홈페이지를 만들 때 가장 많이 등장하는 탭메뉴!
제이쿼리로 만드는 방법 start
HTML
<!-- TAB MENU -->
<div id="tab">
<h3>TAB MENU</h3>
<div class="tab-menu">
<ul>
<li><a href="#;">1</a></li>
<li><a href="#;">2</a></li>
<li><a href="#;">3</a></li>
<li><a href="#;">4</a></li>
</ul>
</div>
<div class="tab-contents">
<div class="on">안녕하세요1</div>
<div>안녕하세요2</div>
<div>안녕하세요3</div>
<div>안녕하세요4</div>
</div>
</div>tab부분과 content부분을 나누어서 만들어준 후, 미리 보여줄 부분의 tab-contents div 에만 class 를 부여 해준다
CSS
#tab .tab-menu ul { display: flex; margin-top: 30px;}
#tab .tab-menu ul li a { padding: 20px; display: block;}
#tab .tab-menu ul li:nth-child(1) { background-color: pink;}
#tab .tab-menu ul li:nth-child(2) { background-color: rgb(255, 140, 159);}
#tab .tab-menu ul li:nth-child(3) { background-color: rgb(255, 99, 125);}
#tab .tab-menu ul li:nth-child(4) { background-color: rgb(255, 25, 63);}
#tab .tab-contents { position: relative; width: 300px; height: 100px;}
#tab .tab-contents div { position: absolute; width: 100%; height: 100%; display: none;}
#tab .tab-contents div.on { display: block; display: flex; justify-content: center; align-items: center;}
#tab .tab-contents div:nth-child(1) { background-color: pink;}
#tab .tab-contents div:nth-child(2) { background-color: rgb(255, 140, 159);}
#tab .tab-contents div:nth-child(4) { background-color: rgb(255, 99, 125);}
#tab .tab-contents div:nth-child(5) { background-color: rgb(255, 25, 63);}보이지 않는 부분의 content는 display: none; 보이는 부분은 class가 on이 붙으면 display:block 이 되도록 만들어 준다.
JS(제이쿼리) 설명
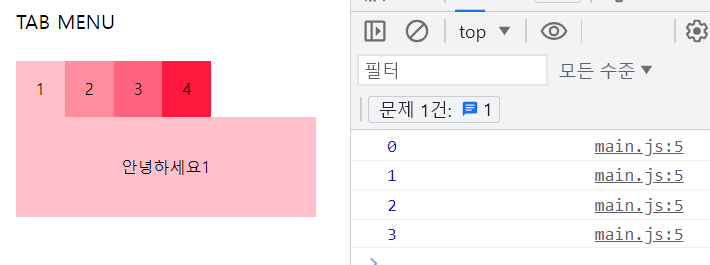
1. 선택한 tab의 index 가져오기

//tab-menu를 클릭 했을 때
$(".tab-menu ul li a").on('click', function() {
//클릭된 항목의 인덱스를 가져옴
let index = $(".tab-menu ul li a").index(this);
console.log(index);
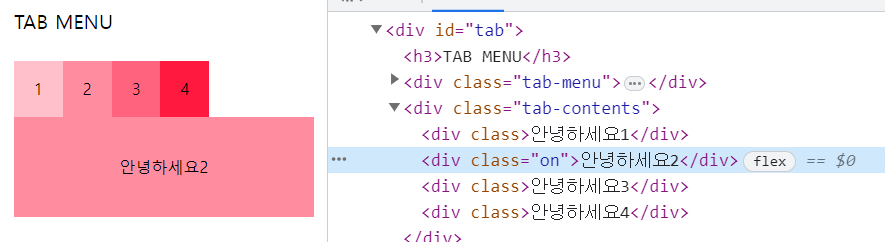
})2. 클릭 했을 때 모든 컨텐츠에 on을 제거, 해당하는 컨텐츠에만 on 추가

$(".tab-menu ul li a").on('click', function() {
let index = $(".tab-menu ul li a").index(this);
//모든 div의 on 클래스 제거
$('.tab-contents div').removeClass('on');
//클릭된 index에 해당하는 div에 on 추가
$('.tab-contents div:eq('+ index +')').addClass('on');
})📌eq() 메서드
div:eq('+ index +') 이 부분은 제이쿼리 선택자의 일부분으로
선택된 요소 중에서 인덱스가 주어진 'index' 값과 일치하는 요소를 선택하는 역할을 한다.
