내일배움캠프_본캠
1.[내일배움캠프 2-1 ] 1주차 강의 과제

FAB다음으로 가장 시각적인 영향을 미친다.지금참여, 확인과 같은 흐름을 완료하는 최종작업에 사용된다.텍스트 양쪽에 일관된 패딩을 주어야하며, 텍스트 레이블 크기만큼 컨테이너의 크기를 설정한다.단색의 컨테이너가 있어야한다.중간 강조버튼중요한 작업이 포함되어있지만 앱의
2.[내일배움캠프 2-1 ] 1주차 디자인 강의

👉 UI는 User Interface의 약자로, 제품과 사용자 사이에서 소통할 수 있도록 하는 실체적인 수단이나 매개 👉 UX는 User eXperience의 약자로 사용자가 어떤 제품이나 서비스를 이용하면서 느끼는 총체적인 경험UI 디자이너 : 화면의 전체적인 구
3.[내일배움캠프 2-2] 2주차 디자인강의 과제 & 학습일지

\-디자인씽킹이 무엇인지 이해한다.디자인 씽킹의 단계별 세부 내용을 익힌다.디자인 씽킹의 각 단계의 방법론들을 파악하고, 필요할 때 활용할 수 있다.논리적으로 제품을 만들 수 있도록 도와주는 프레임워크 중 하나다.사용자에 대한 이해를 기반으로 문제를 찾고 제품을 만들
4.[내일배움캠프 2-3] 테스트케이스 작성 & 디자인 QA로 발견한 이슈 공유하기 + 학습일지

1. 제품팀 1) 제품팀이란? > 제품을 만들기 위해 각자 다른 전문적인 능력을 갖춘 사람들이 모인팀 보통 1명의 제품관리자 (PO or PM) , 1명의 디자이너, 2명의 엔지니어가 제품팀을 구성하는 최소 조건 데이터 애널리스트, 마케터, BO(Business Op
5.[내일배움캠프 2-3 ] 4주차 디자인강의 과제

심화 과정메뉴 화면이 흐린 상태에서 진해지며 노출되도록 해보세요.Button/Menu ➡️ 메뉴 : 메뉴 ➡️ Button/Menu : 심화 과정 상세 화면이 장바구니 화면 위로 밀어 들어오며 노출되도록 해보세요.장바구니 ➡️ List Item 3 : List Ite
6.[내일배움캠프 2-4] HW : 디자인 원칙의 실제 사례 찾아보기 & 학습 일지

사람이 이미지를 인식할 때 주변에 있는 요소 간의 관계와 맥락에 영향을 받는다는 이론✅유사성의 원리크기나 형태, 방향, 색 등의 특성이 비슷한 것 끼리 묶어서 지각하려는 경향근접성의 원리가까운 것끼리 묶어서 지각 하려는 경향📚 \*\*<span style="co
7.[내일배움캠프 3-1] 6주차 강의 과제 + 학습일지

1. 카카오톡 분석하기 2. 개선점
8.[내일배움캠프 3-1] 개인과제 + 학습일지

\[11번가 디자인시스템 바로가기▶️]30~40대 여성들이 주로 이용하는 쇼핑앱생필품을 주로 자주 구매쿠폰, 다양한 할인혜택, 통신사 할인등 할인율이 커서 주로 이용아마존서비스를 통해 아마존 직구때문에 이용앱 속도가 느리고 불편하다 전체적인 앱 내의 정보가 너무 많아
9.[내일배움캠프 3-2 ]

5whys를 총 2번 해보았다. 첫번째로 한 결과가 정리 라고 나왔고 구체적으로 정리를 어떤 방식으로 할지에 대해서 한번더 whys 를 시도 해보았다. ( 첫 질문은 동일하게 시작 ) 가설 1 : 이 앱의 주요 서비스 중심으로 결합, 삭제, 변경등으로 정리해보자가설 2
10.[내일배움캠프 3-3 ] 11번가 앱 분석하기 과제 개선(피드백 빨리주세요..) + 학습일지

어제 제출한 과제에서 해설 강의를 듣고 해설과 비교하여 나의 과제물을 개선해보는 시간을 가졌다. 내가 생각한 개선해야할 방향은 ** >✅ 홈 화면 분석을 좀 더 자세히 해보기 : 문제가 첫인상으로 일차원적인 문제가 나왔다. ✅ HIG / Material Desig
11.[내일배움캠프 3-4] Figma 활용법 (1) - 1

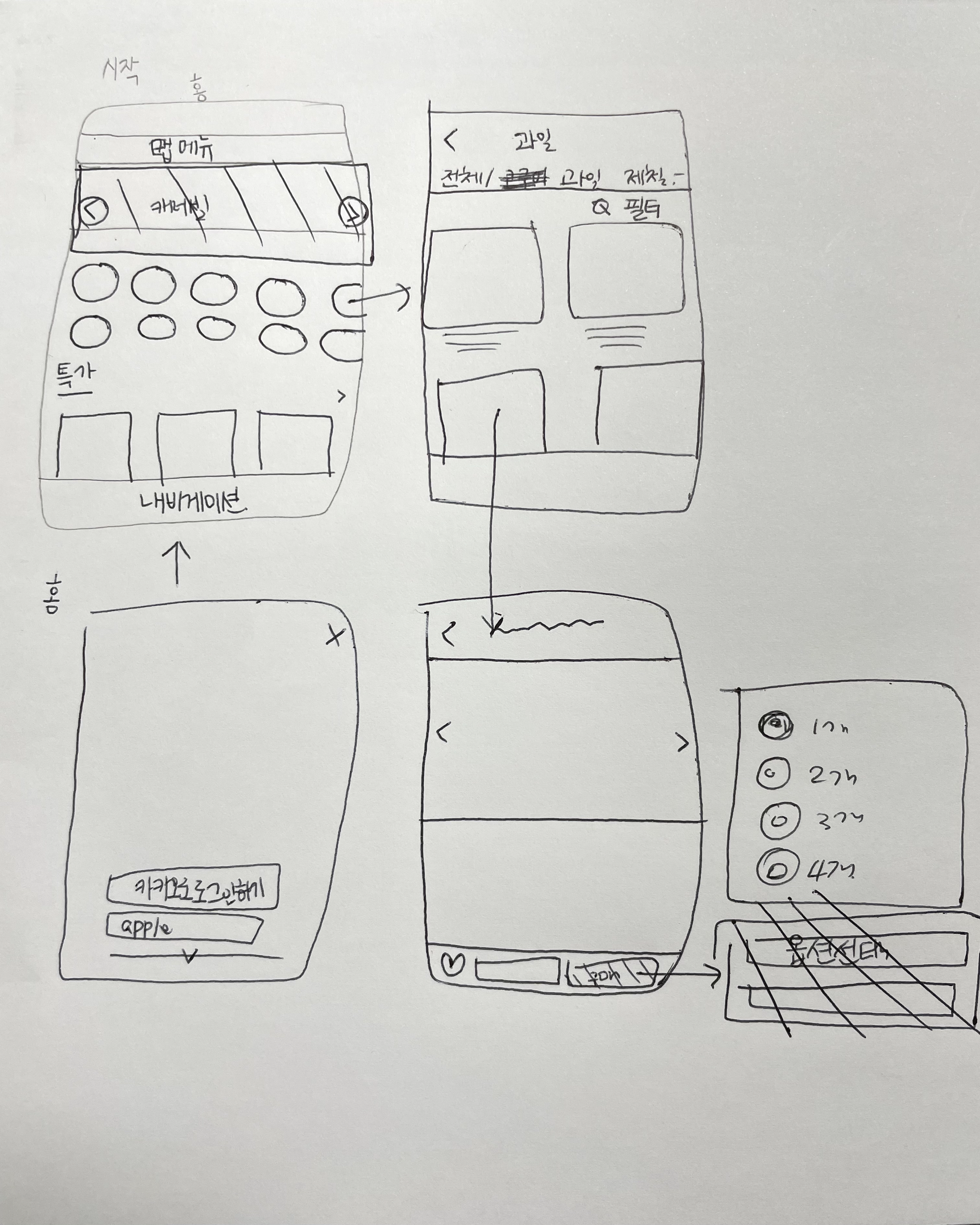
예제 만들어보기 1번 2번 3번 4번
12.[내일배움캠프 3-5] WIL + 디자이너가 꼭 알아야 할 UI 디자인 가이드 TOP 5

브랜드들은 브랜드 아이덴티티와 서비스에 맞는 폰트를 사용하고 있다. 폰트 사이즈 모바일화면은 주변환경이 가독성에 영향을 준다. 그렇기 때문에 가독성이 좋은 폰트 사이즈를 선택해야 한다.계층구조텍스트의 크기, 굵기, 색상, 위치, 여백등 요소들을 활용하여 더 나은 사용자
13.[ 내일배움캠프 4-1] 피그마 활용법 (2) - 1주차

