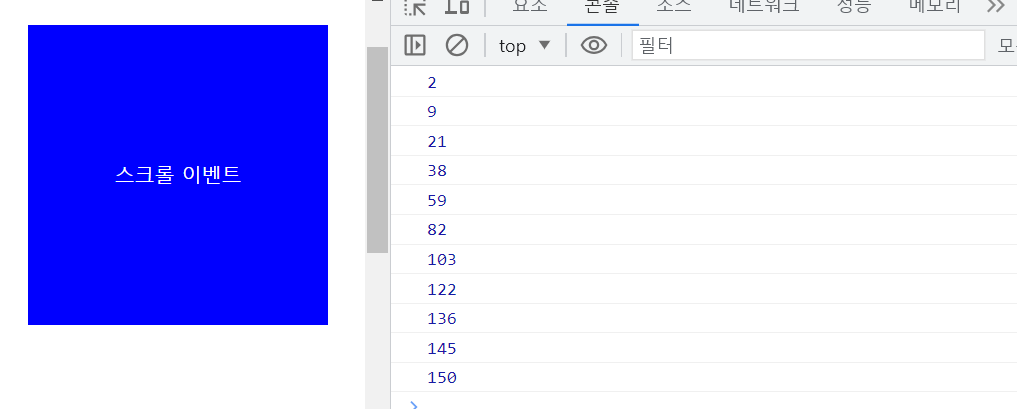
처음에는 보이고, 스크롤을 내리면 사라졌다가 다시 올리면 보이는 스크롤 이벤트 !!
📌주의할점 !

위의 코드를 쓰면 단점이 있다.
스크롤 이벤트가 발생할 때마다 스크롤 위치를 계산하고 처리하는데,
스크롤 이벤트는 매우 빈번하게 발생하며, 이로 인해 성능 문제가 발생 할 수 있다!
그렇기 때문에 스크롤이벤트를 쓰로틀링 (throttling)하는 방법이 있음!
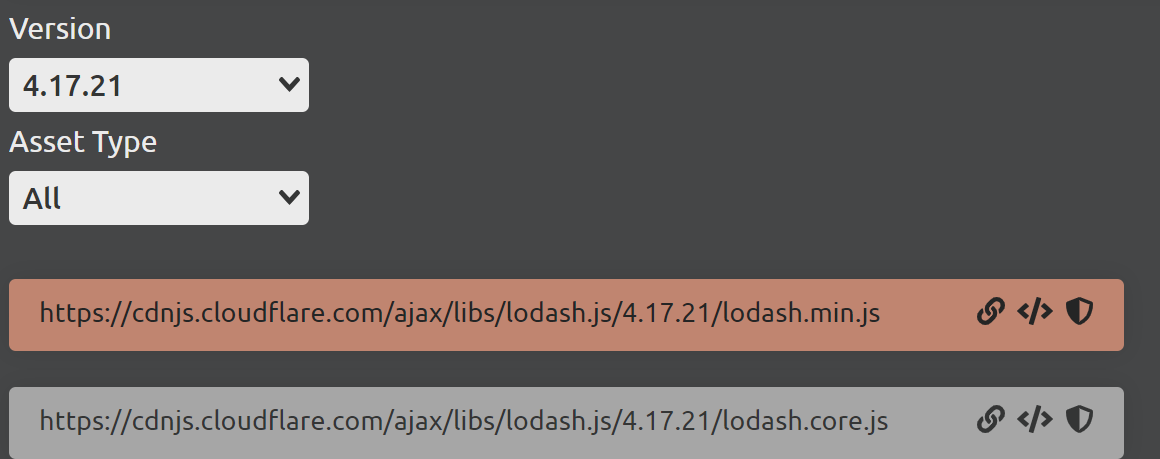
라이브러리 연결
구글에 lodash.cdn을 검색!
 색이 유일하게 다른칸을 복사해서 html에 링크연결!
색이 유일하게 다른칸을 복사해서 html에 링크연결!
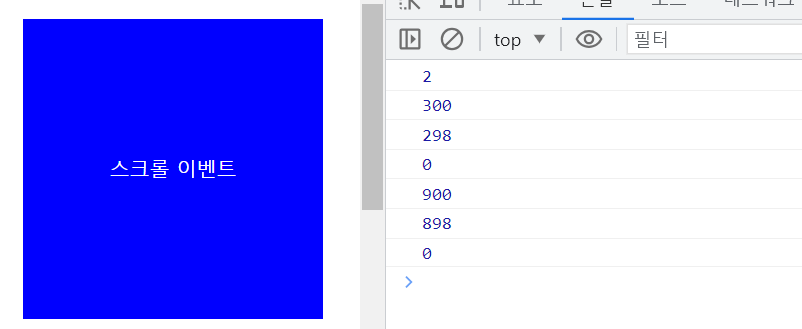
사용방법

$(window).scroll(_.throttle(function() {
let scrollTop = $(window).scrollTop();
console.log(scrollTop);
if (scrollTop > 500) {
$('.event').css({"visibility":"hidden", "opacity":"0"});
} else {
$('.event').css({"visibility":"visible", "opacity":"1"});
}
}, 300)); // 300ms 간격으로 쓰로틀링이렇게 하면 아까와 다르게 스크롤 이벤트가 빈번하게 발생하지 않고 300ms 간격으로 발생한다!
