📖 03.07 월요일
1. 공부 진행 상황
- 공부 진행 상황
- 발표자료 수정(PPT)
- SFU 챌린징 수정, 성능 테스트 동영상 찍기
- 로그인 빼고, 핵심 기능 한페이지로 만들기
- Front 설명 줄이기
- case1. 핵심 기능 3가지 → 시연 (ex. 게임 요소 직접 구현 등)
- case2. 바로 시연 (안에서 기능 설명)
- 발표 연습 2번씩
- 시연 (case1, 2 시나리오 해보고 수정하기)
- 포스터 수정

- 서버 부하 측정 → aws에서 보면 8% 정도로 측정되고 있다고 한다.
AlgorithmX
- 발표자료 수정(PPT)
2. 기술적 고민
-
기술적 고민
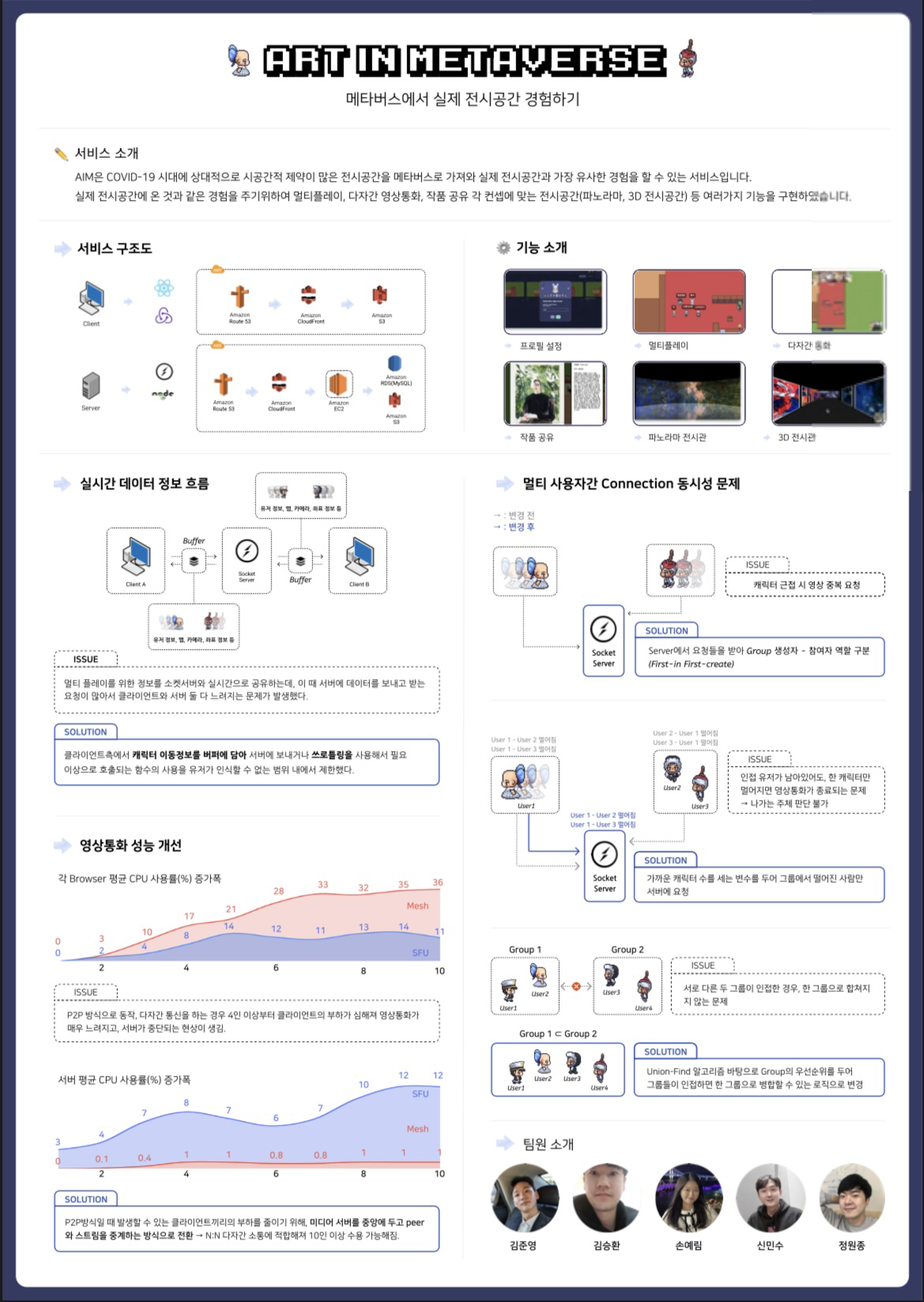
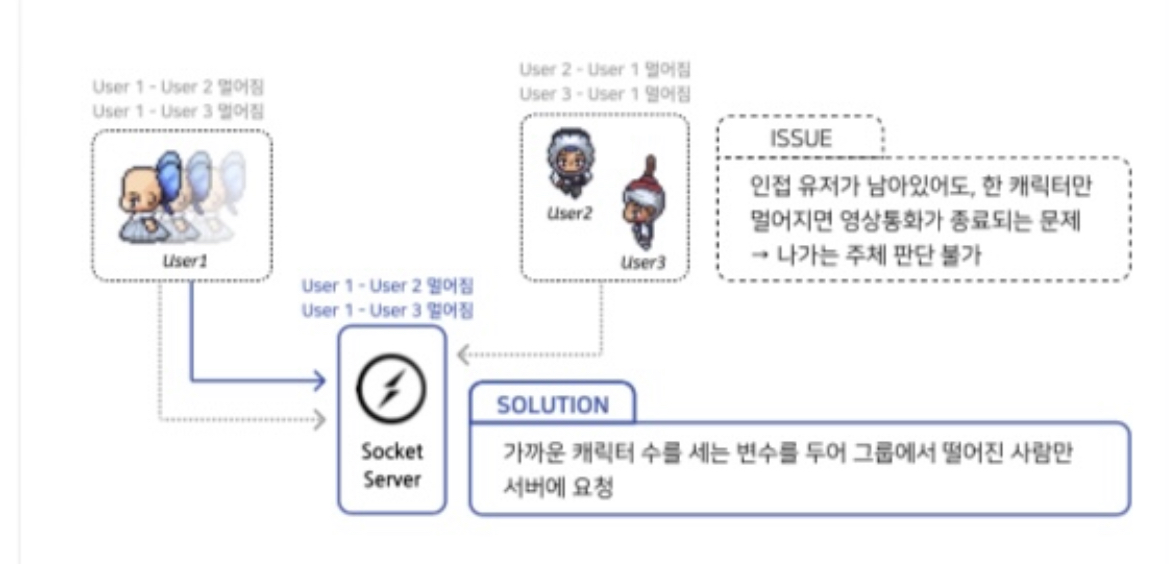
-
상대방과 나를 둘 다 멀어짐의 주체로 판단해서 누가 나간건지 판단 불가

-
closer : Arr→int로 변경 (when leaveGroup)
- test해봄 가깝-멀 움직이며 int 숫자 콘솔 찍어봄
-
나-상대방 모두 멀어지는 것으로 인식
→ 그룹을 떠난 유저를 특정하기 위해 client 내부에서 자신과 인접한 유저의 수를 개인별로(?) 관리하는 기능을 구현해, 타 유저가 멀어졌을 경우 인접 유저의 수를 감소하는 방식으로 나간 유저를 특정하여, 수가 감소했을 때 서버에 요청을 보내 그 유저를 그룹에서 제외하는 방법으로 오류를 수정
-
코드 수정
// overworld.js let closer = 0; socket.on("update_closer", ()=> { closer -= 1; if (closer < 0) { closer = 0; } }); socket.on("update_closer", ()=> { closer -= 1; if (closer < 0) { closer = 0; } }); Object.values(charMap).forEach((object) => { if (object.id === socket.id) { ... if ( // 기존 !object.isUserCalling에서 아래로 대체함 // (전에 groupName 고정되어있을때 사용했었음) //그룹이 !object.isUserCalling && Math.abs(player?.x - object.x) < 64 && Math.abs(player?.y - object.y) < 96 ) { //화상 통화 연결 **closer += 1;** console.log("가까워짐 closer: ", closer); player.isUserCalling = true; object.isUserCalling = true; socket.emit("user_call", { caller: player.id, callee: object.id, }); } if ( //그룹이 같다. object.isUserCalling && // object.groupName && (Math.abs(player?.x - object.x) > 96 || Math.abs(player?.y - object.y) > 128) ) { **closer -= 1;** console.log("멀어짐 closer: ", closer); object.isUserCalling = false; object.isUserJoin = false; } const playercheck = player ? player.isUserCalling : false; // console.log("멀어짐 로직 player.socketId", player.socketId,"근처에 있는",closer) if (playercheck && **closer === 0**) { // 나가는 사람 기준 const streamContainer = document.querySelector(".streams-container"); while (streamContainer.hasChildNodes()) { // 내가 가지고있는 다른 사람의 영상을 전부 삭제 streamContainer.removeChild(streamContainer.firstChild); }
-
-
거리가 멀어져도 disconnect되지 않는 에러 1
-
여러 사람끼리 왔다갔다하면서 그룹 생성-해체를 반복하다보니 transport를 사용할 수 없다는 오류 메시지가 떴다.
예상원인
-
사용할 수 있는 transport가 999개(2000~2999)로 제한적인데, 유저끼리 그룹에 들어가고 나가는 과정에서 커넥션을 연결만 해주고, 끊어주지 않아서 문제가 발생한 것 으로 추측된다.