아토믹 디자인 시스템 : 디자인 작업을 간편하게 관리하고 일관성을 유지하기 위한 방법중 하나. Foundation 요소를 모으면 -> ComponentComponent를 모으면 -> Organicism (한층 더 큰 유기체가 된다.)컴포넌트를 모으면 유기체가 되어야하는
14.[내일배움캠프 4-2] 2주차 학습일지

UI를 설계하는 다양한 환경에 대한 차이를 이해하고, 피그마를 활용해 기획을 시각화하는 방법을 배운다.다양한 환경에 대한 UI 차이 이해정보구조도와 화면흐름도와이어프레임UI는 기능과 목적이 중요하다. 이런 UI에 차이가 있다는 건 목적에 차이가 있다는 뜻이고, 목적에
15.[아티클 스터디] 규칙적인 계층의 컬러팔레트 시스템 제작(1)

규칙적인 계층의 컬러 팔레트 시스템 제작 (1)오늘의 아티클▶️ 색상은 UXUI의 핵심 구성요소다. 글자는 물론이고 버튼의 배경, 테두리, 아이콘 색상 등 사이트에 보이는 UI는 대부분 기본 팔레트 시스템 기반으로 작동한다. 어떤 색상 모델 규칙을 기준으로 하면 균
16.[내일배움캠프4-4] 디스플레이

디스플레이와 픽셀, 배수 🧩1배수 디자인** : 사람들이 가장 많이 쓰는 사이즈 내가 만들앱을 쓸 사람들 디바이스 기준 iphone 320✖️480, android 360✖️640 => 현재 iphone 375✖️812 android 360✖️800 픽셀배율을 1배
17.[아티클 스터디] 멘탈 모델이란?

멘탈 모델이란? ( UX 현업, 전공자라면 반드시 알아야할 HCI 기본 개념)오늘의 아티클 바로가기▶️참고한 아티클멘탈 모델(Mental Model)이란?사람들이 자기 자신, 다른사람, 환경, 자신이 상호작용 하는 사물들에 대해 형성하는 개인적인 이해와 믿음을 나타내는
18.[내일배움캠프] WIL - 18조와 마지막이라니

📌 Facts : 이번주는?복습은 힘들다! 📌 Feelings : 조금 더 알차게자기주도 학습 그거 뭐져? 왜 안될까요? 그부분 좀 고민해 봐야겠다.📌 Findings :복습은 철저히 강의를 한번들어선 내 머리속에 남는게 없다! 여러번 반복해서 들어야지 📌 Fu
19.[내일배움캠프 5-1 ] 개인과제

1. 컨셉 정하기 레퍼런스 사이트를 찾아보다 sweetgreen의 앱을 보게 되었다. 미국에서 샐러드들 파는 회사인데 맘에 들어서 컨셉으로 잡게 되었다. 이번 주제가 식료품 및 생필품을 구매할 수 있는 가상의 커머스 앱이고 요즘 트렌드가 지속가능성, 친환경이다 보니
20.[내일배움캠프 5-2] 개인과제2

플러그인의 무료 아이콘들은 내가 원하는 느낌이 없어서 피그마 커뮤니티에서 무료 아이콘들을 찾아서 만들기로 결정하였다. 찾아보니 엄청 많은 무료 아이콘들이 있었고 피그마 파일로 공유되어있어 복사하여 붙여넣어 사용하면 된다.구글의 material design icons를
21.[내일배움캠프 5-3] 학습일지...

여기까지 완성을 시켰다.구리구리리오늘 튜터님께 질문 1\. 상단 내비를 오토레이아웃으로 만들어야 하는지 프레임으로 만들어야 하는지요?둘다 상관 없지만 블록 개념으론 오토레이아웃으로 만드는게 훨씬 더 편하고 좋다.프레임 단위로 쌓아서 전체 프레임을 구성해야한다.커러는 상
22.[내일배움캠프 5-4] 개인과제

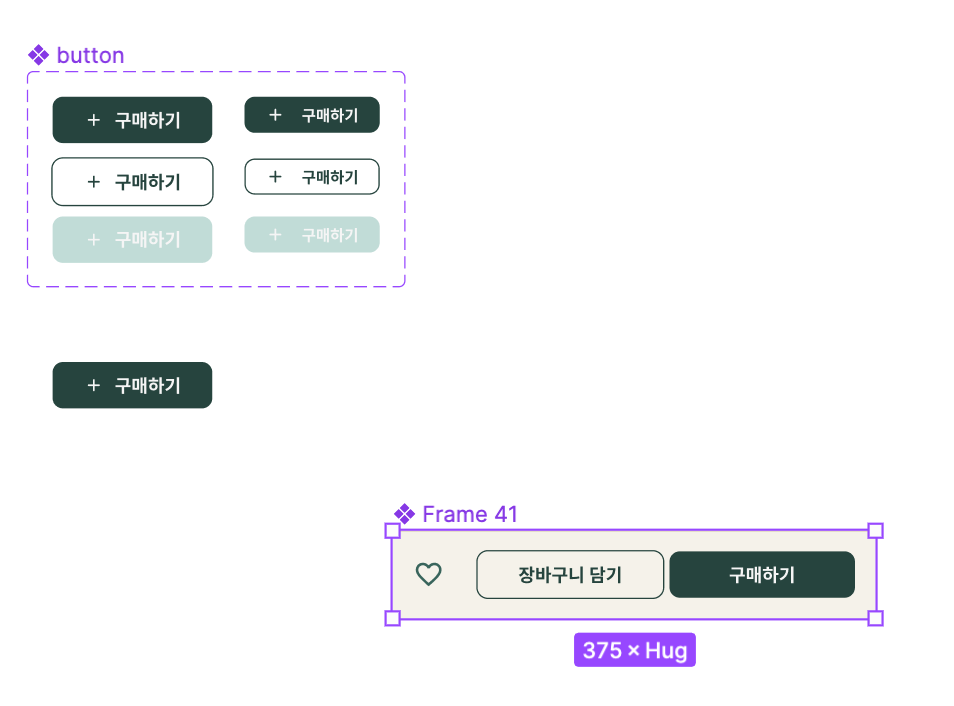
이미 만들어둔 버튼을 그냥 활용하기로 하였다. 장바구니 담기가 글자가 길기때문에 버튼 크기를 맞추기가 너무 어려웠다. 그래서 아이콘을 같이 넣으려고 했지만 넣기가 쉽지 않았고, 너무 길어졌다. 캡쳐한 사진은 수정 후에 캡쳐한거지만 그전엔 하트에도 아웃라인 박스가 있었다
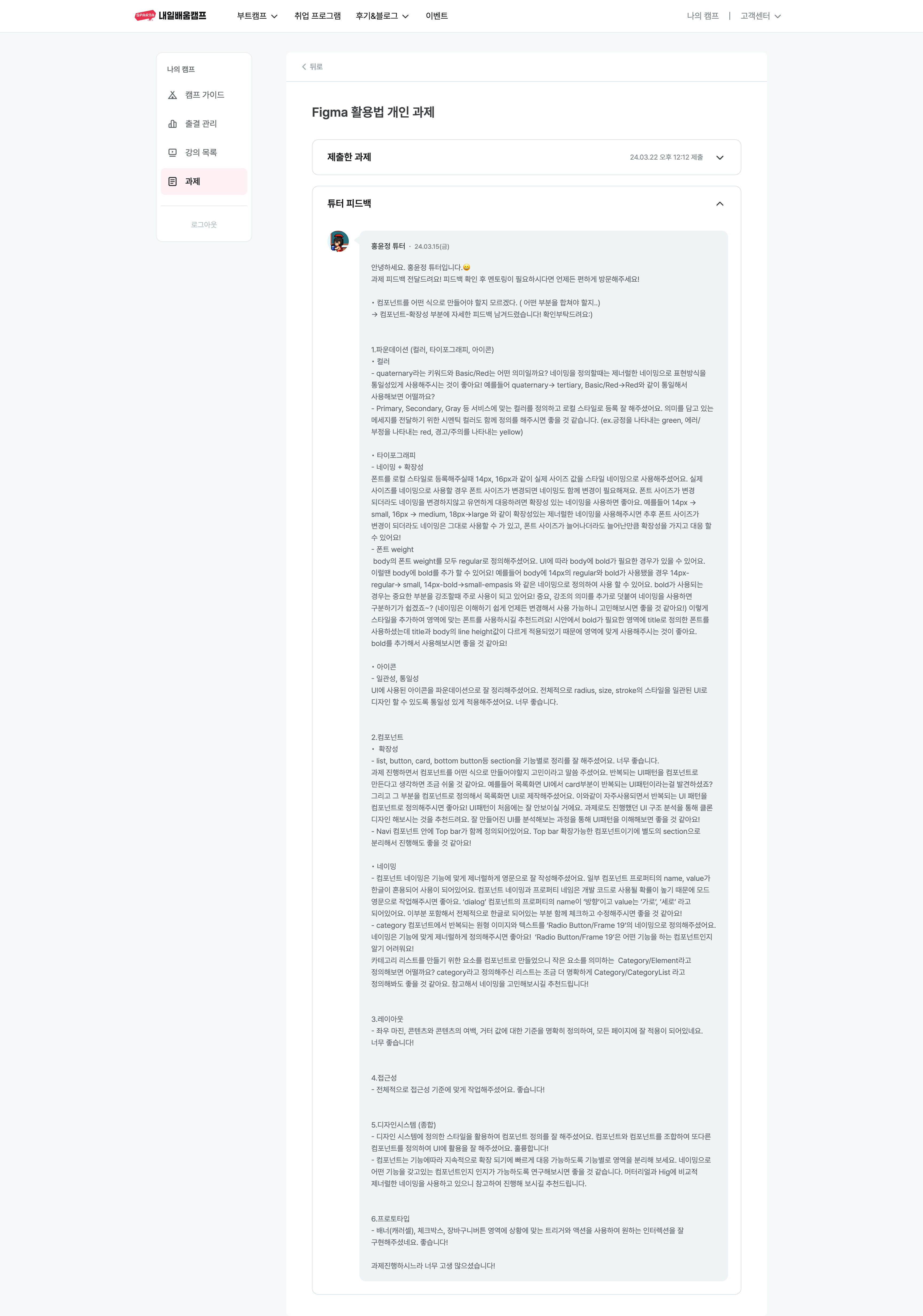
23.[내일배움캠프 5-5] 로그인 화면 만들고 과제 제출하기 + 튜터님 피드백 받기 + WIL

