
1. 디자인 원칙
1️⃣ 게슈탈트 심리학
- 사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론

✅
-
유사성의 원리
- 크기나 형태, 방향, 색 등의 특성이 비슷한 것 끼리 묶어서 지각하려는 경향
-
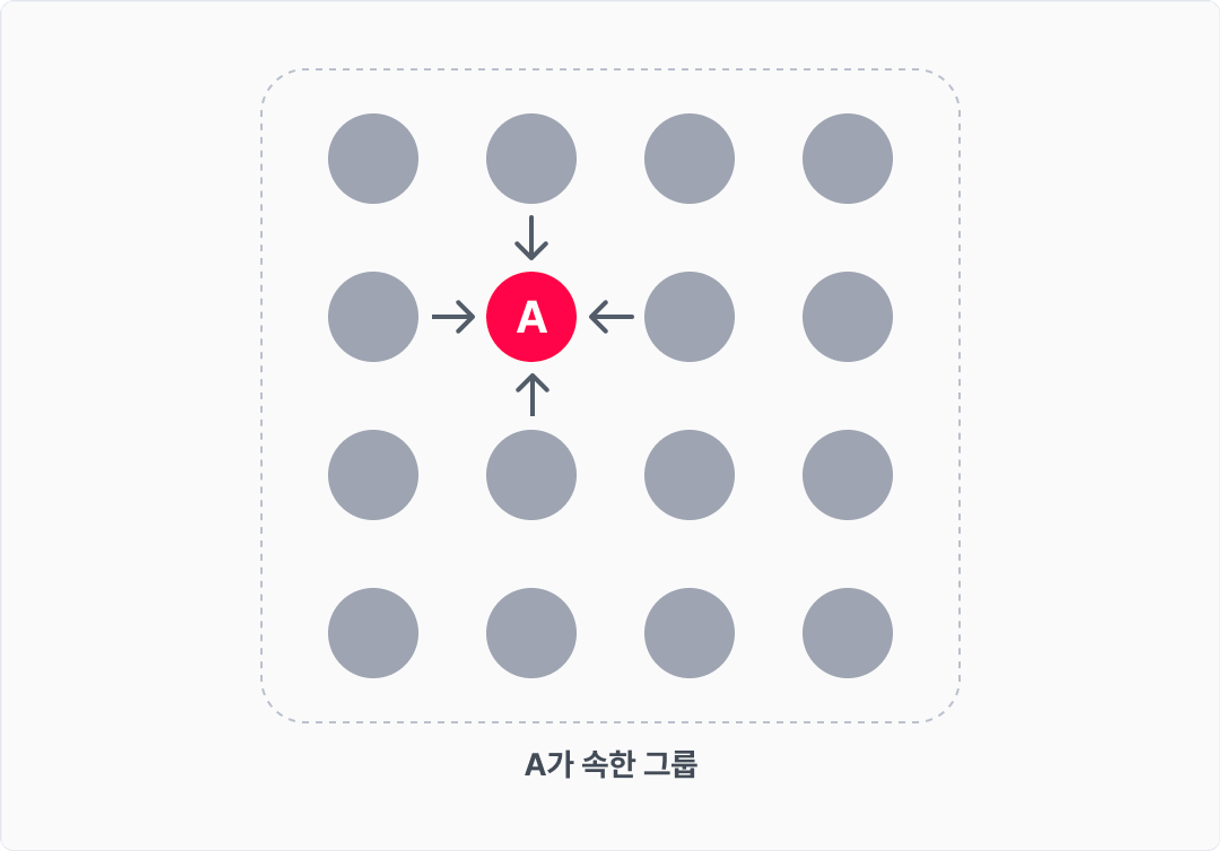
근접성의 원리
-
가까운 것끼리 묶어서 지각 하려는 경향
-
📚 첫번째 상품열과 텍스트 열이 가깝게 붙어있고 두번째 상품열과 떨어져있어서 하나의 그룹처럼 보인다.
-

