예외처리 하기
데이터가 하나 존재한다면
데이터가 여러개 존재한다면

사용자로부터 특정 숫자를 받아서 어떤 프로그램을 실행시킨다면
-사용자가 숫자를 입력하지 않았을 때의 오류!
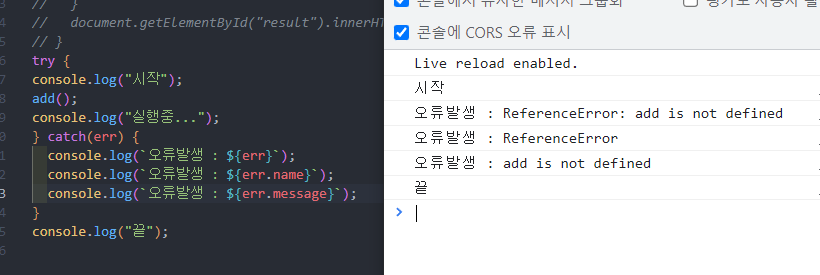
에러 어디서 났는지 표시 하는 방법

개발자가 에러 문구를 직접 정의하는 방법

*예외처리 = 오류처리 : 프로그램에서 문제가 발생할 때를 대비해서 작업해놓은 코드
*try문 / catch문 / throw문
try문 : 실제 오류가 발생했을 때, 실행할 명령문을 작성하는 곳
catch문 : 발생한 오류의 이름 및 설명들이 들어가 있는 곳
throw문 : 개발자가 직접 오류 메세지를 정의할 수 있는 곳
console.error() => 오류 메세지를 표기할 때 사용할 수 있음.

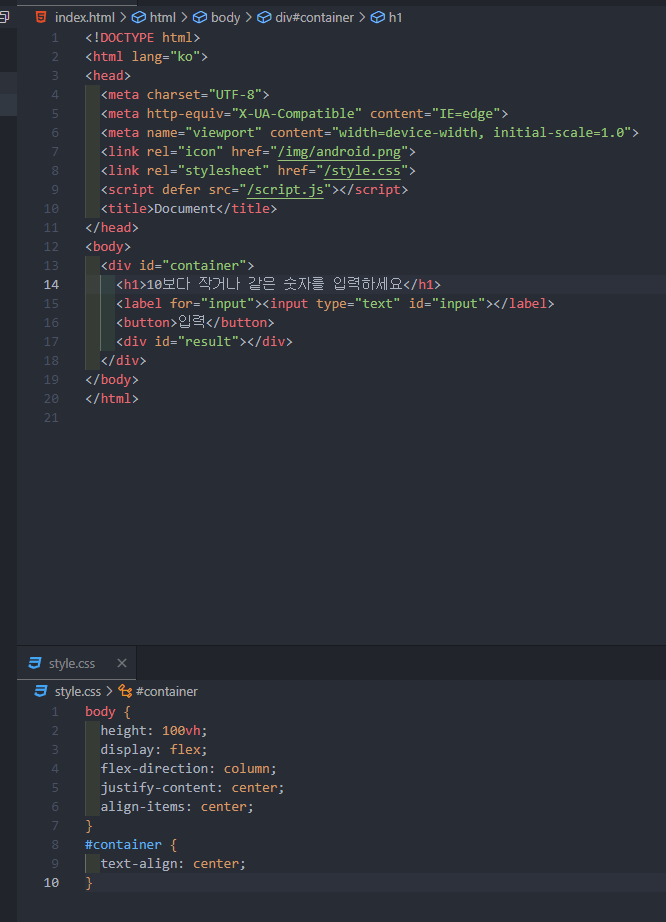
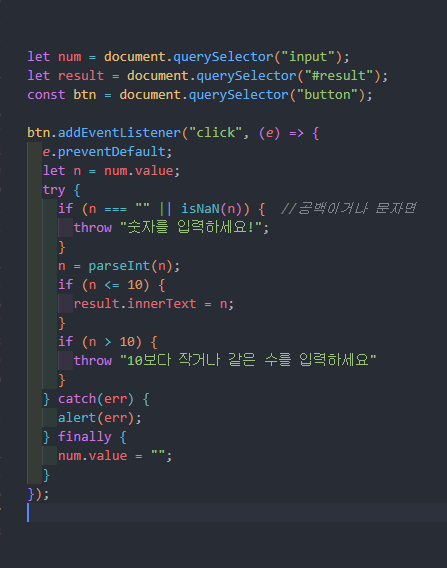
10보다 작거나 같은 수를 입력하세요(오류잡기 실습)