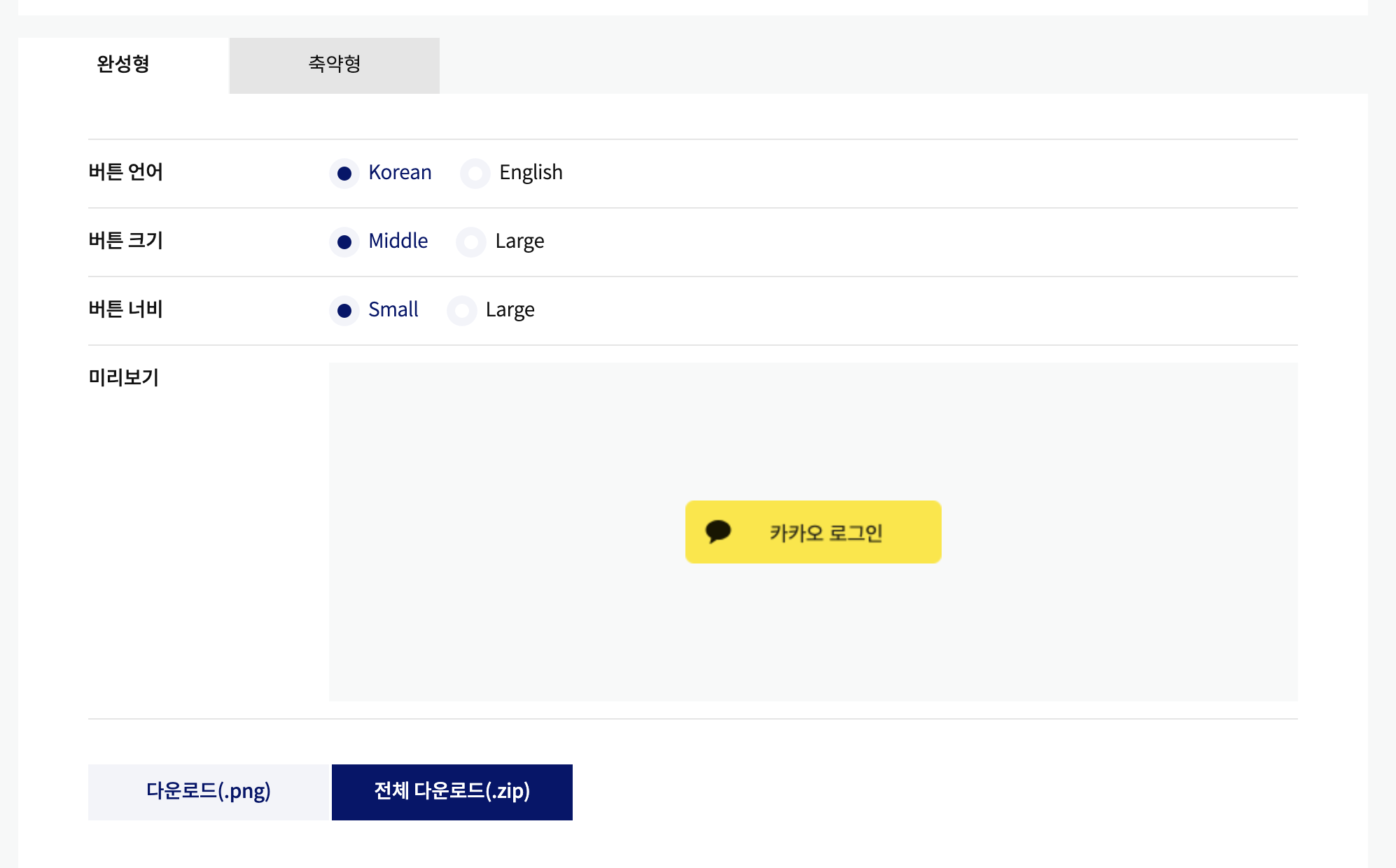
카카오톡으로 로그인하기 https://developers.kakao.com/docs/latest/ko/kakaologin/design-guide카카오 디자인 가이드에 카카오톡으로 로그인하기 버튼에 대해 상세하게 정의되어있다. 이대로 만들기로 했다.너무 귀찮아
24.[내일배움캠프 6-1] UI 분석 기반 클론디자인-1

미니프로젝트로 UI 분석 기반 클론 디자인을 하게 되었다. 개인과제를 진행하면서 팀원들과 조금씩 이야기는 했지만 뜨문뜨문 이야기해서 좀더 친해질 기회가 있었음 좋겠다고 생각했는데 이번주는 같이 과제를 하면서 좀 더 친해질수 있는 기회가 생겼다. 하지만 앱선정 하는거
25.[내일배움캠프 6-2] 나 그만할랭....

여행 어플 비교 분석디자인 시스템 만들기각자 클론하는 타임튜터님께서 조로 방문하셔서 전체적인 과제에 대해 목적을 다시 설명해주셨는데,전반적인 서비스를 분석하고 거기에서 문제점을 발견하고 해결하는 과정을 이번 과제의 목적이라고 하셨다. 사용자 공감지도를 만들고 키워드를
26.[ 내일배움캠프 7-1 ] 마지막....

KPT 바로가기 -> 우리조의 결과물 일주일동안 앱선정, 분석까지 진짜 많은 단계로 과제를 진행했는데 팀원분들이 너무 좋으셔서 좋은 결과물을 얻을 수 있었다. 발표를하면서 우리조 피드백을 받았는데 전반적으로 긍정적인 피드백을 받았고 바텀시트 형태의 페이지들의 개
27.[ 내일배움캠프 7-2 ] NEW

덜 끝난 5조 지난시간 튜터님께 피드백 받은 부분이 궁금해서 질문을 하러 갔었다. 시간이 늦어 오늘 아침시간은 바빠서 오후에 점심을 먹고 2:30에 방문하겠다고 약속을 잡고방문을 하러 갔다.우리가 과제를 하는 과정중에 궁금했던점, 어려웠던 점을 여쭤봤다.버튼은 분류
28.[ 내일배움캠프 7-3 ] 학습일지

