HTML-text01
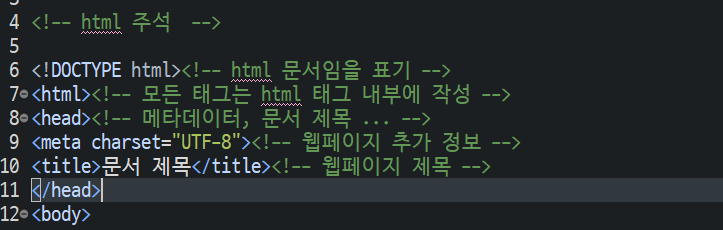
html file을 새로 만들면 뜨는 코드

HTML ( Hypertext Markup Language )
:웹페이지가 어떻게 구조화 되어 있는지 브라우저에게 알 수 있도록하는 마크업 언어
-
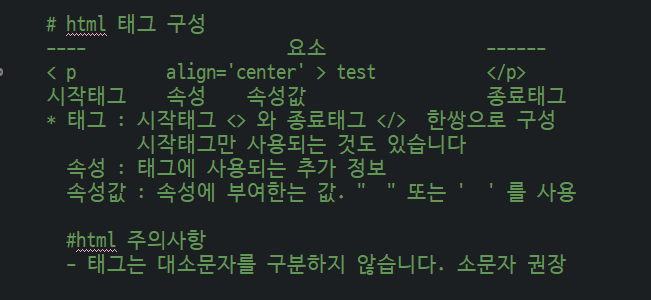
html태그
: 위 사진처럼 명령어의 형태가 '<>' 되어 있다

