라이브러리 없이 모달창 만들어보기! 😌
회원가입을 signUp 페이지로 이동하지 않고, 모달창 안에서 가능하게 구현했다.

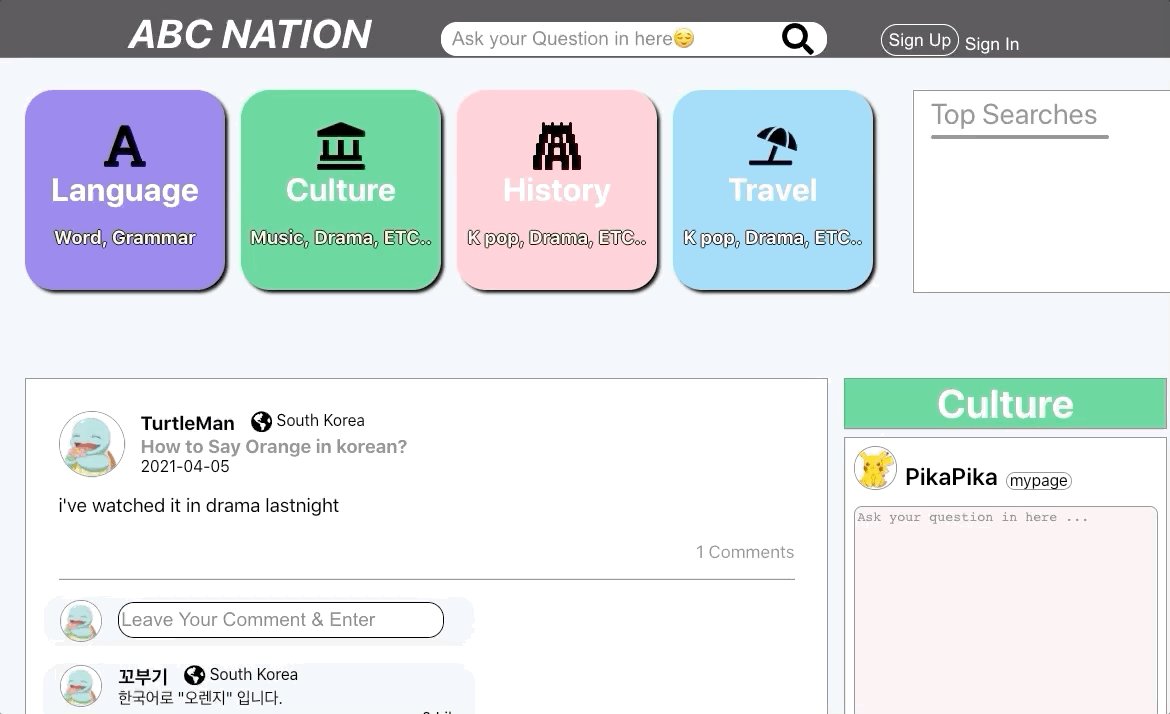
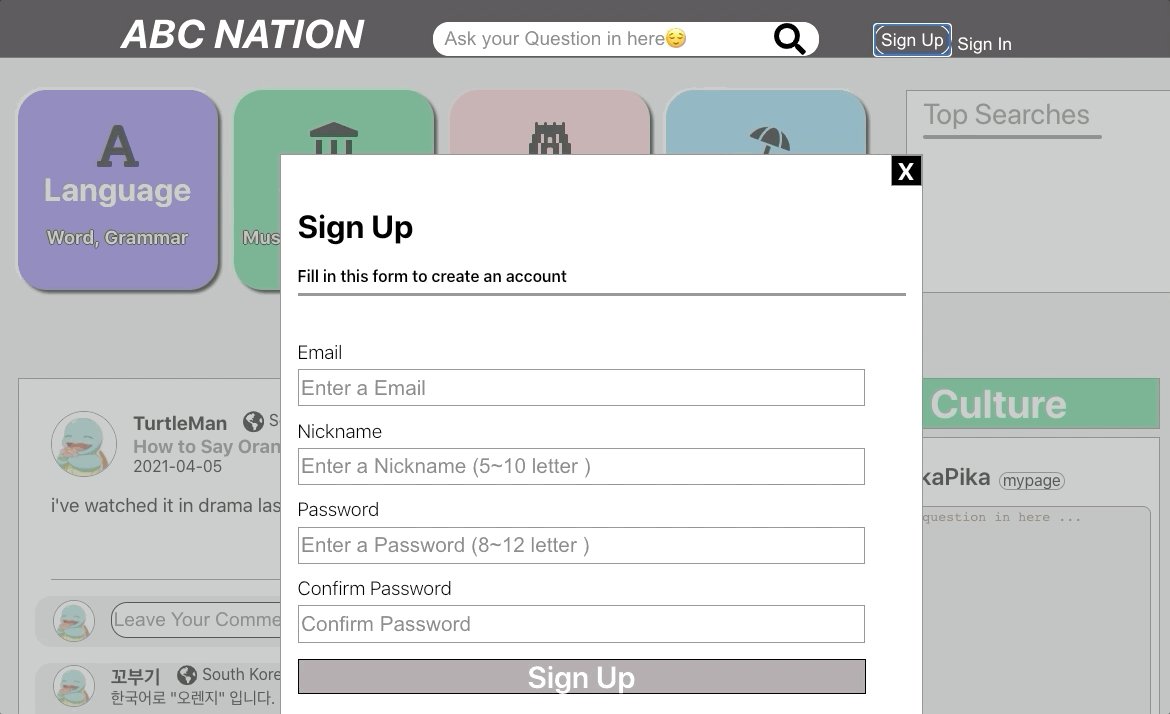
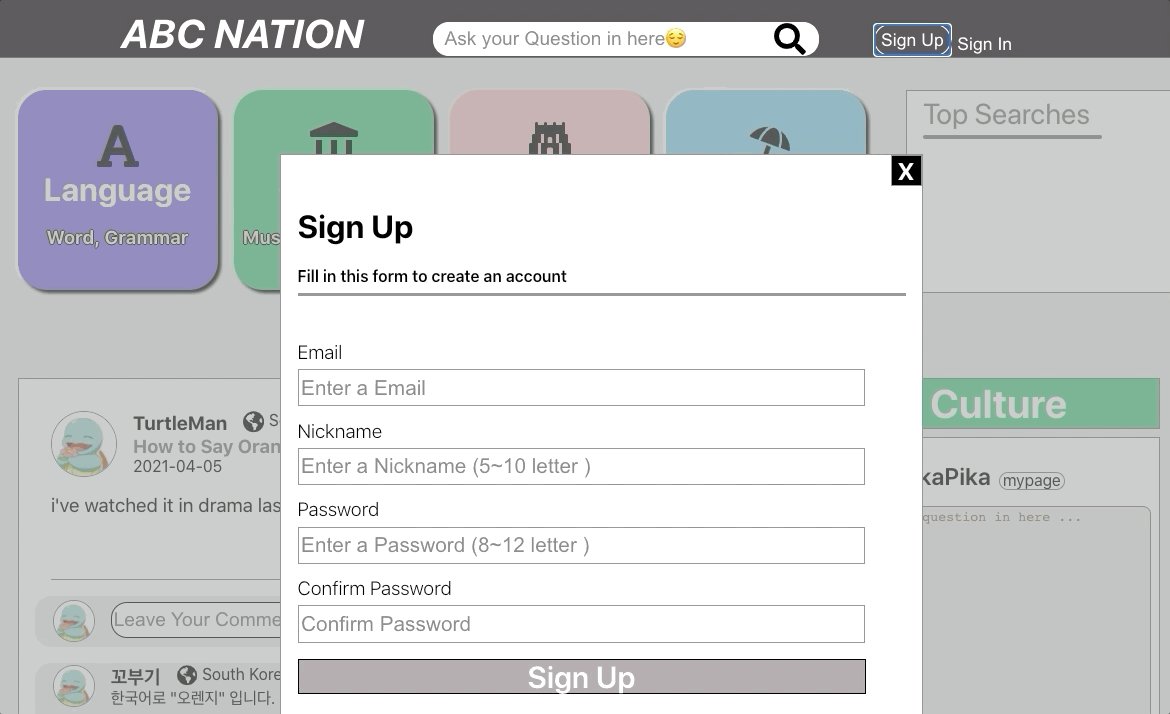
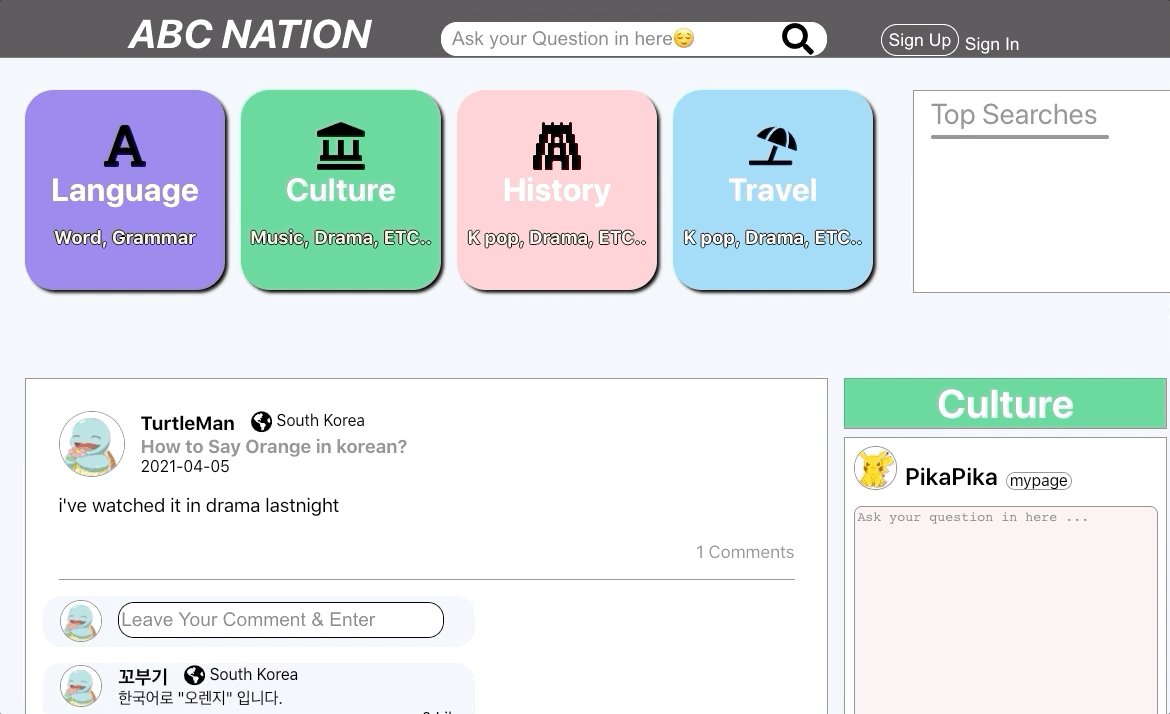
⬆위 GIF 이미지는 혼자 하고있는 토이 프로젝트 서비스의 Sign In 버튼을 눌럿을 때 나오는 모달이다.
- SignUp 버튼에 대한 코드만 기록할 것이다
(로직은 같다.)
아래의 두 컴포넌트에 코딩했다.
SignUp버튼이 있는 Navbar 컴포넌트- 회원가입 화면이 있는 SignUp 컴포넌트
navbar 컴포넌트
//navbar component
function openSignUpModal() {
const SignUpModal: any = document.querySelector(".signup");