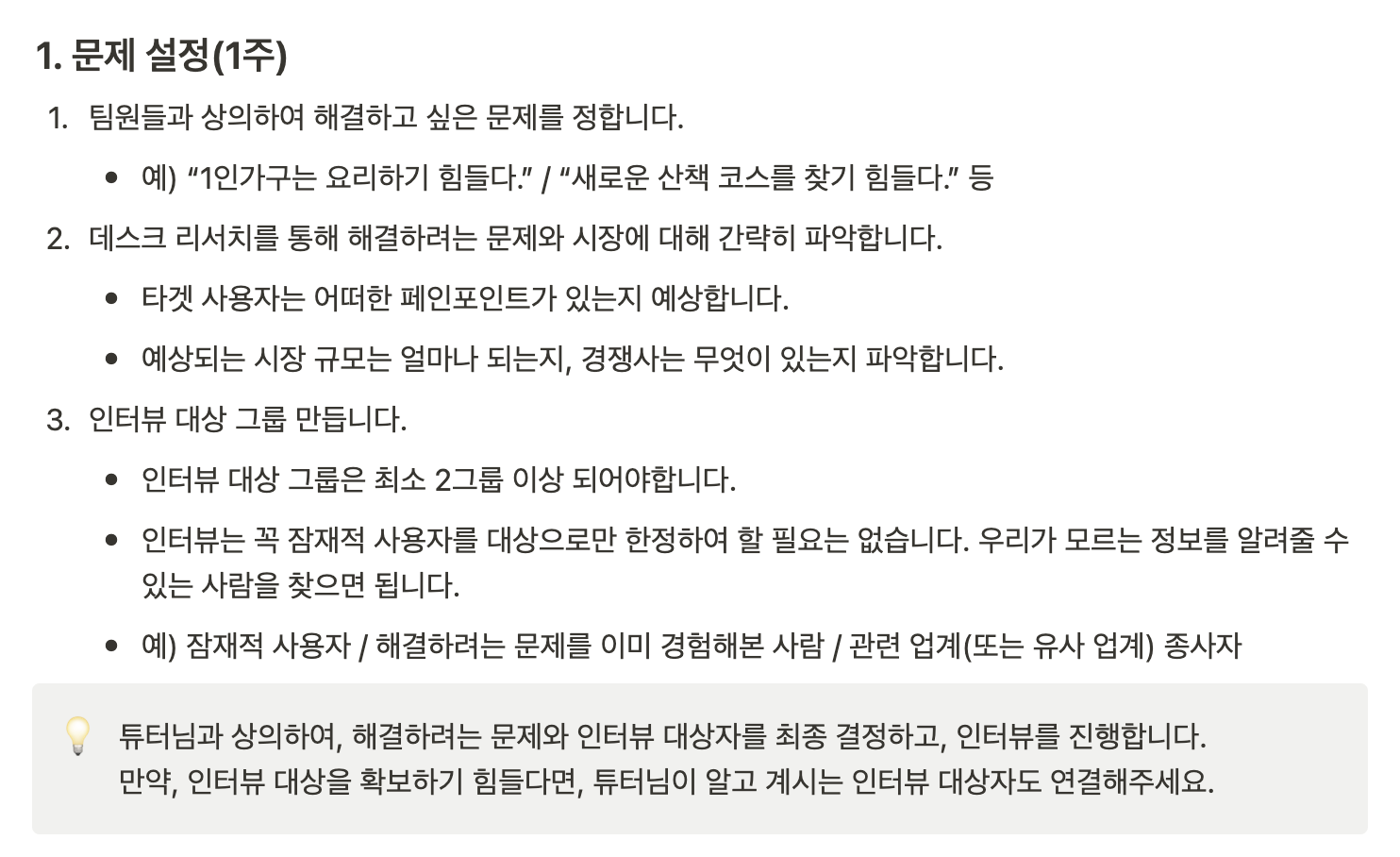
🌺 오늘 할일 🌺 [ ] 강의 듣기 [ ] 아티클 스터디 [ ] 개인과제 디자인 시스템 정리하기 아티클 스터디 인터뷰는 왜 할까? 데스크리서치만으로 파악하기 어려운 사용자의 Why를 알 수 있음 서비스가 존재하지 않는 상황에서 필드 리서치는 사용자의 숨은 니즈
29.[ 내일배움캠프 7-4] Freakin' Bad

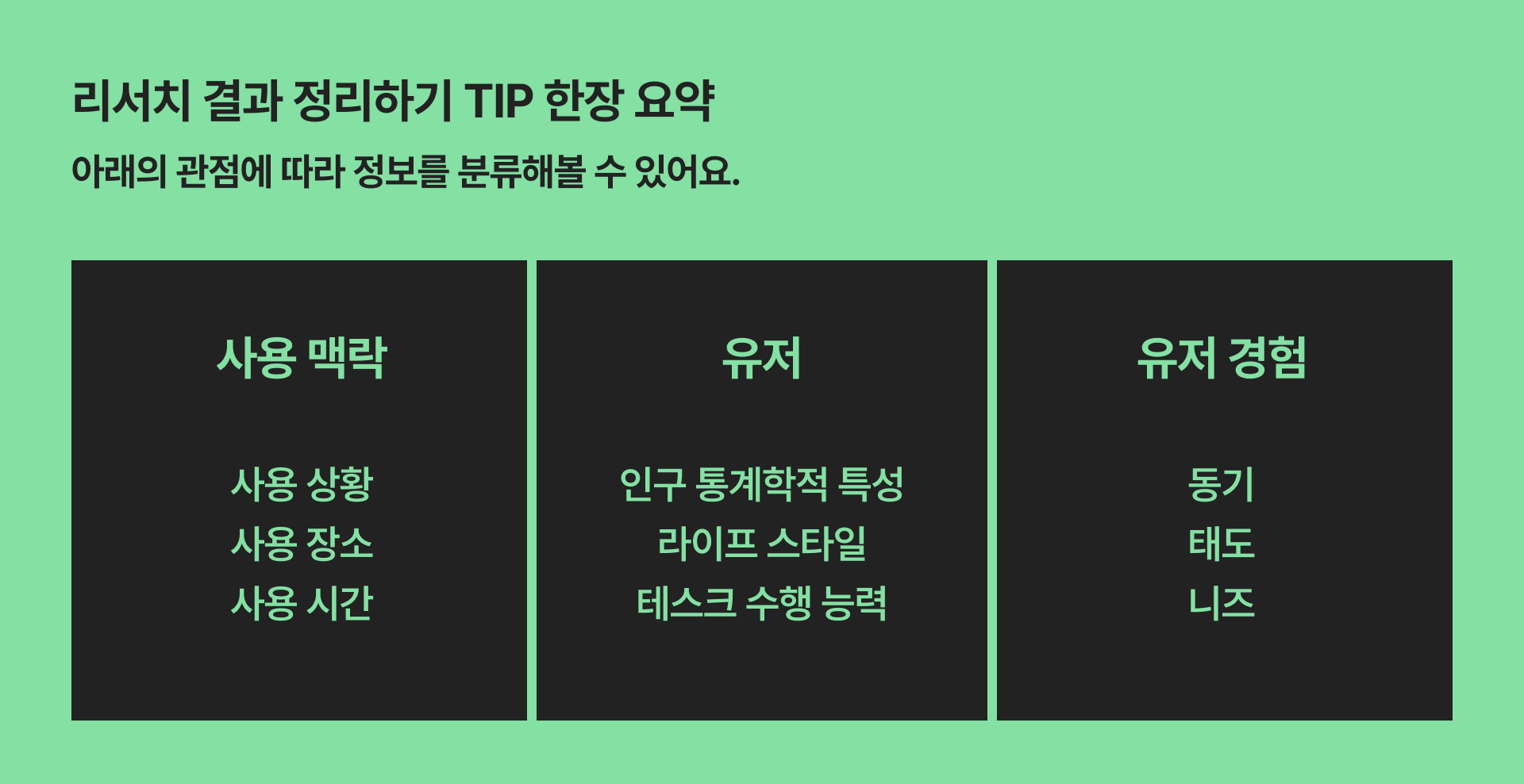
3주차 강의 나머지 듣기3주차 강의 숙제 (페르소나)4주차 강의 4주차 강의 숙제 (사용자 여정지도)리서치결과는 어떻게 정리할까?사용 맥락모든 제품 사용 경험은 특정 상황과관련이 있다.모든 제품은 장소에 따라 어느 정도 영향을 받는다사용 시간대에 따라 유저들이 다른 특
30.[내일배움캠프 7-5] 벌써 일주일이 후딱

오늘의 선곡 🎶 1. 오늘의 아티클 > 8년차 프로덕트 디자인너가 놓치면 안되는것들 아티클 원문 바로가기 ❇️ 아티클 요약 ❇️ 2. 5주차 강의 숙제 자주 사용하는 앱인 배달의 민족!을 과제로 선택을 하였음
31.[ 내일배움캠프 8-1 ] 이슈 발생

튜터님께 받은 피드백..... 강의 다듣고 오늘 개선 해보았음 나의 젤 큰 문제는 디자인 시스템 색상 - 이름을 정의하는게 제일 어렵다.컴포넌트의 분류가 어렵다정확한 UI 요소의 이름과 기능을 알아야 겠다.현재 컬러시스템은 Primary, secondary, terti
32.[내일배움캠프 8-2 ] ㅎㅎㅎㅎㅎㅎㅎㅎㅎ

스파르타코딩클럽 UIUX 부트캠프 랜딩페이지의 문제를 정의하고 가설을 검증합니다. 인터뷰이를 모집하는 공고와 구글폼작성을 하였다. (미리 인터뷰 하기로 한사람은 지정되어있음)
33.[ 내일배움캠프 8-4 ] 인터뷰 지옥

오늘은 오전부터 인터뷰 질문 작성과 인터뷰를 진행하였는데 말을 너무 많이 해서 입이 너무 아프다...🌺 오늘 한일아티클 스터디인터뷰 질문지 작성인터뷰 하기 오늘 인터뷰 질문지를 작성하는데 자꾸 내가 생각하는 문제점에 대한 답변을 유도하는 질문이 만들어져 어떤식으로 만
34.[내일배움캠프 8-5 ] WIK + TIL

Gloomy Frdiay 오늘 개인과제 진도를 많이 못 뺐다.. 이유인즉 아티클 스터디를 진행하고 팀원들끼리 오후에 있을 밍글링활동에 대해 어떤 분들과 팀하고 싶은지, 어떤 생각인지 자세히 이야기를 나눴고 점심을 먹고 바로 그루밍 활동을 시작했는데 생각보다 다양한
35.[ 내일배움캠프 9-1] 끝~~