해결과정 1
-
transport를 제대로 끊어주는지 확인해보자.
-
해당 클라이언트에서 produce를 close()해보자.
→ 실패. 내 스트림까지 꺼지고, transport도 사라짐. 다음 커넥트 불가능
- producer가 내 정보를 보내주는 역할이라 내 화면도 꺼지는 걸까?
- 넘겨주는 과정을 닫은건데 왜 내 화면도 같이 꺼질까?
-
그럼 transport만 꺼보자.
→ 실패. 2번째와 같은 결과가 나옴.
(내일 이어서)
-
-
3. 성찰
- 성찰
- 밤낮 바꾸기 성공. 나는 지난 나를 매일 되돌아보고, 항상 발전하려는 사람이다!!!
- 더 공부/실험해볼 것
- SFU 터뜨리기 (클라(브라우저)간 속도 차이)
- async-await 걸어야만 했던 원인 추적해보기
📖 03.08 화요일
1. 공부 진행 상황
-
공부 진행 상황
[리허설 준비]
- 시연 시나리오 작성, 연습
- 포스터세션 마무리, 제출
- 코드 에러 잡기(disconnect, transport관련), 방명록 기능 추가 (CRUD api코드 작성)
- 이미지 S3 관리
- 우리 서비스 기술스택
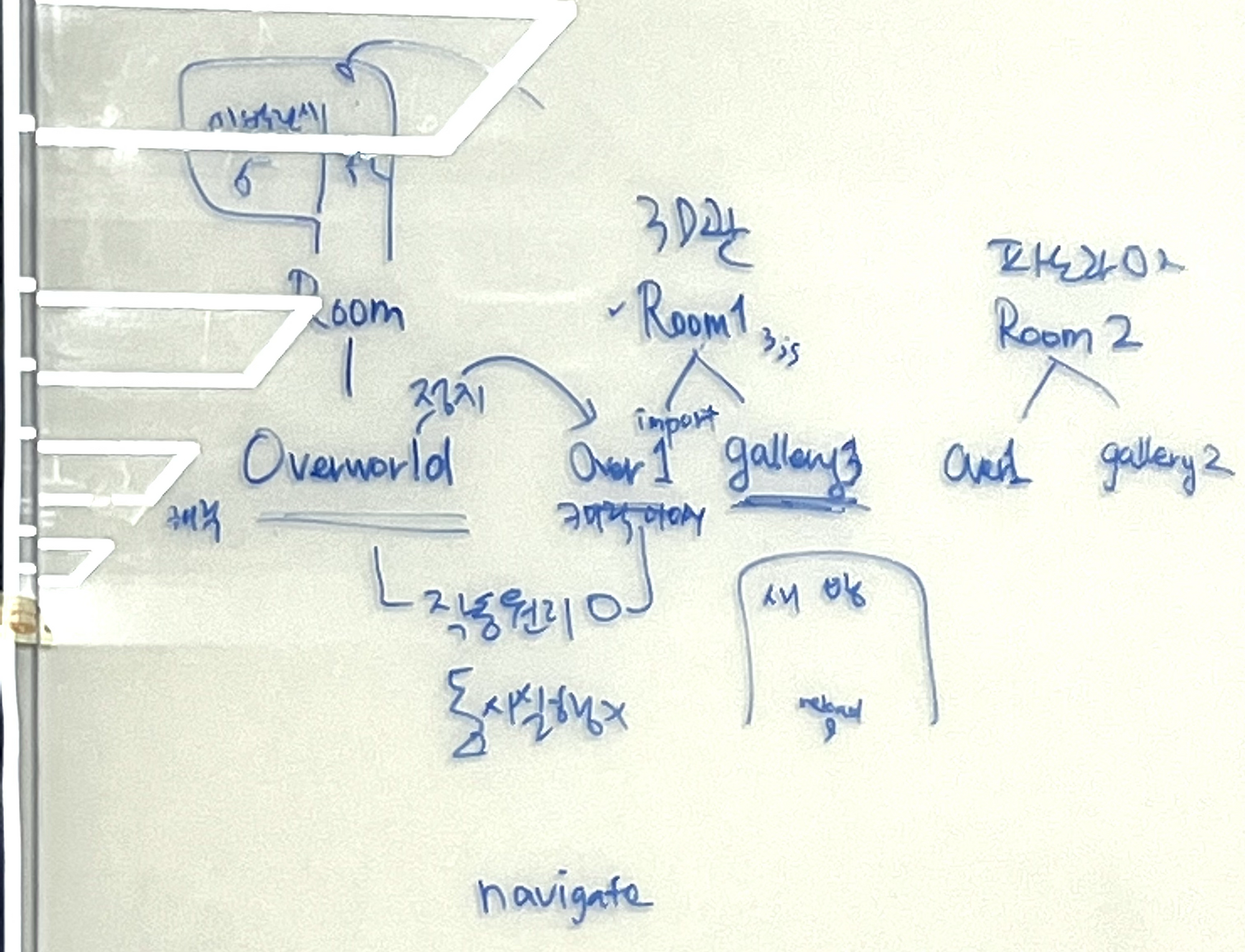
- 구조도 : 도메인접속 → https일단→우리서버접속 → 디비, 맵이미지 등
- 우리 서버 nginx 씀.. 로드밸런싱(서버 여러개로 분산 http/https등..)은 안하고있음
(시도하려고 세팅만 해둠) - CloudFront : https, 인증서적용
- Route 53 : 도메인을 코딩
- 쓰로틀링 : 시간, 데이터..같은 부분들은 어떤 기준으로 보낼건지 우리가 기준을 정하는 것 1초동안 담아서 보낼건지. 등
AlgorithmX
2. 기술적 고민
-
기술적 고민
- Room2 에 영상통화 되게 수정하기. 거리X 방 사람들 영상 다 뜨게 (내일)
- 거리가 멀어져도 disconnect되지 않는 에러 2
해결과정 2
(어제 이어서)- 미디어수프 코드와 close부분 코드 비교해보기 + transport 지우는 부분
- router를 지워야하는지?
