📖 02.28 월요일
1. 공부 진행 상황
- 공부 진행 상황
- AWS 팀원 각자 다 시도해봄 → 인스턴트 포트 등 환경설정 변경해서 시도해보며 해결
- media soup을 위한 환경 세팅
- npm 초기 환경 셋팅 : https://velog.io/@ywoosang/Node.js-설치
- npm : 8.3.1
- node : v16.14.0
- gcc 버전 (https://gracefulprograming.tistory.com/93)
- gcc version 9.3.0 (Ubuntu 9.3.0-17ubuntu1~20.04)
- pip3 설치 (https://jjeongil.tistory.com/1274)
- pip 20.0.2 from /usr/lib/python3/dist-packages/pip (python 3.8)
- python설치
- Python 3.8.10
- npm 초기 환경 셋팅 : https://velog.io/@ywoosang/Node.js-설치
- media soup을 위한 환경 세팅
- 우리 중간발표때 했던 얘기+피드백 생각해보면("기초를 먼저 하고 다른 방들을 더 만들려는 방향 자체는 좋다"), 이번 최종발표때 지금 High priority 리스트에 있는 친구추가, 마이크 녹색테두리, 말풍선 이런것 보다는 컨셉방 두개 이상 있어야 하는 것과, 로비방(/room)이미지를 우선으로 해야할 것으로 판단. 그리고 백엔드는 최종발표라 챌린징부분 이번 발표때 바로 넣어야 할 것 같아서 aws배포 완료된거면 Mesh+SFU 로 코드를 바꾸는 것 보다는 성능테스트를 얼른 그래프나 수치로 내봐야할 것으로 판단!
- 서버 배포용 코드
- BACK+FRONT - mesh버전, SFU버전 각각 머지
- 버그들 수정
- 아래 코드 roomName라인 - in not declared가 간헐적으로 뜨는 현상 → 머지, 배포, 성능테스트 이후 마저 보기로 우선순위 미룸
// app.js socket.on("createWebRtcTransport", async ({ consumer }, callback) => { try { // get Room Name from Peer's properties const roomName = peers[socket.id].roomName;
- 아래 코드 roomName라인 - in not declared가 간헐적으로 뜨는 현상 → 머지, 배포, 성능테스트 이후 마저 보기로 우선순위 미룸
- 성능테스트 준비하기, 폼 만들기
- 활성상태보기로 cpu사용량 체크.
- 컴퓨터 한 대당 클라이언트 한 개 작동, 각 클라이언트마다 피어가 들어올 때마다 모든 컴퓨터 체크 후 평균을 낸다 (CPU사용량)
- 동시에 화면 녹화 (동영상)
Algorithm이분탐색(하), (중)
- AWS 팀원 각자 다 시도해봄 → 인스턴트 포트 등 환경설정 변경해서 시도해보며 해결
2. 기술적 고민
- 기술적 고민
- aws로 다시 시도 test/SFU 연결해서 배포 성공 but, 영상이 안띄워진다 ㅠㅠ 기본 미디어수프 샘플코드로 시도도 해봤으나 커넥트가 안됨. → IP주소 관련 파일을 config.js파일로 나눠서 따로 관리하고, 아래 항목처럼 aws 인바운드 규칙을 편집함으로써 해결함
- 계속해서 aws배포시 영상 연결이 안되는 문제.
- 어떤 코드든간에 일단 미디어수프가 돌아가도록 aws 배포를 해볼 것.
- ec2에 미디어수프 깔아보기. gcc, python버전 등 확인하고 맞추기.
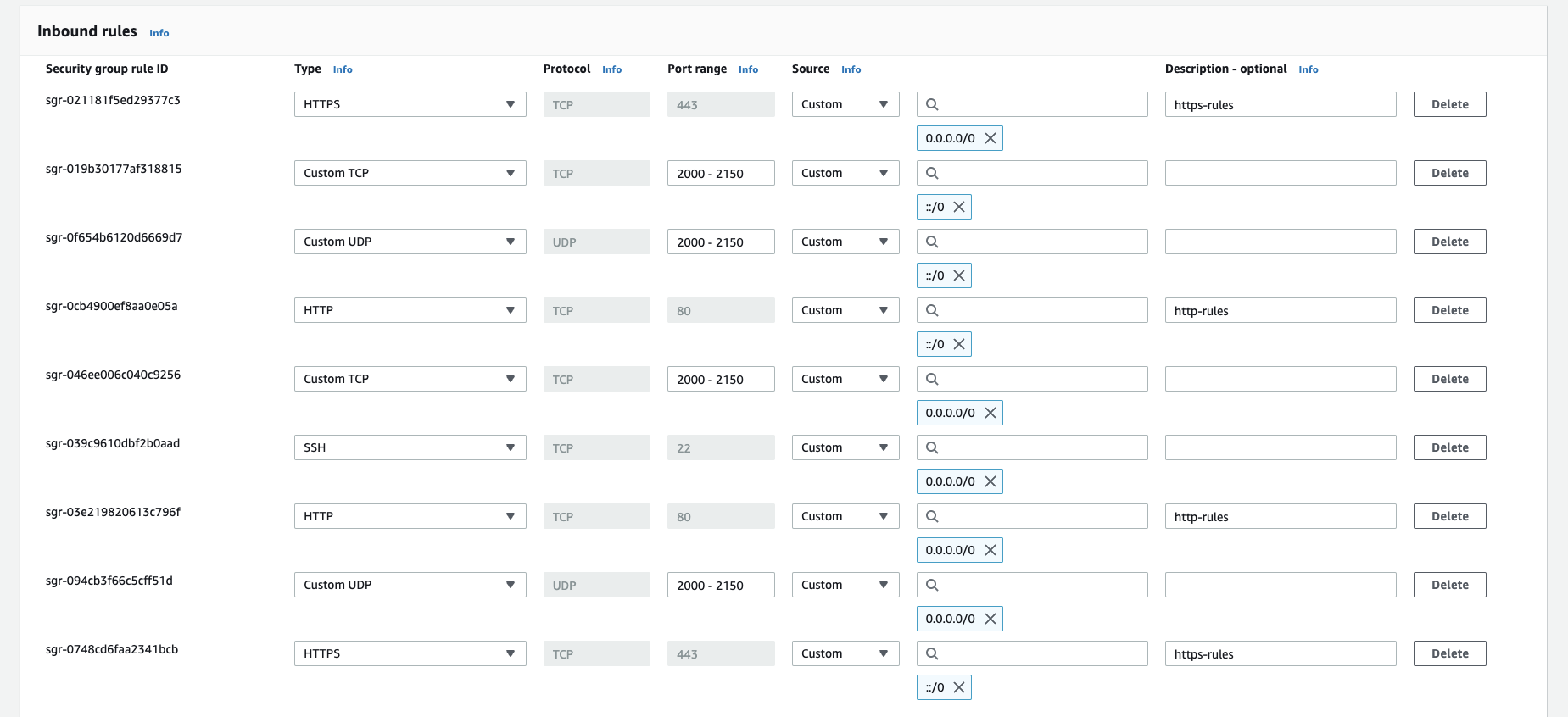
- aws 인바운드 규칙 편집

- 작동해봄 → 에러남 ⇒ TCP/UDP 유형을 바꿈 → SFU 정상 동작!