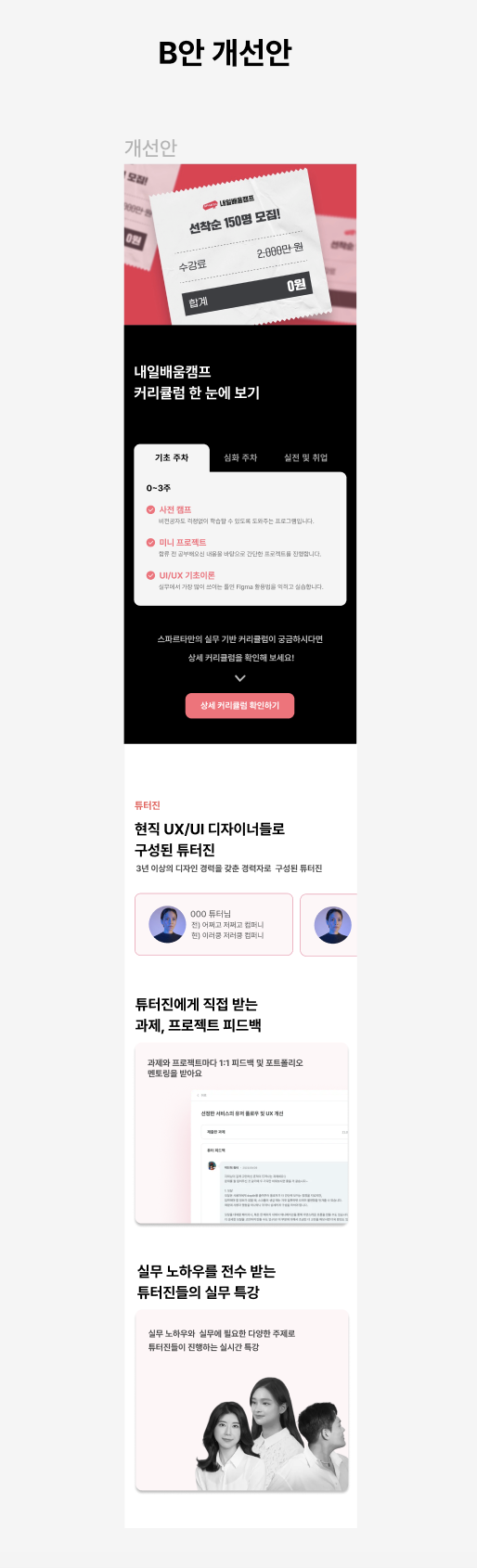
오늘 개인과제 마감일...커리큘럼 이해의 부족: 랜딩페이지를 처음 볼 때 UIUX에 대한 이해가 부족하여 커리큘럼을 제대로 이해하지 못함.커리큘럼 상세 정보 부족: 주차별 계획이 모호하고 변경 가능성에 대한 안내가 부족강사진 정보 부재: 강사진의 경력과 역량에 대한 정
36.[내일배움 캠프 9-2] 팀플 시작~

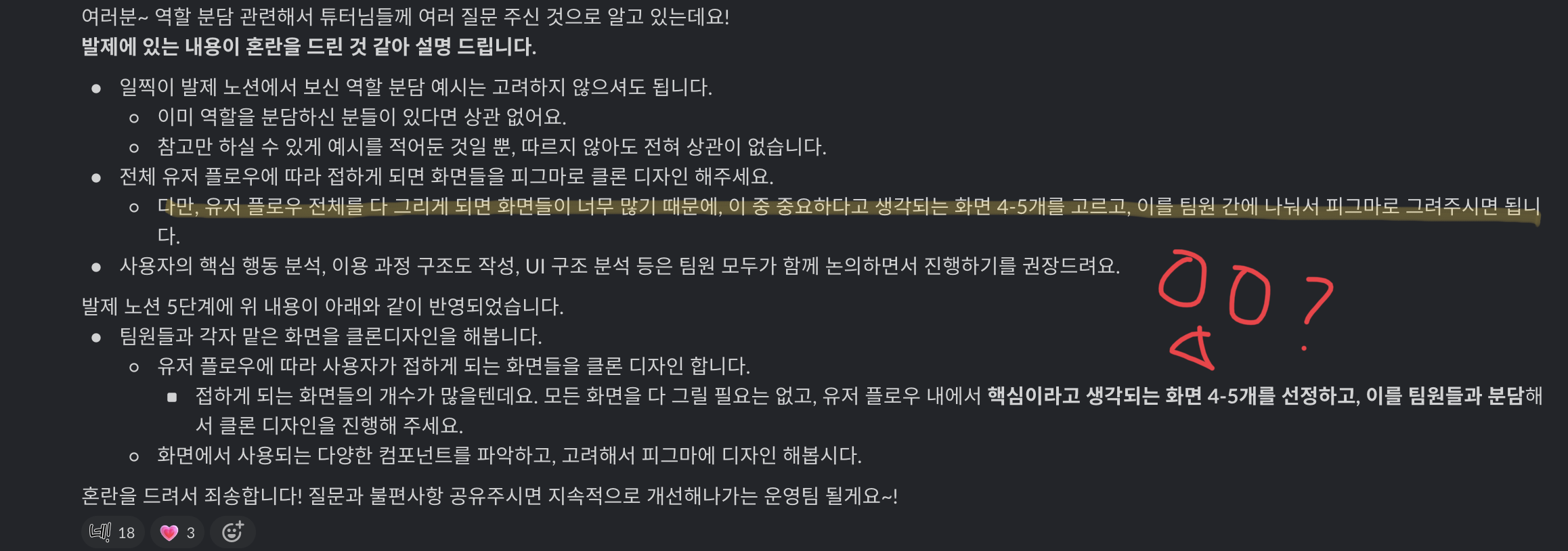
대망의 팀프로젝트 첫날!!아침부터 줌으로 발제를 듣고 궁금했던점이 왜 이번엔 과제의 목적이 없지? 이 생각을 했다.과제를 하는 도중 인터뷰 질문지를 작성해야하는데 뚜렷한 목적이 없으니깐 작성을 어떤식으로 해야할지 우리가 생각한 문제점으로 유도를 하려면 사용자가 문제점
37.[ 내일배움캠프 9-3] 우리조가 진도가 제일 빠른거 같아!!!!

우리조가 진도가 가장빠른거 같아!!!! ( 내가 느끼는 생각일 뿐...) 아티클 스터디 🧐 오늘 아티클 스터디 주제는 액티브 시니어 요즘 내가 꽂힌 주제인데 앞으로 이 세대를 공략을 해야한다는 생각이 들어서 아티클을 들고왔다 > 오늘의 아티클 https://bl
38.[ 내일배움캠프 9-4] 피드백 받기

튜터님께 전체적인 진행상황에 대한 간단한(?) 피드백을 받았다.일단 전반적으로 흐름은 잘 진행되고 있는데 일단 인사이트 도출과정에서 구체적이지 않은 도출이라고 지적을 받았다. 인사이트는 구체적으로 근거와 이유가 있어야하는데 이유에 대한 부분이 부족했기때문에 그부분을
39.[ 내일배움 캠프 9-5 ]

아... 이번주 진짜 힘드네...팀원들이랑 과제 하는데 나 UI쪽으로 많이 부족한거 같음.. 진짜 스킬좀 키워야 겠다는 생각이 많이 드는 일주일이였다..
40.[ 내일배움캠프 10-1] 시간이 너무 빨리 흘러간다

벌써 4월 중순... 시간이 너무 빠른게 느껴진다. 과연 내가 잘하고있는 걸까? 문득 그런 생각이 요즘 많이 들어서이번 프로젝트가 생각보다 빨리 끝나서 지난번에 받았던 실력 점검표를 한번 체크 해보는 시간을 가졌다.생각보다 내가 잘하고 있구나를 느끼게 되었지만 사실
41.[ 내일배움캠프 10-2 ] 발표

일주일간 진행했던 팀과제가 오늘 끝났다! 드디어 끝! 이번조도 역시나 ~ 굿걸들과 굿보이 너무너무 재미있었다구용\~~ 과제 진행하면서 엄청 친해져서 오프라인 만남을 가지기로 했다 ㅋㅋㅋ발표에서 얻은 피드백 데스크리서치 부분이 부족하다인사이트 도출… 문제정의 -> 정량적
42.[ 내일배움캠프 10-3] 우수 학습일지라니!!!

대박대박대박!!! 내가 우수 학습일지라니.... ( 사실 9-1일차 적으면서 이정도면 나 우수학습일지 아닌가? 하면서 적었긴 한데 진짜.. 선정되는건 무슨일이야?!) 암튼 솔직히 너무 기분 좋았다. 뿌듯함도 있었고. 학습을 잘 하고 있다는 의미 아니겠냐구@>@오늘 코딩
43.[내일배움캠프 10-4] 코딩수업

코딩 너무 어려워...근데 재미있긴 해 1. CSS1 Document .mytitle { width: 300px; height:200px; color:white; t
44.[내일배움 캠프 10-5] 이제 거의 끝

두근두근 ✅ Javascript 1. 변수 변수 : 값을 담아서 한번에 관리하는 친구다 변수의 이름은 내가 알아보기 쉽게 지어야 한다. (직관적으로) 2. 리스트 [ ] 를 쓰면 특정 그룹을 관리 할 수 있음 사과를 관리하고 싶어 [1]를 쓰면 아래 이미지처
45.[ 내일배움캠프 11-1 ] 과제 제출 완료..

