CSS
- CSS ( Cascading Style Sheet )
: HTML로 페이지 구성을 하고, CSS 를 사용해서 색상, 크기 등의 웹문서의 디자인gka - 선택자
- 선택자 속성 값
* { color : red; } (속성 하나 들어갈 때마다
세미콜론 필수 !!!!!!!!)
** CSS는 head안에 title밑에가 가장 적절한 위치!!!- id 선택자
:같은 요소라도 각기 다른 이름을 지정하여 따로 속성을 부여할 수 있음
CSS 에서는 id 선택자 앞에 '#' 을 붙여줌
- class 선택자
:여러 요소 중 같은 이름을 갖는 요소들에게 속성을 부여할 수 있음
여러개의 요소에 같은 class 명을 부여
CSS 에서는 선택자 앞에 '.' 을 붙여줌
- 하위 선택자
:특정 태그 아래에 있는 태그를 선택할 때 사용
선택자 이름 사이를 공백으로 구분<style type="text/css"> #header h2 { color : blue; } #section h2 { color : red; } #content p { color : olive; } </style> </head> <body> <h1>하위 선택자</h1> <br/> <div id="header"> <h2>header</h2> <div id="nav"> <h3>navigation</h3> </div> </div> <br/> <div id="section"> <h2>section</h2> <p>section area </p> </div> <br/> <h1>heading</h1> <div id="content"> <p>문단 A</p> <p>문단 B</p> <div> <p>문단 C</p> </div> </div> <p>문단 D</p>
<style type = "text/css">
#section > h3 { color: red;}
</style>
<head>
<body>
<h1>자식 선택자</h1>
<div id="section">
<h3>음료</h3>
<ul>
<li>coffee</li>
<li>주스</li>
<li>콜라</li>
</ul>
</div>
</body>- 기본 속성 선택자
: 선택자 [ 속성 ] : 특정한 속성이 있는 태그를 선택
선택자 [ 속성 = 값 ] : 특정한 속성안의 값이 같고, 특정값과 같은 문서 객체를 선택
<style type="text/css">
input[type] { color : blue; }
input[type=password] {background-color : silver; }
</style>
</head>
<body>
<h1>기본 속성 선택자</h1>
<br/>
<form action="#">
<p>text : <input type="text" id="data" name="data"/></p>
<br/>
<p>password : <input type="password" id="pwd" name="pwd"/></p>
</form>
</body>-
인접 선택자
: 현재 요소에서 뒤에 위치한 태그를 선택
: 인접 형태 선택자>선택자A + 선택자B : 선택자A 의 요소 중에서 바로 뒤에 위치하는 선택자B 의 요소를 선택 일반 형제 선택자 >선택자A ~ 선택자B : 선택자A 의 형제 요소중에서 선택자A 뒤에 위치하는 선택자B 요소를 모두 선택 -
반응 선택자
: 링크가 걸린 문자에 스타일을 부여- link -> 선택자가 방문하지 않은 링크
- visited -> 선택자가 방문한 링크
- hover -> 선택자에 마우스가 올라갔을 때
- active -> 선택자가 클릭된 상태일 때
-
상태 선택자
: 입력 양식의 상태를 선택할 때 사용- checked -> 체크 상태의 input 태그를 선택
- focus -> 초점이 맞추어진 input 태그를 선택
- enabled -> 사용 가능한 input 태그를 선택
- disabled -> 사용 불가능한 input 태그를 선택
-
일반 구조 선택자
: 특정한 위치에 있는 태그를 선택
- :first-child ->형에 관계 중에서 첫번째 요소를 선택
:last-child ->형제 관계 중에서 마지막 요소를 선택
:nth-child(n) ->형제 관계 중에서 앞에서 n번째 요소를 선택
:nth-last-child(n) ->형제 관계 중에서 뒤에서 n번째 요소를 선택- 형태 구조 선택자
: 일반 구조 선택자와 비슷하지만 태그 형태를 구분
- : first-of-type -> 형제 관계 중에서 첫번째로 나오는 특정 태그를 선택
: last-of-type -> 형제 관계 중에서 마지막으로 나오는 특정 태그를 선택
: nth-of-type -> 형제 관계 중에서 앞에서 n번째로 나오는 특정 태그를 선택
: nth-last-of-type -> 형제 관계 중에서 뒤에서 n번째로 나오는 특정 태그를 선택
- 문자 선택자
- 시작 문자 선택자
-> 태그 내부의 첫번째 글자나, 첫번째 라인을 선택합니다
:: first-letter ->첫번째 글자 선택
:: first-line ->첫번째 라인 선택 - 반응 문자 선택자
-> > 사용자가 드래그한 콘텐츠를 표시합니다
: selection
- 시작 문자 선택자
- 외부 스타일 시트
: 스타일 속성을 '.css'로 저장하여 HTML 문서에 파일명으로 연결
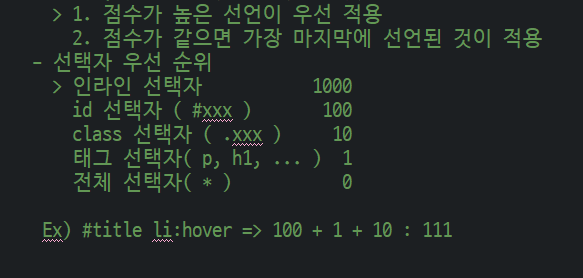
: link 태그를 사용해서 적용<link rel="stylesheet" type="text/css" href="external-style.css"> `` - 선택자 우선 순위
: CSS 속성을 우선적으로 적용할 것인지를 결정