-
JavaScript
: 브라우저에서 실행되는 인터프리터 방식의 프로그래밍 언어
: HTML 문서 안에 script태그를 이용하여 javascript 프로그램 작성 -
작성위치
: 어디서나 작성가능 -
*.js 파일
: 외부 스크립트 파일을 적용할 때에는 src에 작성
<script type="text/javascript" src="파일위치"></script>-
문자열 사용
' ' or " "로 작성 -
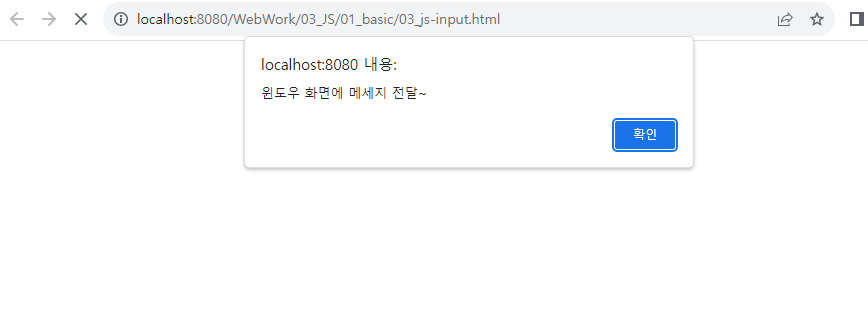
alert()
: 브라우저에 작은 창을 띄우는 메서드
window.alert('윈도우 화면에 메세지 전달~');
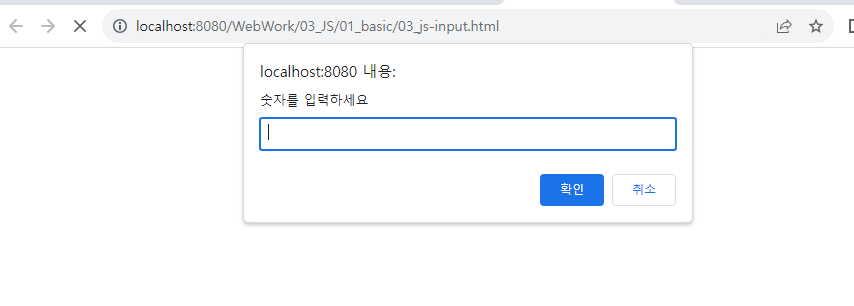
-prompt()
: 브라우저에 입력 상작을 띄우는 메서드
var value = prompt('숫자를 입력하세요');
console.log(value);
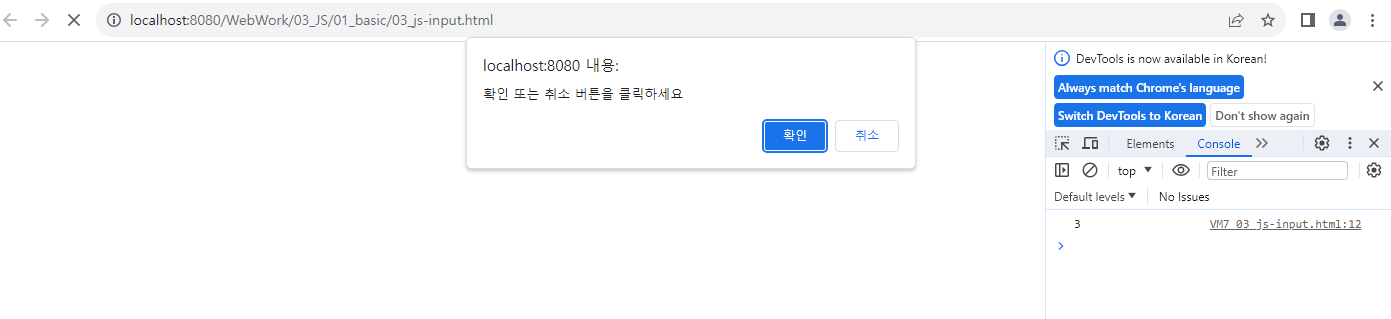
- confirm()
: 사용할 문자열과 함게 '확인', '취소' 버튼을 표시
var check = confirm('확인 또는 취소 버튼을 클릭하세요');
console.log(check);

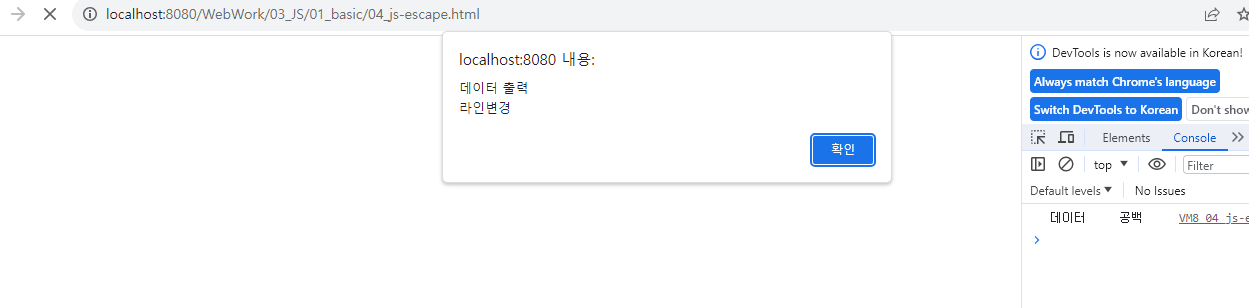
- escape 문자
: 하나의 기능을 가진 문자 ( (역슬래쉬) + escape 문자 )
alert('데이터 출력\n라인변경');
- var/let를 사용한 변수
: 값을 정해주지 않으면 undefined 로 뜸
둘의 차이점은 var는 선언된 영역 밖에서도 쓸 수 있지만 let은 선언된 영역 안에서만 사용할 수 있다
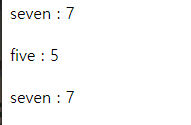
{