- 문제점 : 특정 포트가 아니라 다른 포트로도 들어올 수 있게 되는 거라서, 경로가 많아져 해킹에 취약하다고 함.
- 근데 이렇게 하니까 왜 된거지?
- +) http/https가 2개씩 있는 이유 : port와 Ip 구분!
- Mesh→SFU 전환하기 2 (보류. 성능테스트, 중간발표 이후에 고려해보기로 함)
- 새 아이디어) 접속할 때 부터 Mesh/SFU 방식 둘 다 연결하고, 4명부터는 1~3번째 유저 Mesh connect만 지우는 방식
- aws로 다시 시도 test/SFU 연결해서 배포 성공 but, 영상이 안띄워진다 ㅠㅠ 기본 미디어수프 샘플코드로 시도도 해봤으나 커넥트가 안됨. → IP주소 관련 파일을 config.js파일로 나눠서 따로 관리하고, 아래 항목처럼 aws 인바운드 규칙을 편집함으로써 해결함
3. 성찰
- 성찰
- 프로젝트 발표 전 서버 구축에 대해서 좀 더 공부할 것!
- 다른 사람들한테 설명할 수 있을 정도로 익혀두기
- 프로젝트 발표 전 서버 구축에 대해서 좀 더 공부할 것!
📖 03.01 화요일
1. 공부 진행 상황
- 공부 진행 상황
- 할 일 목록
- 프론트 팀 로비 꾸미기, 방 하나 더?
- 백엔드 팀 성능테스트, 폼 작성하기
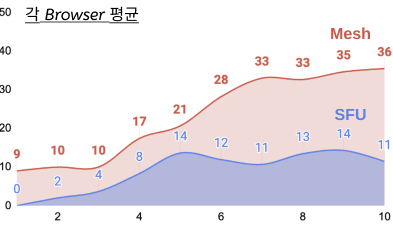
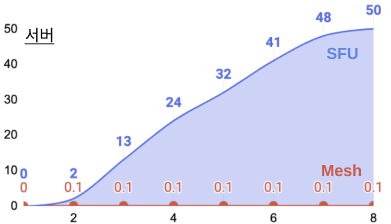
- 그래프


- 그래프
- 발표 준비, 포스터 세션 초안 짜기
Algorithm이분탐색
- 할 일 목록
2. 기술적 고민
- 기술적 고민
- 성능테스트, 준비 폼 만들기
- 활성상태보기로 cpu사용량 체크.
- 컴퓨터 한 대당 클라이언트 한 개 작동, 각 클라이언트마다 피어가 들어올 때마다 모든 컴퓨터 체크 후 평균을 낸다 (CPU사용량)
- 동시에 화면 녹화 (동영상)
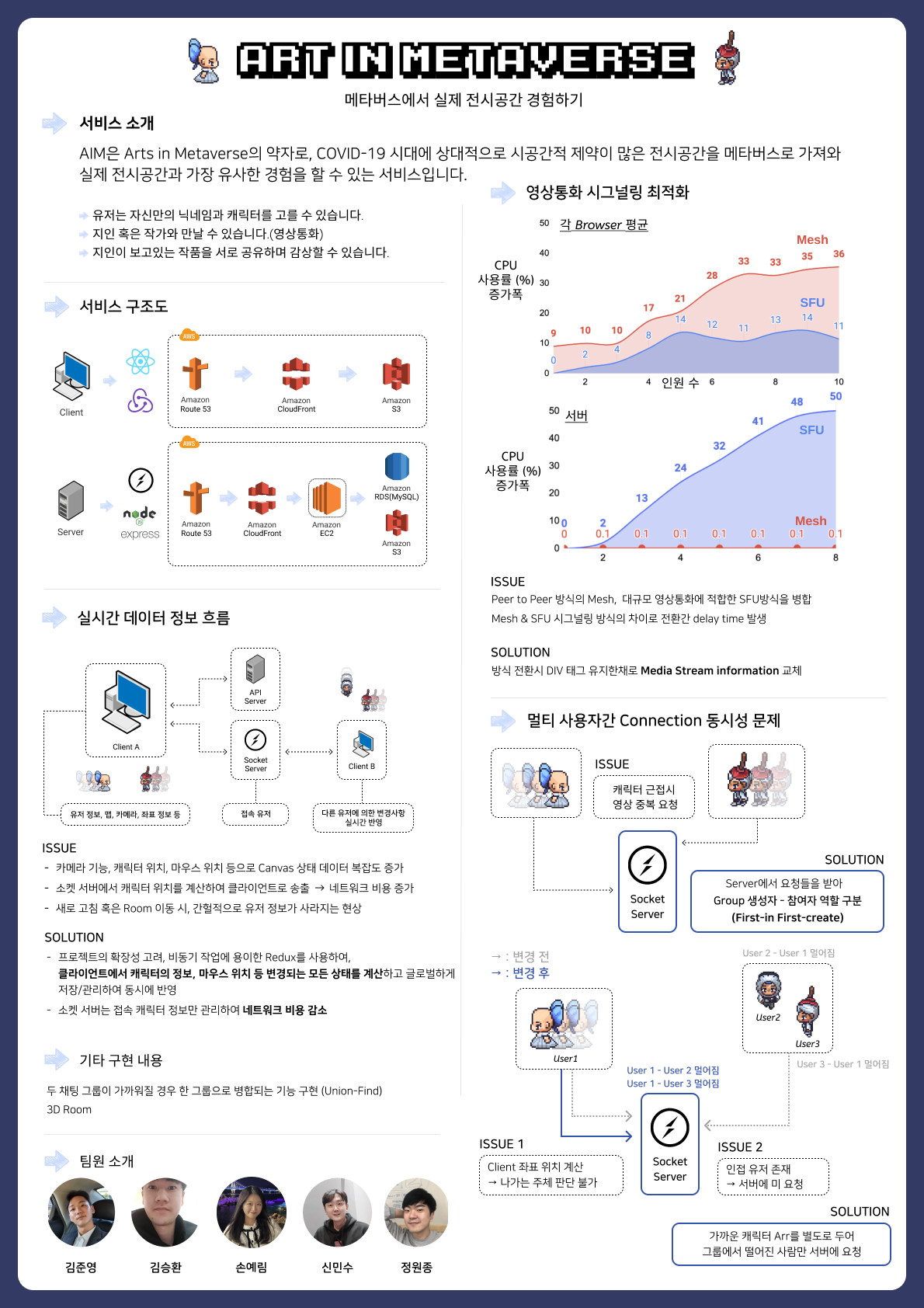
- 포스터세션에 들어갈 백엔드의 챌린징
- Mesh
- SFU
- Group짜서 합치기 - union-find 알고리즘 사용 등
- 성능테스트, 준비 폼 만들기
3. 성찰
- 성찰
- 마무리 발표일이 다가온다! 이제 격리 해제도 됐으니 더 힘내보자!
