Mini-Project
3박 4일간 3명의 팀원과 진행하는 첫 미니 프로젝트
- 유쾌하거나/의미있거나/흥미롭거나 - 자유롭게 주제를 선정해도 무방합니다.
- 한 명의 AWS EC2에 업로드하고, 도메인을 붙여 완성합니다.
필수 포함 사항
- 로그인 기능
- Jinja2 템플릿 엔진을 이용한 서버사이드 렌더링
더 고민해볼 키워드
- Bootstrap을 대체할 CSS 라이브러리 사용하기 (Bulma 등)
- JWT 인증 방식으로 로그인을 구현하기 (쿠키/세션 대비 등장하게 된 배경은?)
주의사항
- 가급적 프로젝트 기능과 범위를 좁게 유지
- 작은 범위의 프로젝트를 완성도 높게, 기능을 붙여 나가기 (특히 HTML 페이지 종류를 적게 기획)
START
1) 주제 선정

2) 기획의도
- 처음에는 최상의 음식 조합을 시도하려 하였으나 최상의 조합이라는 것은 각자 다른 입맛을 갖고 있기 때문에 순위를 매기는 것에 의미가 크지 않다고 생각.
- 반대로 최악의 조합을 해본다면 사람이 혐오하는 것은 대체로 같기 때문에 좀 더 의미있게 순위를 매길 수 있다고 생각함.
- 게다가 최상보다는 최악의 조합이 재미있고 사용자의 창의력을 더 자극할 수 있을 것 같아 최악의 음식 조합을 주제로 채택.