- 코드 수정
// overworld.js socket.on("leave_succ", function (data) { ... // removePeerFace(data.removeSid); 주석 처리 --- // socket.on("leave_user", function (data) { // removePeerFace(data.id); // }); --- // producer_audio.emit("producerclose"); producer.emit("producerclose");
[팀 수정할 부분]
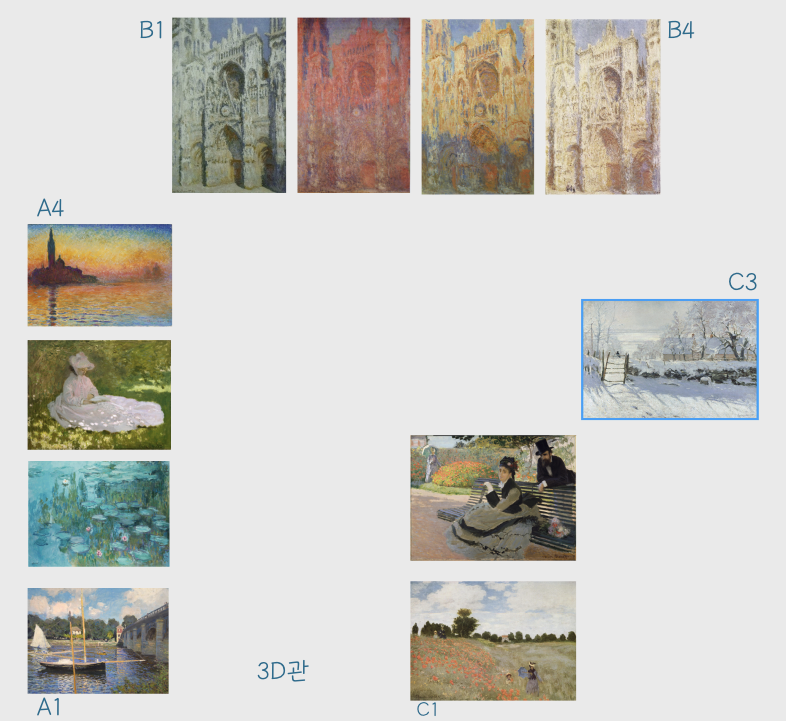
- 로비 화면 각 방별로 다른 그림 적용
- 화면 공유시 캐릭터의 닉네임이 같이 보임
- 미술작품 볼 경우 화상채팅 화면이랑 걸림
- 파노라마관에서 작품 사진이 어두워서 거의 안보임
- 파노라마관에서 방 나가면 캐릭터 위치 수정
- 전시작품 이미지 S3 업데이트

- 3D관 영상 연결 안되는 부분
- 시연 마무리 → 방명록 적고 나가기 / api만들기
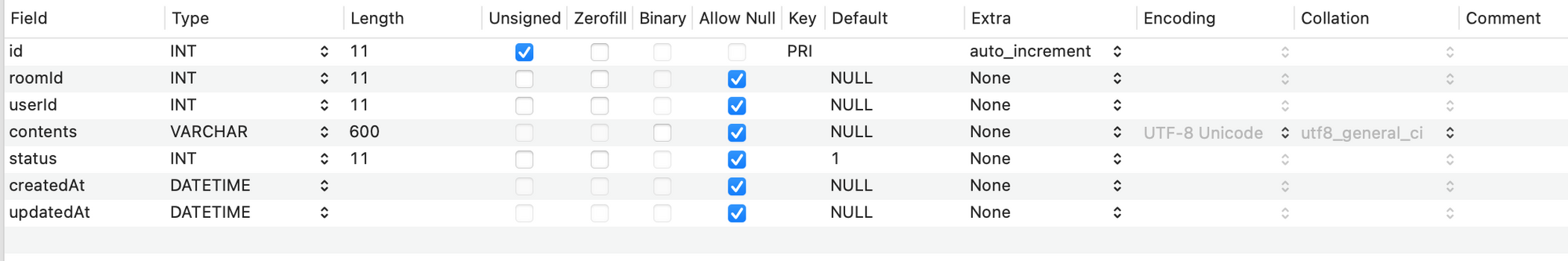
- 룸, 캐릭터 닉네임 정보 다 연결시켜서 관계형 db로!
