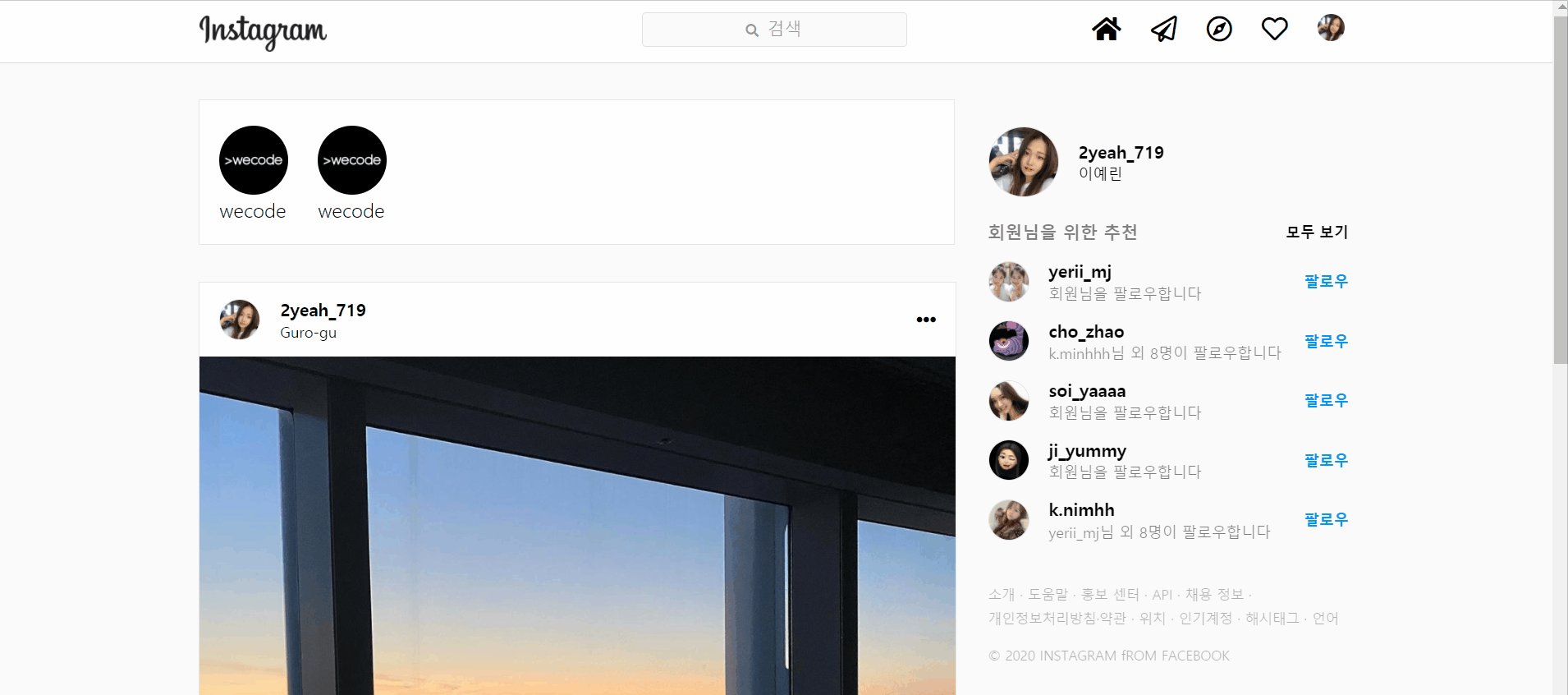
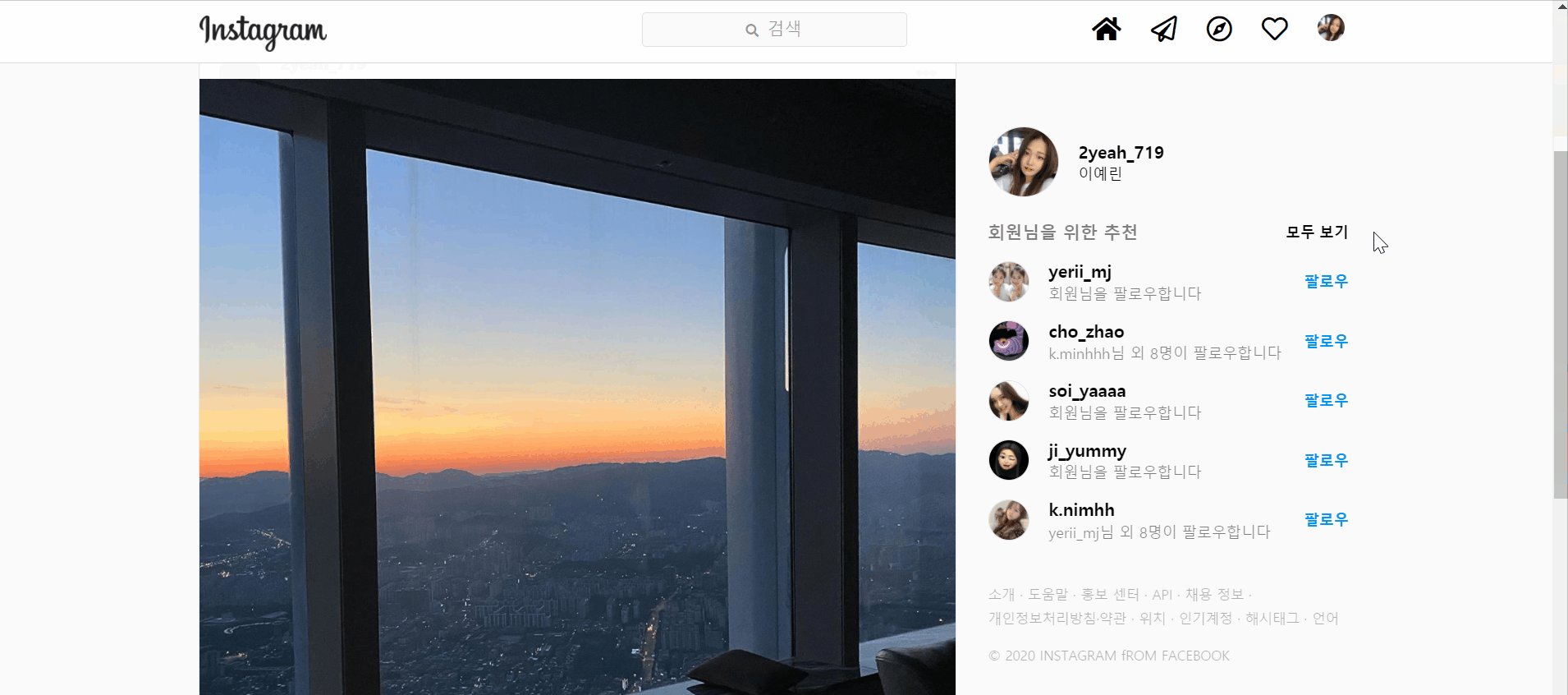
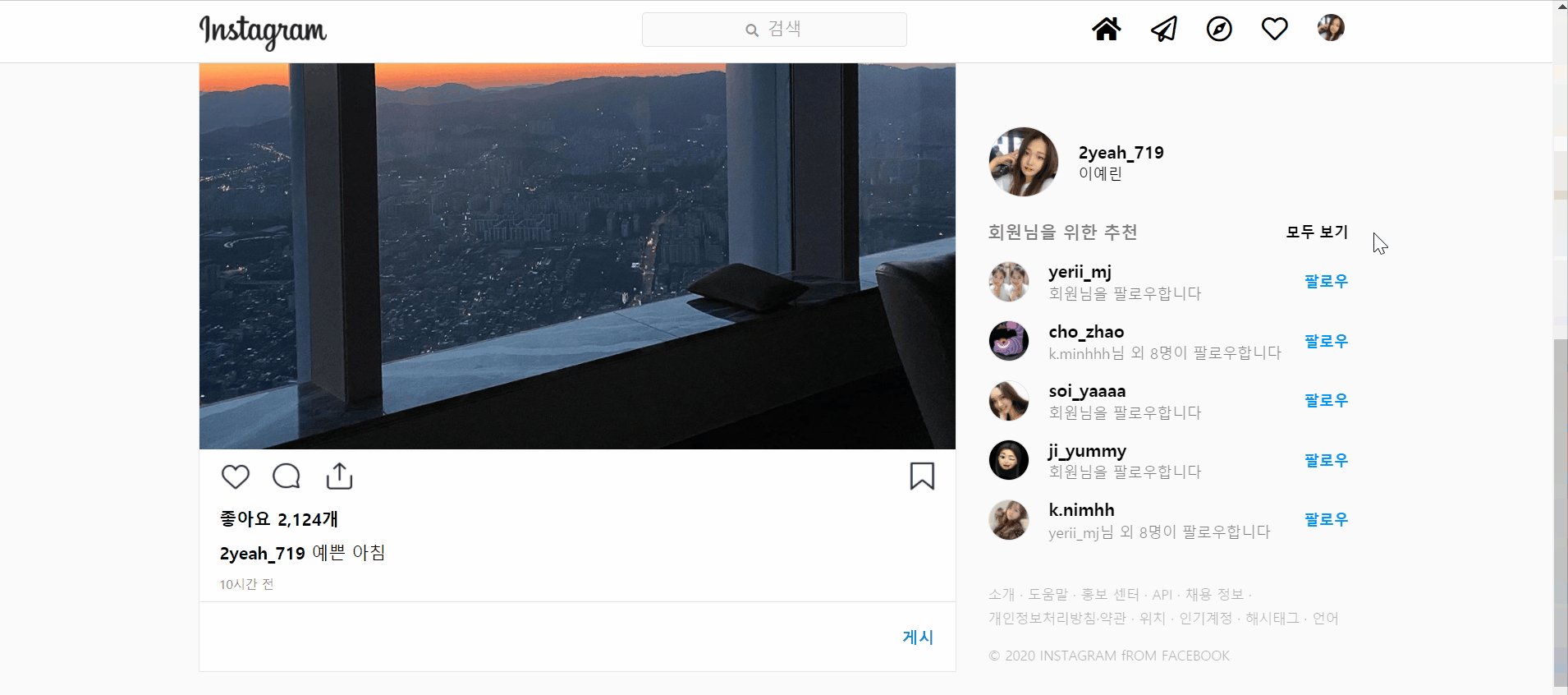
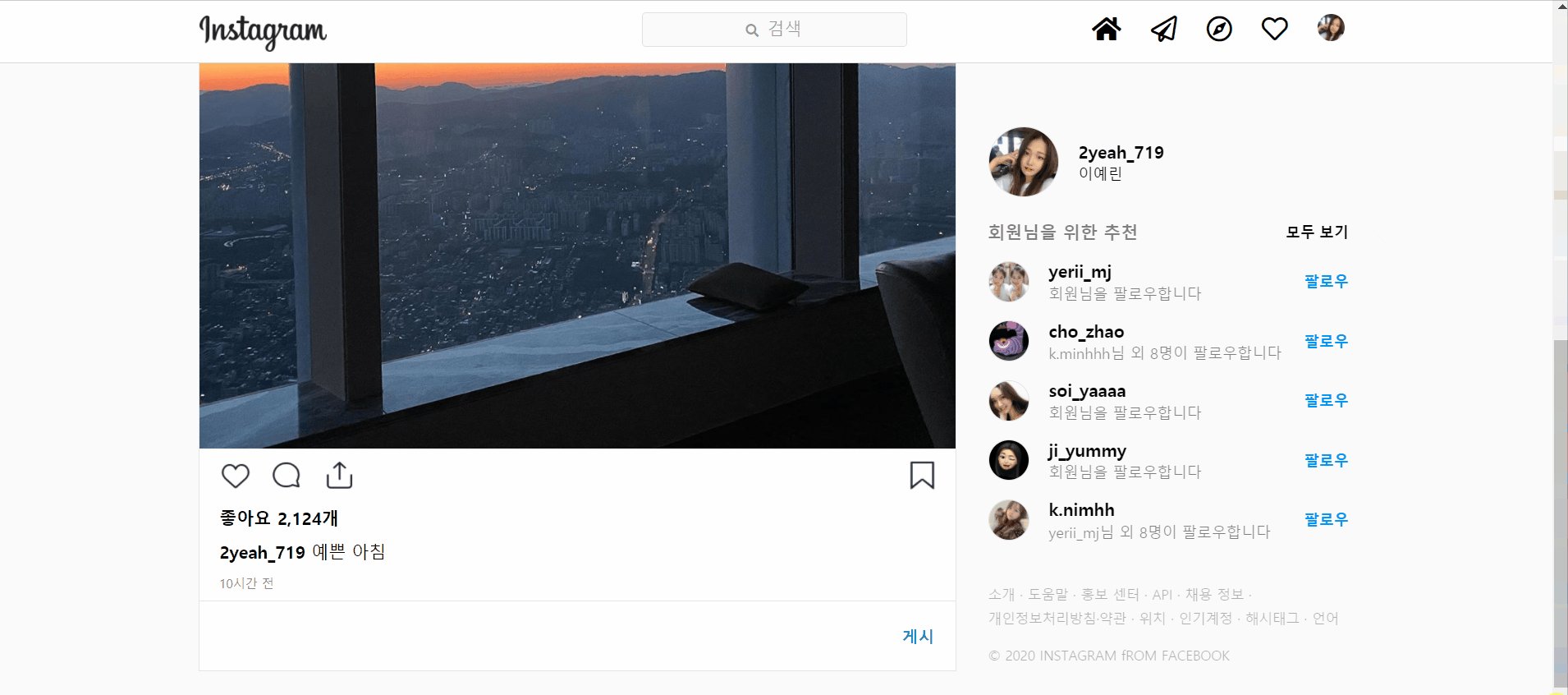
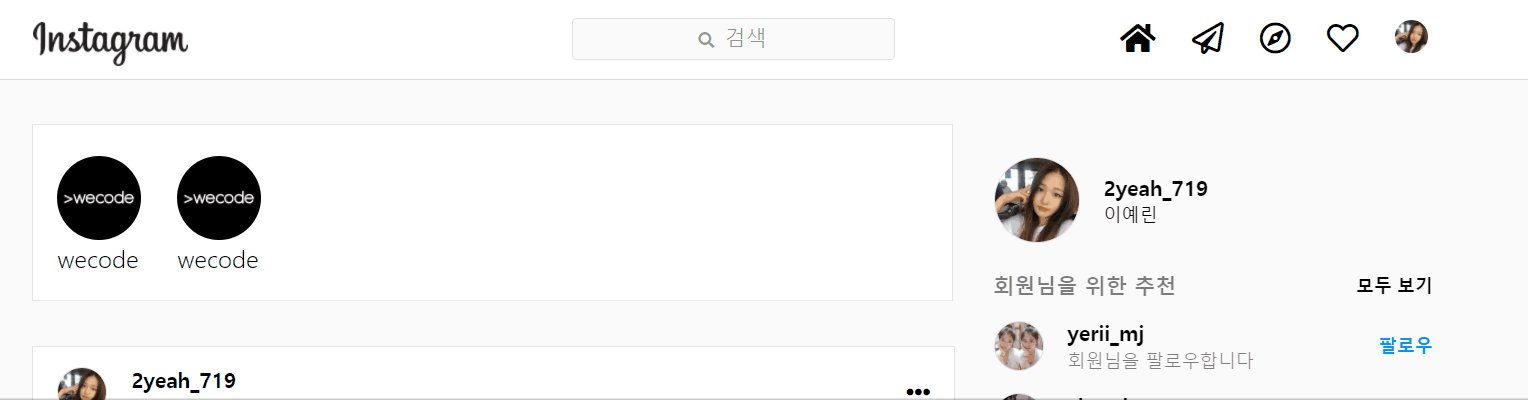