var seven = 7;
document.write('seven : ' + seven + '<br/><br/>');
let five = 5;
document.write('five : ' + five + '<br/><br/>');
}
document.write('seven : ' + seven + '<br/><br/>');
//document.write('five : ' + five + '<br/><br/>'); Error
-
const 상수
: const 를 사용해서 변수를 선언하면 값을 변경할 수 없습니다
: 선언과 동시에 값을 지정해야 합니다 -
JS 템플릿 문자열
: 백틱(backticks)
: 템플릿 문자열 안에 변수를 사용하는 부분에 ${} 키워드를 사용해서 추가합니다
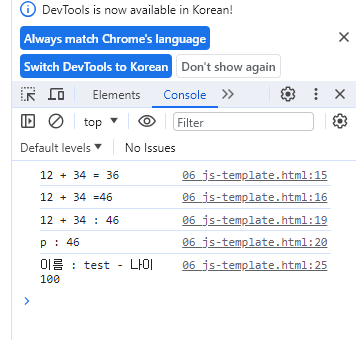
console.log('12 + 34 = 36');
console.log(`12 + 34 =${12+34}`);
let p = 12 +34;
console.log('12 + 34 : ' + p);
console.log(`p : ${p}`);
let name = 'test';
let age = 100;
let data = `이름 : ${name} - 나이 ${age}`;
console.log(data);
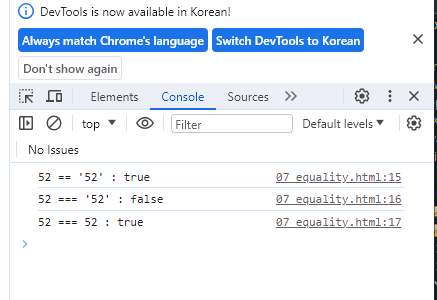
- 일치 연산자
=== : 자료형과 값이 같은지 비교
!== : 자료형과 값이 다른지 비교
console.log(`52 == '52' : ${52 == '52'}`);
console.log(`52 === '52' : ${52 === '52'}`);
console.log(`52 === 52 : ${52 === 52}`);