웹린이 탈출기
1.JS - function(함수)

"창문좀 닫아줘!" 라는 말 안에는 실은 많은 것들이 함축되어있습니다.
2.instagram clone project(1) - login page(HTML,CSS)

HTML 야생의 html 코드입니다. 이제 여기에다가 CSS로 최대한 비슷하게 만들어 줍니다. HTML코드 짜면서 힘들었던 점 - class 이름짓기가 넘 어렵다 어디서 주워들은 BEM 방식으로 classname을 주려고 노력했으나 제대로 한 건지 잘 모르겠다. 다른
3.instagram clone project(2)-login page(js)

setIntervval함수로 배열에 저장한 사진을 index를 이용해서 변경시키는 코드를 작성했다.transition 이건 지금 같은 경우에 넣는게 아닌거 같음keyframe 생성해서 넣기 -> 첫 사진에만 적용key frame 생성해서 animation 넣는 cla
4.instagram clone project(3)-main page(html,css)

완성한 화면
5.ES6 arrows function

ES6란? 먼저 ES는 ECMAScript의 줄임말 이다. ECMAScript는 표준화된 스크립트 프로그래밍 언어를 말한다. ESMA 최초 표준이 정해지고 난 후 계속 여러 ES버전으로 발전해 왔고, ES6는 ECMAScript 2015라고도 알려져 있습니다. ES
6. Array.map( ), Array.forEach( )

Array.map() map() method는 array를 return 합니다. return된 배열은 array의 각 요소에 대하여 callback 함수가 return한 값 입니다.
7. [ES6] template literals

template literals는 ES6에서 새로 추가 된 문법 중 하나입니다. 템플릿 리터럴은 이중 따옴표 ("")나 작은 따옴표('') 대신 백틱( )을 이용하여 문자열을 표현합니다.ES5까지는 문자열과 함께 변수를 표현 할 때에는 아래와 같은 방식으로 표현 했습니
8.setState의 비동기성

댓글 입력 기능을 React로 구현하던 중 이상한 현상을 발견했다. event.target.value를 setState하고 console찍었는데 한 박자 느리게 setState에 적용되는 현상을 발견했습니다. 이게 너무 이해가 안돼서 구글링을 해 보니 setSta
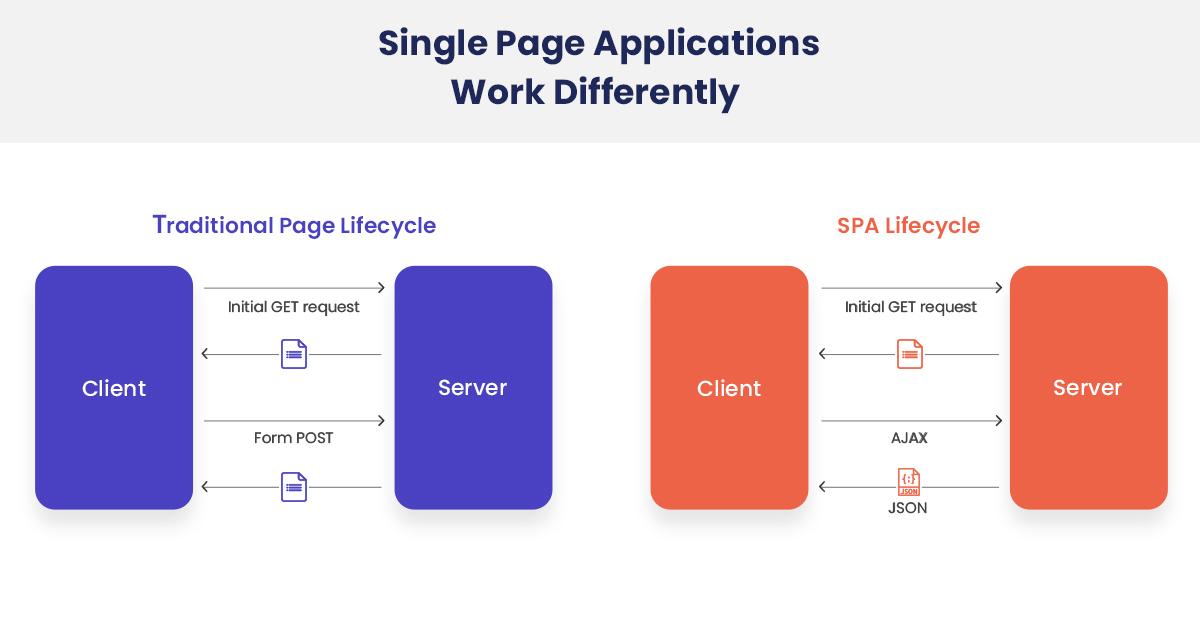
9.SPA(Single Page Application)란?

SPA(Single Page Application)란 말 그대로 1개의 page만 있는 어플리케이션 입니다.기존에는 서버에서 필요할 때마나 각각 페이지(html)파일 보내고 불러왔다면, SPA에서는 페이지(HTML)를 한 번만 불러오고 서버에서 문서에 보여질 데이터만