1. Semantic Web
시맨틱 웹(Semantic Web)은 '의미론적인 웹'이라는 뜻으로,현재의 인터넷과 같은 분산환경에서 리소스(웹 문서, 각종 화일, 서비스 등)에 대한 정보와 자원 사이의 관계-의미 정보(Semanteme)를 기계(컴퓨터)가 처리할 수 있는 온톨로지 형태로 표현하고, 이를 자동화된 기계(컴퓨터)가 처리하도록 하는 프레임워크이자 기술
semantic web의 정의를 읽고나니 시맨틱 웹은 의미가 있는 웹이며 사람이 생각한 것을 컴퓨터 언어로 표현하고 이것을 컴퓨터가 사용할 수 있게 만드는 것이라는 것을 알 수 있었다.
그런데 semantic web은 왜 사용해야되는걸까?

semantic web의 장점
1.코드의 가독성을 높인다.
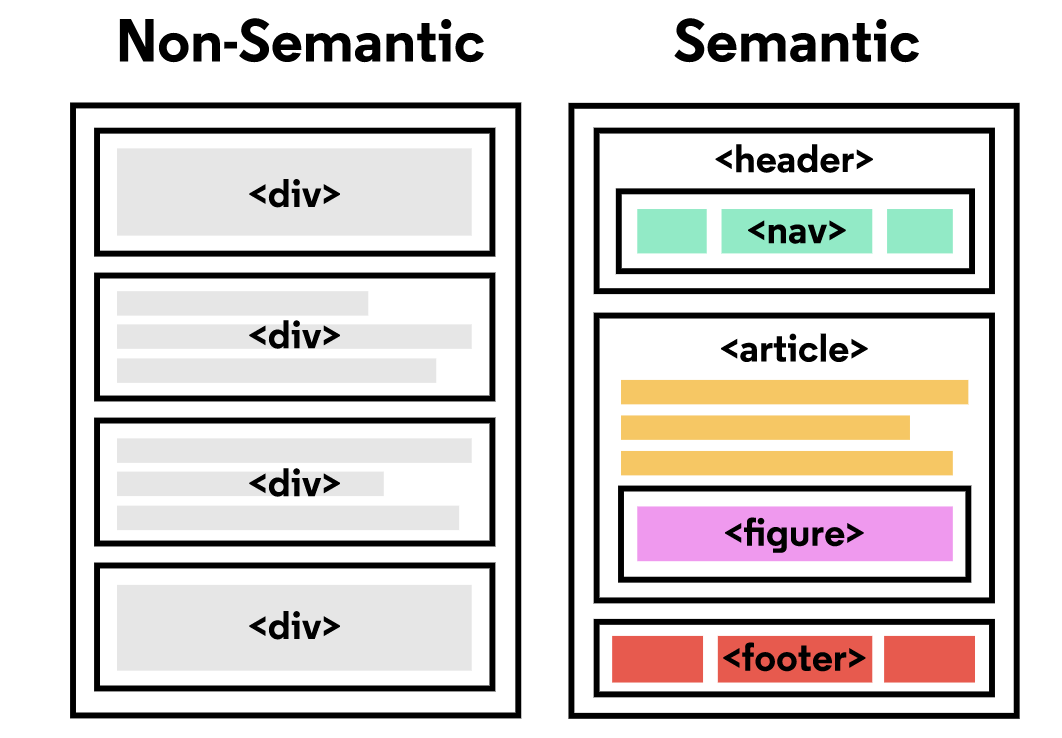
위의 이미지를 보면 두개다 비슷한 구조를 가지고 있지만 오른쪽 semantic web을 보면 header태그에 어떠한게 들어가있을지 그리고 article에는 어떤 내용이 들어갈지 예상하기 쉬워서 가독성이 매우 좋습니다.
2.코드 유지보수가 쉽다.
가독성이 좋기 때문에 코드의 유지보수가 매우 쉽습니다.
