 리덕스(Redux) 는 Javascript app을 위한 예측가능한(predictable) state container이다. 리액트 뿐만 아니라 Augular, jQuery, vanilla JavaScript 등 다양한 framework와 작동되게 설계되었다. 즉, 리액트만을 위한 Library는 아니다.
리덕스(Redux) 는 Javascript app을 위한 예측가능한(predictable) state container이다. 리액트 뿐만 아니라 Augular, jQuery, vanilla JavaScript 등 다양한 framework와 작동되게 설계되었다. 즉, 리액트만을 위한 Library는 아니다.
프로젝트의 규모가 커질수록, props로 data를 전달하기 위해 이렇게 필요없는 data의 흐름이 생기게 된다. 또한, 만약 props가 전달이 안될 경우, 중간에 끼인 모든 Component에서 하나하나 문제점을 찾아봐야 한다
Redux
Prop Drilling 문제를 해결하기 위해 등장!
3가지 원칙
- 애플리케이션의 모든 상태는 하나의 저장소 안에 하나의 객체 트리 구조로 저장된다.
- 상태는 읽기 전용이다.
상태를 변화시키는 유일한 방법은 무슨 일이 벌어지는 지를 묘사하는 액션 객체를 전달하는 방법뿐이다. - 변화는 순수 함수로 작성되어야한다.
= 리듀서 안에 네트워크 로직이 들어가면 안된다.
Context API vs Redux
Context API
- React 내장 API
- 가벼운만큼 작은 프로젝트에 적합
Redux
- Thrid Party 라이브러리
- 미들웨어 기능 제공
- 성능 최적화 제공
- 절차가 복잡하고 외부 라이브러리이므로 대규모 프로젝트에 적합

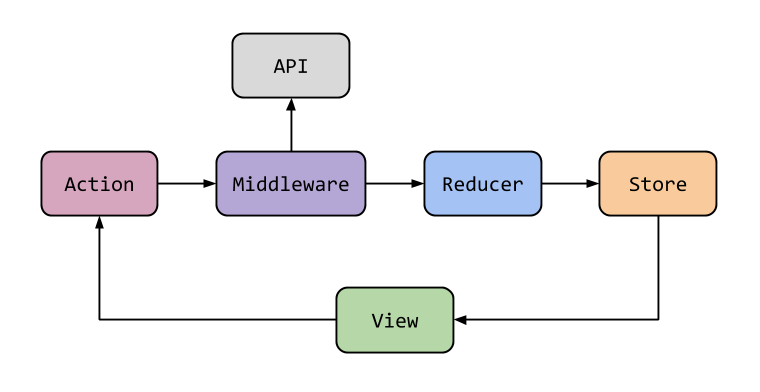
1. Action 발생
2. Reducer 호출
3. Reducer를 통해 Store에 상태를 저장
4. Store가 변경되면 View가 리랜더링