📖 03.02 수요일
1. 공부 진행 상황
- 공부 진행 상황
- 오늘 끝내야하는 기능
- div tag에 nickname 추가 (프론트+백 - OK)
- audio 기능 확인 (보류)
- map image에 방향 지시선 추가 (프론트 - OK)
- 메인 룸 휑하다 (디자인 보류)
- 영어를 한글로 (프론트 - OK)
- 포스터 세션 준비 (저녁 전까지 완료)

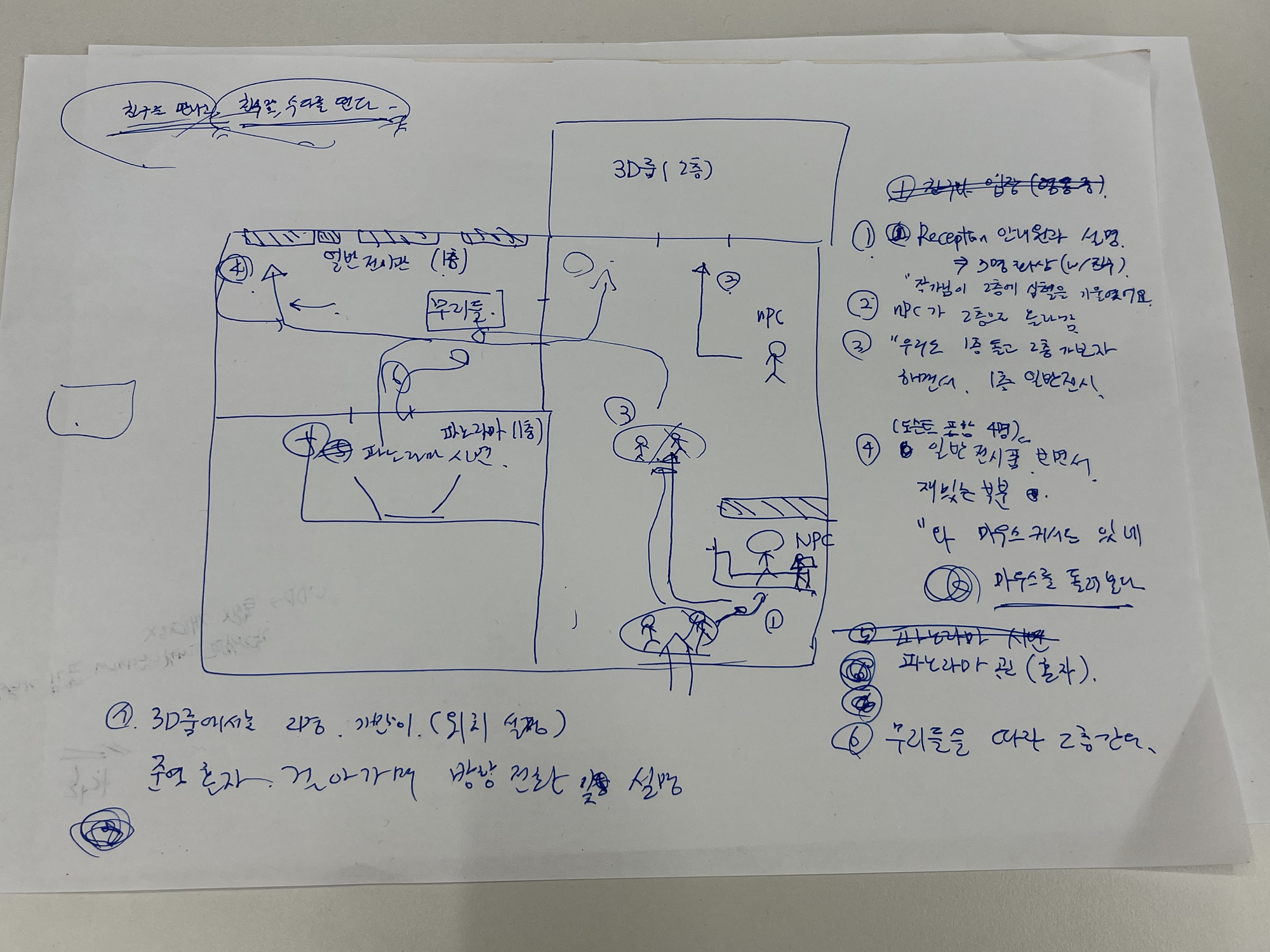
- 시연 시나리오 준비

- 오늘 끝내야하는 기능
*대본*
1. 준영이는 입장하여 인셉션에서 설명을 듣는다.
1. 직원 : 안녕하세요~ 여기는 엄유정 작가님의 전시관입니다. 1층엔 일반 전시와 파노라마 관이 있고, 2층엔 3D 전시관이 따로 준비되어있습니다. 작가님이 2층에 심혈을 기울이셨어요...2층까지 둘러보시면 좋을거같아요. 자세한 내용은 팜플렛을 참고하세요~
2. 준영 : 네 감사합니다.
2. 준영이는 발표를 한다.
3. 대기하고 있던 NPC는 2층으로 올라간다.
4. (일반 전시관으로 향하며)
준영: 1층에 작품있는 작품을 다 보고 2층으로 올라가보겠습니다.
준영: 실제 오프라인과 같이 미술작품이 전시되어있고 작품 앞으로 가서 x버튼을 누르게 되면 작품을 감상하실 수 있습니다.
5. (일반 전시 앞에서) 친구들(2명)이 모여있고, 영상 대화에 참여한다. (총 3명)
준영: (친구1에게) 잘 지냈어? 뭐 보고있어? 나도 공유해줘
친구1: (준영에게) 좋아! (잠깐 등장)
준영: 여기 전시되어 있는 작품을 보도록 하겠습니다.
준영: 그리고 특정 유저들을 선택하고 공유하기 버튼을 누르면 친구들과 작품을 함께 공유할 수 있습니다. 각 유저들의 마우스가 표시되어 친구들과 작품을 보며 수다를 떨거나 도슨트와 관람객과의 상호작용을 할 수 있게 도와줍니다.
