최종 프로젝트를 앞두고
팀원들과 회의를 진행한 결과
팀원 모두 중간 프로젝트에서 디자인에 많은 시간을 쏟다보니 개발 단계에서 힘이 빠졌다고 느껴서
Material-UI에 대한 필요성을 느꼈고
이번 프로젝트에서는 Material-UI를 사용하기로 했다.
프로젝트에 앞서서 개인적으로 공부하기 위해 Material-UI를 사용해서 Todo-List를 만들어보려고 한다.
기본 사용법
설치
npm 사용하여 설치
npm install @material-ui/coreSVG Icons 사용
npm install @material-ui/icons사용
- 사용하고자 하는 것을 import 한다.
- 사용한다.
- styles를 이용하여 커스터마이징한다.
Templates
Material-UI에서 기본으로 제공하는 템플릿들이 나와있다.
React Templates
TodoList 만들기

newTodo 추가하는 Form
InputBase, Button 사용
import { Button, InputBase } from "@material-ui/core";
function AddTodoForm() {
return (
<div>
<form onSubmit={handleSubmit} style={{ display: "flex", margin: 10 }}>
<InputBase
value={todo}
onChange={({ target }) => setTodo(target.value)}
sx={{ ml: 1, flex: 1 }}
placeholder="TODO"
inputProps={{
"aria-label": "Description",
}}
style={{ width: "90%" }}
required
/>
<Button type="submit" variant="text" style={{ width: "10%" }}>
Add
</Button>
</form>
</div>
);
}
export default AddTodoForm;
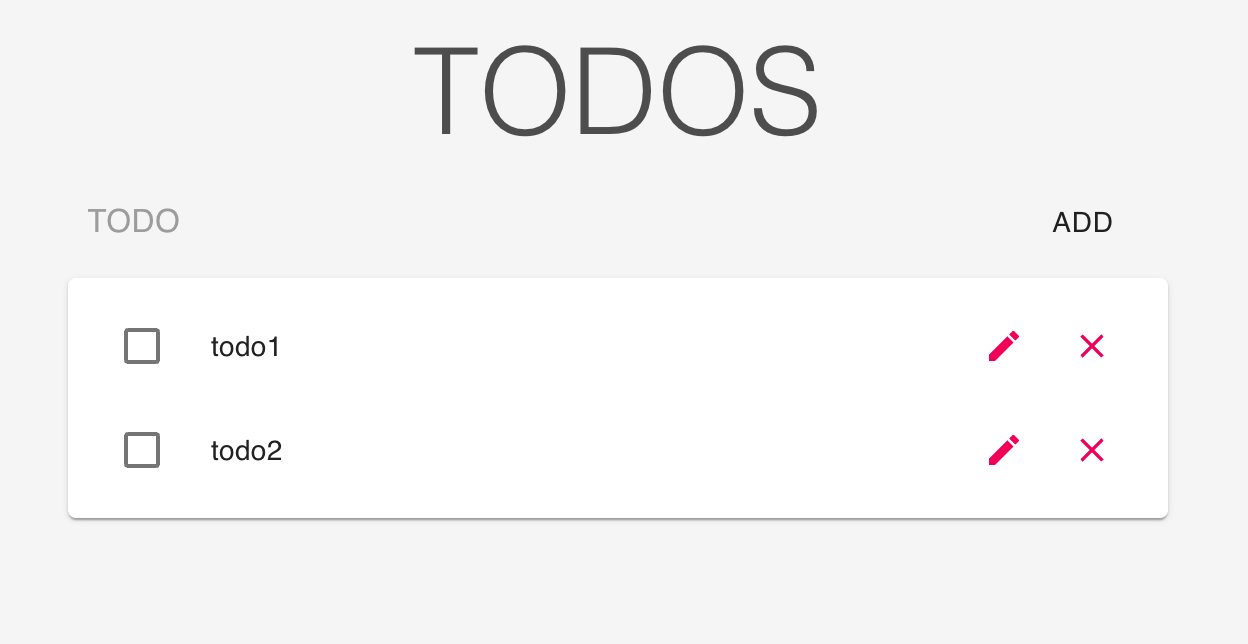
TodoList
Card, Checkbox, IconButton, List, ListItem, ListItemIcon, ListItemText 사용
Clear, Create Icon 사용
import {
Card,
Checkbox,
IconButton,
List,
ListItem,
ListItemIcon,
ListItemText,
} from "@material-ui/core";
import { Clear, Create } from "@material-ui/icons";
function Todo() {
return (
<Card>
<List
sx={{
width: 200,
height: 230,
bgcolor: "background.paper",
overflow: "auto",
}}
dense
component="div"
role="list"
>
<ListItem role="listitem" button>
<ListItemIcon>
<Checkbox tabIndex={-1} disableRipple />
</ListItemIcon>
<ListItemText>todo1</ListItemText>
<IconButton color="secondary" aria-label="Delete">
<Create fontSize="small" />
</IconButton>
<IconButton color="secondary" aria-label="Delete">
<Clear fontSize="small" />
</IconButton>
</ListItem>
</List>
</Card>
);
}
export default Todo;