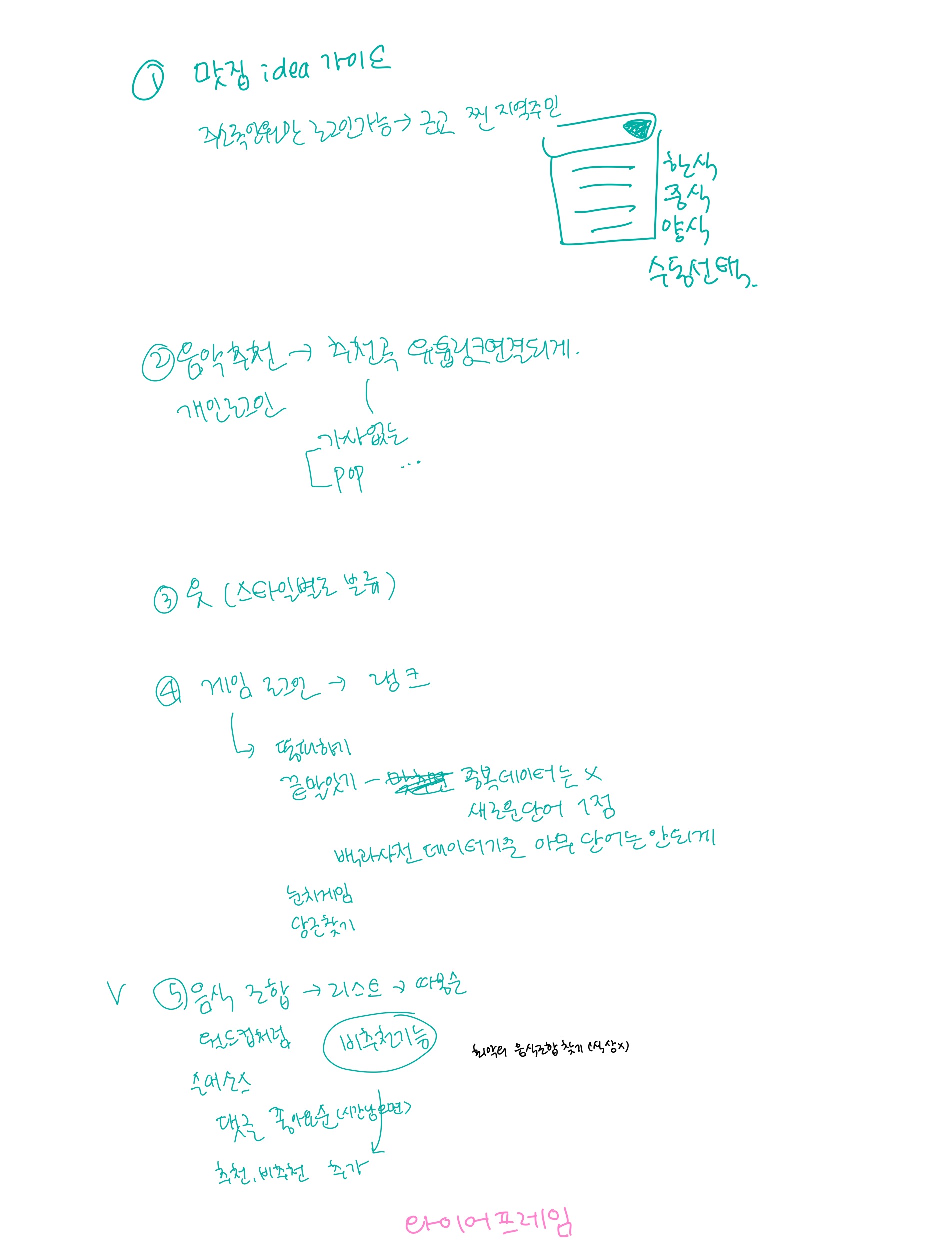
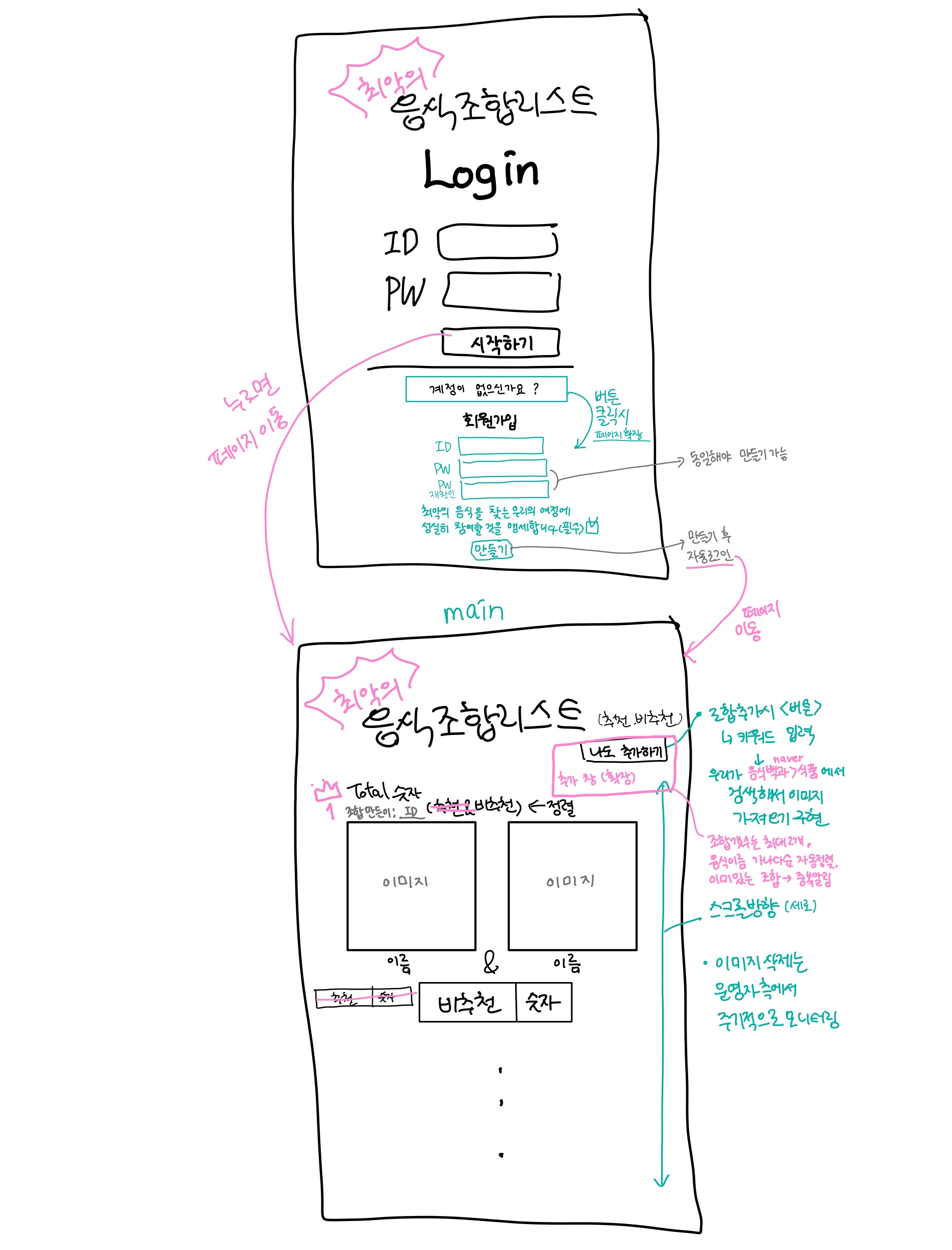
3) 와이어프레임

(함께한 팀원 : https://d-cron.tistory.com/14)
추가 공부
JWT
데이터를 볼 수는 있는데 수정은 못하게 함.
서버에서만 수정 가능
{Header}.{Payload}.{Signature}
jinja2
파이썬의 프레임워크, 데이터-템플릿 연결시켜줌
서버사이드 렌더링
서버에서 브라우저로 페이지를 넘겨줄때 각 항목별로 페이지를 다 만드는게 아니라 서버에서 render_template을 이용해 한개의 페이지에 각각의 다른 정보를 입력해줄때 편리하다
body
div 쪽에 v-dom(virtual dom)을 만듦
SSR vs CSR (클라이언트 사이드 렌더링)
CSR : 첫 로딩이 느리다(첫 로딩 후엔 SSR보다 빠름), 페이지 캐싱이 잘 안된다, SEO최적화가 어렵다(SEO:검색 엔진 최적화 Search Engine Optimization)
결론 - CSR이 페이지 렌더링도 빠르고 데이터 비용도 아낄 수 있는 여지가 높다. 하지만 만약에 SEO가 정말 중요하고, CloudFlare, CloudFront 등 캐싱기술을 활용하고 싶으면 SSR이 더 적합할 수도 있다.