결과창

동기 처리 방식 VS 비동기 처리 방식
동기 처리 방식
비동기 처리 방식
callback함수 필요
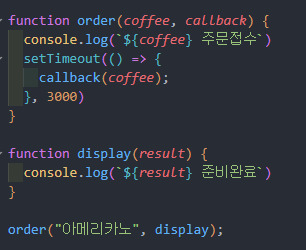
비동기 처리 방식 & 콜백 함수
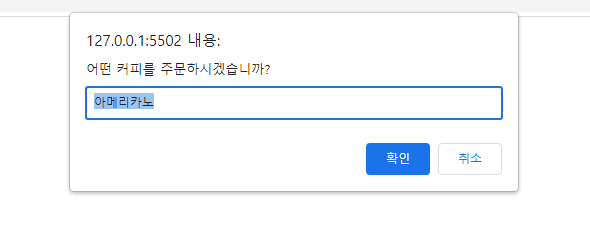
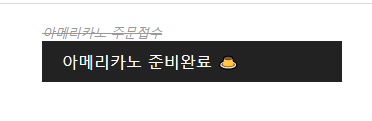
coffee 주문 접수 받고 준비 완료까지 3초 뒤에 출력하는 비동기방식

콜백지옥을 막기 위해
프로미스 객체!
promise : 무분별한 콜백함수 사용의 부작용을 최소화하기 위해서 만든 객체
프로미스 객체 => 매개변수 : 조건값이 true일 때, 실행할 함수 & 조건값이 fals일 때 실행할 함수
익명으로 콜백함수 작성하기
promise 객체 진행 단계
-
pending : 프라미스 객체를 만들고 대기중인 상태
-
fulfiled : 프라미스 객체를 활용해서 true값에 도착한 상태
-
rejected : 프라미스 객체를 활용해서 false값에 도착한 상태
promise 객체 실습



