//다크모드 버튼 클릭 했을 때, 라이트 & 다크
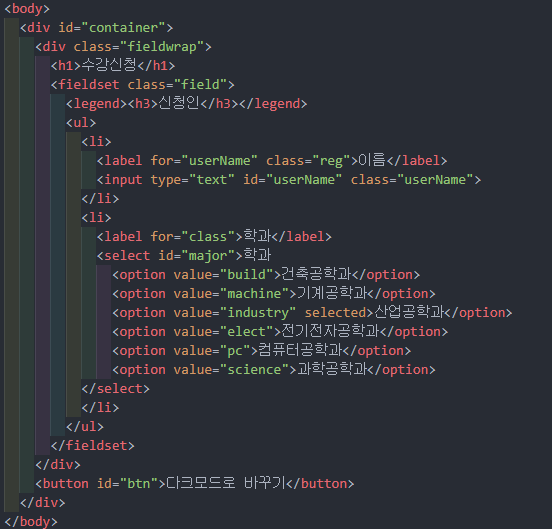
html
수강신청
신청인
- 이름
- 학과 학과 건축공학과 기계공학과 산업공학과 전기전자공학과 컴퓨터공학과 과학공학과

이렇게 html로 뼈대를 만들어준다.
저 fieldwrap은 자유롭게 구성하면 된다.
이제 우리는 저 id를 btn이라고 설정해준 값을 클릭하면 배경은 dark 글씨는 light 모드로 바꿔줄 것이다.
그렇게 하려면 일단 css에서 저 btn을 눌렀을 때인 .dark 라는 클래스가 들어왔을 때의 스타일을 지정해줄 것 이다.
나는 너무 어두우면 눈이 침침해서
.dark {
background-color: #333;
color: white;
}
이렇게 설정해주었다.
그리고 버튼도
#btn {
width: 200px; height: 40px;
border-radius: 10px;
cursor: pointer;
background-color: #333;
color: #fff;
border: 1px solid #fff;
position: absolute;
right: 20%;
top: 5%;
}
오른쪽 상단으로 갔으면 좋겠어서 위치랑 색상값을 지정해주었다.
이제 이렇게 css와 html을 완성하면 뼈대와 스타일은 완성이 되었다. 그럼 이제 동적인 요소를 추가하기 위해 Javascript에 들어가서
const btn = document.querySelector("#btn")

html에 있는 아이디btn을 querySelector로 가져와서 btn이라는 변수값으로 const(선언)해줄 것이다.
그리고 나면 이제 버튼을 클릭했을 때, 아까 css에서 추가해준 내용을 적용할 수 있게 요소를 지정해줄 것이다.
btn.onclick = () => {
document.body.classList.toggle("dark");
if(btn.innerText == "다크모드로 바꾸기") {
btn.innerText = "라이트모드로 바꾸기";
}else if (btn.innerText == "라이트모드로 바꾸기") {
btn.innerText = "다크모드로 바꾸기"
}
}
btn.onlclick //버튼을 클릭하면
document.body.classList.toggle("dark"); //문서에 있는 바디요소의 클래스에 토글로(클릭했을때 안했을때) dark를 추가 해주세요.
if(btn.innerText == "다크모드로 바꾸기") {
btn.innerText = "라이트모드로 바꾸기"; //만약 btn의 안에 있는 글씨가 다크모드로 바꾸기라면 라이트모드로 바꾸기로 변경해주세요.
else if (btn.innerText == "라이트모드로 바꾸기") {
btn.innerText = "다크모드로 바꾸기" // 그리고 또 만약 btn의 안에 있는 글씨가 라이트모드로 바꾸기라면 다크모드로 바꾸기로 변경해주세요.
}
}
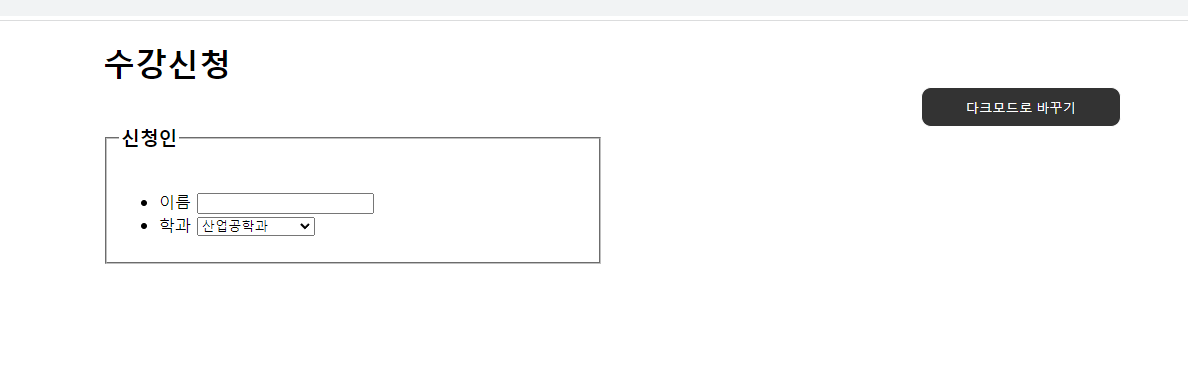
이렇게 하면 우리는 상단에 있는 버튼을 눌렀을 때, 라이트모드로 바뀌면서 배경이 하얘지고,
다시 다크모드 버튼을 누르면 배경이 어두워지는 것을 완성할 수 있다.
<라이트 모드>

<다크 모드>