-
h1 ~ h6 태그
:제목을 표현하는 태그, 숫자가 높아질수록 글자가 작아짐

-
p태그, br태그, hr태그

-
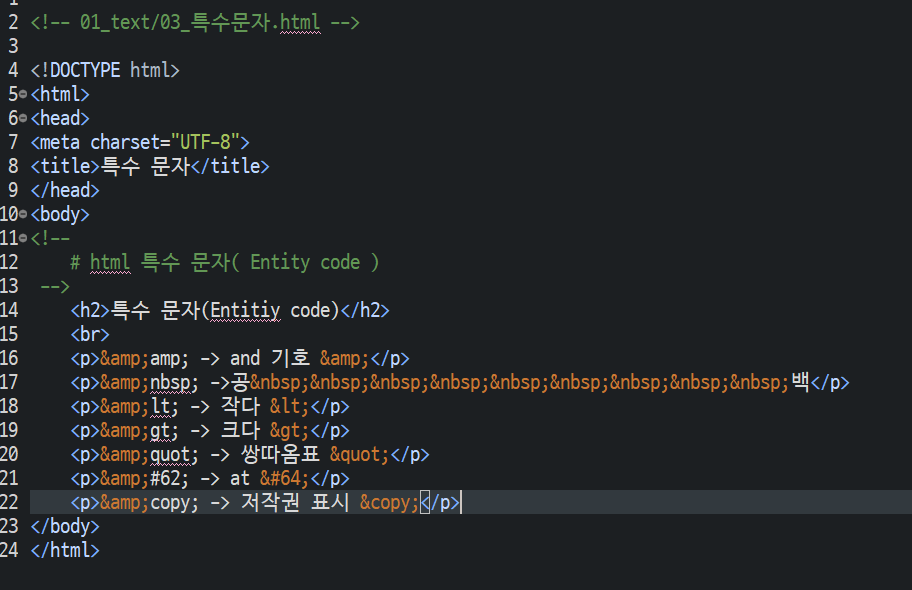
특수문자


-
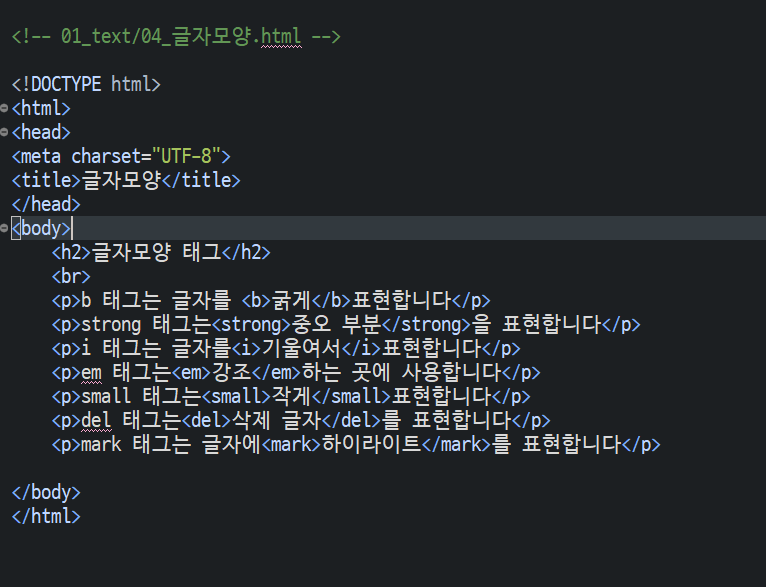
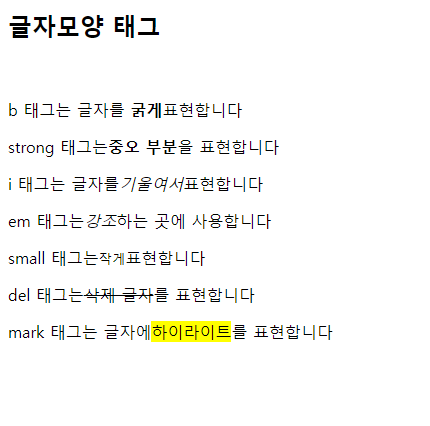
글자모양


-
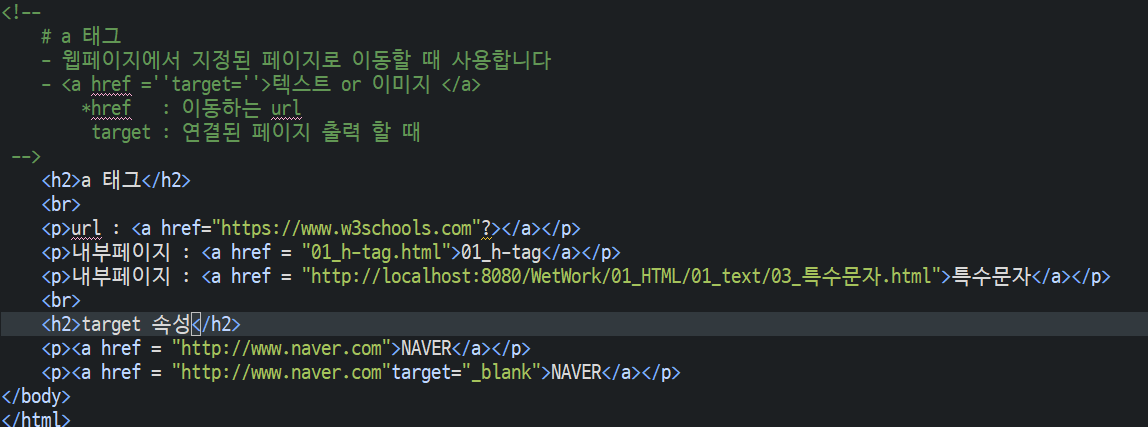
a태그, target
:웹페이지에서 지정된 페이지로 이동할 때 사용
url을 적고 그 뒤에 이름을 적어줘야 제대로 생성이 됨