3초 뒤에

아무것도 입력하지 않았을 때

callback 함수를 이용한 피자 나오는 방법

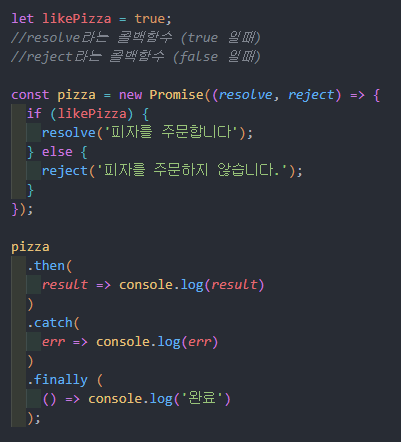
promise 함수를 이용한 피자 나오는 방법

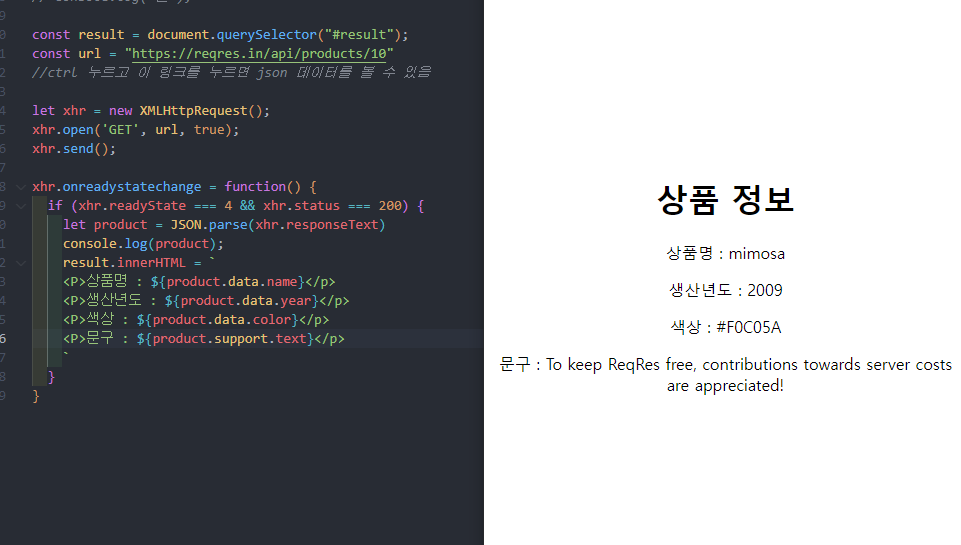
서버에 있는 JSON파일을 가져올 때 사용하는 객체 이름은?
XMLHttpRequest (프라미스 객체를 반환할 수 없습니다.)
=>fetch (프라미스 객체를 반환할 수 있습니다.
프로미스 객체의 3단계 진행과정
- 준비 : pending
- 완료 : fulfilled
- 거절 : rejected

async 함수 / await 예약어
async 함수와 await 예약어는 프라미스 객체 또는 콜백함수 사용 시, 함수 안에 있는 실행문을 "비동기적"으로 실행하기 위해서 태어났습니다.
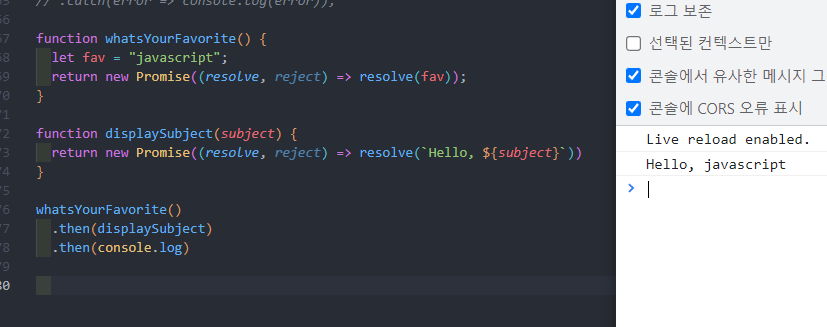
async 함수 사용 안한 예시

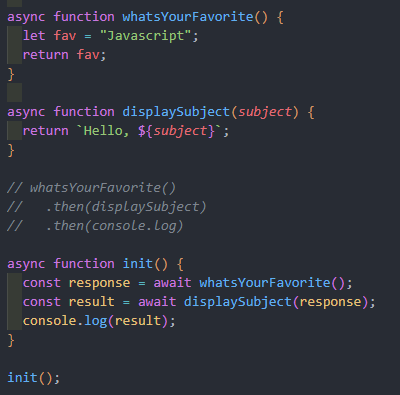
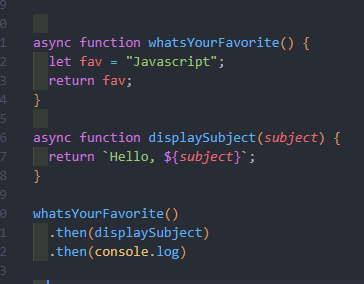
async 함수 사용한 예시