푸에엥 드디어 끝났음...ㅜㅜ 안풀리던 문제도 다 해결 완료!! 끄으읕\~~!! 깃허브에 제출하고 나니 시원섭섭한걸..내일부터 최종 프로젝트라니!!! 두근두근.... 생각해둔 아이디어 정리하고 자야겠다. 내일 아마 회의를 하겠징
46.[ 내일배움캠프 11-3] ㅜㅜ 너무 힘들어

오늘은 문제 설정(1) 처음부터 다시 시작했다.오전에 상민님이랑 1:1 파이트로 아이디어 대결 했는데, 둘다 선정이 되지 않았고, 혜성님이 가져오신 뭐하고 놀지? 놀거리 찾는 아이디어가 선정이 되었다.일단 문제설정을 하고 튜터님을 찾아갔는뎅 일단 우리가 설정한 놀거리
47.[내일배움캠프 11-4] 돛단배 🛥️

연포에버 돌아와\~~ 최근 소비트렌드2024 트렌트에 대한 분석 결과 소유 경제에서 경험경제로 경제 패러다임이 이행하면서 즐길거리와 정보가 많아지게 되었고, 발품을 팔아 최저가를 찾는데 소비하는 시간을 절약해 새로운 경험을 하는 효용을 더 중요하게 생각하는 경향이 생
48.[내일배움캠프 11-5] 오모낫

📌 Facts : 이번주는?새로운 프로젝트를 시작하게되었다.📌 Feelings : 🫠열정가득 화르르르 불타고 지금 이걸 적고있는 현재.... 녹는중...하하 진짜 너무 많이 부족하다.UX 에 관한 부분 소비자 트렌드 지식을 좀더 쌓아야할듯.. 📌 Findings
49.[ 내일배움캠프 12-3 ] Again & Again

최종 인터뷰를 진행을 완료하고 인사이트 도출까지 하려고 했는데... 그냥 원상복귀 되었습니다.ㅜ귀 뽀뽀 장면 포착!!
50.[내일배움캠프 12-4 ] 정답을 줘~

어제 임태균 튜터님 피드백을 받은 후 심층 인터뷰를 진행하였다.
51.[ 내일배움캠프 12-5 ] 우린 잘하고 있어!

오늘은 튜터님께 아주 좋은 피드백을 받았다. 사실 어제 학습일지엔 적지 않았지만 너무너무 우울하고 어떤식으로 인사이트 도출을 풀어나갈지 도저히 감이 잡히지 않았고, 어떤 방법이 생각나도 끝까지 해보지도 않고 다른 방법으로 해보고 했던것 같다. 어제 태균튜터님께서 주신
52.[내일배움캠프 13-1] 선빈안업고튀어

ㅋㅋㅋㅋㅋㅋㅋㅋㅋㅋ 규현님 내 웃음지뢰 캬컄캬캬ㅑㅋㅋ 그놈의 놀거리의 범위를 줄이기위해 이 험난하고 긴 여정을 진행한결과 드디어 오늘 문제상황, 페인포인트, 가설설정까지 무사히 마칠 수 있었다. 아침부터 지난주 찾은 인사이트로 문제설정, 가설 설정, 솔루션설정까지 완벽
53.[내일배움캠프 13-4 ] 아따마 힘들당

2024년 5월 16일 칠룡파 토론의 장이 열렸습니다. 하루동안 2차 토론까지 진행을 하였는데요! 😅 오늘 아주 아주 힘든 토론을 하였는데요 솔루션 도출을 주제로 엄청난 토론을 한 결과 가설을 수정하는 단계까지 가버렸습니다. 자세한 내용을 설명해 드리겠습니다.화요일
54.[내일배움캠프 13-5 ] 발표 D-1

55.[ 내일배움캠프 14-2 ]

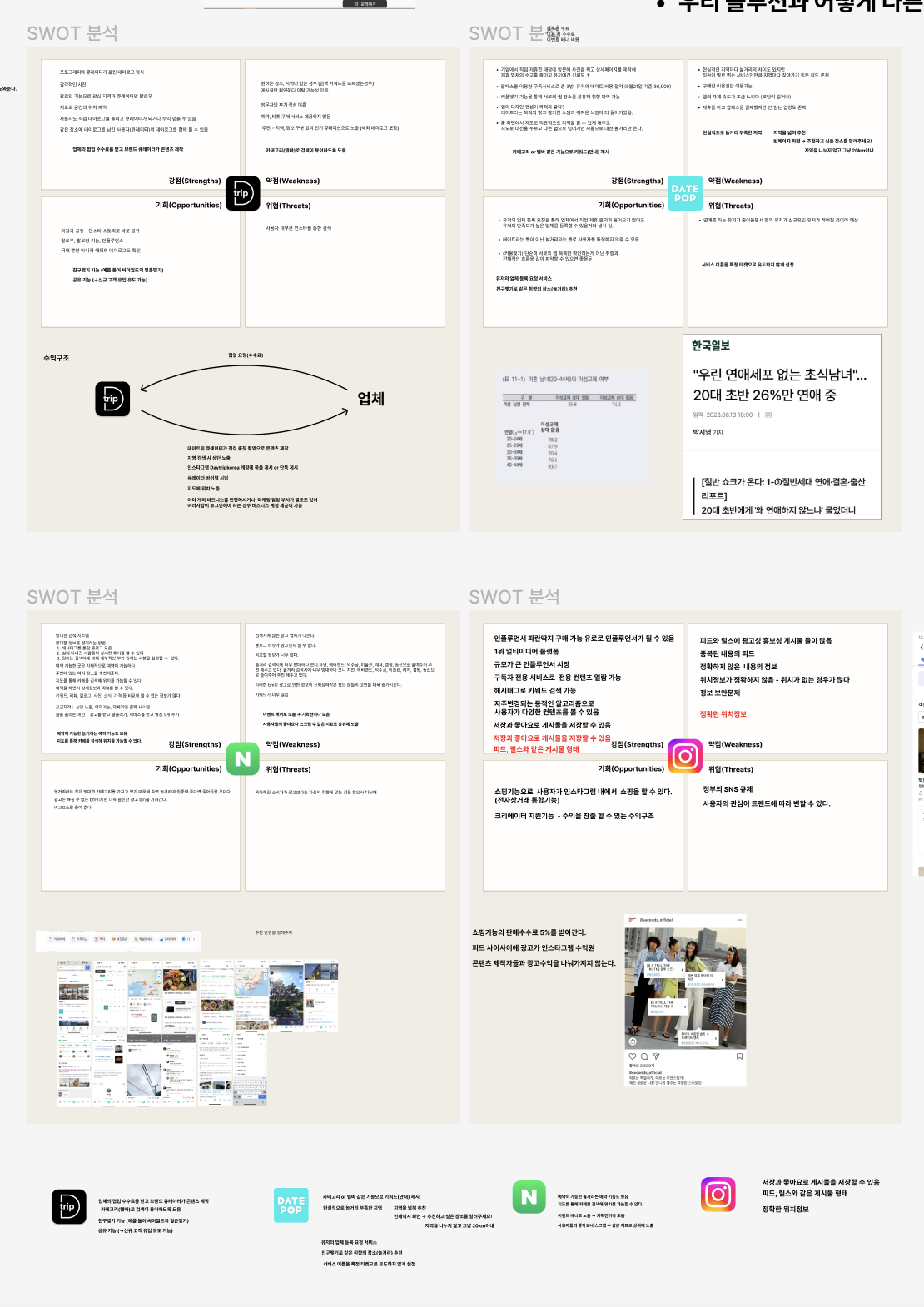
오늘 너무너무 시간 잘가서 진짜 진짜 재미있는 시간이였다. 아침엔 못다한 경쟁사 분석을 했다. 우리가 경쟁사 분석을 하는 이유와 목적 : 정보구조도의 구체화 / 솔루션 검증 / 비즈니스 모델 설정 스왓 분석 수익성 / 기능면 측면에서 분석 => 비즈니스 모델에 대해서도
56.[ 내일배움캠프 14-3 ] 240분 토론

어제 홈화면에 이어 오늘은 어제 완성하지 못한 검색화면, 그룹, 찜, 마이페이지의 와이어프레임을 완성하였다.오늘 튜터님과 피드백 시간이 있어서 미순 튜터님께 피드백을 받고 왔는뎅 발표전 그려뒀던 IA를 와이어프레임으로 검증(?) 하면서 추가하는 방식으로 하고 있는데
57.[ 내일배움캠프 12-2] 인터뷰 준비

집에서 휴식을 취하는 고객은 주로 집에서 어떤 활동을 하는지,밖에서 활동하는 것보다 집에서 활동하는 이유는 무엇인지,두 가지 상황에서 느끼는 불편함은 무엇인지에 대해 알아보고 잠재 고객에서 사용 고객으로 끌어오기 위해 선정하게 되었습니다. 어제 상민님 생일이라 생일
58.[ 내일배움캠프 14-5] 디자인 언제해?

