HTMI 설치
HTML 실행 순서
- ecilpse를 enterprise로 깔아준다
(홈페이지에서 dwonload package로 들어가서 다운 ! )

- 설치할 때 eclipse에 경우 여러 버전을 깔 수 있기 때문에 경로를 주의해서 깔아줘야한다
새로 설치된 eclipse에 workspace도 따로 잡아주기
or visual studio를 깔아준다
-
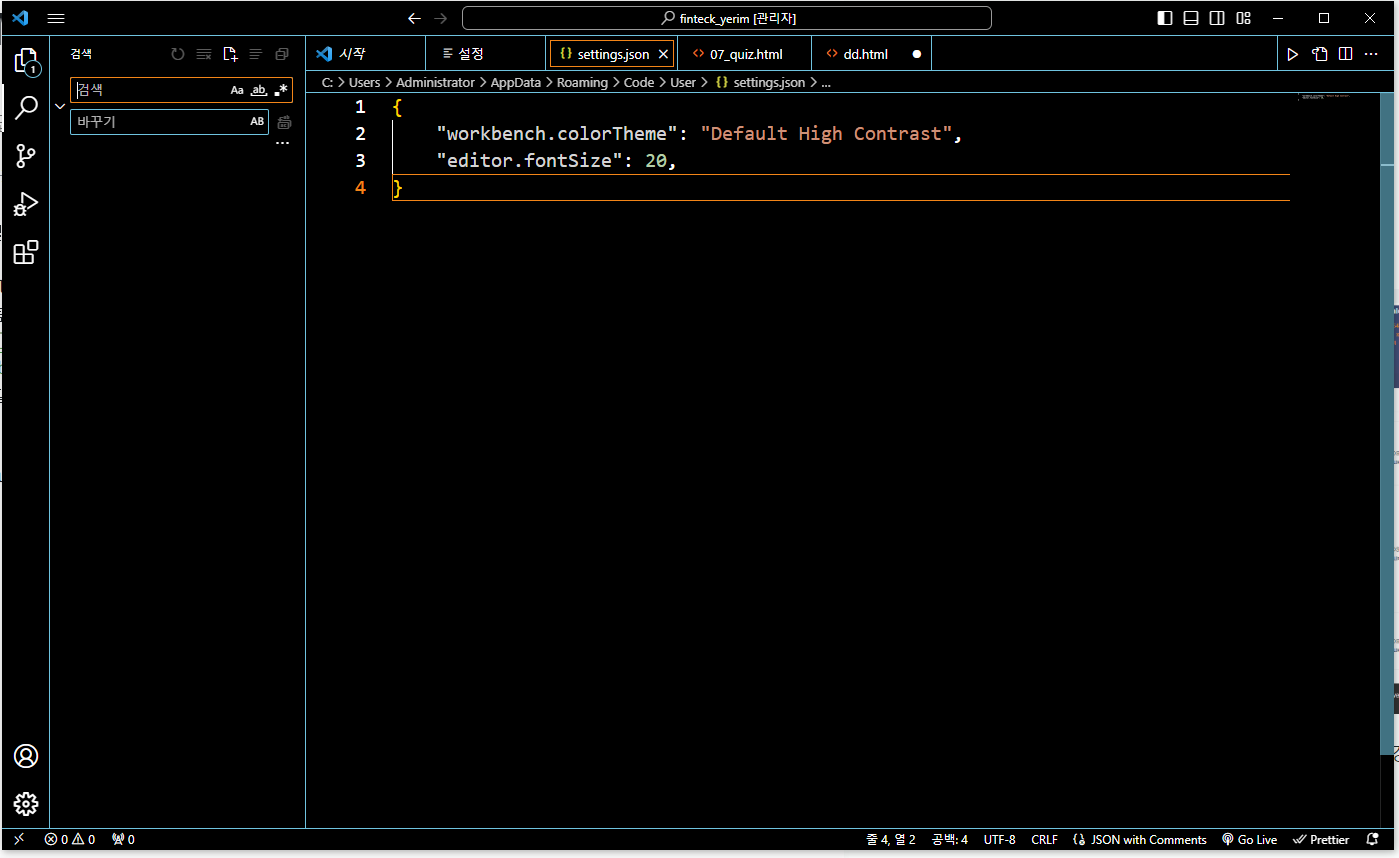
탐색기에 새로 경로 만들어주고 설정은 ctrl+ , 로 열기

오른쪽 위에 실행버튼 옆에 파일처럼 보이는 버튼으로 settings.json 열어서 설정하기 -
설치해야 하는 목록
-
vscode icons
vscode 탐색기 부분에 폴더 파일이 아이콘으로 표시되서 보기 좋게 나옵니다 -
live server
설치하고 HTML 문서에서 ALT + L 누르고 ALT +O 누르면 실행됩니다.
브라켓의 미리보기 기능처럼 변경된걸 바로바로 볼 수 있습니다. -
HTML Snippets
HTML5, 태그 색상화, 코드 스니펫 등을 지원합니다. -
Auto Close Tag
자동으로 태그를 닫아줍니다. -
Auto Rename Tag
태그를 뜯어 고치면 여는 태그, 닫는 태그 둘 다 동시에 바뀝니다. -
prettier code-formatter
자동 코드 포맷터(Automatic code formatter).
코드의 들여쓰기를 자동으로 해줍니다. -
Live HTML Previewer
vscode 에서 html 파일의 실행내용을 미리 볼 수 있습니다.
-
- Apache Tomcat 9 다운 받기