await 함수
whatYourFavorite()함수의 실행이 끝날 때까지 기다린 후에 response값을 저장
response값을 사용해서 displaySubject()함수를 실행하고 결과값을 result에 저장
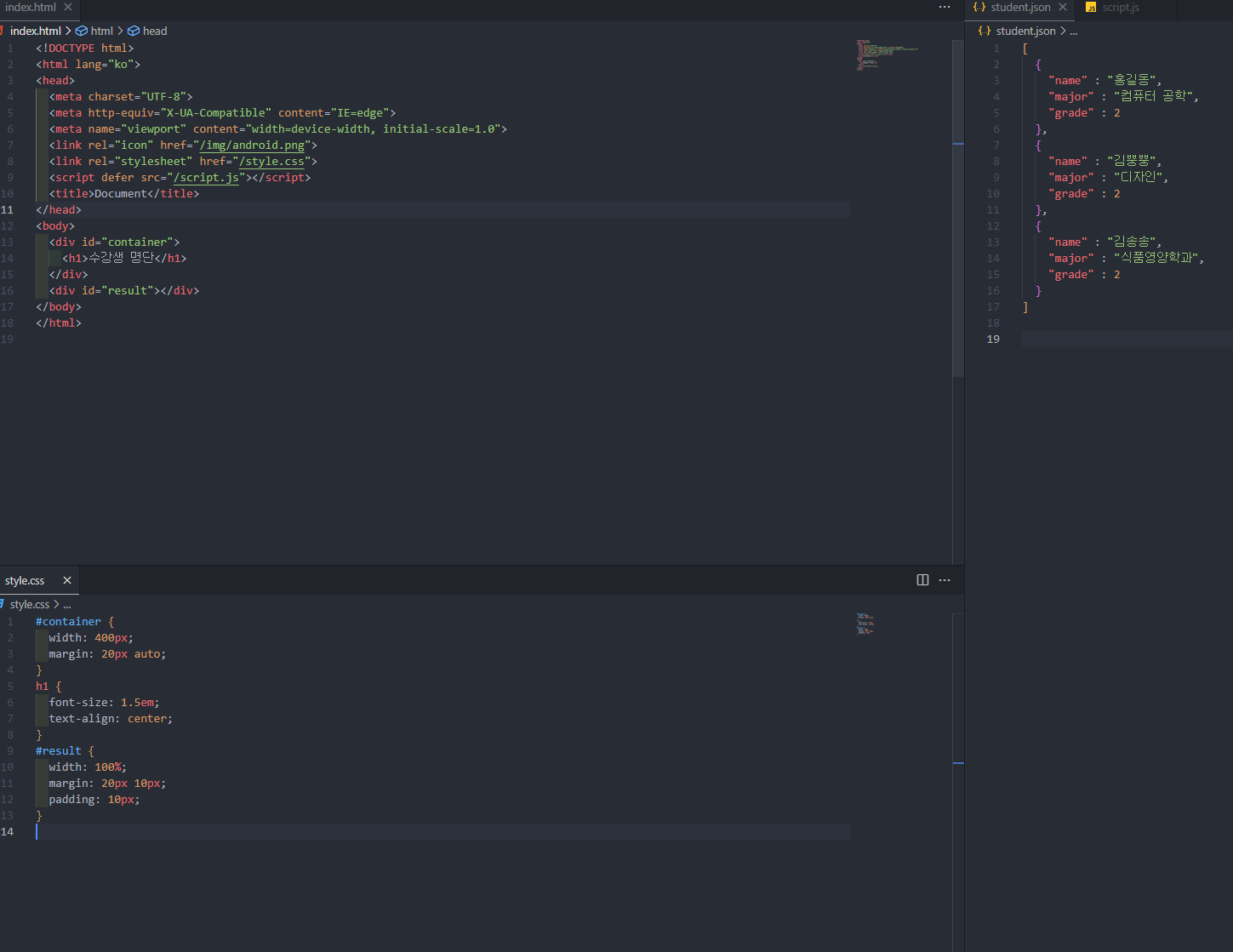
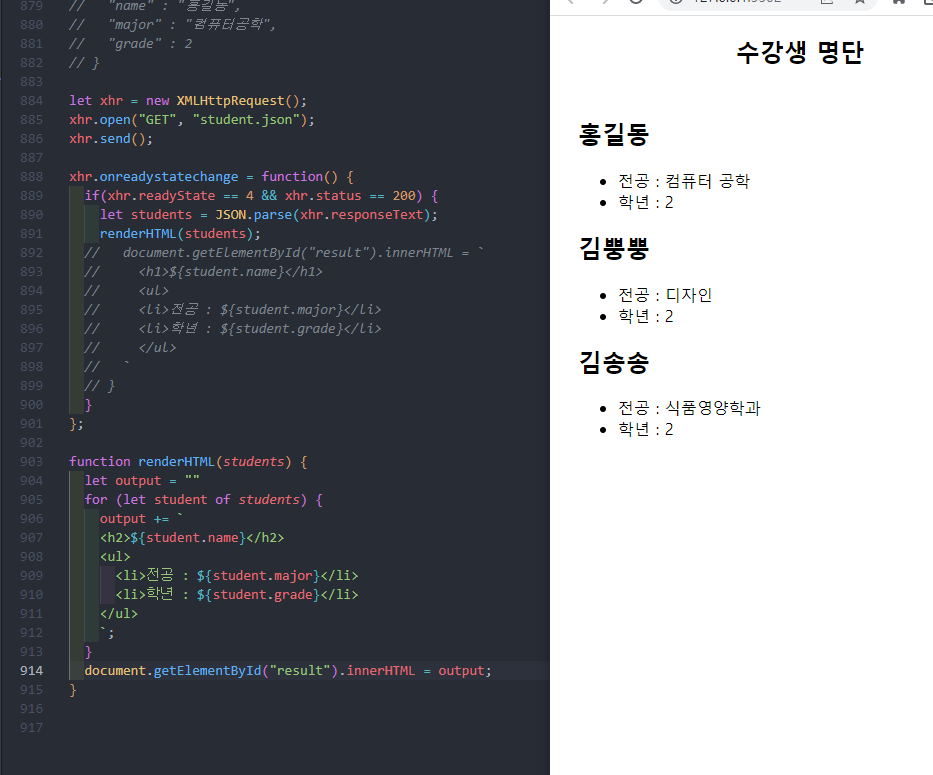
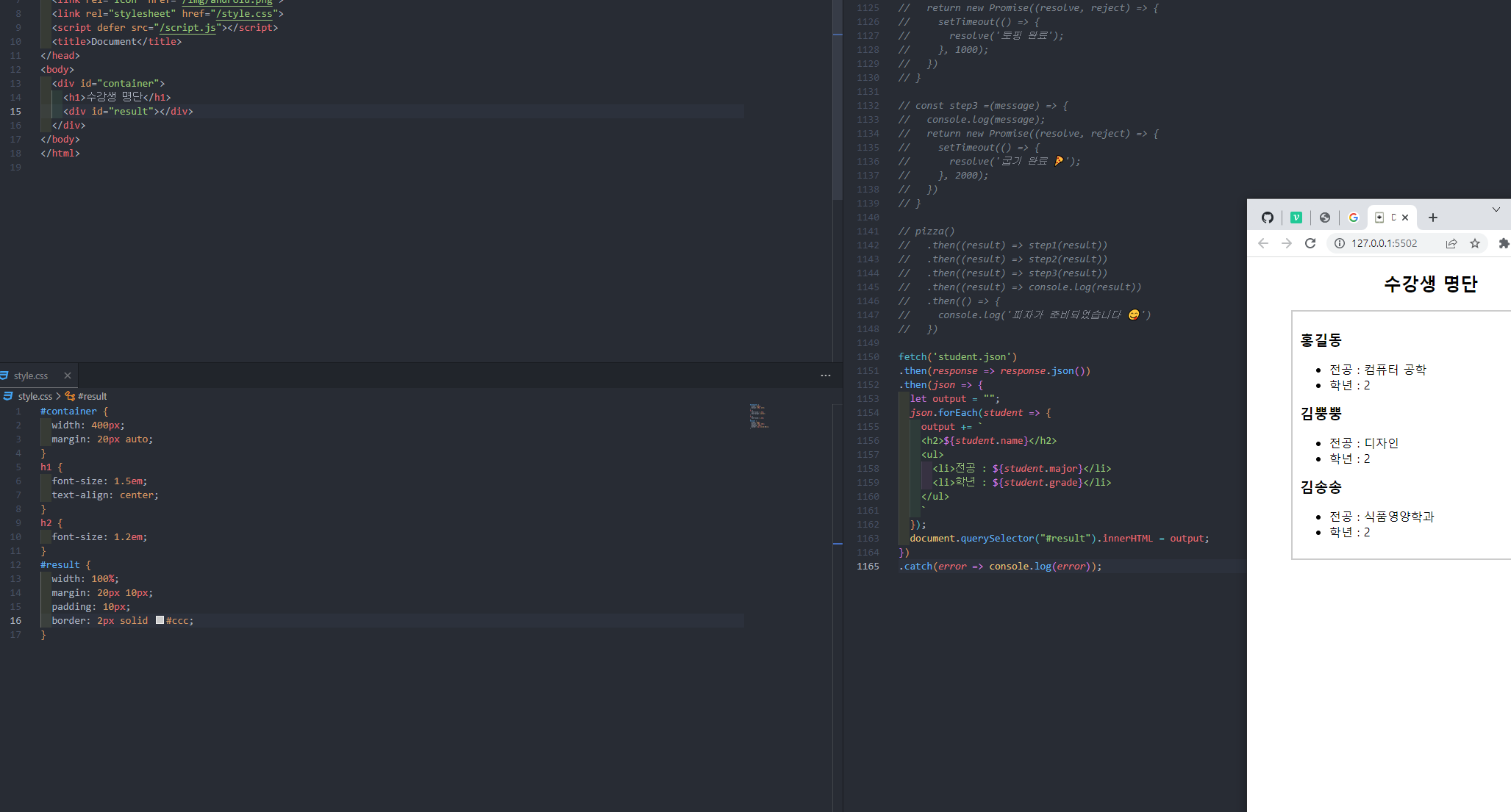