const SignInModal: any = document.querySelector(".signin");
if (SignInModal.style.display === "none") {
SignUpModal.style.display = "flex";
}
}
return(
<Navbar> //styled-component를 안쓴다면 div 태그로 생각하면된다.
<SignUpBtn onClick={openSignUpModal}>Sign Up</SignUpBtn>
</Navbar>
)
- openSignUpModal() 함수
ㄴ signUp 모달창의 display를 평소에는 "none"으로 두었다가, 버튼 클릭시 "flex"로 변경
ㄴ SignUp, SignIn 두개의 모달창이 열리지 않도록 하나가 열려있으면, 다른 모달은 안열리게 막았다.
--
signup 컴포넌트
// code(렌더부)
return (
<Background className="signup" style={{ display: "none" }}>
<Main>
</Main>
</Background>
)
// styled-components (css)
const Background = styled.div`
width: 100%;
height: 100%;
background-color: rgba(111, 122, 112, 0.5);
position: absolute;
z-index: 1; // 없어도 되는데, 다른 고정된 박스때문에 넣었다.
margin: 0;
display: none;
`;-
백그라운드
ㄴ Background 태그 위에 모달창을 얹는 방식이다.
ㄴ 위 GIF를 보면 SignUp 버튼을 누를 때 약간 주변이 회색으로 어두워지는것을 알 수 있다.
ㄴ 부모 태그에 opacity를 주면 자식도 같이 어두워진다. 아래처럼 설정하자
(background-color: rgba(111, 122, 112, 0.5);) -
style
ㄴ display:none으로 설정해두고, 버튼 클릭시 "flex"로 바꿔 모달창이 보이게한다.
ㄴ 모달창 상단의 X 버튼을 누르면 display를 다시 "none"으로 바꾼다 (모달창 끄기)