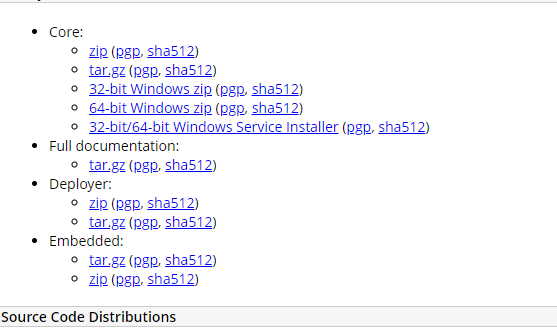
- core에 64-bit Windows zip 다운
- 보기 쉽게 c드라이브에 잘 보이는곳에 설치경로 잡기
- oracle 이랑 tomcat이랑 포트 번호가 충돌할 수 있어서 oracle 포트번호 변경해주기
:tomcat이 웹서버에 더 최적화 되어 있어서 oracle의 포트번호를 바꿔주는게 좋음
cmd창을 열고 난후,
-- system 계정 연결
-- 현재 port 확인
SQL> SELECT dbms_xdb.getHttpPort() from dual;
DBMS_XDB.GETHTTPPORT()
8080-- port 변경
SQL> exec dbms_xdb.setHttpPort(9090);
PL/SQL procedure successfully completed.
-- 변경된 port 확인
SQL> SELECT dbms_xdb.getHttpPort() from dual;
DBMS_XDB.GETHTTPPORT()
9090
- tomcat서버 테스트
압축해제한 tomcat 폴더 C 드라이브로 이동
-
터미널(명령 프롬프트) 관리자 권한 실행
-
tomcat 폴더로 이동
cd c:\Tomcat9\bin -
서버 시작
startup.bat -
서버 종료
shutdown.bat -
ecilpse로 실행 할 경우 ecilpse 다시 설정해주기
appearance - contect type - java class file - UTF-8 update
workspace에 encoding UTF-8 확인
java - java installed jreSEs -jdk, jre 경로 잡아주기

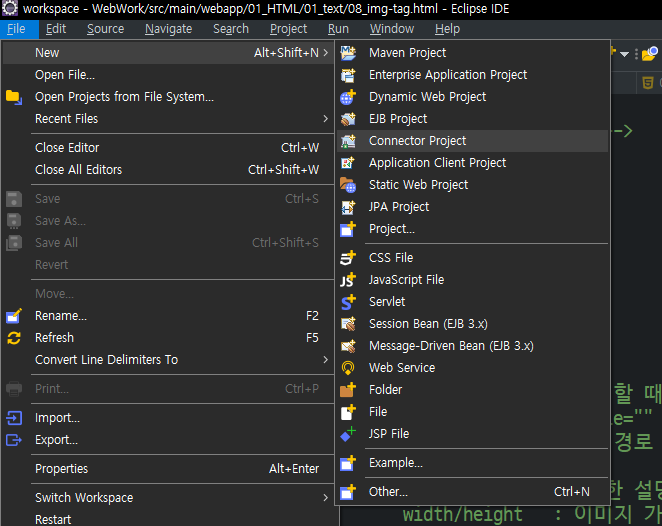
oracle- file- dynamic project 생성
제목 정해주고 finish

