자바스크립트 문법
1.let var const 차이

이 셋의 공통점은 변수 선언을 위해 필요한 친구들이라는 것이다.예전 자바스크립트는 var로만 변수 선언이 될 수 있었는데, var를 사용하면 중복으로 같은 변수선언이 가능하다.하지만 이는 중복 선언의 문제를 불러일으킬 수 있기 때문에 var를 보완하기 위해 let 과
2.prompt() 함수

이렇게 let age 변수선언을 해주고 prompt() 안에 ""큰 따옴표를 사용해주면 화면창에 이렇게 뜨게 된다.만약 안에 예시로 적어서 사람들이 볼 때 알아볼 수 있게 해주고 싶다면 ,를 해주고 "" 이 안에 넣어주면 예시를 보여줄 수 있다.
3.다크모드/라이트 모드 만들기

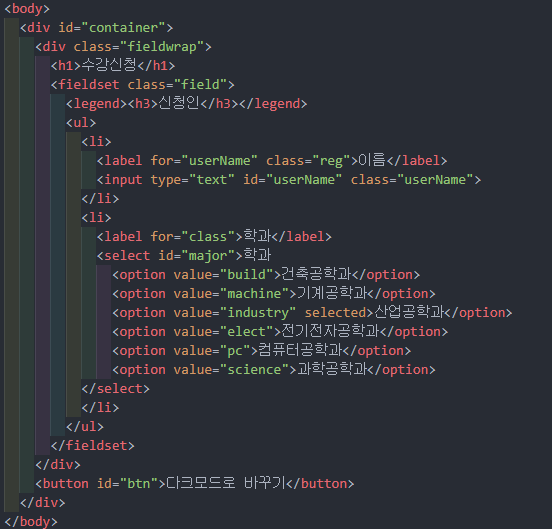
이렇게 html로 뼈대를 만들어준다.저 fieldwrap은 자유롭게 구성하면 된다.이제 우리는 저 id를 btn이라고 설정해준 값을 클릭하면 배경은 dark 글씨는 light 모드로 바꿔줄 것이다.그렇게 하려면 일단 css에서 저 btn을 눌렀을 때인 .dark 라는
4.JS-이벤트

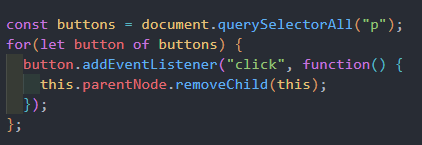
이벤트란 웹 브라우저 안에서 사용자가 실행하는 모든 동작!! 자바스크립트에서 이벤트가 작동될 수 있는 2가지 방법 1-1. HTML 태그에 직접 함수를 연결하는 방법 (간단한 함수이거나 / 내장함수일 때) 문제점 : 복수의 이벤트 적용 불가능 문제점 : 자바스크립
5.createElement(), createTextNode()

createElement() 요소(태그) 노드 만들기 createTextNode() 텍스트 노드 만들기 appendChild() 부모요소에 자식요소로 연결하기 createAttribute() 속성 노드 만들기 setAttributeNode() 속성 노드 연결하기 실습
6.bookList

프로그램 개발을 위해 필요한 정의 요소 1.제목, 저자에 대한 데이터 공간 및 정의 취소하기 및 저장하기 버튼 내용 정의 삭제하기 버튼 내용 정의 입력된 데이터가 출력될 공간에 대한 정의 DOM Tree Book List
7.배열을 변형하는 메서드 함수

