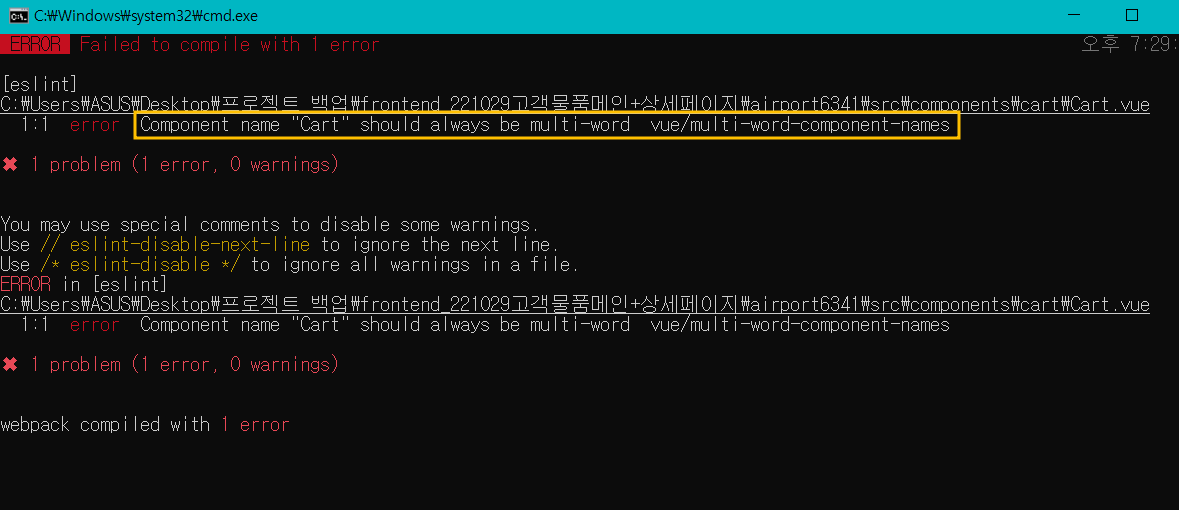
오류
Cart.vue 라는 이름의 새 컴포넌트 생성시 오류가 발생되었다

공식문서
Vue에서 컴포넌트의 이름은 ESLint를 사용할 때 html태그와 헷갈리지 않도록
강제적으로 2단어 이상인 단어의 조합으로 만들어야 한다고 한다
해결방법
1. 컴포넌트명 변경 후 서버 재시작
2단어 이상의 단어 조합으로 컴포넌트명을 변경한 후 서버를 재시작하면 오류가 해결된다
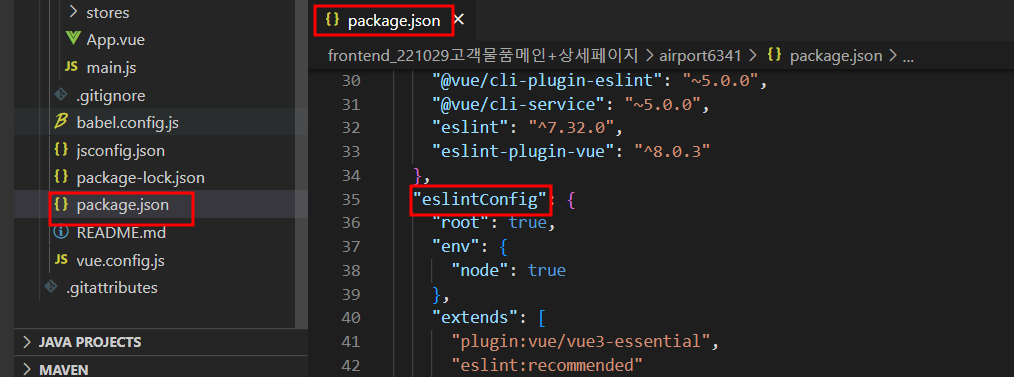
2. package.json > "eslintConfig"에 옵션추가
package.json에 "eslintConfig" 부분에 옵션을 추가해주면 해결 된다

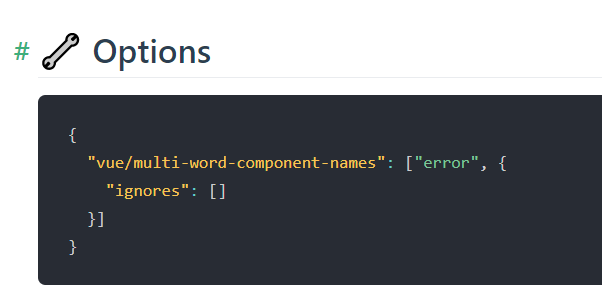
추가해야할 옵션 내용은 아래와 같으며
"ignores": [] 안에 해당 컴포넌트 이름을 넣어주면 된다