6. ~~(도슨트와 무리로 (총 9명) 다가가며) 그리고 총 10명이상의 사람들과 함께 영상통화가 가능합니다. 영상통화 시그널링 방식을 적절하게 조합하였으니 포스트세션에서 많은 질문 부탁드립니다.~~
7. (파노라마 전시관을 향하며)
준영: 두번째로 파노라마 전시관으로 가보겠습니다. 파노라마는 이미지간의 각도를 주어 작품을 조금더 광활한 느낌을 주기 위한 방입니다.
8. (파노라마 전시관 안)
준영: 이런 느낌으로 작품을 감상할 수 있습니다.
9. (3D 전시관으로 향하며)
준영: 다음은 3D 전시관으로 2층으로 가보겠습니다.
10. (3D 전시관 안)
준영: 다음은 3D전시관입니다. 캐릭터들간의 Y좌표 차이로 캐릭터들의 스케일을 조절하며 원근감을 줄 수 있도록 설계했고, Q, E key로 좌우 전환하여 작품을 감상할 수 있습니다. 꽤나 멋지죠?
11. (방을 나가며)
준영: 여기까지 시연을 마치도록 하겠습니다.
AlgorithmX
2. 기술적 고민
- 기술적 고민
- WebRTC 버그 픽스
- 오디오 - 본인 소리 하울링, 상대방 소리 들리지 않는 문제 (다른 문제가 생겨 보류)
- 화상통화 연결이 잘 되지 않고 계속해서 서버가 터지는 현상 발생 (해결 중)
- 서버 에러 : UDP→ 통신X 재요청X 갖고있던 패킷 나아가서 끊겼을 가능성 있음..
- 발생한 에러 미디어수프 에러가 자꾸 발생함..



- 영상통화시 닉네임 보이게 추가.
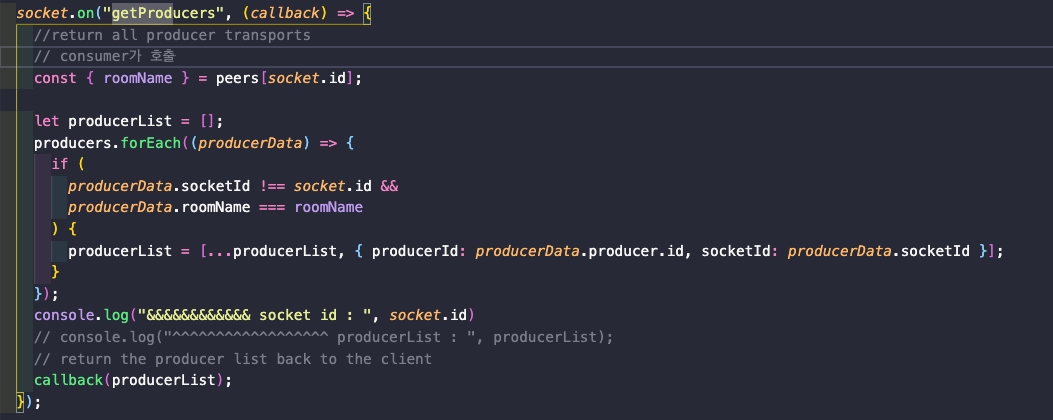
consumer에 해당하는 유저가 닉네임 정보를 호출하도록 함.
- WebRTC 버그 픽스
3. 성찰
- 성찰
- 서버쪽 더 공부해보기. 계속 서버가 터지는데 이유를 해결 못하고 있다. ㅠㅠ
- 성능테스트에서 우리가 설정한 임계점은 어디인지? ‘임계점'이라는 것에 대해서 팀원들에게 말해주기.
📖 03.03 목요일
1. 공부 진행 상황
- 공부 진행 상황
- 최종 발표 D-day!
- 서버 에러 해결 중
AlgorithmX
2. 기술적 고민
- 기술적 고민
- 본인이 짠 코드에 대해 이제 완성됐으니 에러가 없을거라고 생각하지 않고, 계속해서 다시 보고 수정하기. 서버배포하면서 예상치 못한 오류들이 계속 나오고 있다.
- 프론트와 머지하면서 화상통화 관련 코드들이 날아갔는지 확인해 볼 것
- 서버에 대해서 책/구글링으로 더 공부하고 집 가기!
3. 성찰
- 성찰
- 오늘 최종발표+협력사 방문으로 인해 밤에 잠깐 다같이 쉴 시간이 생기니, 나는 그 때 그동안 헷갈렸던 파트들에 대해 Node.js책에서 목차별로 다 찾아서 공부하자. 이 때 아니면 개인 시간 안난다.
- 우리 프로젝트에서 사용하는 기능이 뭔지? [내가 경험한 기술을 깊게 알기!]
- Websocket / socket.IO / WebRTC를 사용하는데, 그것들의 정의가 뭔지?
- 왜 사용하는지?
- 어디에 어떻게 적용되고 있는지?
- 정확하게 기억하고 있기!!!!
📖 03.04 금요일
1. 공부 진행 상황
- 공부 진행 상황
- 서버 열어보기
- 화상통화 외의 우리 프로젝트 기능 코드 다 읽기
- 채팅, 마이크기능 등
- roomObjArr, groupName, roomName, groupObjArr 등 구분하기
AlgorithmX
2. 기술적 고민
-
기술적 고민
-
최적화중..