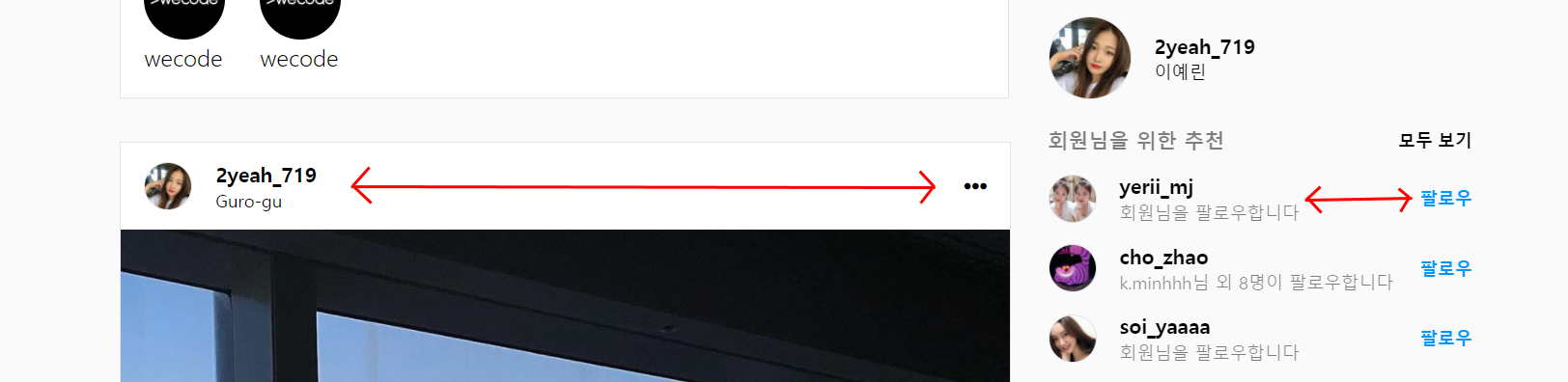
완성 화면

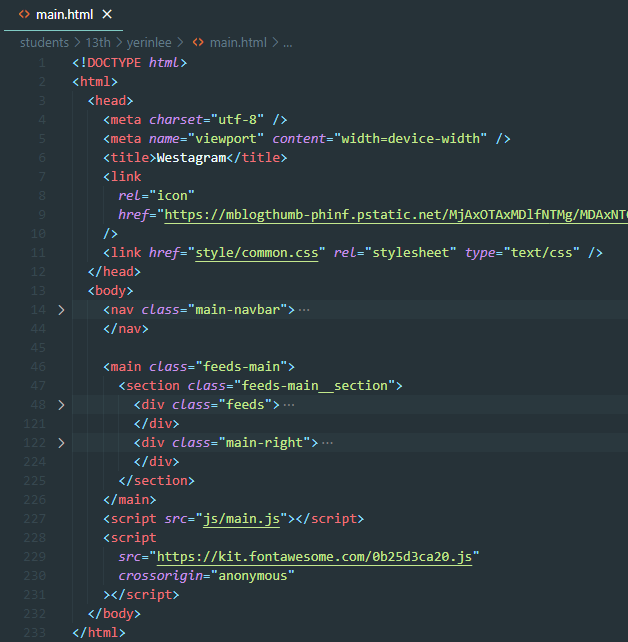
HTML 코드

느낀점
- nav, section, footer, article을 사용했다.(아직 section이나 article이랑은 안친해짐)
- 여전히 class 이름 짓는것은 어렵다.