-
-
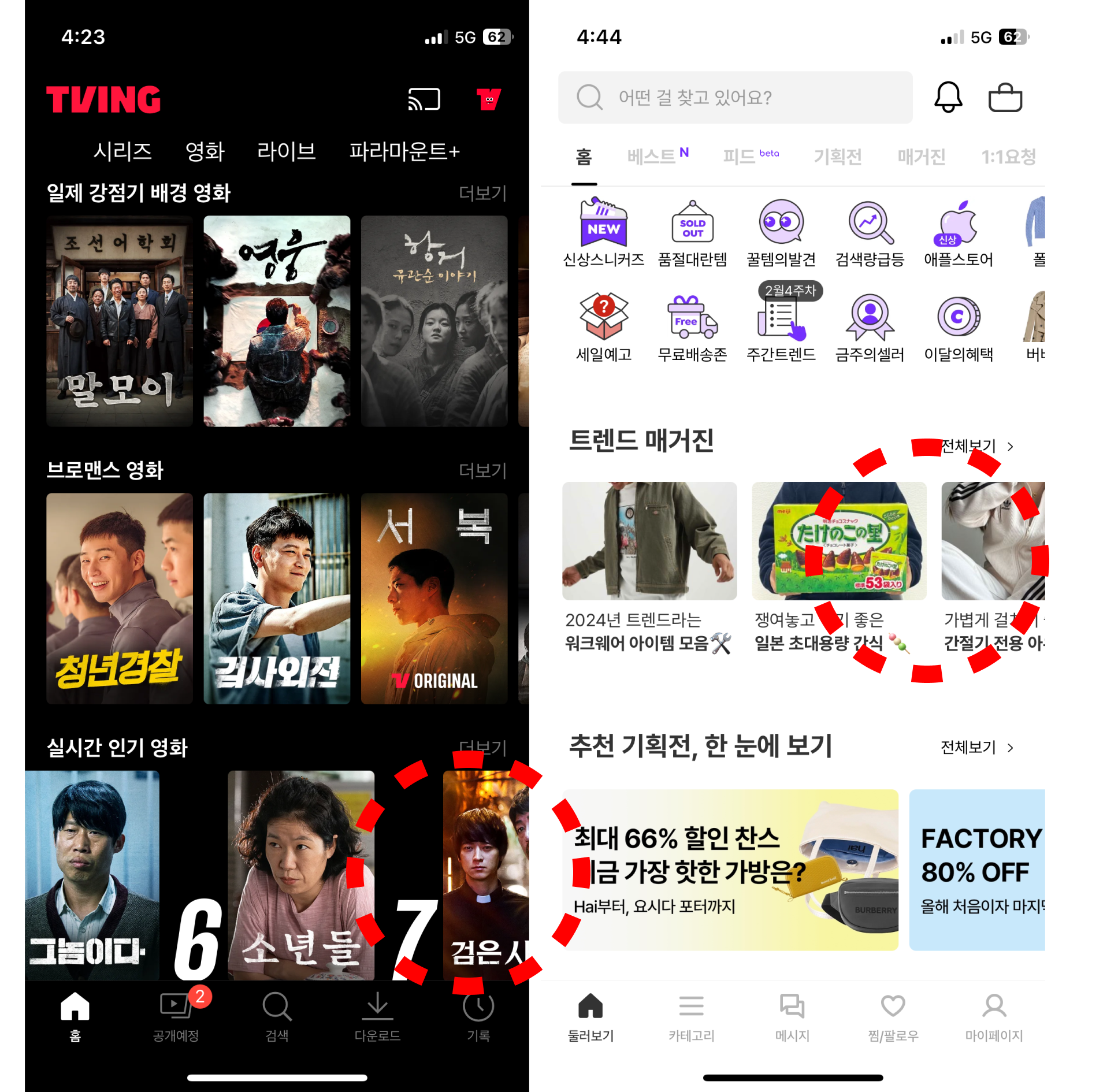
폐쇄성의 원리
- 공백이 있더라도 틈이나 간격을 매워서 닫힌 형태로 인식 하려는 경향
- 📚 이미지의 일부가 잘려있어도 옆으로 계속 해서 요소들이 이어질 것이란 걸 추측 가능

