HTML

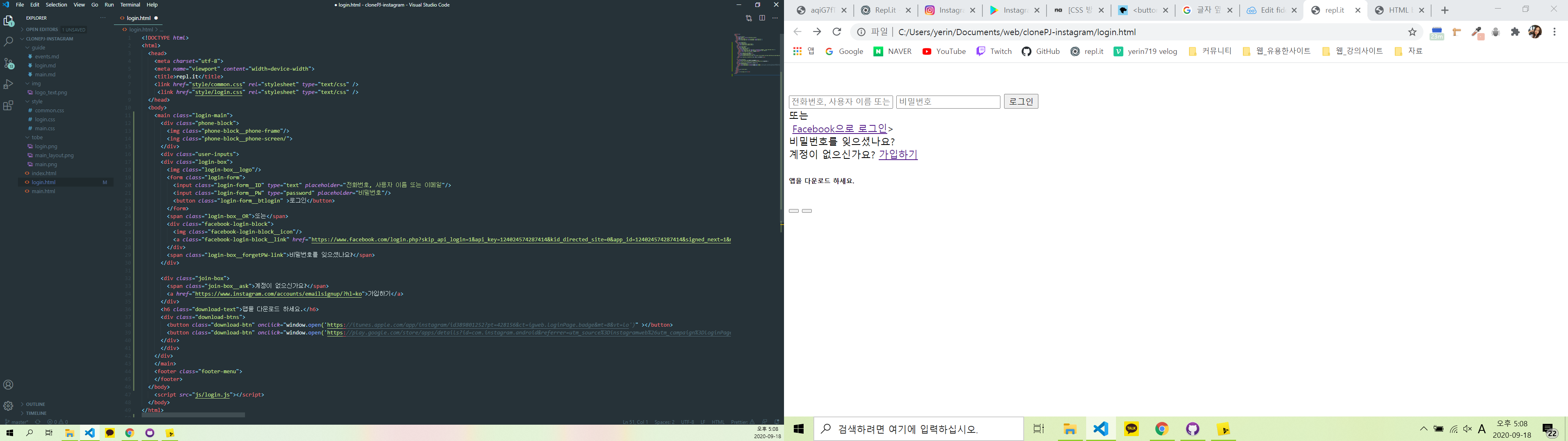
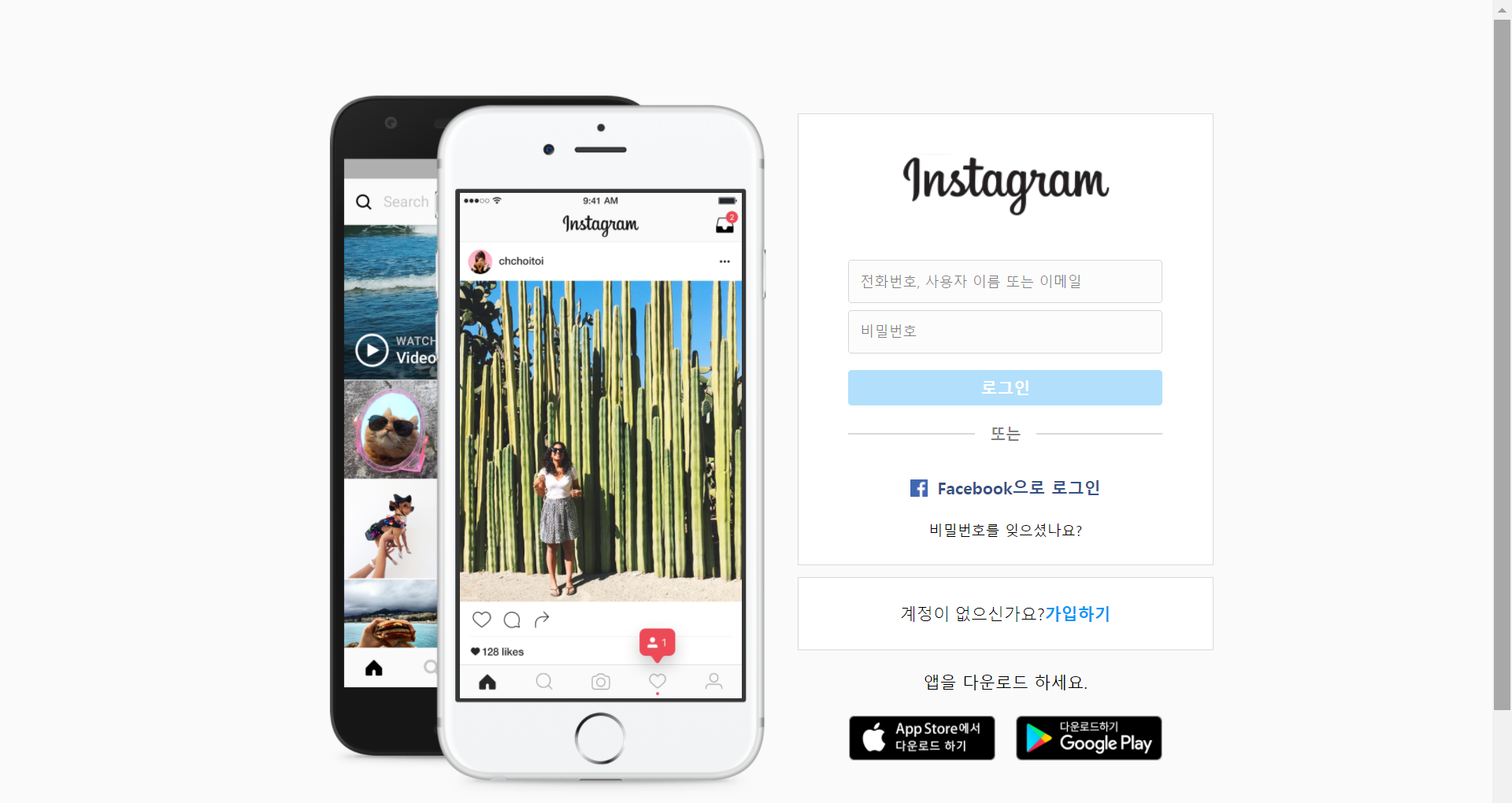
야생의 html 코드입니다. 이제 여기에다가 CSS로 최대한 비슷하게 만들어 줍니다.
HTML코드 짜면서 힘들었던 점
- class 이름짓기가 넘 어렵다
어디서 주워들은 BEM 방식으로 classname을 주려고 노력했으나 제대로 한 건지 잘 모르겠다.
다른 코드에 classname을 볼 수 있으면 좋으련만.. 암호화?가 돼있는건지 온동 이상한 이름ㅠㅠ
HTML과제
- BEM방식으로 classname 짓는거에 익숙해지기!
- 포스팅을 한 번 해 보는 것도 좋을듯!
CSS

CSS코드 짜면서 힘들었던 점
- display : flex로 col정렬, row정렬 하는 코드의 중복
계속 똑같은 코드가 중복되는 것 같아서 아예 아래처럼 설정을 class로 정의했다.
기존에 flex썻던 박스 수정하느라 좀 애를 먹었다. 그렇게 바꾸긴 했는데 이게 좋은 방식일까 의문이 든다.