-
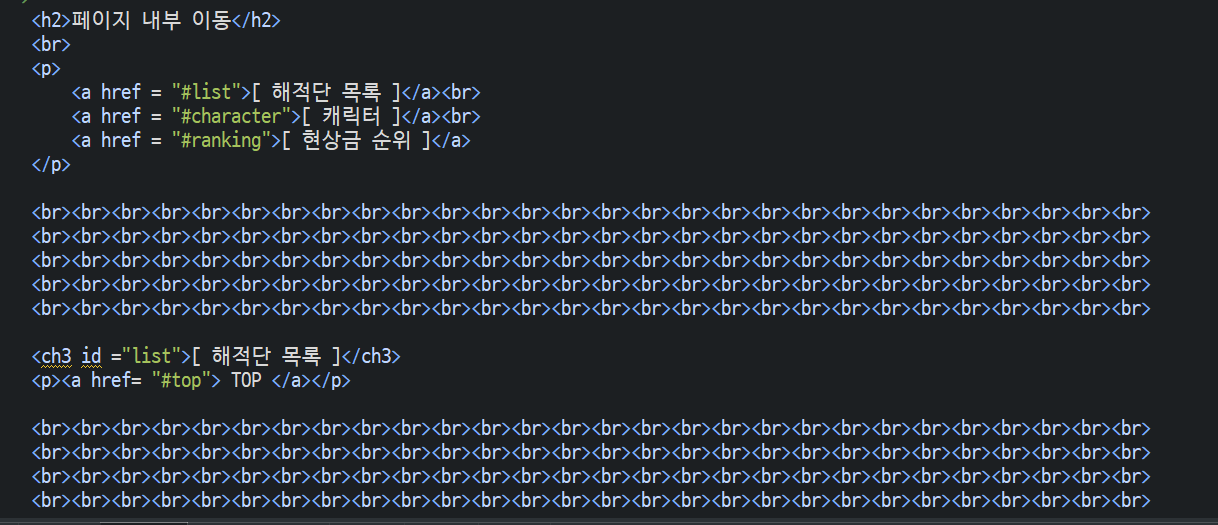
페이지 내부이동
:한 페이지 안에서 클릭으로 위치를 이동할 수 있다
id로 찾고 해당 태그로 이동하고 a href = "#top"으로 다시 맨 위로 이동시켜준다

-
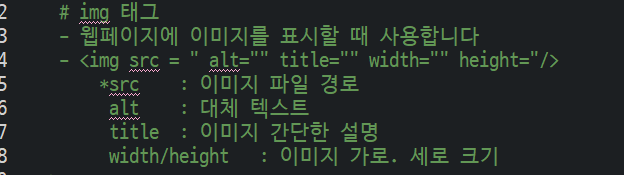
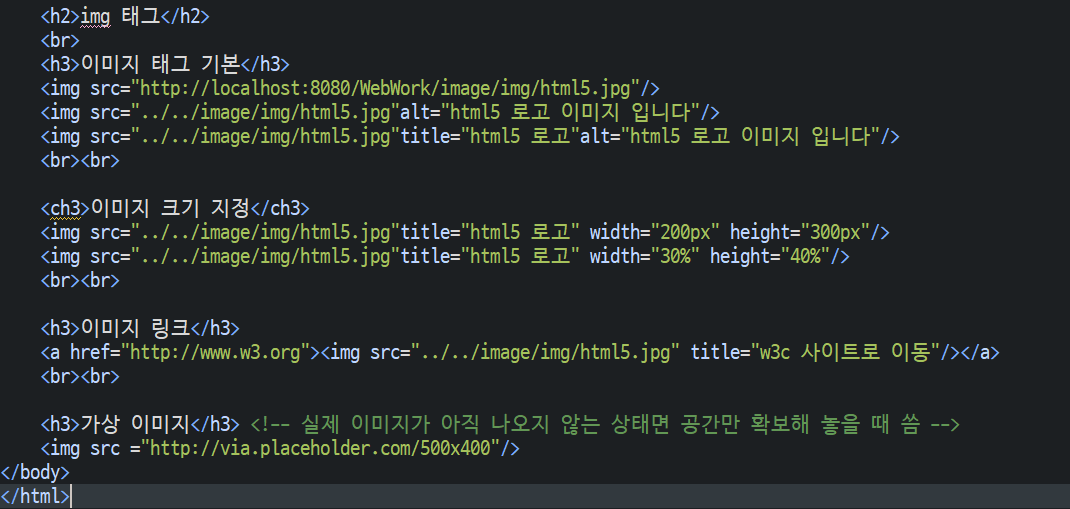
image태그
: 웹페이지에 이미지를 표시할 때 사용
../ 는 상위폴더로 이동시켜주는 역할