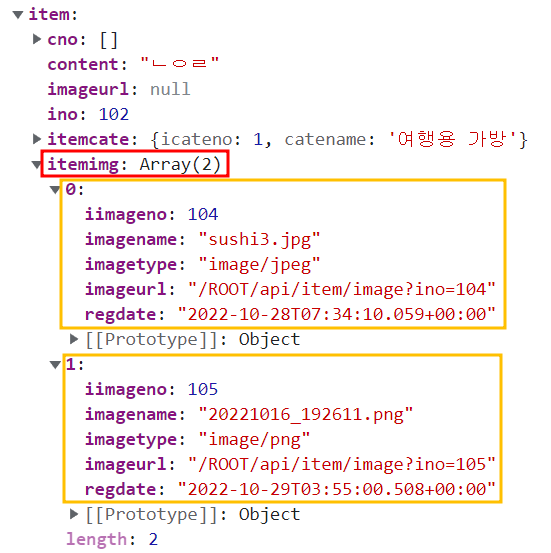
Item은ItemImg를 여러개 가지는 1:N 구조이며,
ItemImg는 url형태로 화면에 출력한다

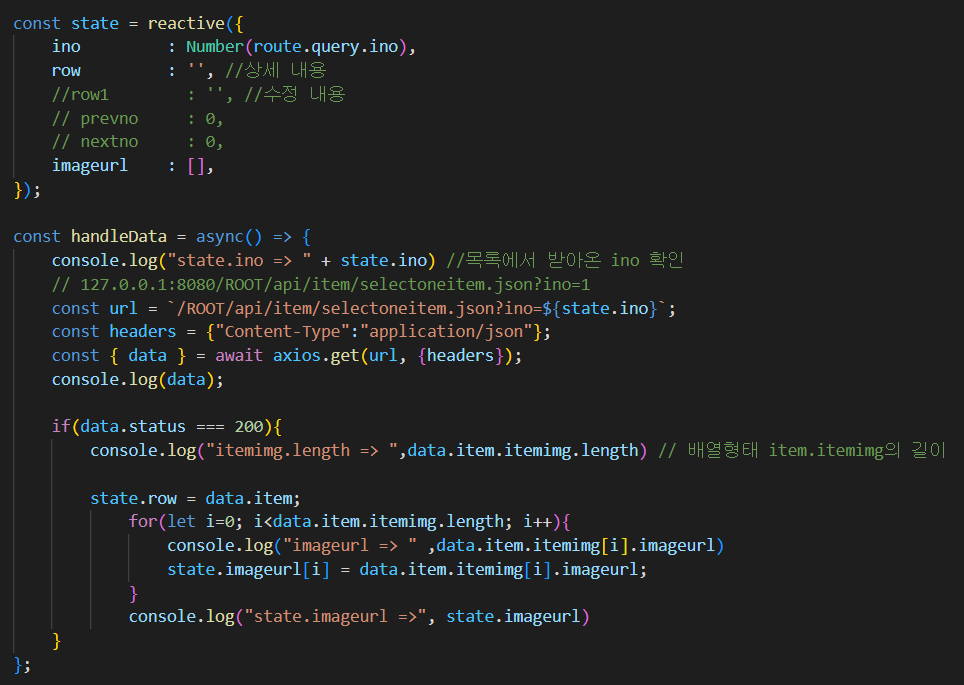
1. 필요한 data 받아오기
imageurl을 배열에 저장

2. Carousel 사용하여 이미지 출력
2-1. 원하는 형태의 Carousel 가져오기
element-plus/component/carousel
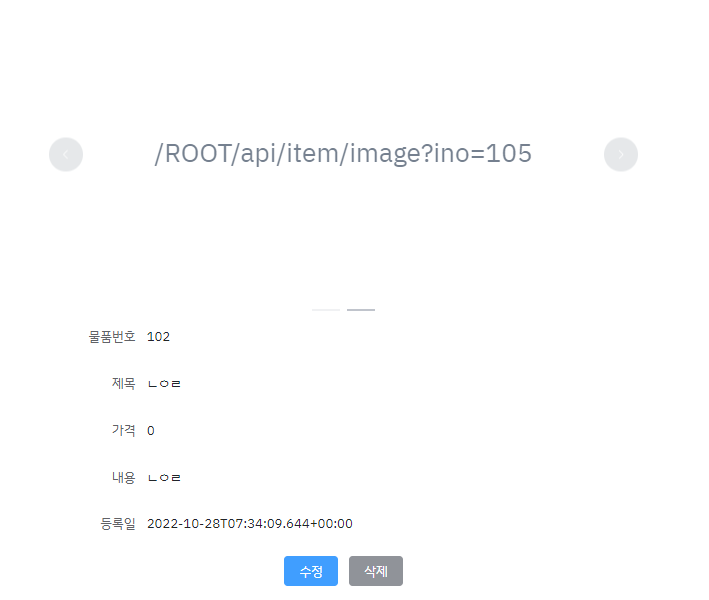
2-2. 이미지 url 확인
<el-carousel indicator-position="outside">
<el-carousel-item v-for="obj of state.imageurl" :key="obj">
<h3 justify="center">{{obj}}</h3>
</el-carousel-item>
</el-carousel>

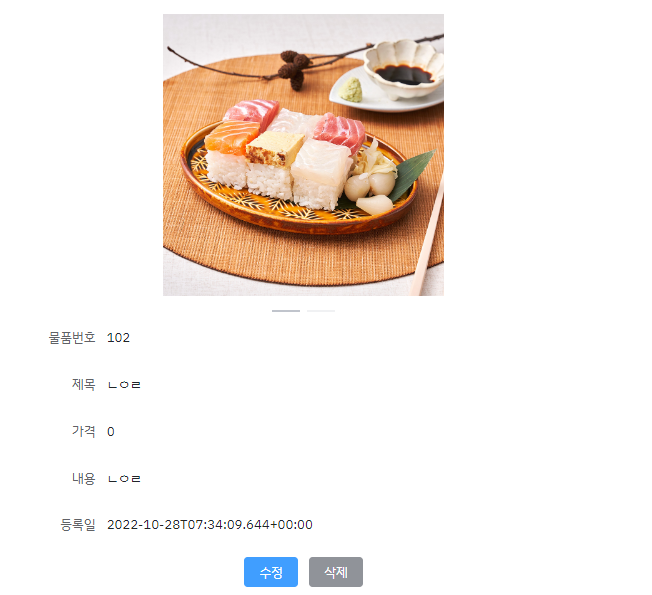
2-3. 이미지 출력
<el-carousel indicator-position="outside">
<el-carousel-item v-for="obj of state.imageurl" :key="obj">
<img style="height: 300px;" :src="obj" />
</el-carousel-item>
</el-carousel>

결과확인