HTML form

- form 태그
: 사용자가 입력한 데이터를 서버에 전송시키기 위해서 사용하는 태그
<form name = "" action="" method="">
* name : 폼 이름 . 폼을 구분하기 위한 이름입니다
action : 폼 태그 안의 내용을 처리해주는 서버쪽 파일을 지정합니다
method : 폼을 서버에 전송하는 http 메서드 지정
> get : url 에 입력데이터를 쿼리스트링으로 보내는 방싱
전송되는 데이터가 보이기 때문에 보안에 취약하고, 크기에 제한
post : request 에 담아서 보내는 방식
전송되는 데이터가 보이지 않고, 크기에 제한이 없음-
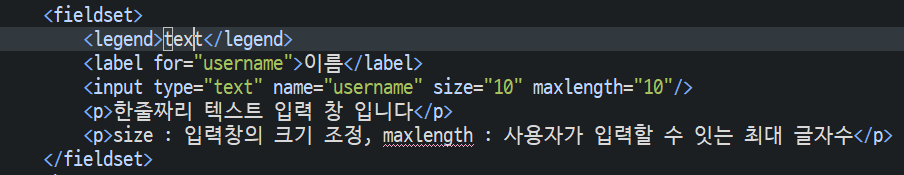
fieldset 태그
: form 태그안에 관련 있는 form 요소들을 그룹화 할 때 사용 -
legend 태그
: fieldset 요소 그룹에 이름을 지정 -
input 태그
: form 태그안에 사용되는 가장 중요한 요소로 사용자로부터 데이터를 입력받기 위해서 사용
<input type= "" name="' value="">
* type : 입력 태그의 유형 지정
name : 서버로 전달되는 이름 지정 ( 사용자 임의 지정 변수 같은 거임 !)
value : 입력 태그의 초기값을 설정 ( 사용자 변경 가능 )- label 태그
: input 태그에 text label 을 지정
for 속성을 사용해서 관련 요소들을 묶는 역할을 함
이때, 관련 요소의 id 요소의 id 속성과 동일해야 함
-
text 타입

-
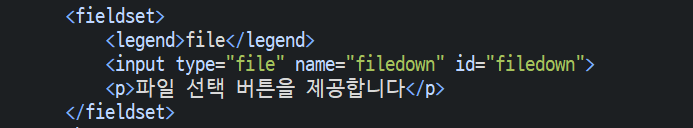
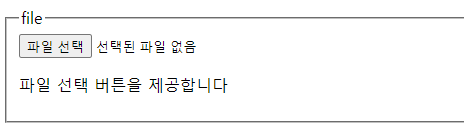
file 타입


-
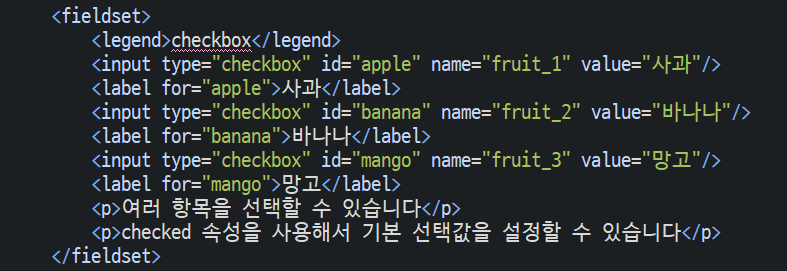
checkbox 타입


-
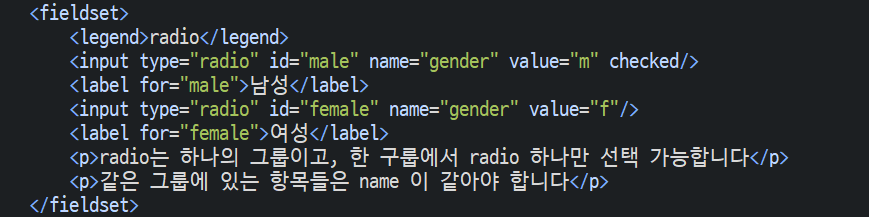
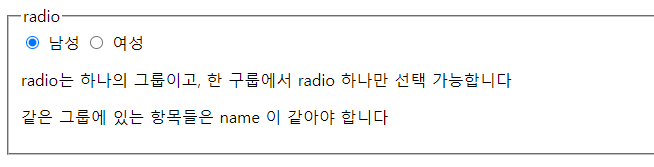
radio 타입