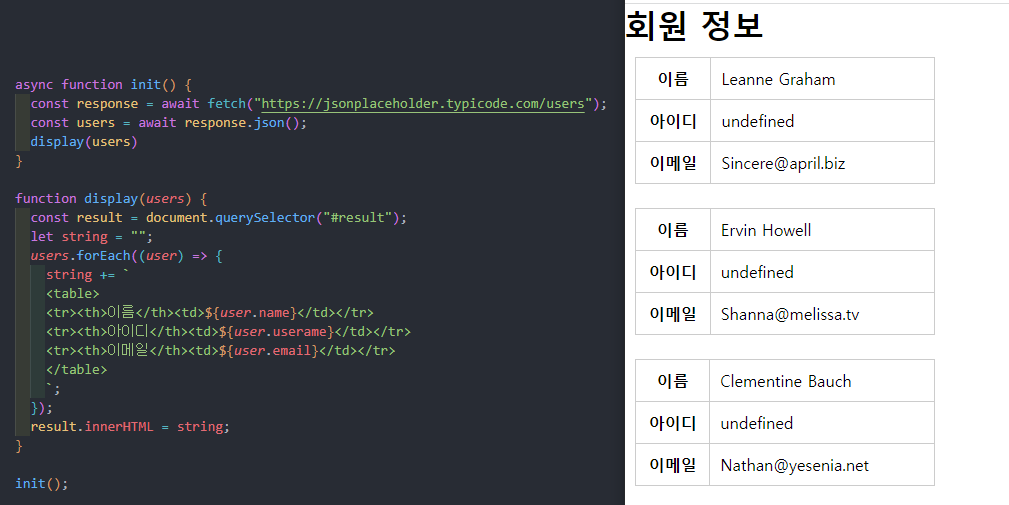
json 사용해서 명단표 출력 예제
실습용 js
https://jsonplaceholder.typicode.com/users