- 이중 for문이 꼭 필요한가 파 vs 필요하다 수가 크지 않아서 괜찮다 파 → 일단 괜찮다
-
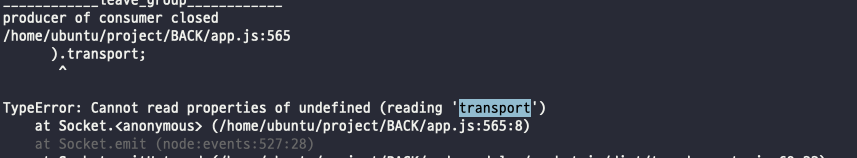
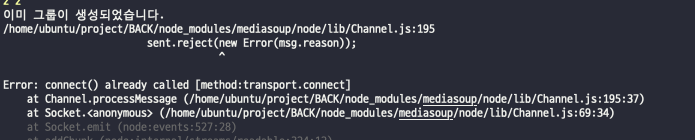
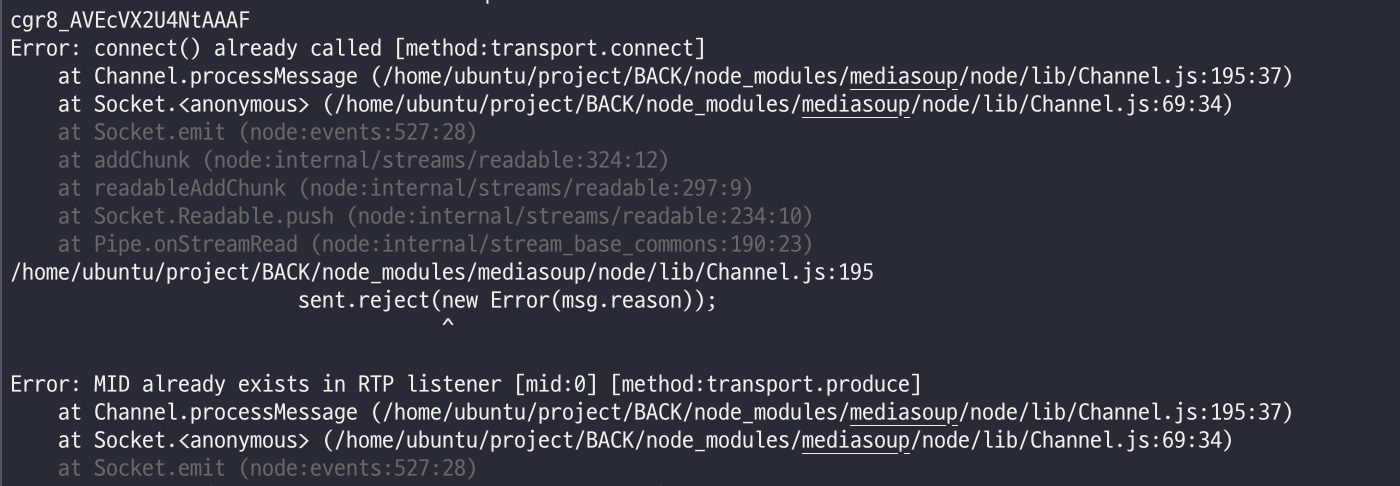
connect() already called에러When two producers or consumers are created at the same time and over the same transport in the client side then the
transport.on('connect')
event is fired twice. Thus, two simultaneous requests are sent to the server and as a result, dual call to thetransport.connect()
happens. 출처 : https://mediasoup.discourse.group/t/error-connect-already-called/59/9 -
우선, 관련 코드들에 async-await 걸어주었다
-
에러2

- produce쪽에 await걸어줌
-
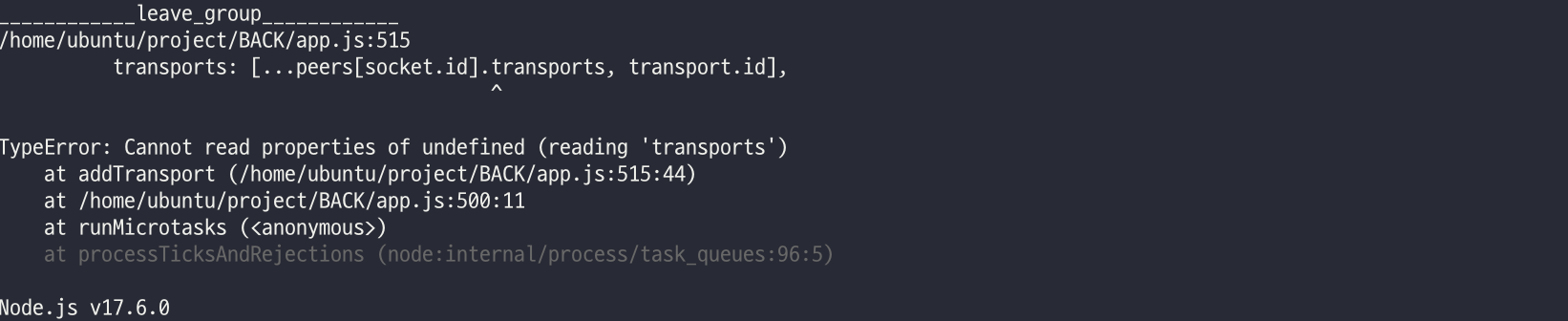
에러3

- 우리코드 에러
- addTransports쪽에 await걸어줌
- 우리코드 에러
-
그다음 계속 서버가 터질 때마다 해당되는 코드에
?, try-catch, async-await 달아줌 -
5명 동시접속도 성공
-
disconnect 에러 찾음 (ID→Id) 글자 오타로 인자를 잘못 받아오고 있었다. 🥲
- 콜백에 대해서.. 인자 이름이 같아야하는지 더 찾아보기
-
오디오
- 내 오디오가 상대방에게 전달이 안되고 있다
- 우리가 작성한 미디어수프 관련 코드가 비디오 스트림만 넘겨주고 있었다.
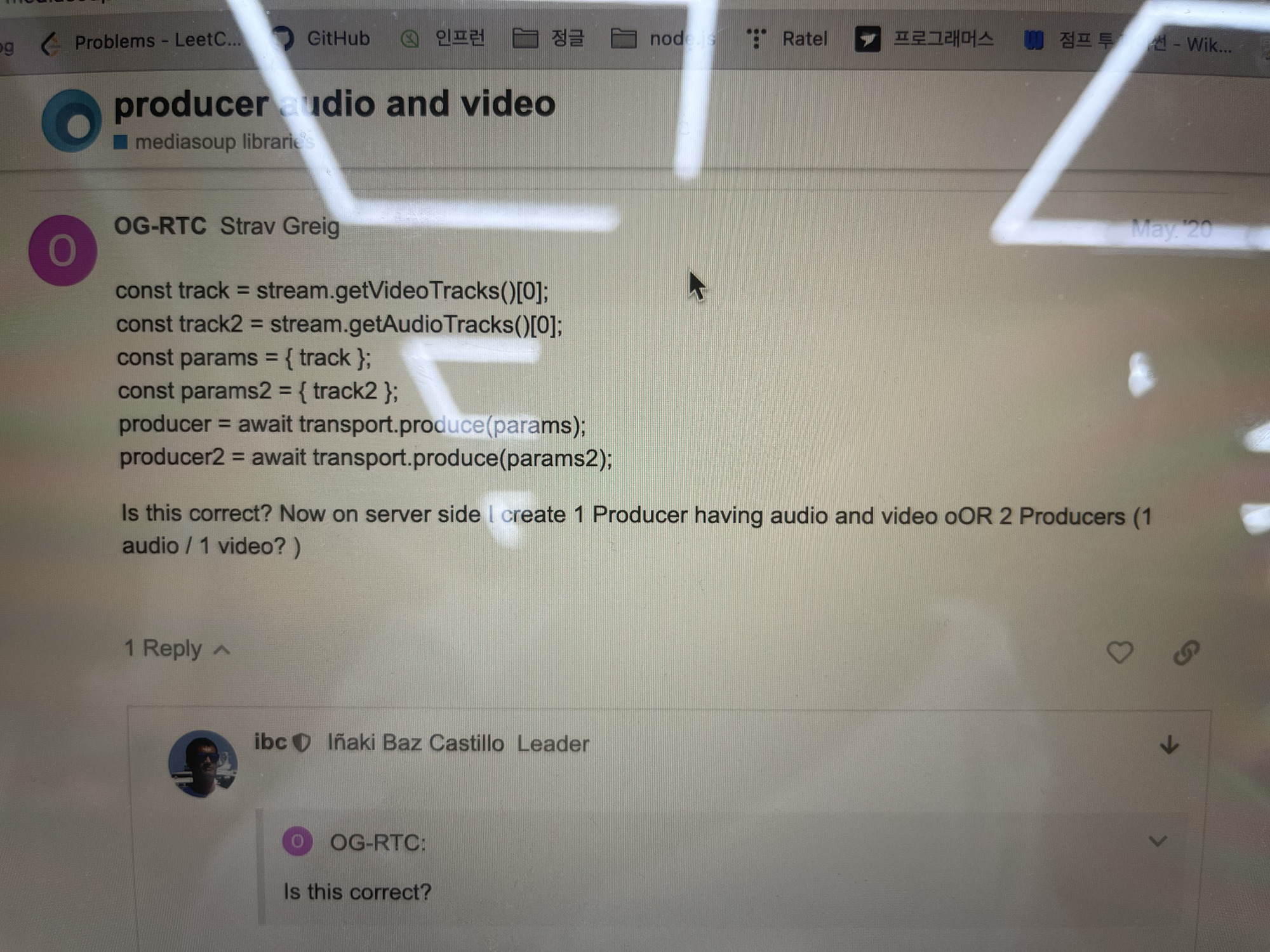
미디어수프에서 영상과 음성을 동시에 활성화되게 하려면 비디오스트림과 오디오스트림을 transport를 통해 따로 따로 producer로 전달해줘야 한다. 우리는 이 부분에 대해 무지해 이제껏 비디오 스트림만 보내고 있었던 것이 문제였다! → video, audio의 params를 분리해서 produce를 2번 전달하는 코드 작성! 성공 !