-
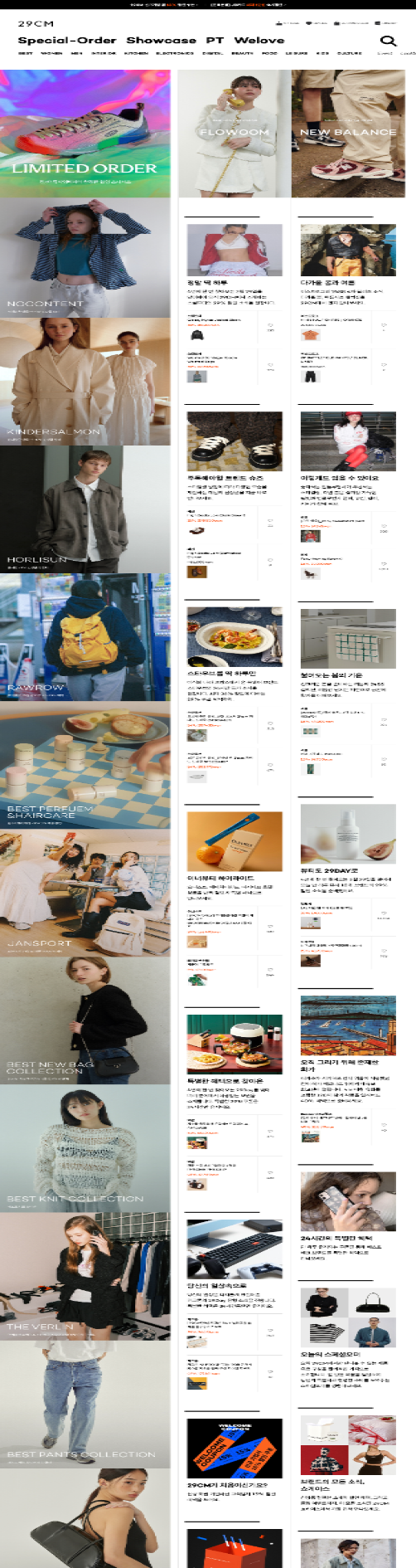
연속성의 원리
- 연속적인 직선이나 곡선을 이루는 요소를 잘 인지하는 경향
- 📚 29cm 홈 화면은 수직선을 만드는 열로 배열되어 있음

-
공통성의 원리
- 같은 방향으로 움직이는 것들기리 더 관련성이 높다고 인식하는 경향
2️⃣ UX 비주얼 디자인 원칙
- UX에 영향을 끼치는 시각 디자인의 원칙을 정리한 것
- ✅
-
스케일
- 상대적인 크기를 사용하여 구성의 중요도와 순위를 표시하는 것
- 📚 올영세일이라는 빅 이벤트의 중요도를 강조하기위해 큰 크기의 슬라이드 배너로 주목성을 높임
-
시각적 위계
- 중요한 순서에 따라 시선의 흐림이 이동하도록 디자인하는 것
-
균형
- 디자인 요소간에 적당한 배열이나 비율을 주는것
- 📚 전체적으로는 비대칭처럼보이지만 빨간 선을 기준으로 대칭적으로 배열을 한 것을 볼 수 있다.

-
대비
- 눈에 띄게 구별되도록 강조하기 위해 두 요소 간의 차이를 두는것
- 📚 구매를 유도하기위해 할인율 %와 구매하기 버튼을 핑크색으로 강조하였다.
3️⃣ UX/UI 심리학 법칙
- 심리학 법칙은 사람이 어떻게 행동하고, 왜 그런 행동을 하는지 설명한 법칙
- ✅
- 제이콥의 법칙
- 새로운 제품을 사용할 때 이미 알고 있는 익숙한 방식으로 작동하길 원한다는 법칙
- 피츠의 법칙
- 터치 대상에 도달하는 시간은 대상까지의 거리와 크기와 함수 관계에 있다는 법칙
- 사용자가 인터랙션해야 하는 대상은 거리가 가깝고, 크기가 커야 사용성이 좋다
- 힉의 법칙
- 의사결정에 거리는 시간은 선택지의 개수와 복잡서에 비례해 늘어난다
- 사용자가 선택해야 하는 선택지가 늘면 결정까지 시간이 늘어난다.
- 인지 부하를 줄이도록 만들어야한다.
- 밀러의 법칙
- 보통 사람은 작업 기억에 7(±2)개 정도의 항목밖에 저장하지 못한다
- 편적으로 무언가를 기억할 수 있는 정보의 덩어리가 7(±2)개 정도
- 사용자가 쉽게 이해하고 기억할 수 있도록 정볼르 구조화, 그룹화 해야한다.
4️⃣ 기업의 디자인 원칙
- 기업의 철학을 담고, 심미성과 사용성이 높은 제품을 만들 수 있도록 제시하는 가이드
- 구글, 페이스북, 에어비앤비, 스포티파이 등 규모가 큰 기업에서는 디자인 원칙을 정한 후 이러한 원칙 아래에서 제품을 만듦