- 태그로 요소 구조 짜는게 조금씩 익숙해지는듯!?
- css하다가 tag추가하는 일이 몇 번 있었다.
CSS 코드 리뷰
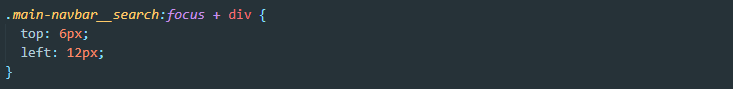
1. input에 focus됐을 때 다른요소 속성 조정


이게 가능한게 신기했다. js로 구현해야 한다고 생각했는데 CSS로 구현할 수 있었다.
2. space-between or margin auto

표시된 것 처럼 요소를 띄우는 데엔 (내가아는 한)2가지 방법이있다.space-between or margin auto 둘중에 margin auto로 0 0 0 (auto) 요런 방식으로 줘서 간단하게 띄울 수 있는 방법이 좋아보여서 적용시키고 싶었는데, 왼쪽은 되고 오른쪽은 안된다.. WHY? div span 차이인 것인가...라고 생각하고 하나는 space-between 하나는margin auto로 적용했다.
3. 오른쪽 친구추천 부분

fixed 설정하고 top right 값 줬더니 큰 화면에서도 body 기준이라서 제위치에 없는 문제가 있었다.
calc를 이용해서 전체 뷰포트 width와 각 요소의 px값을 계산하여 fixed위치 지정해 줘서 해결..!