:여기서 checked을 써주게 되면 출력창처럼 defalt로 체크가 되어있음
required로 안해줘도 됨 ! -
hidden 타입

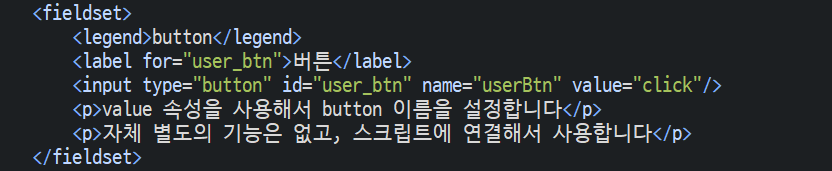
- button 타입


-
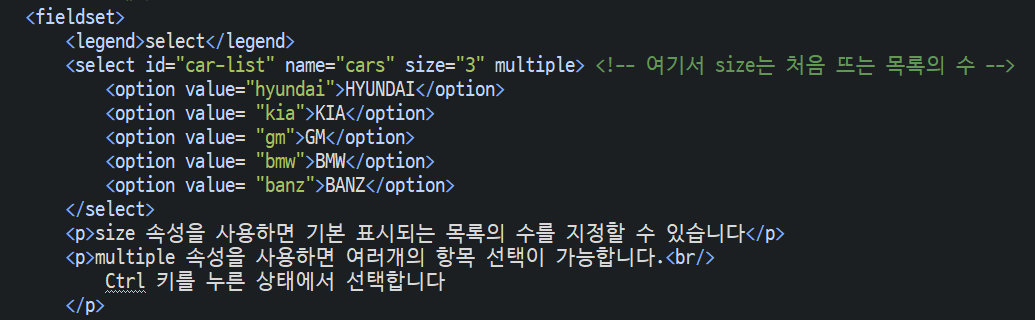
select 태그
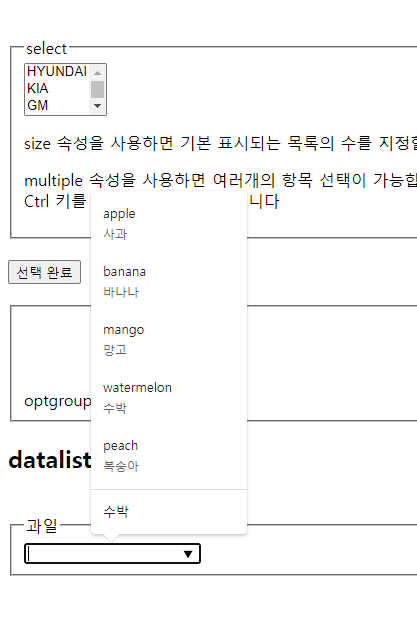
: 드롭다운을 사용해서 여러개의 목록을 정의
서버에 전송되는 데이터는 select 요소의 name 속성에,
option 요소의 value 속성이 값으로 전송


-
option 태그
: select 태그안의 목록을 생성 -
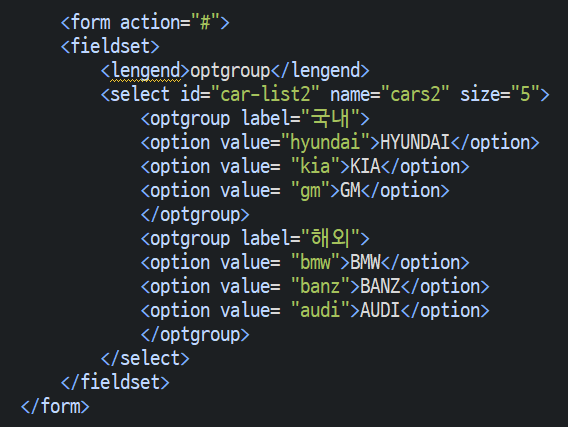
optgroup 태그
: option 태그를 그룹화