- 코드1
let params_audio = { codecOptions: { opusStereo: 1, opusDtx: 1, }, }; let params_video = { // mediasoup params encodings: [ { rid: "r0", maxBitrate: 100000, scalabilityMode: "S1T3", }, { rid: "r1", maxBitrate: 300000, scalabilityMode: "S1T3", }, { rid: "r2", maxBitrate: 900000, scalabilityMode: "S1T3", }, ], codecOptions: { videoGoogleStartBitrate: 1000, }, }; - 코드2
myStream // mute default .getAudioTracks() .forEach((track) => (track.enabled = true)); const video_track = myStream.getVideoTracks()[0] const audio_track = myStream.getAudioTracks()[0] params_video = { video_track, ...params_video, }; params_audio = { audio_track, ...params_audio, }; - 참고한 사이트 1, 2, 3
- 우리가 작성한 미디어수프 관련 코드가 비디오 스트림만 넘겨주고 있었다.
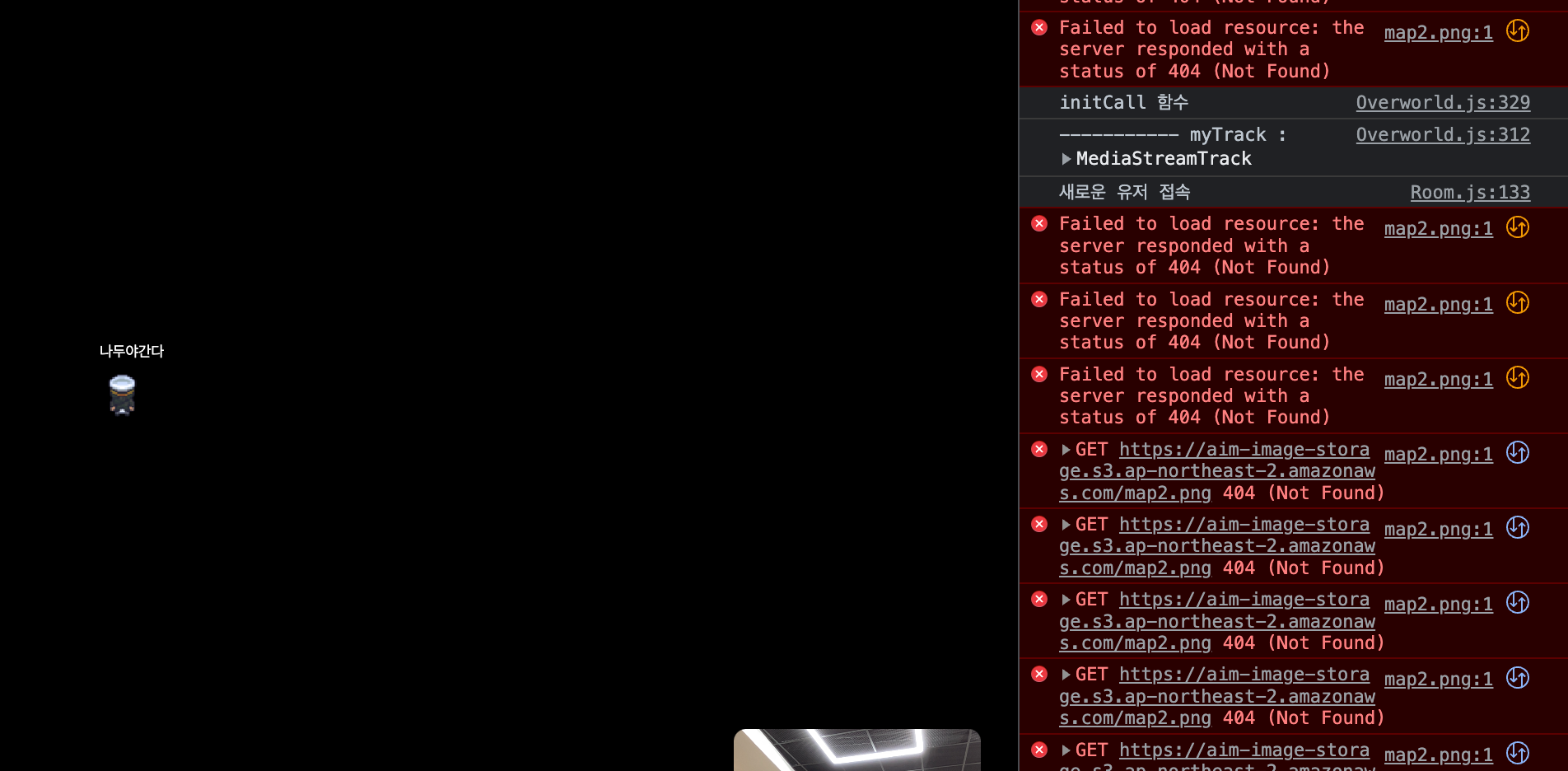
- 영상 태그가 2개가 생김. 아마 오디오+비디오트랙 별개로 생긴 듯 - 내일 수정하기로!
