1. Network 패널의 기능은?
지금 보고있는 웹페이지의 통신상태를 확인할 수 있는 패널
http 네트워크 통신 확인과 api 크롤링,페이지 로딩성능테스트 그리고
이미지,영상등의 소스상태를 확인 가능합니다.
- http란?
hypertext transfer protocol, 인터넷에서 데이터를 주고받을 수 있는 프로토콜- api
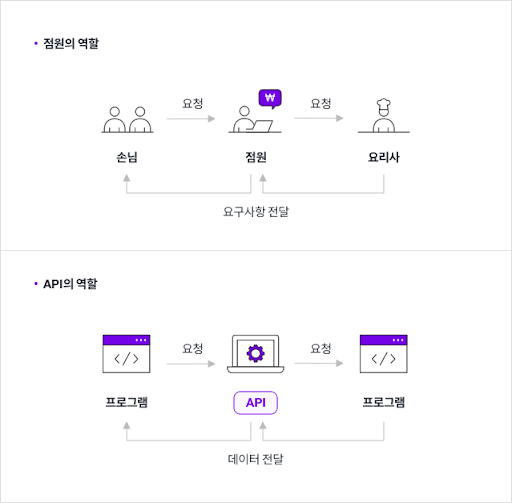
API는 응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
쉽게말하면 레스토랑의 점원과 같은 역할
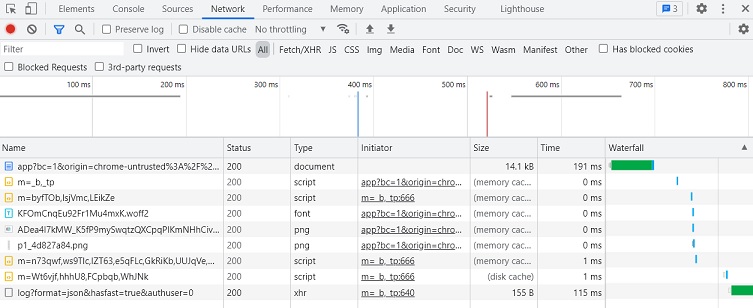
2. Network 패널의 여러 가지 탭의 종류와 기능 살펴보기

All : 웹사이트를 구성하는 모든 호출
XHR : XMLHttpRequest(XHR)은 웹 브라우저와 웹 서버 간에 메소드가 데이터를 전송하는 객체 폼의 API이다. 브라우저와 서버간의 호출과 응답이 잘 이뤄지고 있는지 확인이 가능한 탭
호출과 응답 모든 정보를 담고있기 떄문에 제대로 웹이 작동 되지않을 때 frontend쪽 문제인지 backend쪽 문제인지 확인이 가능하다.
JS : 확장자가 .js로 끝나는 것들, 웹을 구성하는 자바스크립트를 보여준다.
CSS : css 파일들
Img : 웹에 있는 이미지들
Media : mp4 같은 영상
Font : 사용한 글꼴
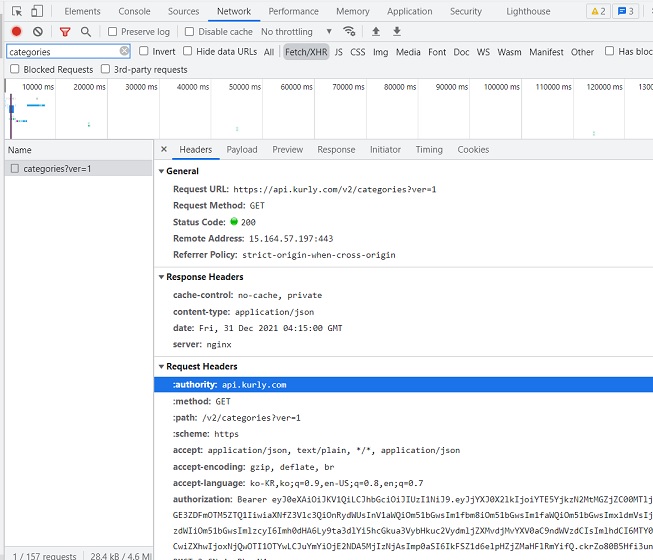
Q1 . Market Kurly(마켓컬리) 카테고리 정보 가져오는 API 찾아보기
마켓컬리홈페이지에서 개발자 도구를 열고 network 패널에서 필터를 사용해 categories api를 찾아볼 수 있다.

Q2 .Tesla 홈페이지에서 신나게 달리는 자동차 동영상 url 가져오기
테슬라 홈페이지에서 개발자도구를 열고 network 패널에서 media 버튼을 눌러서 동영상 url 확인