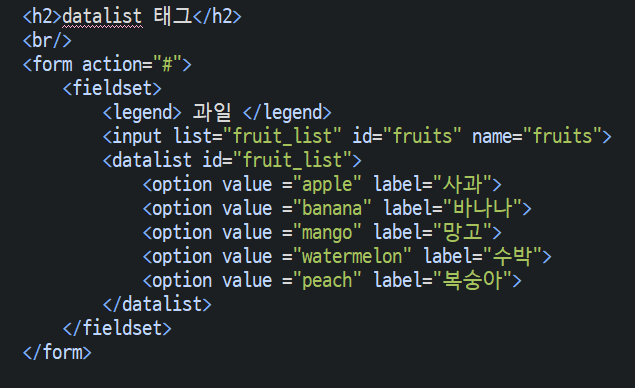
- datalist 태그
: 텍스트를 입력하는 필드에 사전에 정의된 드롭 다운 형식의 목록을 출력
사용자가 입력창에 값을 입력하면, option 목록에서 일치하는 것을 찾아서 자동완성 기능을 제공


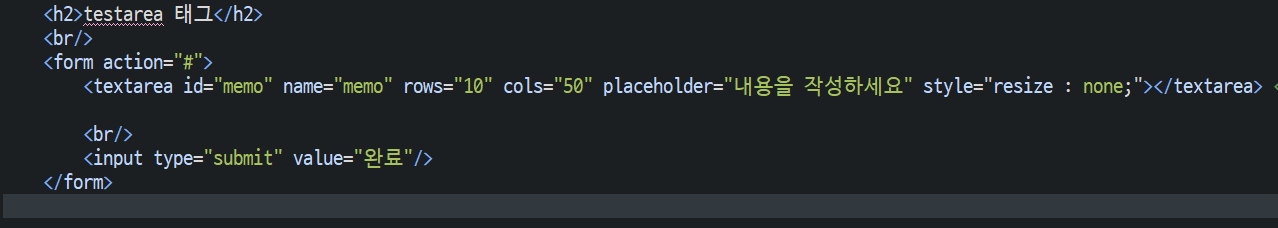
- textarea 태그
: 여러줄의 글자를 입력할 때 사용
- 여러줄의 글자를 입력할 때 사용합니다
- <textarea rows="" cols="">
* rows : 텍스트 영역의 행(라인)의 수를 지정합니다
cols : 텍스트 영역의 폭(가로)를 지정합니다
: palceholder : 텍스트를 치기전에 보이는 내용
: style= "resize : none;" : 텍스트 크기 고정하는 CSS
- button 태그
:클릭이 가능한 버튼