.display--colJystifyCenter {
display: flex;
flex-direction: column;
align-items: center;
}
.display--rowJystifyCenter {
display: flex;
flex-direction: row;
justify-content: center;
}- select태그 스타일

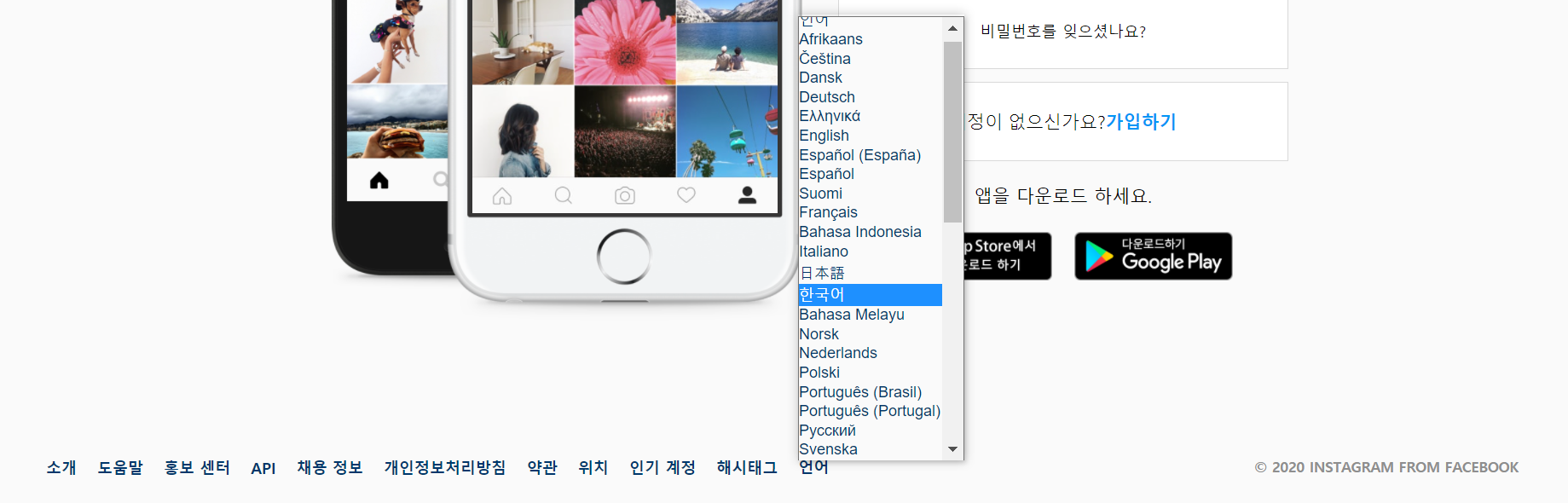
위에 처럼 언어를 누르면 저런 목록 선택하는게 나와야 하는데 태그는 어찌저찌 찾았으나, 기본 스타일고치느라 서칭을 좀 했다.
<select>
<option value="lang">언어</option>
<option value="af">Afrikaans</option>
.....중략
<option value="uk">Українська</option>
</select>첫번째 option이 노출 되길래 언어를 넣어줬다. 그 후 기본스타일을 지워주기 위해서 아래와 같이 스타일을 넣어줬다.
.login-footer__list select {
appearance: none; // ^버튼 지우기
border-style: none; //테두리지우기
outline: none; //눌렀을때 생기는 테두리 지우기
background-color: #fafafa;
cursor: pointer;
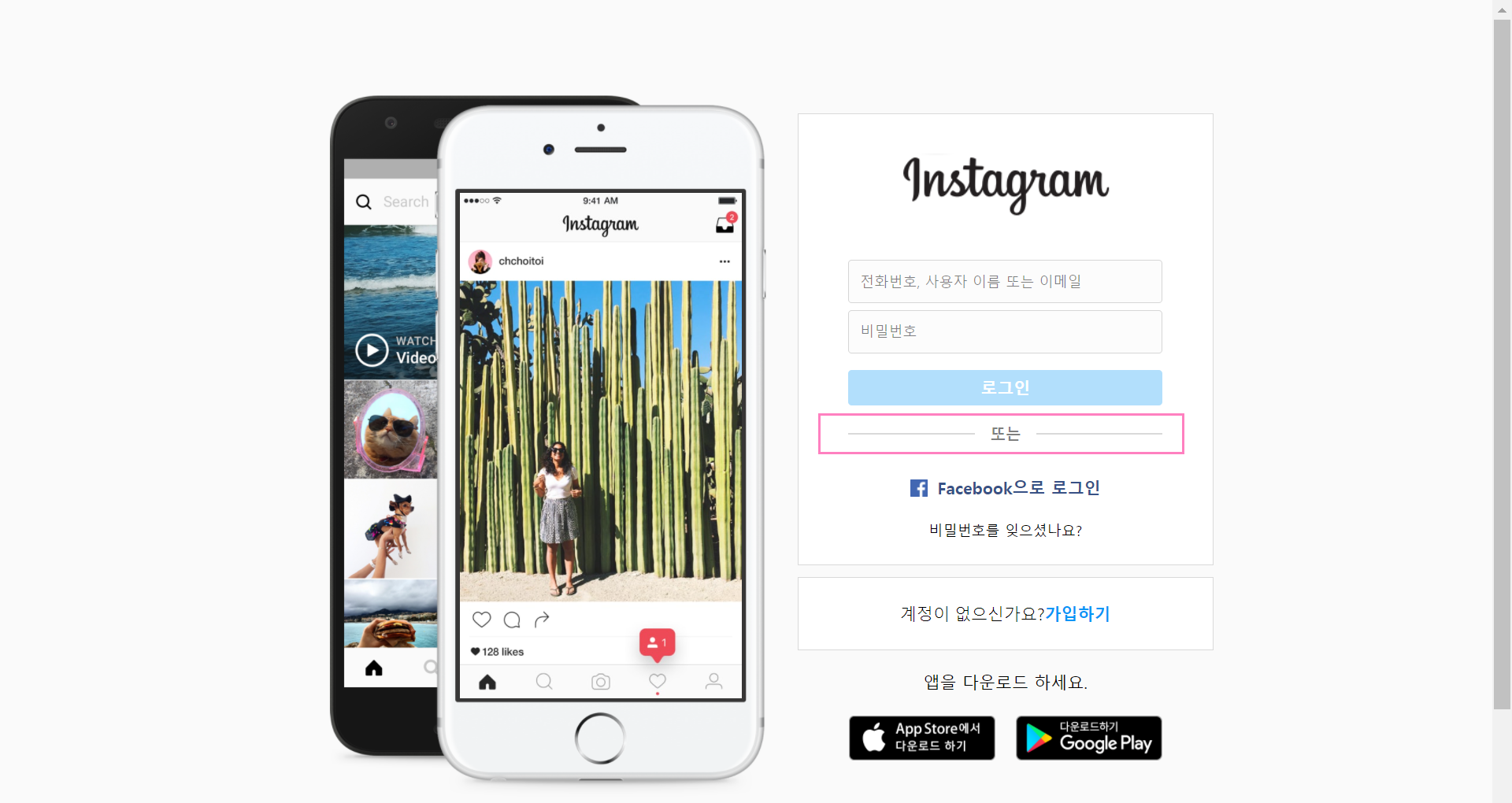
