
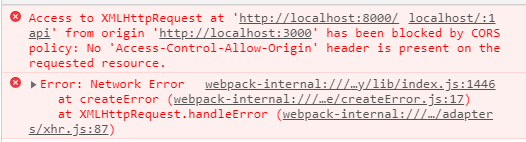
개발자라면 누구나 한번쯤은 꼭 경험하는 CORS Error. 정말 화가난다.
웹 개발의 신고식이며 FE, BE 구분없이 서버나 코드 세팅을 잘했더라도 요청한 자료에 대한 응답으로 C.O.R.S : 어서와 처음이지? 라며 환영해준다.
이런 현상이 나타나는 이유는, 웹 브라우저 HTTP 요청에 대해서 어떤 요청을 하느냐에 따라 각기 다른 특징을 가지고 있기 때문이다. 예를 들자면 다음과 같다.
1. <img>,<video>, <script>, <link> :: Cross-Origin 정책을 지원CORD (Cross Origin REsource Sharing)
브라우저에서는 보안적인 이유로 cross-origin HTTP 요청들을 제한한다. 그래서 cross-origin 요청을 하려면 서버의 동의가 필요하다. 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고, 동의하지 않는다면 브라우저에서 거절한다.
이러한 허락을 구하고 거절하는 메커니즘을 HTTP-header를 이용해서 가능한데, 이를 CORS(Cross-Origin Resource Sharing)라고 부른다.
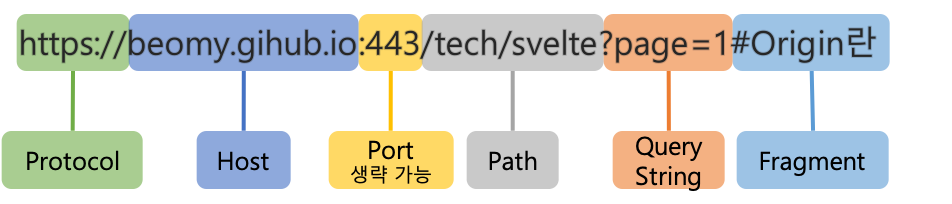
cross-origin
다음 중 한 가지라도 다른 경우를 말한다.
- 프로토콜 - http와 https는 프로토콜이 다르다.
- 도메인 - domain.com과 other-domain.com은 다르다.
- 포트 번호 - 8080포트와 3000포트는 다르다.

예로 들면 로컬에서 클라이언트는 3000 포트로 서버는 10000 포트로 서버를 띄웠을때 또는 로컬 서버에서 다른 서버로 호출할 때 발생하게 된다.
