
[프로그래머스] 베스트앨범
문제를 풀면서 두 배열을 합치는 코드를 작성하는 부분에서 의문점이 생겼다.
for (const genre of Object.keys(sortedTotalPlayDict)) {
const selectedNumberList = sortedDict[genre].slice(0, 2).map((item) => item[NUMBER]);
answer.push(...selectedNumberList);
}위의 코드에서 최종적으로 출력하는 배열 (answer) 과 선택된 수록곡의 고유번호 2개가 담긴 배열 (selectedNumberList) 을 합치는 방법에 대해서 알아보려고 한다.
일단 두 배열을 합치는 방법에는 3가지가 있다.
1. push() 함수와 spread operator 사용
2. concat() 함수 사용
3. ...spread operator
1. push()와 spread operator 사용
push() 함수만을 사용하열 배열을 합치면
파라미터로 전달 된 배열을 하나의 원소를 처리한다.
따라서 배열의 길이는 +1 이 된다.
위의 문제에서 예시를 들면
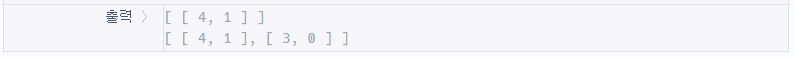
answer.push(selectedNumberList)

이처럼 배열의 원소들이 answer에 추가되는 것이 아닌
배열 그 자체가 하나의 원소로 추가되는 것을 볼 수 있다.
따라서
파라미터로 전달 된 배열의 원소 각각을 새로운 배열에 넣어서 합치기 위해서는
spread operator(...) 를 사용해야 한다.
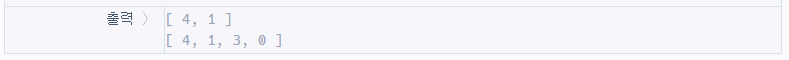
answer.push(...selectedNumberList)

spread operator를 사용하면
원하는 결과값으로 출력된 모습을 볼 수 있다.
2. concat() 함수 사용
const concated = answer.concat(selectedNumberList);concat() 함수는
array.concat([value1[, value2[, ...[, valueN]]]])
인자로 주어진 배열이나 값들을 기존 배열에 합쳐서 새 배열을 반환한다.
위의 문제를 예시로 들면
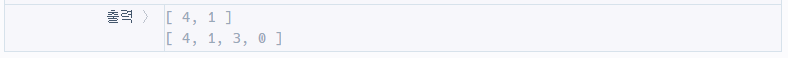
const concated = answer.concat(selectedNumberList);
3. ...spread operator 사용
배열에서 spread operator는 배열의 원소들을 분해해서 개별요소로 만들어 준다.
따라서 두개의 배열을 각각 개별요소로 분해하여 새로운 배열에 담는 아래의 코드를 구현할 수있다.
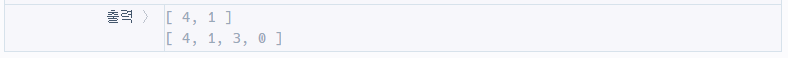
const spreaded = [...answer, ...selectedNumberList];
마찬가지로 원하는 결과가 출력되는 것을 볼 수 있다.
push()보다 concat()과 spread operator를 선호하는 이유
push() 함수를 통해서 요소를 추가하게되면 원래 배열인 answer 자체가 변경된다.
하지만 concat() 함수를 사용하면 원래 배열인 answer 그리고 새로운 배열이 탄생하게된다.
따라서 원본 배열을 그대로 유지하면서 새로운 요소가 포함되는 배열을 만드는 경우에는 concat() 함수를 사용하는 것이 좋다.
push를 사용하면 원했던 결과가 출력되지않고 side effect가 생길 수 있다.
Reference
https://hianna.tistory.com/397
https://m.blog.naver.com/PostView.naver?isHttpsRedirect=true&blogId=wideeyed&logNo=221797834089