- 내 오디오가 상대방에게 전달이 안되고 있다
-
3. 성찰
- 성찰
- 기능별로 함수가 어떻게 돌아가는지 기능 하나하나별로 다 알아두기.
- 어떤 문제를 풀기 위한 힌트나 필요한 점은 잘 찾아내 던지지만 결과를 못내는 것 같아 괴로웠는데, 오늘은 내가 해결법을 찾아내고 팀 협업을 통해 코드를 작성해 함께 해결해냈다. 기분이 좋다. 다같이 하이파이브하며 뛰었을 정도로 신났다. ㅎㅎ
📖 03.05 토요일
1. 공부 진행 상황
- 공부 진행 상황
- 영상통화 관련 오류 수정
AlgorithmX
2. 기술적 고민
- 기술적 고민
- 오디오 관련 에러들
- 내 마이크 소리가 들리는 문제
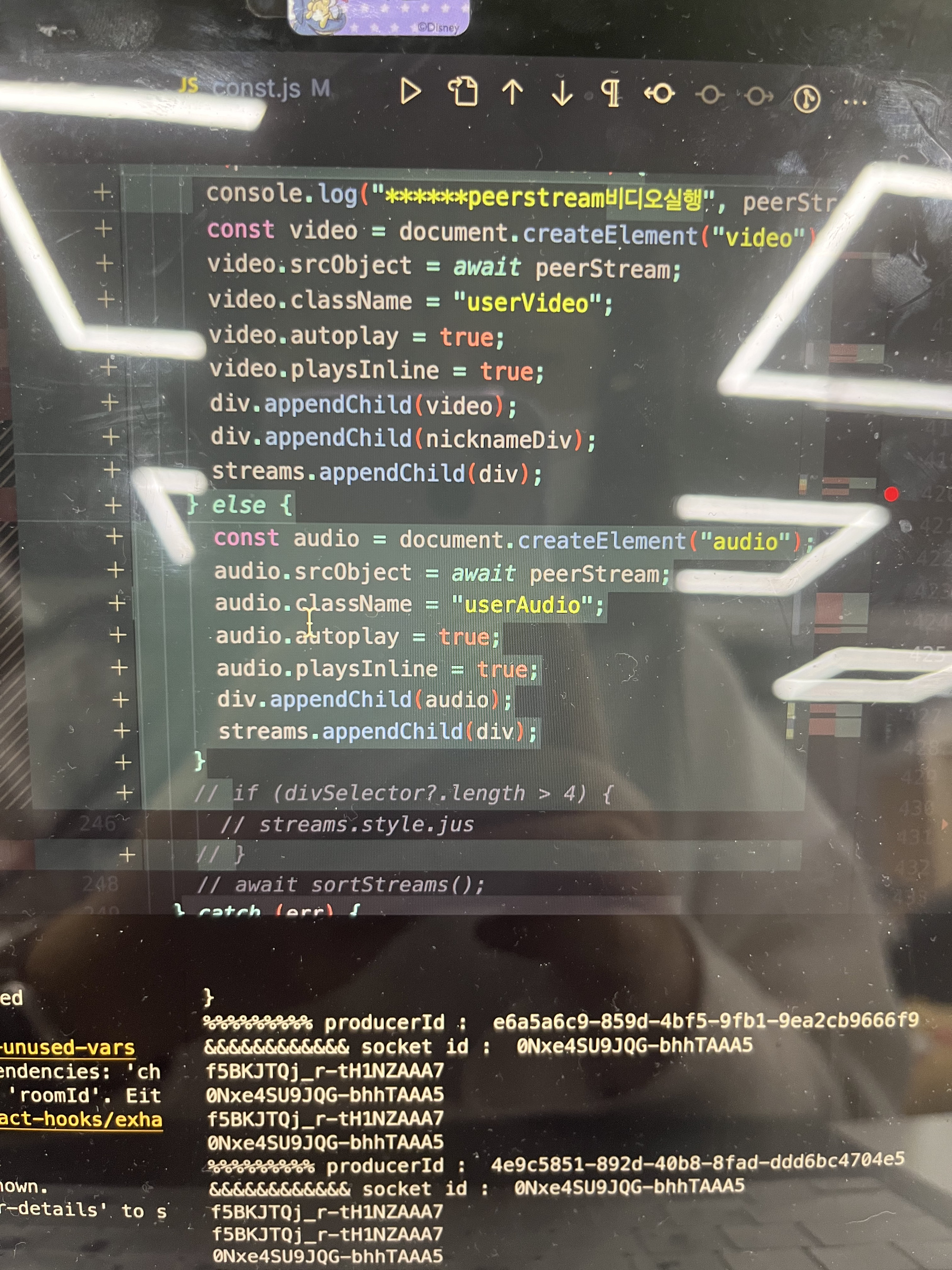
- 영상 태그가 4개가 생김. 아마 오디오+비디오트랙 별개로 생긴 듯 → produce_audio과정에서 audio, video가 2개가 생성되고, 그 후 consume과정에서도 2개씩 받아져 총 4개의 영상(2개는 빈 영상)이 생성되었다.
- 코드
producer_video = await producerTransport.produce(params_video); **producer_audio = await producerTransport.produce(params_audio);** producer_video.on("trackended", () => { console.log("producer의 trackended 이벤트 실행"); console.log("track ended"); // close video track }); producer_video.on("transportclose", () => { console.log("producer의 transportclose 이벤트 실행"); console.log("transport ended"); // close video track }); producer_audio.on("trackended", () => { console.log("producer의 trackended 이벤트 실행"); console.log("track ended"); // close audio track }); producer_audio.on("transportclose", () => { console.log("producer의 transportclose 이벤트 실행"); console.log("transport ended"); // close audio track }); };
- 코드
- 아무리 공식 사이트 게시판에서 질문답을 찾아봐도 다들 우리팀이 쓴 방법대로 했고 그게 맞다고 하는데... 왜 이렇게 해결이 안되지?

- 우선은, video와 audio가 들어오는 count를 세서 0개일 때만 영상과 음성이 들어가도록 걸러주는 코드를 구현함.