- 방명록 내용 : 각 팀원들의 소감이니 크게 보이게 했으면 좋겠음
- api POSTMAN test 해보기
- status : flag역할 유저 삭제요청시 1->0으로 바꾸고 휴지통에 넣어놓는 느낌. 유저에게 보이는 것만 삭제하고, db는 남겨놓다가 시간이 지난 후 영구삭제됨. ex) 휴먼계정 전환
- primaryKey ; 해당 테이블에서 키로 쓸 때 -> “id” foreignKey ; 다른 테이블에서 참조할 때 쓸 키 => “roomId”
static associate(db) { db.Aim_board.belongsTo(db.Aim_user_room, { foreignKey: "roomId", primaryKey: "id", }); - 시간 표시

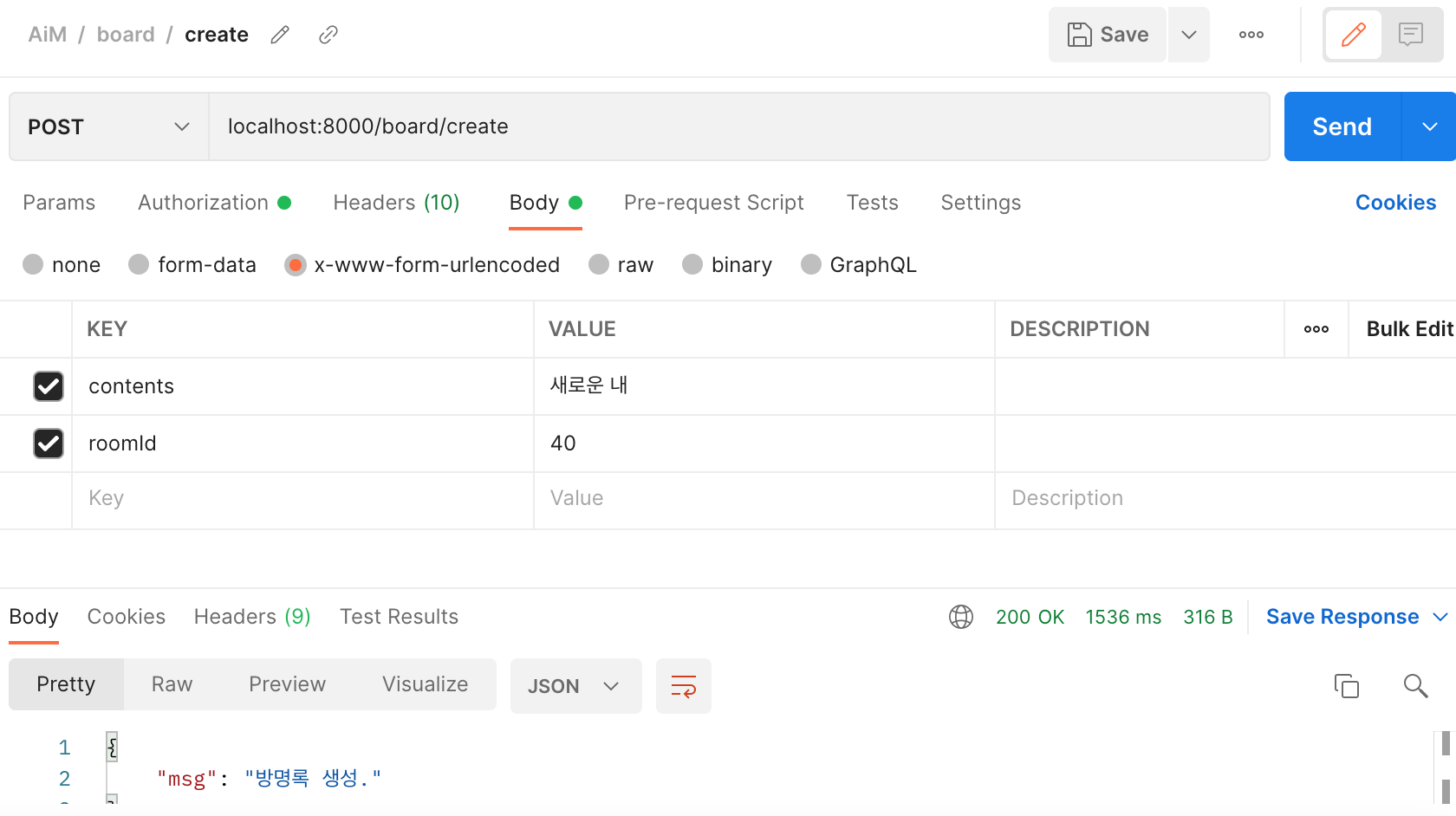
- create

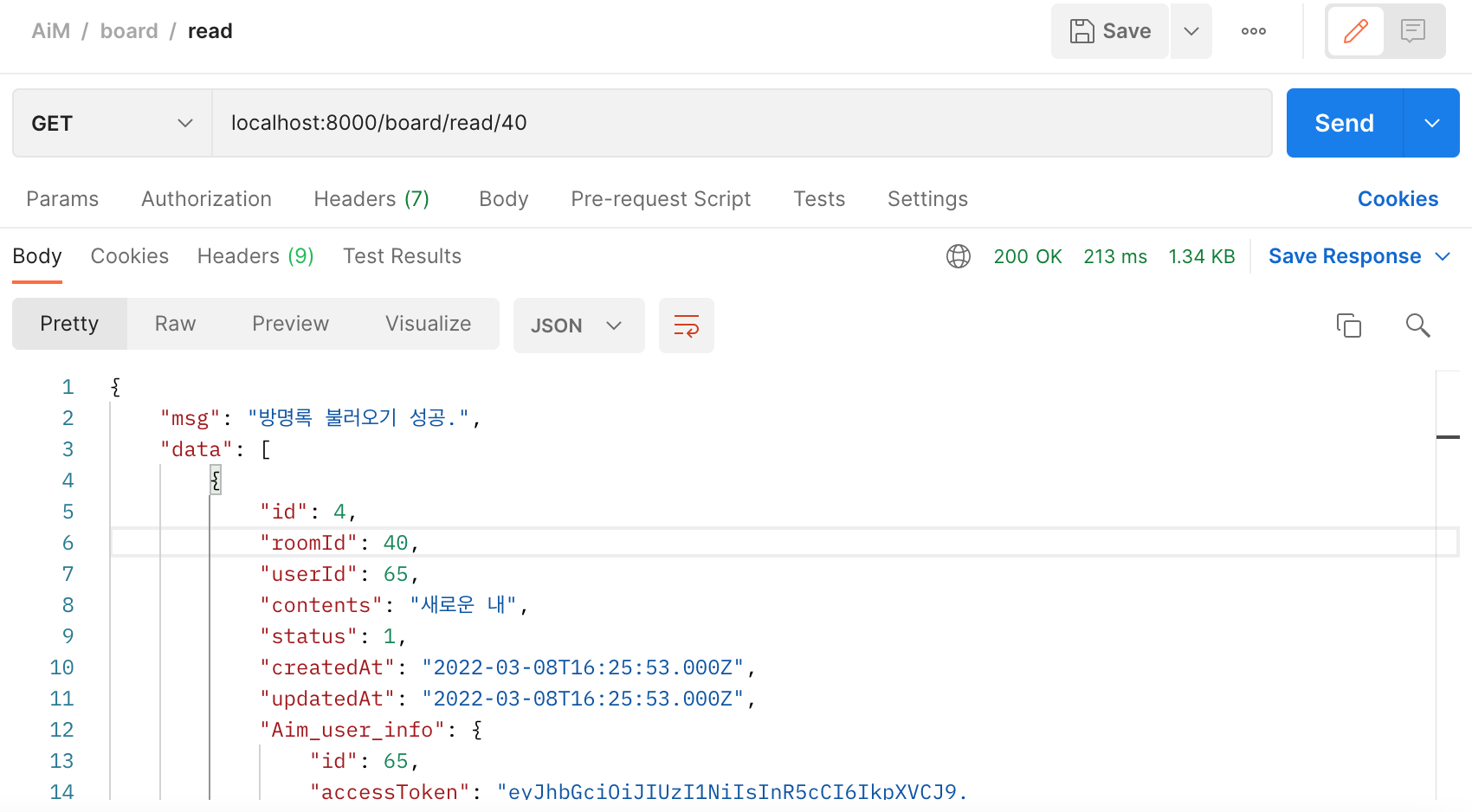
- localhost:8000/board/read/40

해당 방이 있을 경우{ “msg”: “방명록 불러오기 성공.“, “data”: [ { “id”: 4, “roomId”: 40, “userId”: 65, “contents”: “새로운 내용“, “status”: 1, “createdAt”: “2022-03-08T16:25:53.000Z”, “updatedAt”: “2022-03-08T16:25:53.000Z”, “Aim_user_info”: { // 여기부터 조인된 테이블 “id”: 65, “accessToken”: “eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6IndvbmpvbmcwNzAxQG5hdmVyLmNvbSIsImluZm8iOiJBY2Nlc3NUb2tlbiIsImlhdCI6MTY0Njc1MTA2NCwiZXhwIjoxNjQ3NjE1MDY0fQ.b4ohNgN1Vd4ghiZh18qu_6hNlKIpDrgWmc31vWVfUIs”, “refreshToken”: “eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJlbWFpbCI6IndvbmpvbmcwNzAxQG5hdmVyLmNvbSIsImluZm8iOiJSZWZyZXNoVG9rZW4iLCJpYXQiOjE2NDY3NTEwNjQsImV4cCI6MTY0NzYxNTA2NH0.ef1Vvf5-ZzJXB5CWrXh76WKt7d1gdwUohpD_DdtuGMk”, “email”: “000@naver.com”, “password”: “$2a$10$.ydipRLn4gHlUuQXiijxc.9Jpy49FWiZaJqAOaFtv95SjwZesgqFW”, “nickname”: “직원1”, “character”: “https://dynamic-assets.gather.town/sprite/avatar-M8h5xodUHFdMzyhLkcv9-XJBZpqmKhGvW3haxYtJO-I7vkRzijl8vBGm5LRwQT-uBxqrmbWQ15ykHxtWAi5-VztAi3oJnxQHhHU1sWpH-WW1GTt4cFIfI7aG4zd1o.png”, “createdAt”: “2022-02-28T13:16:09.000Z”, “updatedAt”: “2022-03-08T14:51:04.000Z” }, “Aim_user_room”: null // 해당 방이 없어서 } ] }"Aim_user_room": { "id": 32, "hostId": 62, "mapId": 21, "title": "Claude Monet", "description": "모네 작품 전시관", "status": 1, "createdAt": "2022-03-08T08:28:25.000Z", "updatedAt": "2022-03-08T08:28:25.000Z" }
- status : flag역할 유저 삭제요청시 1->0으로 바꾸고 휴지통에 넣어놓는 느낌. 유저에게 보이는 것만 삭제하고, db는 남겨놓다가 시간이 지난 후 영구삭제됨. ex) 휴먼계정 전환
3. 성찰
- 성찰
- 우리 기능에 관해서 질의응답 완벽하게 !!
- 코드 익히기
📖 03.09 수요일
진행 상황
-
진행 상황
[프로젝트 완성도를 높이기 위한 보완 작업]
- 이미지 s3, 전시 그림 관련 자료 보완
- 캐릭터 좌표를 바뀐 맵에 맞게 수정
- 발표 자료 보완, 발표 시연 연습
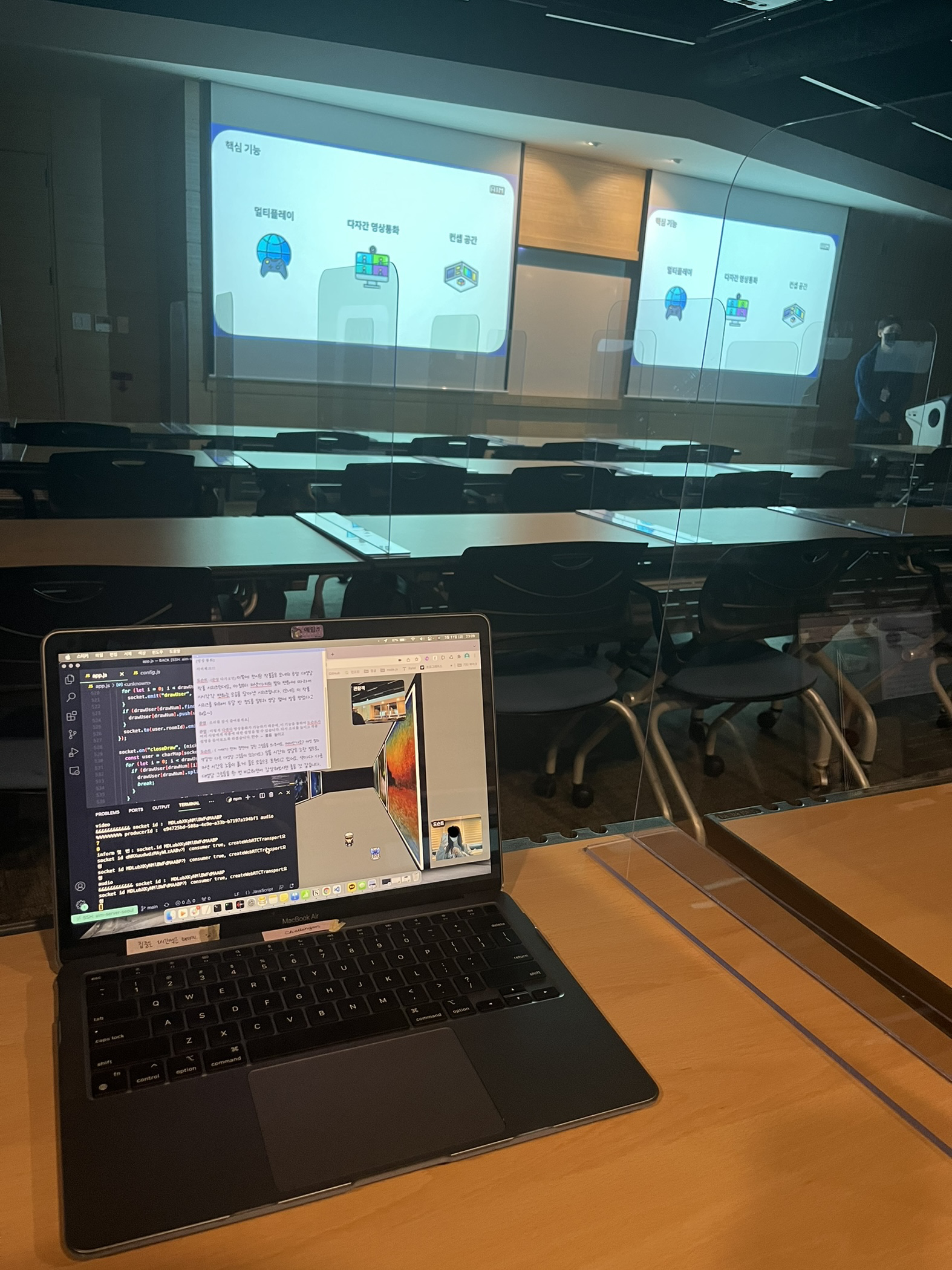
- 리허설 연습
- 제출용 동영상 찍기 (3/9~)
AlgorithmX
📖 03.10 목요일
1. 진행 상황
-
진행 상황

[리허설]- 우리 소켓 잘못 사용. socket.off 안쓰고 있었음!
- 발표 연습, 촬영, 포스터 최종 수정
- nginx - reverse proxy 공부