//사용방법 : map(함수(값, 인덱스)) //사용방법 : filter(함수(값)) filter(함수(값, 인덱스)) //사용방법 : reduce(함수(누산기, 현재값, 인덱스, 원래배열), 초기값) 필수 입력사항 : 누산기, 현재값 비필수 입력사
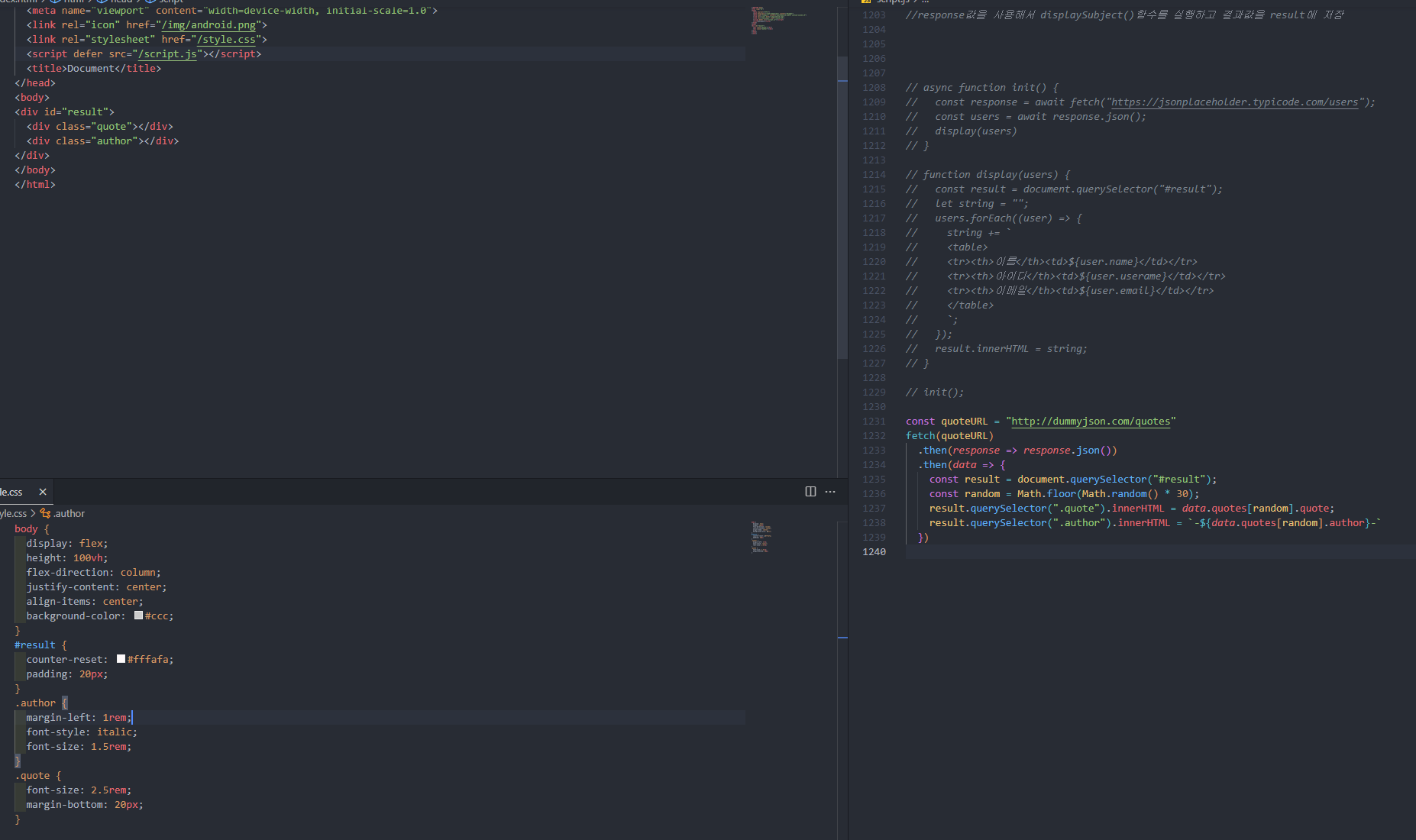
8.비동기 처리 방식

예외처리 하기 데이터가 하나 존재한다면 데이터가 여러개 존재한다면 사용자로부터 특정 숫자를 받아서 어떤 프로그램을 실행시킨다면 -사용자가 숫자를 입력하지 않았을 때의 오류! 에러 어디서 났는지 표시 하는 방법 ![](https://velog.velcdn.com/i