[js]
async function init() {
const response = await fetch("https://jsonplaceholder.typicode.com/users");
const users = await response.json();
display(users)
}
function display(users) {
const result = document.querySelector("#result");
let string = "";
users.forEach((user) => {
string += `
<table>
<tr><th>이름</th><td>${user.name}</td></tr>
<tr><th>아이디</th><td>${user.userame}</td></tr>
<tr><th>이메일</th><td>${user.email}</td></tr>
</table>
`; });
result.innerHTML = string;
}
init();
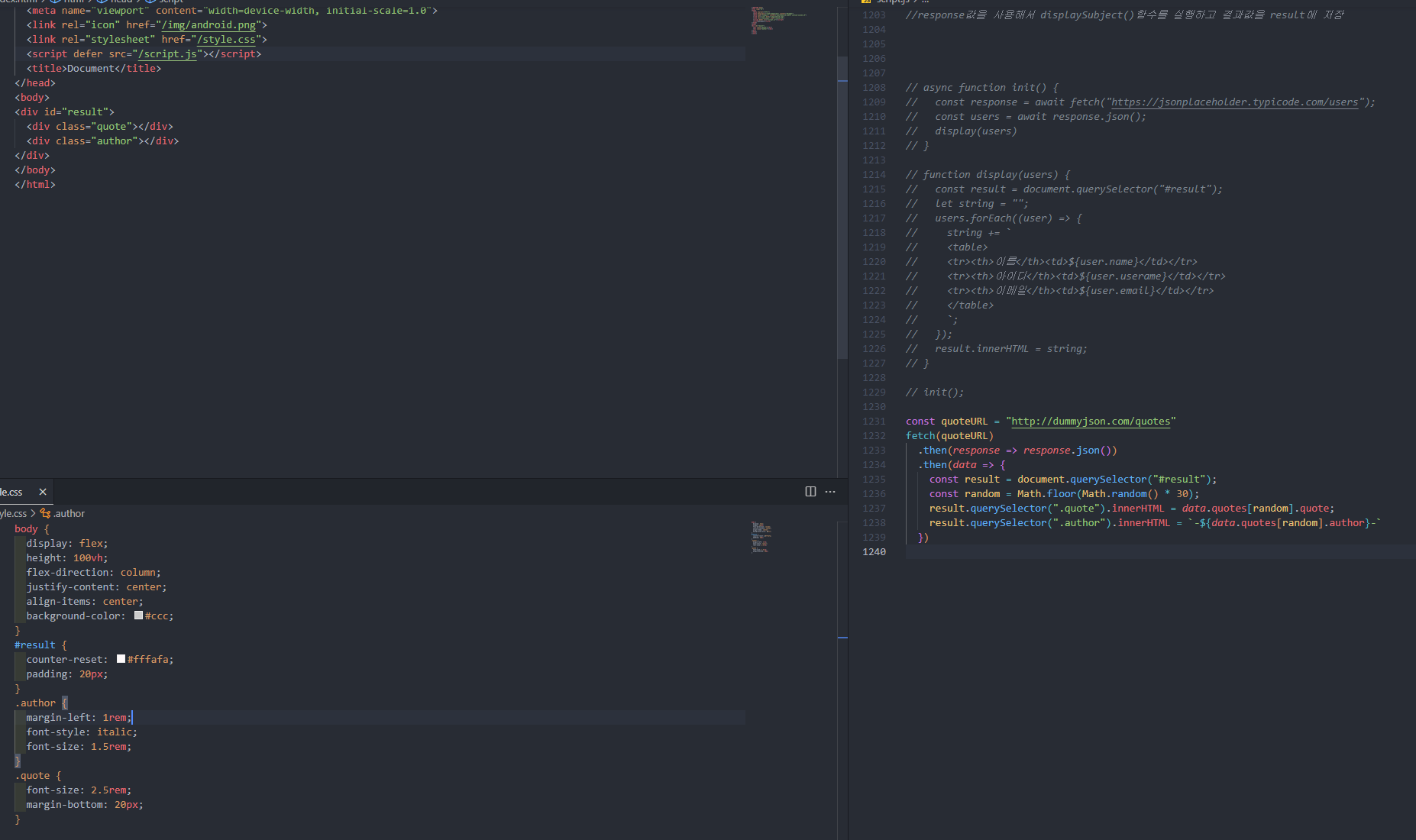
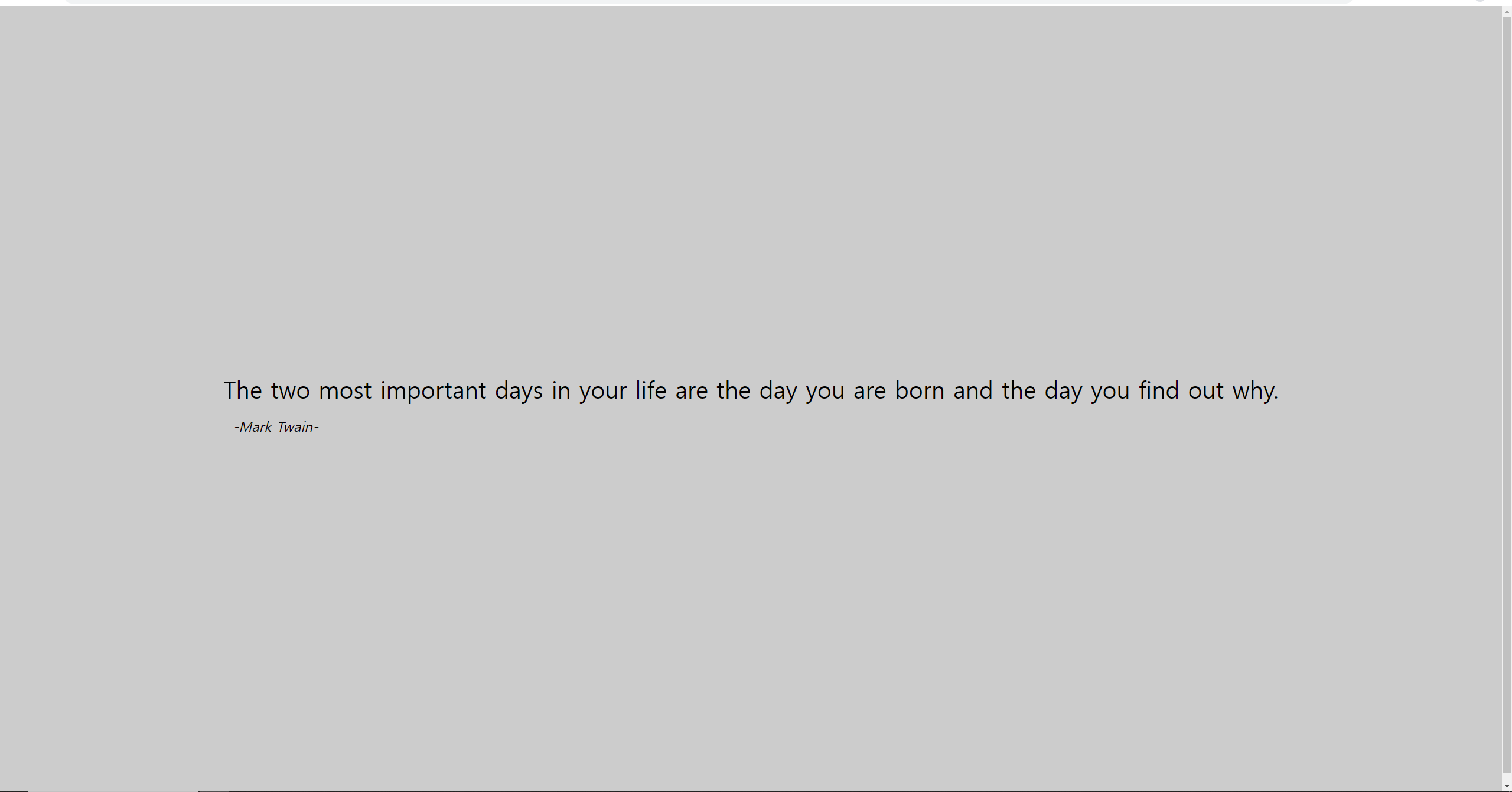
json 사용해서 명언 랜덤 만들기 예제