retuen list/list.tostring
list와 list.tostring은 출력결과는 같아보일 수 있지만
list는 json, list.tostring은 string 형태이다
tostring 으로 보내면 안된다


백엔드 연동설정
vue.config.js
➡️ 백엔드 구동시켜놓고 vue와 작업한다
백엔드 8080 과 9090 은 다른 포트번호이기 때문에 같이 구동시키고 작업하면 된다
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 백엔드 연동설정
devServer:{
proxy : {
"/ROOT" : { // 백엔드 이름
target : 'http://127.0.0.1:8080', //실제 구동하는 포트번호
changeOrigin : true,
logLevel : 'debug'
}
},
port : 9090
},
})
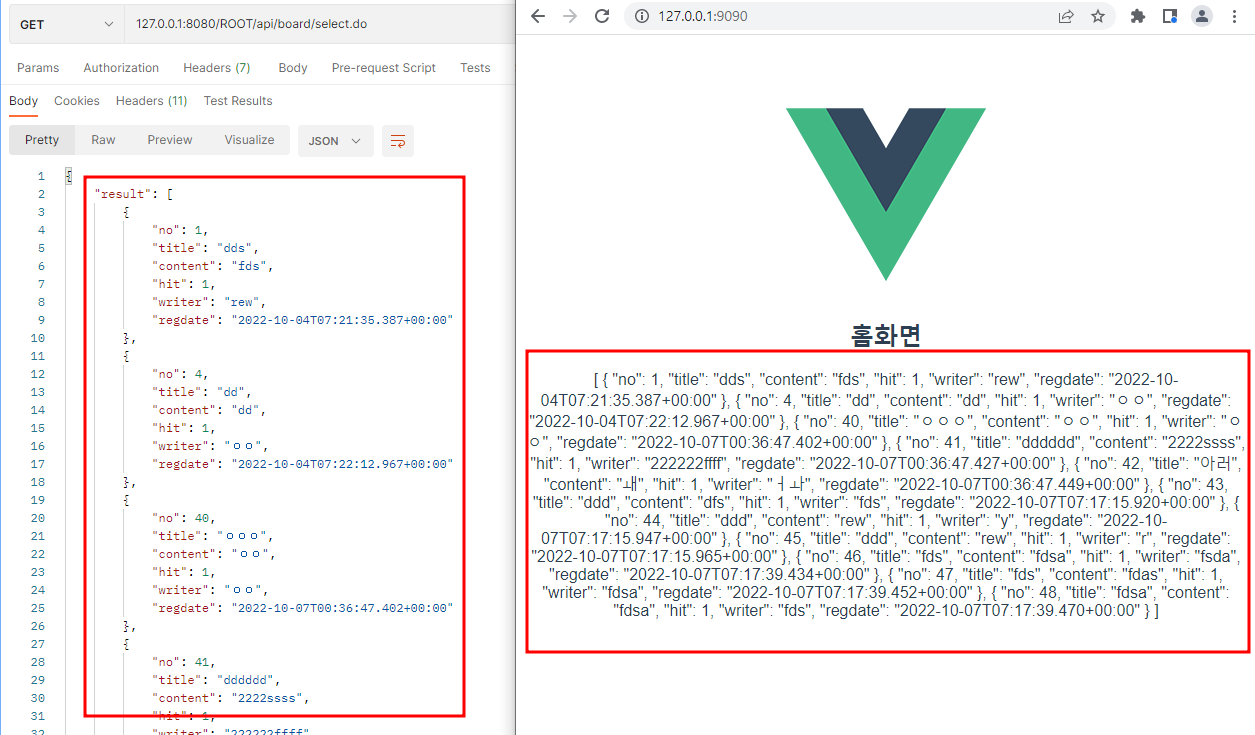
HelloWorld.vue
vue.config.js에서 프록시 설정해뒀기 때문에
url작성시 프록시 설정된 부분 이후의 주소만 제외하고 입력해준다
➡️ 가져올 url 주소 잘 맞줘주어야한다!