-
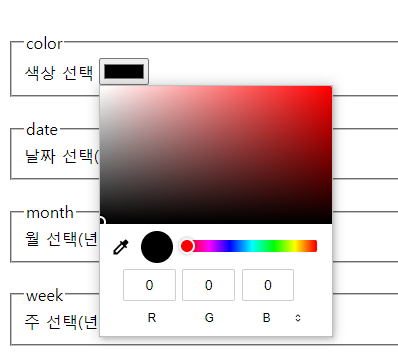
color 타입


-
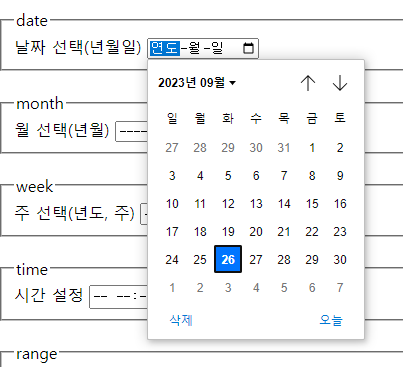
date 타입


-
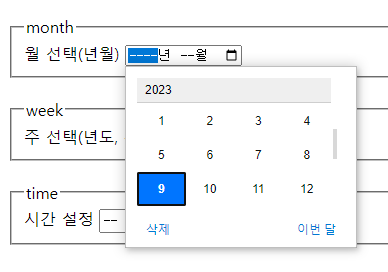
month 타입


-
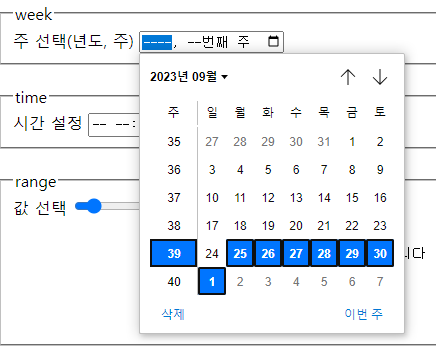
week 타입


-
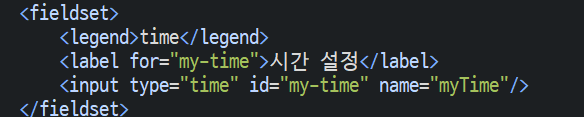
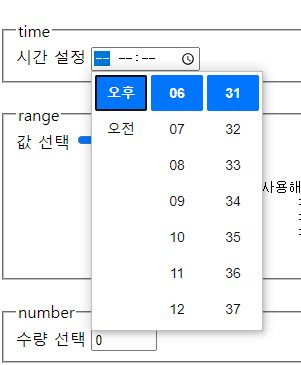
time 타입


-
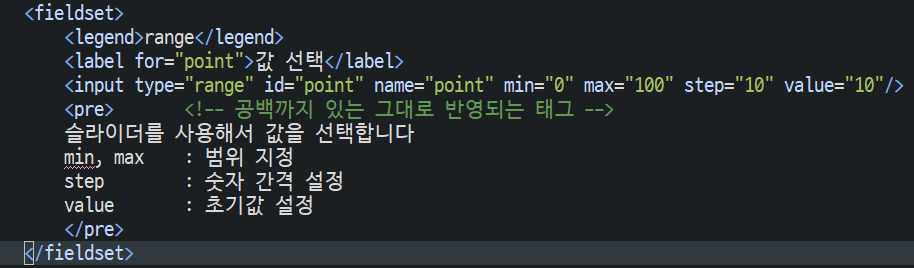
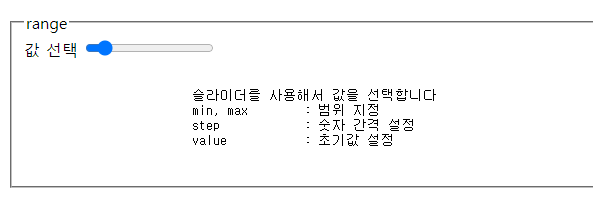
range 타입


-
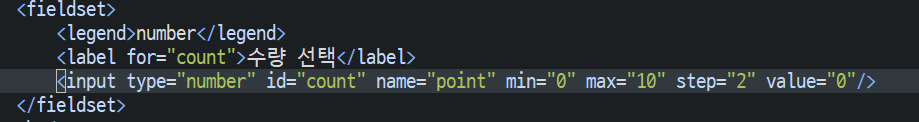
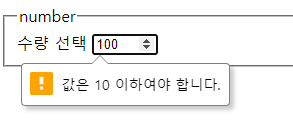
number 타입


-
autofocus
: 페이지를 불러오자 마자 입력 필드 안에 마우스 커서를 위치 시킴 (input 안에) -
required
: 필수 입력 필드를 체크 (input 안에) -
autocomplete
: 정보를 입력할 때 자동완성 기능을 설정: on(기본값), off (input 안에)