AlgorithmX
2. 기술적 고민
- 기술적 고민
- 오디오 디바이스 문제 해결
- 내 음성 2개로 들려서 썼던 코드 수정함. 하나의 함수로 따로 뺌
- 코드// 음성 connect async function setAudio(peerStream, socketId) { console.log(`socketID ${socketId} peer의 audio 태그 생성`); const streamContainer = document.querySelector(".streams-container"); try { // const div = document.querySelector(`#${socketId}`); const div = document.getElementById(`${socketId}`); console.log(div, "audio 넣을 div 찾았다"); const elem = document.createElement("audio"); elem.srcObject = await peerStream; elem.playsinline = true; elem.autoplay = true; setTimeout(() => { div.appendChild(elem); streamContainer.appendChild(div); }, 0); await activeSpeaker(peerStream, socketId); } catch (e) { console.log(e); } } const activeSpeaker = async (stream, socketId) => { try { const speechEvents = await hark(stream); const streamVideo = document.getElementById(`${socketId}`); const videoTag = streamVideo.getElementsByTagName("video"); console.log(videoTag); speechEvents.on("speaking", () => { videoTag[0].style.outline = "4px solid green"; console.log("start", videoTag[0]); // setSpeakingUser(true); // console.log("speaking", socket?.id); }); speechEvents.on("stopped_speaking", () => { videoTag[0].style.outline = "none"; console.log("stop", videoTag[0]); // setSpeakingUser(false); // console.log("stopped_speaking"); }); } catch (e) { console.log(e); } };
- 오디오 디바이스 문제 해결
- FE) 말할 때 오디오 start-stop에 따라 초록테두리 추가 (hark 모듈)
const getUserMedia = async (stream, socketId) => {
try {
const speechEvents = await hark(stream);
const streamVideo = await document.querySelector(
`#${socketId} > video`
);
speechEvents.on("speaking", () => {
streamVideo.style.outline = "3px solid green";
console.log("start", streamVideo);
// setSpeakingUser(true);
// console.log("speaking", socket?.id);
});
speechEvents.on("stopped_speaking", () => {
streamVideo.style.outline = "none";
console.log("stop", streamVideo);
// setSpeakingUser(false);
// console.log("stopped_speaking");
});
} catch (e) {
console.log(e);
}
};3. 성찰
- 성찰
- 발표 준비 화이팅!!
📖 03.11 금요일
1. 공부 진행 상황
- 진행 상황
- 포스터 최종

- 발표 준비

- 프로젝트 핵심 로직 전체 이해 (복습)
- 프론트엔드 코드 로직 전체 이해 (복습)

AlgorithmX
- 포스터 최종
2. 기술적 고민
- 기술적 고민
- 서버 부하 프로젝트 끝내고도 수정해보기!
- 계속 답변 준비
3. 성찰
- 성찰
- 프로젝트 관련 꼬리 질문에도 전부 다 답할 준비 완료..!
드디어 내일이 D-day다. 떨리지만 화이팅!!
- 프로젝트 관련 꼬리 질문에도 전부 다 답할 준비 완료..!