<template>
<div>
<h2>홈화면</h2>
{{state.rows}}
</div>
</template>
<script>
import axios from 'axios';
import { reactive } from '@vue/reactivity'
import { onMounted } from '@vue/runtime-core';
export default {
setup () {
const state = reactive({
rows : null
})
const handleData = async() => {
const url = `/ROOT/api/board/select.do`;
const headers = {"Content-Type" : "application/json"}
const { data } = await axios.get(url, {headers});
if(data.status === 200) {
state.rows = data.result;
}
};
onMounted(()=>{
handleData();
});
return {state}
}
}
</script>
<style lang="scss" scoped>
</style>
build
리소스의 위치를 잘 확인해두어야 한다
resource / static = 백엔드에 생성된 기본 위치
static 하위에 vue 파일을 임의로 생성하여 나중에 빌드된 파일을 vue파일안으로 옮겨준다
백엔드에 가서 임의생성 한 vue 파일 위치를 지정해준다
vue.config.js
publicPath 설정 후 build 한다
publicPath:'/ROOT/vue'cmd
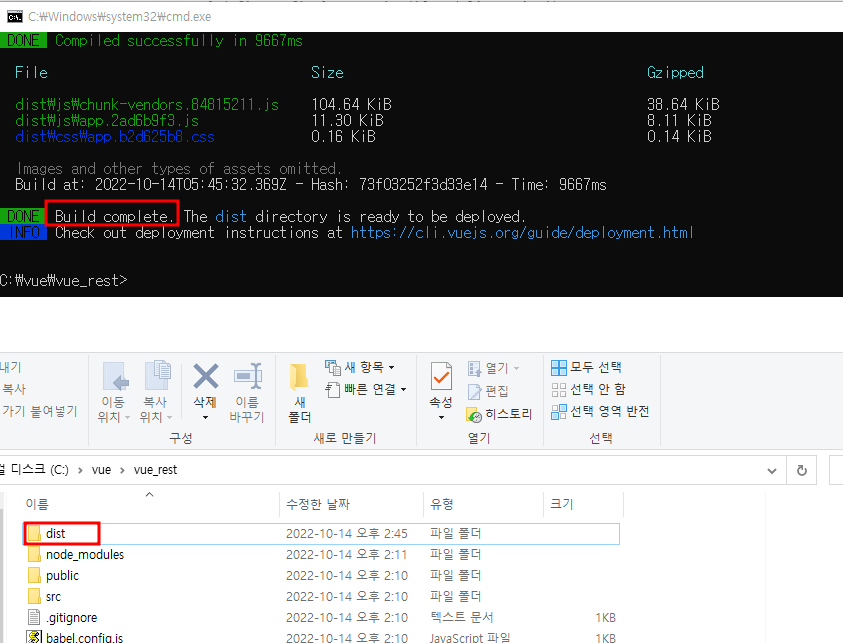
cmd에서 빌드 명령어
npm run build입력
⇒ cmd창에 Build complete 문구가 뜨며
dist 폴더가 생성된것을 확인할 수 있다

css/js/favicon.ico
➡️ static/vue 파일에 넣기
index.html
➡️ templates에 넣기
index.html은 templates 폴더 내 아무곳에 위치해도
Controller에서 반환시 index.html 의 폴더 위치를 지정하면 되는데
리소스 위치는 vue에서 설정해주어야 한다
index.html 에서 리소스의 위치가 설정되어야 되기 때문에
vue.config.js에서 publicPath 위치만 잘 설정해주고
index.html제외한 나머지 파일을 가져다 두면 된다
여러개 vue 빌드시
publicPath 를 여러개 지정해주면 된다
예를 들어
고객/관리자 vue를 각각 따로 생성하여
vue1 / vue2 ⇒ vue가 총 2개 생성된 경우
publicPath:'/ROOT/vue1’
publicPath:'/ROOT/vue2’
각각의 publicPath를 따로 설정해주어
static/vue1폴더 생성하여vue1에서 빌드된css/js/favicon.ico를 넣어주고static/vue2폴더 생성하여vue2에서 빌드된css/js/favicon.ico를 넣어준다
리소스의 위치를 설정하는 publicPath
의 위치를 지정해 주는것이 중요하다