오늘 진짜 오줌마려운날.... 똥 덜싼기분....? 하던일은 마저 하지 못하고 빨리 디자인만 하고 싶어 급급한 상태..ㅜㅜ 반성해! 예나연오늘 오전에 혜성님이 어제 저녁에 걸어주신 프로토 탑입을 확인하고 플로우가 이상이 없는지 확인하는 시간을 가졌다. 그 후 IA를 구
59.[내일배움캠프 15-1 ] 스팟 땅땅

뇌절 이절 삼절 렛츠고~ 오늘 아침엔 지난주에 계획한대로 아침부터 우리 앱의 아이덴티티를 수립하였다.우리의 슬로건과 서비스 이름을 정하기위해 아침부터 서비스명 이상형 월드컵하고 진짜 너무 웃겼다 혜성님이 만들어오신 헬싱키가 정말 대박이였는데 의미는 너무 좋았다 파타고
60.[ 내일배움캠프 15-2,3]

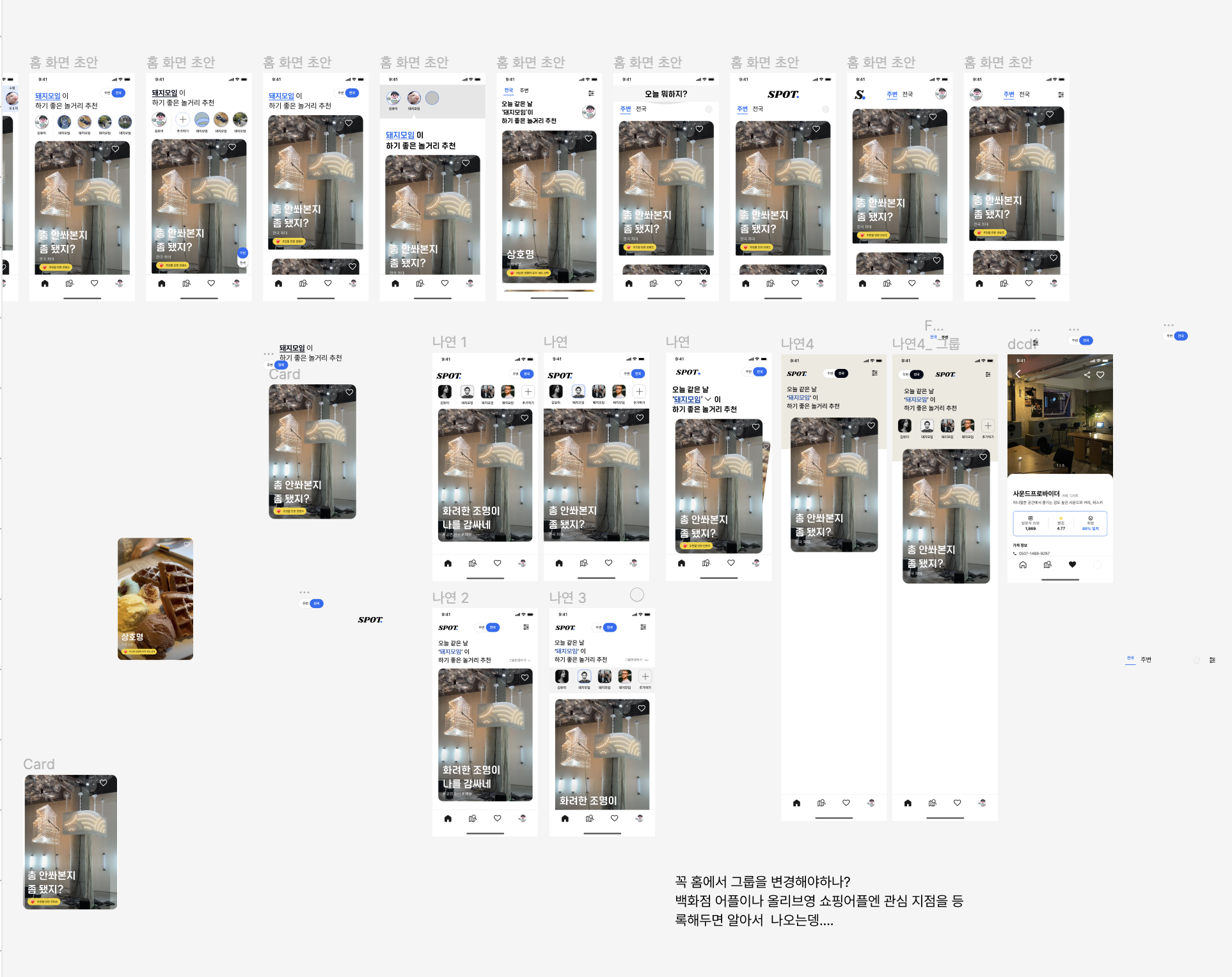
하루가 전쟁같았다. 월욜에 한 로고를 이어서 스플래시 화면을 결정했고,그 후에 컬러팔레트와 시멘틱 컬러를 정하고 홈화면 구성을 진행을 하였다.홈화면 구성에 들어갈 카드 크기도 정하고 아이콘도 어떤 아이콘이 들어가야할지 대략 정해보는 시간을 가졌다. 각 팀원들이 각자가
61.[내일배움캠프 15-4] 초안은 거의 끝

오늘은 어제 덜했던 부분인 검색화면의 리스트 부분과 상세페이지를 주로 작업을 하였다. 계속 진주님이 컴포넌트 작업을 해주셨고 ( 진짜 너무너무 감사합니다.🙏 ) 작업을 하다보니 서로서로 할일을 찾아서 하는 느낌이 들었다. 이게 바로 알잘딱깔센 깔꼼 진주님이 정리해
62.[내일배움캠프 15-5] 초토화.............

오늘은.. 초안이 거의 완성되어 주튜터님이신 미순튜터님께 피드백을 받고 오후에 부튜터님이신 태균튜터님께 피드백을 받았다. 일단 미순튜터님껜 UI적인 피드백을 많이 받았고 태균튜터님껜 UX적인 피드백을 많이 받았다.. 미순 튜터님께서 보완을 해야할 부분을 알려주셨는데
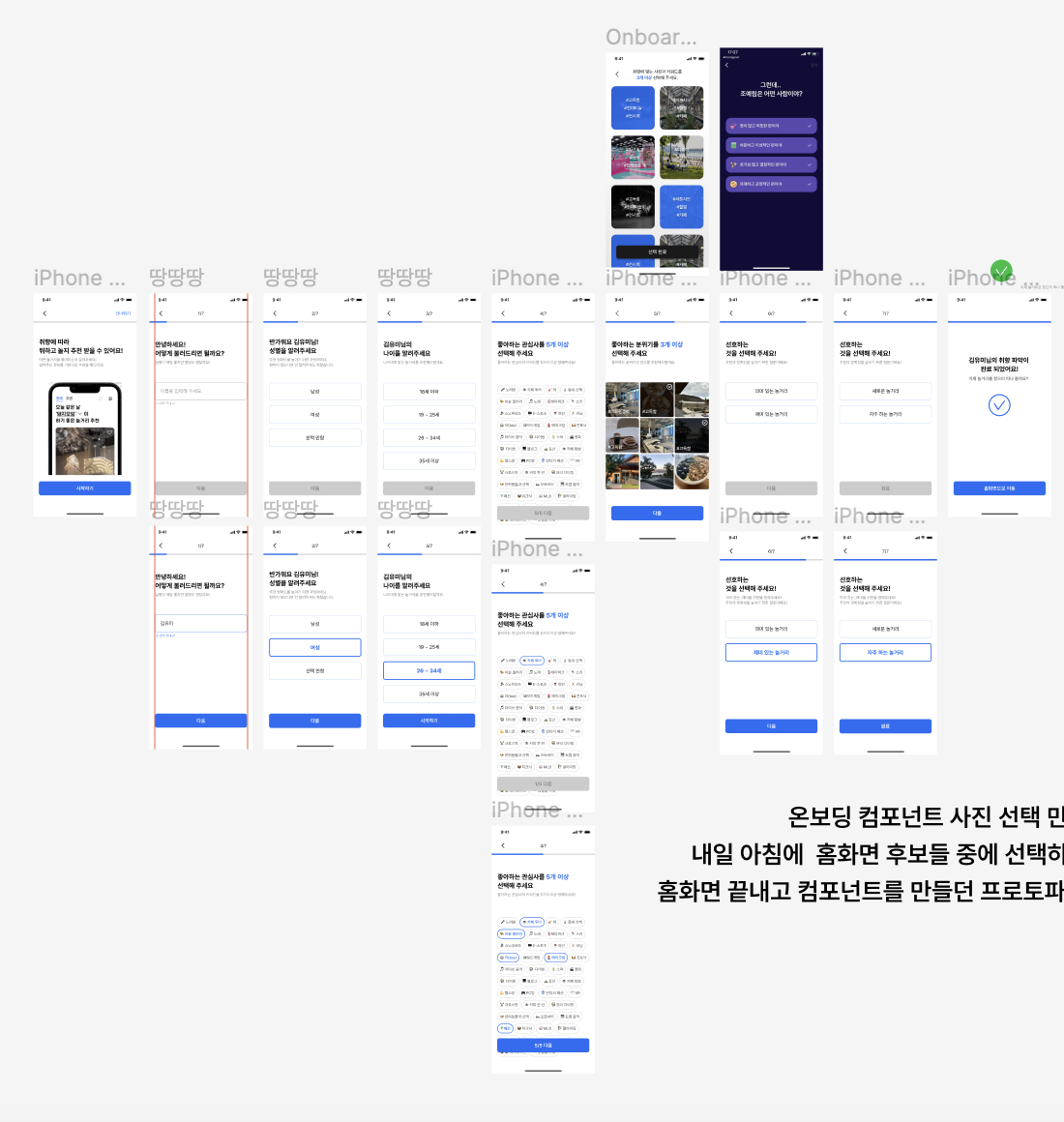
63.[내일배움캠프 16-1, 2 ] 꾸에엑... (+ 6/4일자 TIL 같이 씀)