}- 글씨 양쪽 선

줄 border로 그리면되..ㅈ...응? 저 줄어케그려;;;; -> 실제 이예린 사고흐름..
바로 구글링에 들어갔으나 뭐라고 검색해야 되죠?ㅎㅎㅎ "글씨 양쪽 선" 이런 흐졉한 키워드로 검색했으나 찰떡같은 참고페이지를 찾아내서 프로잭트에 맞게 고침!
.login-box__OR {
display: flex;
width: 100%;
align-items: center;
color: rgba(0, 0, 0, 0.5);
font-size: 13px;
font-weight: 600;
margin: 10px 0px;
}
.login-box__OR::before,
.login-box__OR::after {
content: "";
flex-grow: 1;
background: rgba(0, 0, 0, 0.15);
height: 1px;
}저::before,::after 찾아보니 아래와 같이 설명이 돼 있네요! 저 디자인을 만드는데 딱 필요한 속성이죠!!
선택한 요소의 첫 자식으로 의사 요소를 하나 생성합니다.
- absolute로 폰 화면 위치 조정 하다가 인내심의 한계를 느낌
position absolut 사용해서 요소 위치 조정할 때 저만 일일히->값넣고->화면보고->값넣고->화면보고 X100하는거 아니죠..?ㅠㅠㅠ 대칭병 돋아서 위아래왼쪽오른쪽 같은 px로 띄우려고 저 루틴을 몇번을 했는지.. 하얗게 불태웠다....