최근에 디자인 시스템에 관심이 생겨 관련된 정보를 찾아보고
정리해 보았습니다 😎 혹시라도 잘못된 정보가 있다면 댓글로 남겨주세요!

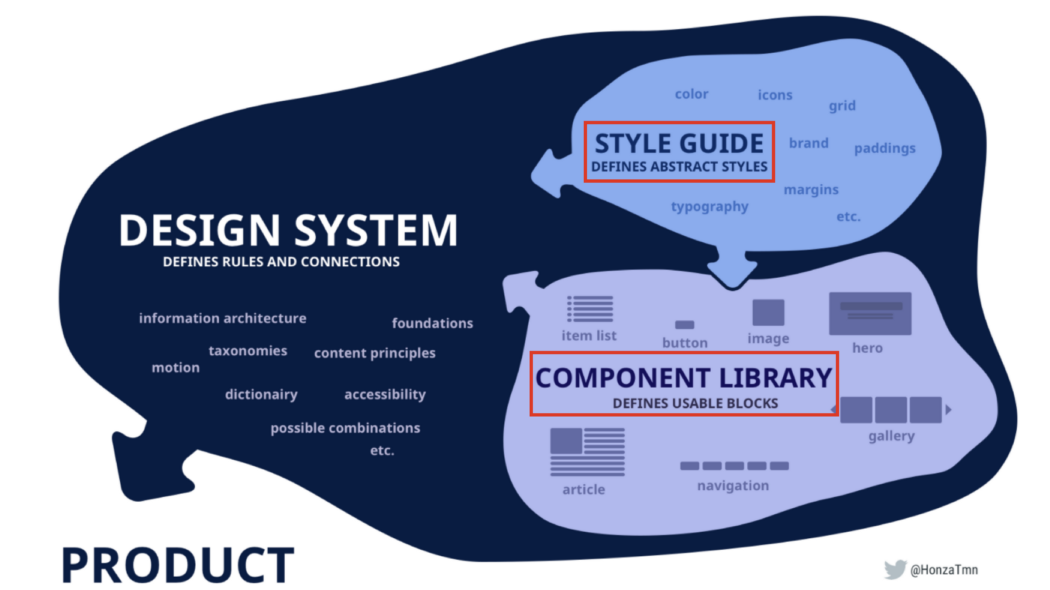
■ 디자인 시스템이란
- 간단하게 스타일가이드와 컴포넌트 라이브러리가 합쳐진 것
- 스타일 가이드 : 어떤 서비스에 들어가는 모든 디자인 요소들을 정리한 문서
- 컴포넌트 라이브러리 : 스타일 가이드에 있는 디자인을 재활용 가능한 코드로 만들어 놓는 것을 컴포넌트 라이브러리라고 한다.
■ 디자인 시스템의 장점
1. 일관성 있는 UI/UX
일관성 있는 UI/UX는 고객에게 혼란을 주지 않고 웹사이트에 더 머무르게 만들면서 매출을 증가 시킬 수 있다.
2. 디자인 생산성 향상
미리 개발된 UI들을 재활용한다면 디자이너들의 작업시간이 크게 줄어든다.