어제 새벽에 만들었던 홈화면에 대해 팀원들과 토론을 한 후 최종적으로 선택된 화면은 나연4 저게 제일 깔끔 하고 예뻐 보였다.그 후 각자 페이지를 맡아서 만들었다 ( 사다리 타기... ) 사다리를 타고 온보딩 화면이 걸려서 온보딩 화면을 만들어야 하는데 아! 그전에
64.[ 내일배움캠프 16-3,4,5] 한번에 몰아쓰기 휘몰아치는 허리캐인

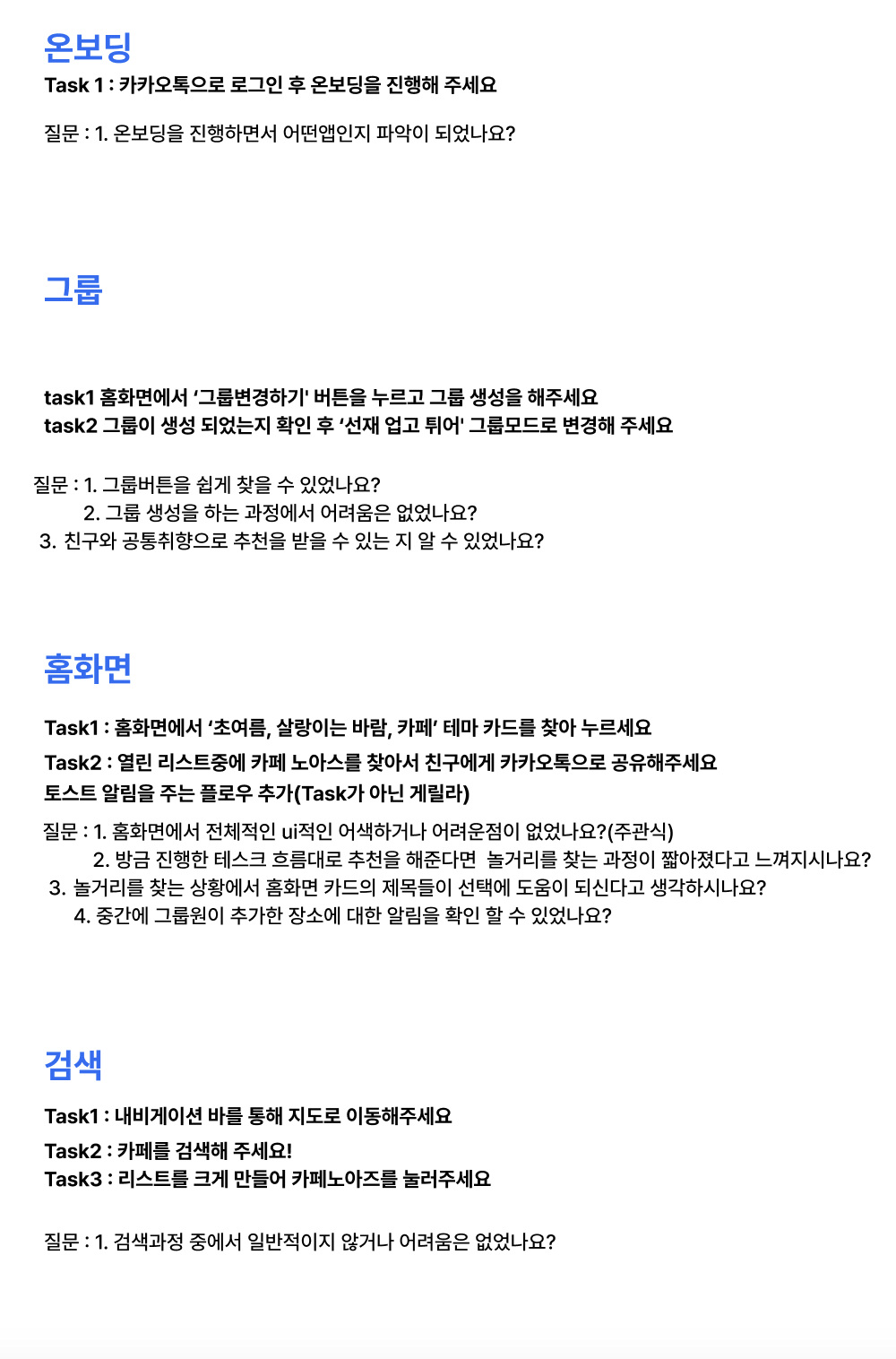
몰아쓰는 학습일지.... 이번주 진짜 멘탈이 나가 있어서 매일매일 학습일지 쓰는데에 무리가 있었다..ㅜㅜ 마지막 다가올수록 멘탈도 약해지고 자꾸 그만두고 싶은 마음이 강하게 들었음.. 본론으로 들어가자면 16-3 2024.6.5 수요일 6/6일이 빨간날이라 UT진행
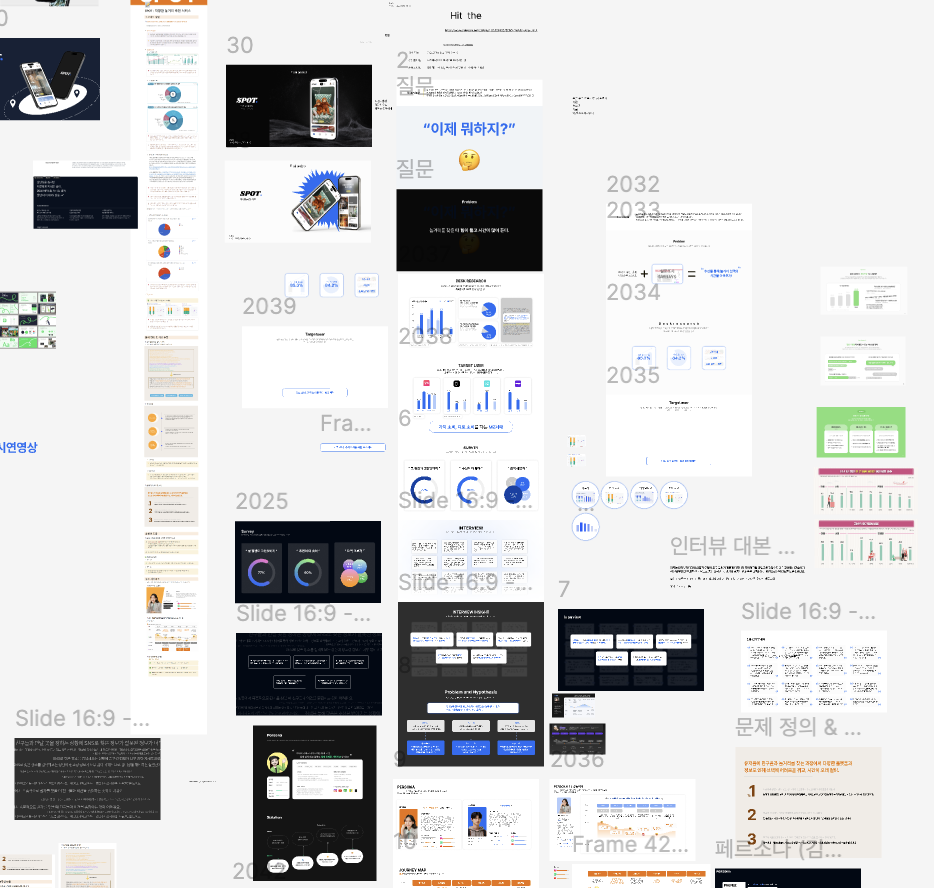
65.[내일배움캠프 17-1,2 ] 발표 장표 만들기

월화 브로슈어,모의 발표준비와 장표 만들기로 너무 바빠 사실 밤을 새웠습니다. 계획이 하나씩 밀리다보니 벼락치기 하는 느낌이 들긴했습니다.