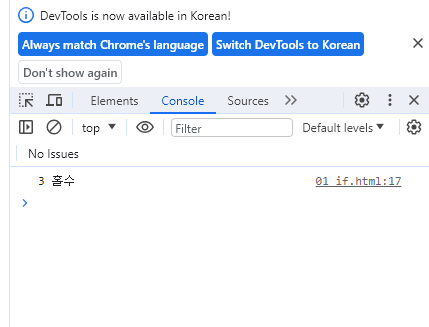
- if문
let va = prompt('숫자를 입력하세요');
let res = null;
if(va%2 ==1){
res = '홀수';
}else {
res = '짝수';
}
console.log(va + ' ' + res);
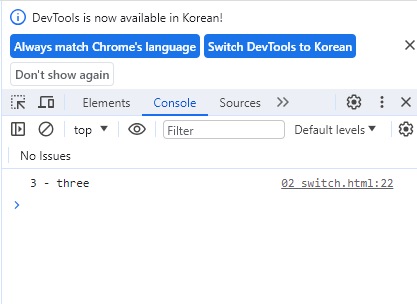
- switch문
let no = prompt('숫자 입력(1 ~ 3)');
let word = null;
switch(no){
case "1":
word = 'one'; break;
case "2":
word = 'two'; break;
case "3":
word = 'three'; break;
default:
word = '?,?';
}
console.log(no + ' - ' + word);
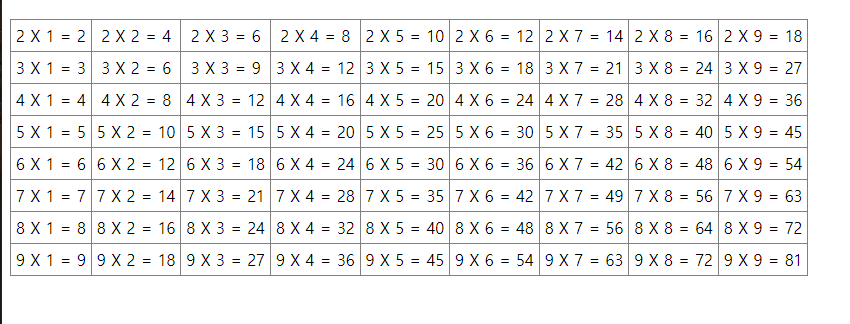
- for문
let all = '<table>';
for(let r =2; r <=9; r ++){
all +='<tr>';
for( let d=1; d<=9; d++){
all +='<td>' + r + ' X ' + d + ' = '+ (r*d) + '</td>';
}
all +='</tr>';
}
all += '</table>';
document.write(all);
** 테이블을 사용해서 줄바꿈을 tr로 해줌
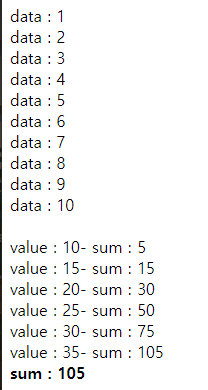
- while문
<script type="text/javascript">
let data =1;
while(data<=10){
document.write('data : ' + data + '<br/>');
++data;
}
document.write('<br/>');
let value = 5;
let sum =0;
do {
sum += value;
value +=5;
document.write('value : ' + value + '- sum : ' + sum + '<br/>');
} while(sum<=100);
document.write('<strong>sum : '+ sum + '</strong>');
</script>