3. 개발 생산성 향상
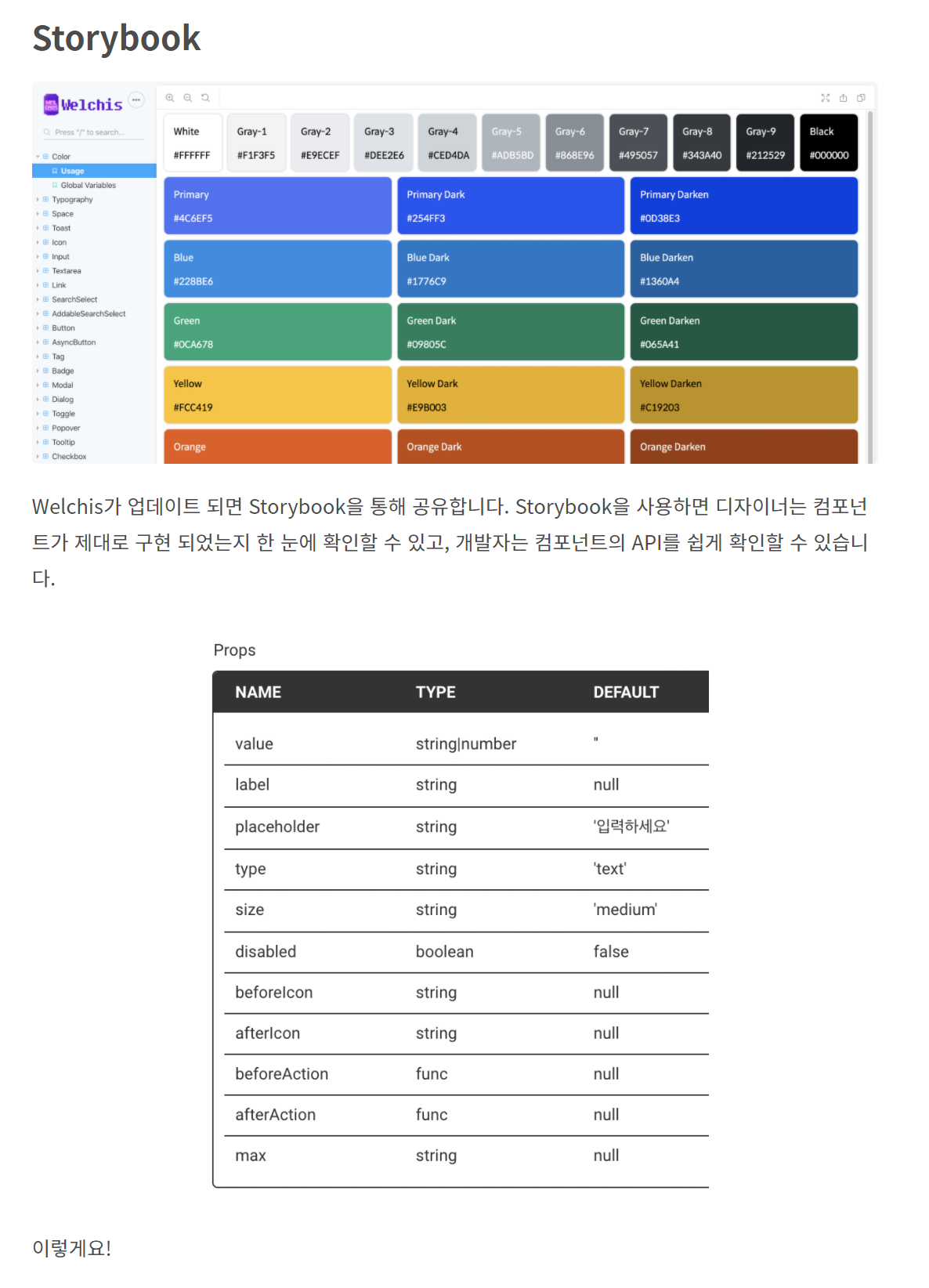
스타일 가이드를 코드화 시키는 것. 여러 컴포넌트를 사람들이 확인하기 쉽게 문서화한 것을 스토리북이라고 한다.
스토리북을 제대로 활용하면 같은 컴포넌트를 여러가지 이름 (모달, 레이어, 레이어팝업 등)으로 불리게 되는 것을 방지할 수 있고 커뮤니케이션 비용이 크게 낮아진다.
4. 업데이트의 효율성
어떠한 컴포넌트가 업데이트될 때 일일이 찾아서 수정할 필요없이 구조화된 컴포넌트를 수정하여 자동으로 업데이트 할 수 있다
출처 :
디자인 시스템의 정의와 필요성

■ Design System + Storybook의 장점
- 기존에 작업했던 디자이너가 아니더라도 빠르게 디자인 할 수 있다
- 속도면에서 개선되는 점, 여러명이 작업해도 한 명의 디자이너가 작업한 듯 일관성도 유지됨.
- 하나의 디자인 시스템을 보고 같은 언어로 대화하여 커뮤니케이션 비용이 줄어들었음
- 디자인 퀄리티를 검수하는 단계에서 오차가 적어 간격을 조정하는 일과 같은 단순 노동에서 자유로워짐
출처 :
강남언니 공식 블로그
▒ 이건 나중에 볼 예정 - 프로덕트 디자이너의 Design system 구축
컴포넌트 디자인으로 재사용성 극대화하기
■ 리액트 배우고 난 후 읽어볼 글들
리액트
리액트를 활용한 디자인 시스템 컴포넌트 만들기
리액트 디자인 시스템
TOAST UI 아토믹 디자인 리액트 어플리케이션 구조
리액트 설계가이드
프론트엔드 설계 및 디자인 패턴