다른 개발자와 협업시 semantic tag를 사용하면 소통이 원할하고 프로젝트의 효율성이 올라갑니다.
3.SEO(Search Engine Optimization)
검색 최적화, 우리가 열심히 웹을 만들어도 검색사이트에 검색이 안된다면 그 웹 서비스를 사용해주는 사람이 있을까요? 그렇기 때문에 검색 사이트에 노출이 잘되는 것이 웹을 만들때에 매우 중요한 요소입니다.
검색사이트는 로봇 프로그램을 이용하여 정보를 수집하는데 (크롤링) 이 로봇은 텍스트 하나하나를 이해하지 못하고 시맨틱 태그를 인식하여 텍스트의 중요도를 부여하기 때문에 검색 최적화를 위하여 시맨틱 웹을 사용해야합니다.
4.접근성이 좋아진다.
웹 개발에서의 접근성은 사람들의 능력이 어느정도 제한되어 있더라도 가능한 많은 사람들이 웹사이트를 사용 할 수 있도록 하는것입니다. 시각 장애인용 화면 낭독기(Screen Reader), 웹 크롤러는 시맨틱 태그를 읽어서 처리하기 때문에 시맨틱 웹을 사용하면 많은 사람들이 웹사이트를 접근하는데 도움이 된다.
2. Semantic Tag
Seantic은 "의미있는","의미의"라는 뜻의 단어이다.
sementic tag는 말그대로 의미가 있는 tag이다. semantic tag를 이용하여 semantic web을 구성할 수 있다.

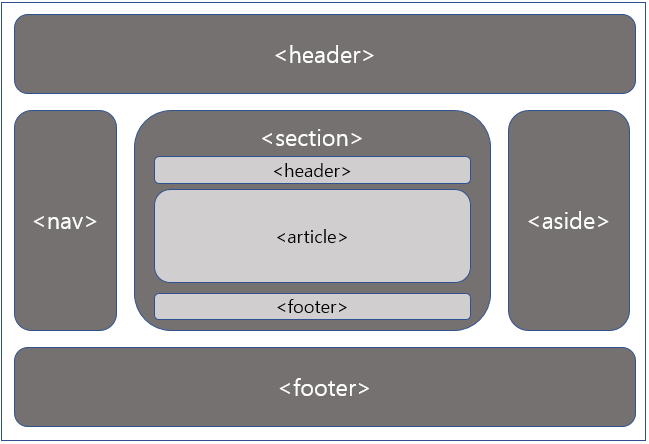
<header> : 화면 상단에 위치하며 보통 로고, 로그인, 회원가입 등을 포함합니다.
<nav> : 보통 header 영역의 아래쪽에 위치하며 메뉴를 표현할 수 있습니다.
<section> : 하나의 주제를 그룹화할 때 사용합니다.
<article> : 하나의 주제에 대해서 그 내용에 대해 설명할 떄 사용합니다.
<aside> : 흔히 사이드바라고 불리는 곳으로 보통 광고, 검색 기능, 카테고리 등을 표현합니다.
<footer> : 화면 하단에 위치하며 보통 이메일, 저작권 표시 등을 표현합니다.
Question?
사이트에 이미지를 넣는 방법은 두 가지가 있습니다. 태그를 사용하는 것과
태그에 background-image 속성을 추가하는 것. 두 가지 방법의 차이점과 각각 어떠한 경우에 사용하면 좋은지 설명해보세요.
my answer
img tag를 사용하는 것과 background-image 속성을 추가하는 것 두가지는 결과만 보면 똑같지만 분명한 차이점이 존재한다.
<img>를 사용했을 때 이미지 에러가 나타났을 때 alt 텍스트를 통해 어떤 이미지였는지 유추가 가능하며, 의미있는 태그이기 때문에 강조되며 접근성과 SEO가 높아진다.
background-image를 사용했을 때 이미지 에러가 나타나면 아무것도 나타나지 않는다. 그렇기 때문에 의미가 없는 진짜 배경으로만 사용하고 싶을 때에 사용하면 좋다.