- 코드
// 음성 connect async function setAudio(peerStream, socketId){ console.log("audio tag만들자") const streams = document.querySelector("#streams"); const div = document.querySelector(`#${socketId}`); let elem = document.createElement('audio') elem.srcObject = peerStream elem.playsinline = false elem.autoplay = true div.appendChild(elem) streams.appendChild(div); }const { track } = consumer; // console.log("--------- consumer : ", consumer); // console.log("--------- params : ", params) const peerStream = new MediaStream([track]); if (track.kind === 'video') { let cnt = 0 reduplication.forEach(objectId => { if (remoteSocketId === objectId){ cnt += 1 } }) if (cnt === 0) { reduplication.push(remoteSocketId); console.log("only one", reduplication) await paintPeerFace(peerStream, remoteSocketId); } } else { let cnt = 0 audio_reduplication.forEach(objectId => { if (remoteSocketId === objectId){ cnt += 1 } }) if (cnt === 0) { audio_reduplication.push(remoteSocketId); console.log("only one", audio_reduplication) await setAudio(peerStream, remoteSocketId); } }
- 코드
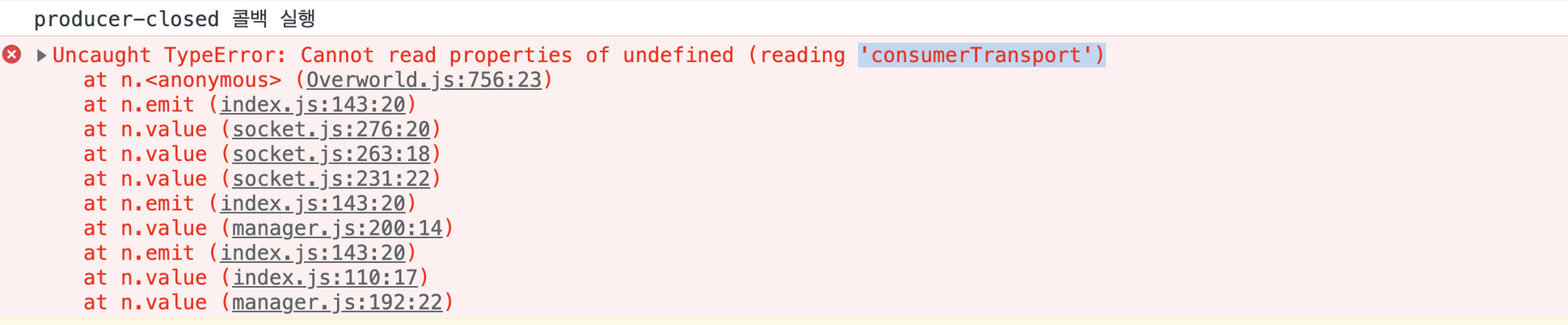
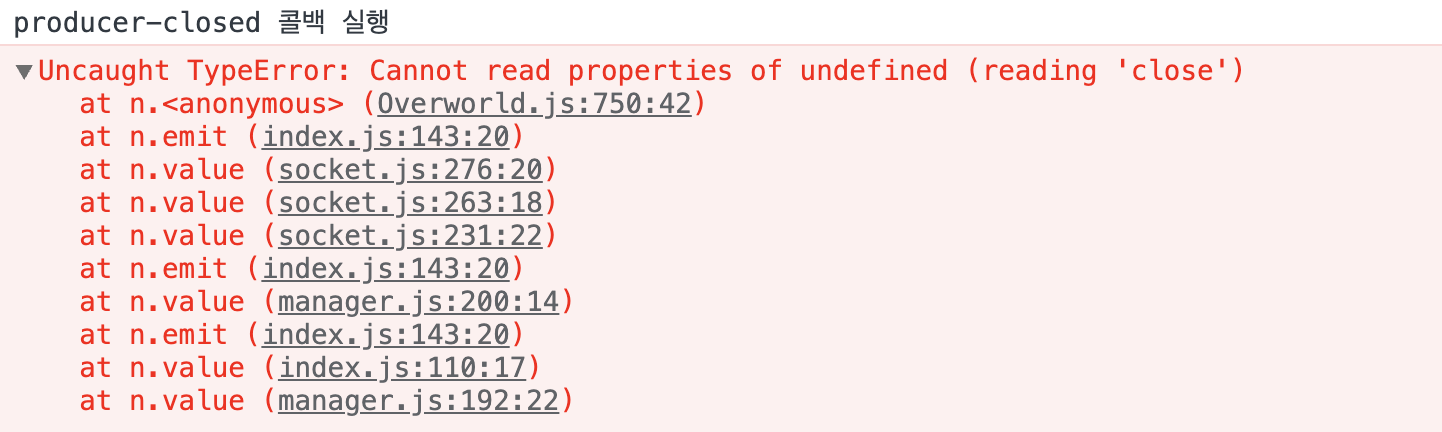
- 다른 유저가 떠나서 비디오가 꺼질 때 생긴 오류
 → 오타 발견함. 수정 완료 연이어 같은 함수에서도 에러 발생
→ 오타 발견함. 수정 완료 연이어 같은 함수에서도 에러 발생  → 오디오쪽 코드였어서, 위에 오디오 에러 수정하다보니 같이 해결 되었음
→ 오디오쪽 코드였어서, 위에 오디오 에러 수정하다보니 같이 해결 되었음
- 오디오 관련 에러들
3. 성찰
- 성찰
- 밤낮 바뀌어 생활하지 않도록 패턴 돌리기!
📖 03.06 일요일
1. 공부 진행 상황
- 공부 진행 상황
- 시나리오 완성하기
- 우리쪽 기능, 포스터 세션 보고 들어올 수 있는 예상질문에 답 해보는 연습
AlgorithmX
2. 기술적 고민
-
기술적 고민
- disconnect 살펴보기
-
removePeerFace가 한 사람만 삭제하고, 나머지 한 사람은 들고있게 되는 현상
-
leavesucc가 각자 실행되지 않고 있음
→ reduplication을 초기화 해줌으로써 임시 해결
-
- 내 목소리가 들리는 현상
- audio태그를 추가해주는 함수 구현

- consumer- transportData에 2명이 만났는데도 7개의 데이터가 뜨고 있다
- 임시로 필터링은 했지만, 근본적인 문제 해결은 안 된 상태라, 9명정도부터 느려진다. 왜냐면 1인당 produce를 2번, consume을 4번씩 받고있어 원래 주고받았어야 할 커넥션 갯수보다 훨씬 배로 주고받고 있기 때문이다.
2명 - consumer 4, producer 2, transport 5 consumers [object Object],[object Object],[object Object],[object Object], producers [object Object],[object Object], transports [object Object],[object Object],[object Object],[object Object],[object Object] 3명 - consumer 16, producer 4, transport 18 consumers [object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object], producers [object Object],[object Object],[object Object],[object Object], transports [object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object],[object Object] - disconnect 살펴보기
3. 성찰
- 성찰
- 기능에 대한 답변 연습하기
- 난 문과로 살아왔는데도 지금 이렇게 잘 해내고있잖아? 난 앞으로 무조건 남들보다 더 성장할 수 있는 사람이다. 초심자로 시작했는데 제대로 하지 못하는 것을 못 견뎌하는 것은 교만한거다. 시행착오를 겪으며 배워나가야 한다. 우울해하지 말자. 힘내자 화이팅하자 잘 하고 있는거다 !!! 아자아자