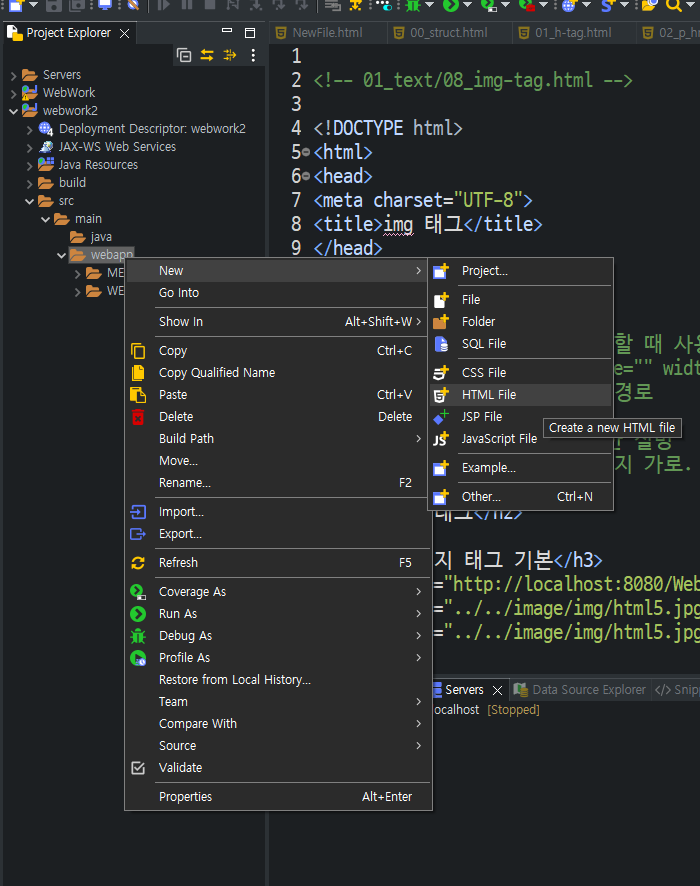
보이는 경로대로 html file 만들기

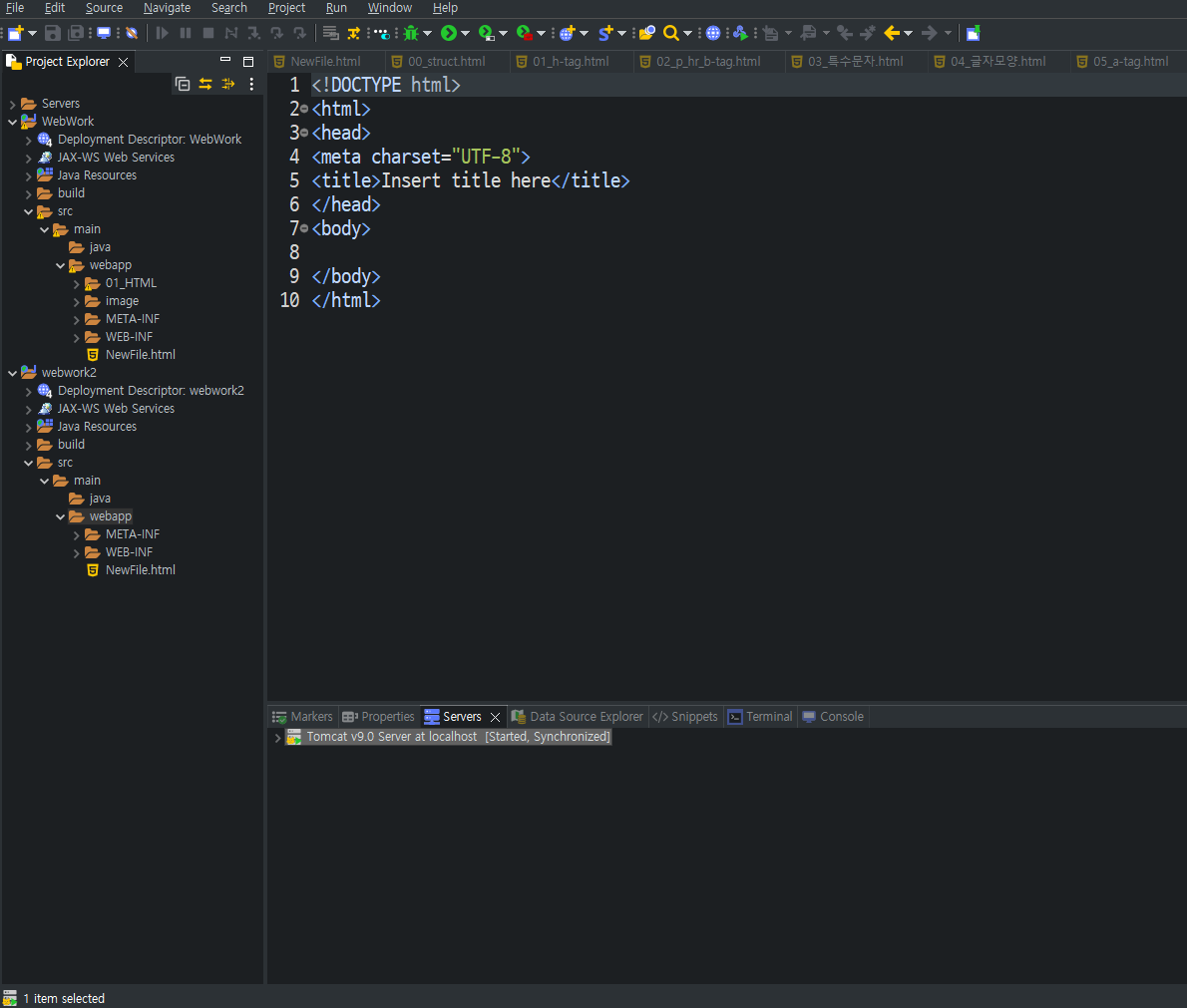
밑에 보이는 servers에서 create를 해서 tomcat위치 잡아주고 jre경로 잡아주면 위 처럼 server가 생성됨
그리고 실행버튼을 누르면 끝 !