🚩 해당 글은 유튜브 The Net Ninja와 React 공식문서를
공부한 토대로 작성된 글입니다. 혹시라도 잘못된 글이 있다면
댓글로 알려주세요 🏃♀️🏃♀️
■ React Components
- components contain
templateandlogic - 이전 버전(17이전)의 경우
import React from 'react'를 작성해야 리액트가 제대로 작동된다. - 파일 내보내기 :
export default FUNCTION_COMPONENT

- 파일 가져오기 :
import FUNCTION_COMPONENT from '파일링크'; - reactDOM 라이브러리를 통해 리액트 컴포넌트를 렌더링한다.
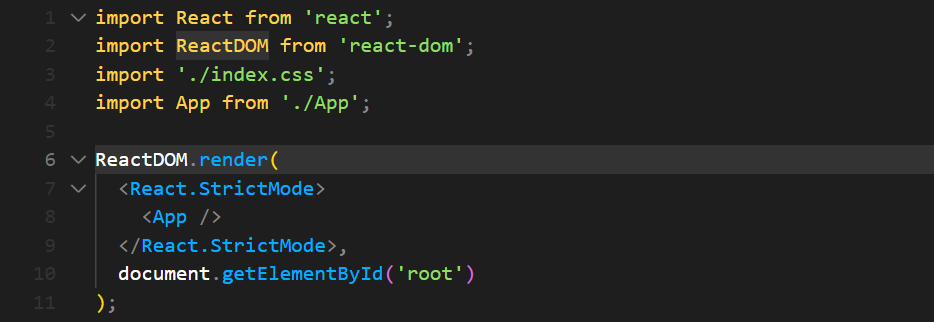
ReactDOM
react-dom패키지는 DOM에 관련된 메서드를 제공하고 앱의 top level에 사용된다.
ReactDOM.render(element, container[, callback])
- ReactDOM.render 호출 시 Virtual DOM이 생성된다.
- 만약에 이전에 렌더링한 엘리먼트가 컨테이너에 있는 경우, 달라진 부분을 [업데이트]한다.
■ JSX를 사용하는 이유
- 기존에는 마크업과 로직을 서로 다른 파일에서 관리했다. 하지만 리액트의 경우 컴포넌트 단위로 나누며 마크업과 로직을 함께 관리한다.
- JSX가 필수는 아니지만 많은 사람들이 리액트와 JSX를 함께 사용하고 있다.
- HTML 속성의 경우 camelCase를 쓴다.
classNametabIndex
Dynamic Values in Templates
//
// js variable
//
const name = 'Josh Perez';
const element = <h1> Hello, {name} </h1>;
//
// js expression
//
function formatName(user) {
return user.firstName + ' ' + user.lastName;
}
const user = {
firstName: 'Harper',
lastName: 'Perez'
};
const element = (
<h1>
Hello, {formatName(user)}!
</h1>
){curly braces}안에는variable,javascript expression(예시_ 2+2, user.firstName, formatName(user)를 넣을 수 있다.- 값은
stringnumberarray의 형태로 받아야 된다.
→ 리액트에서 렌더링 후에는string으로 나온다. - HTML 속성, 값의 형태로 사용된다.
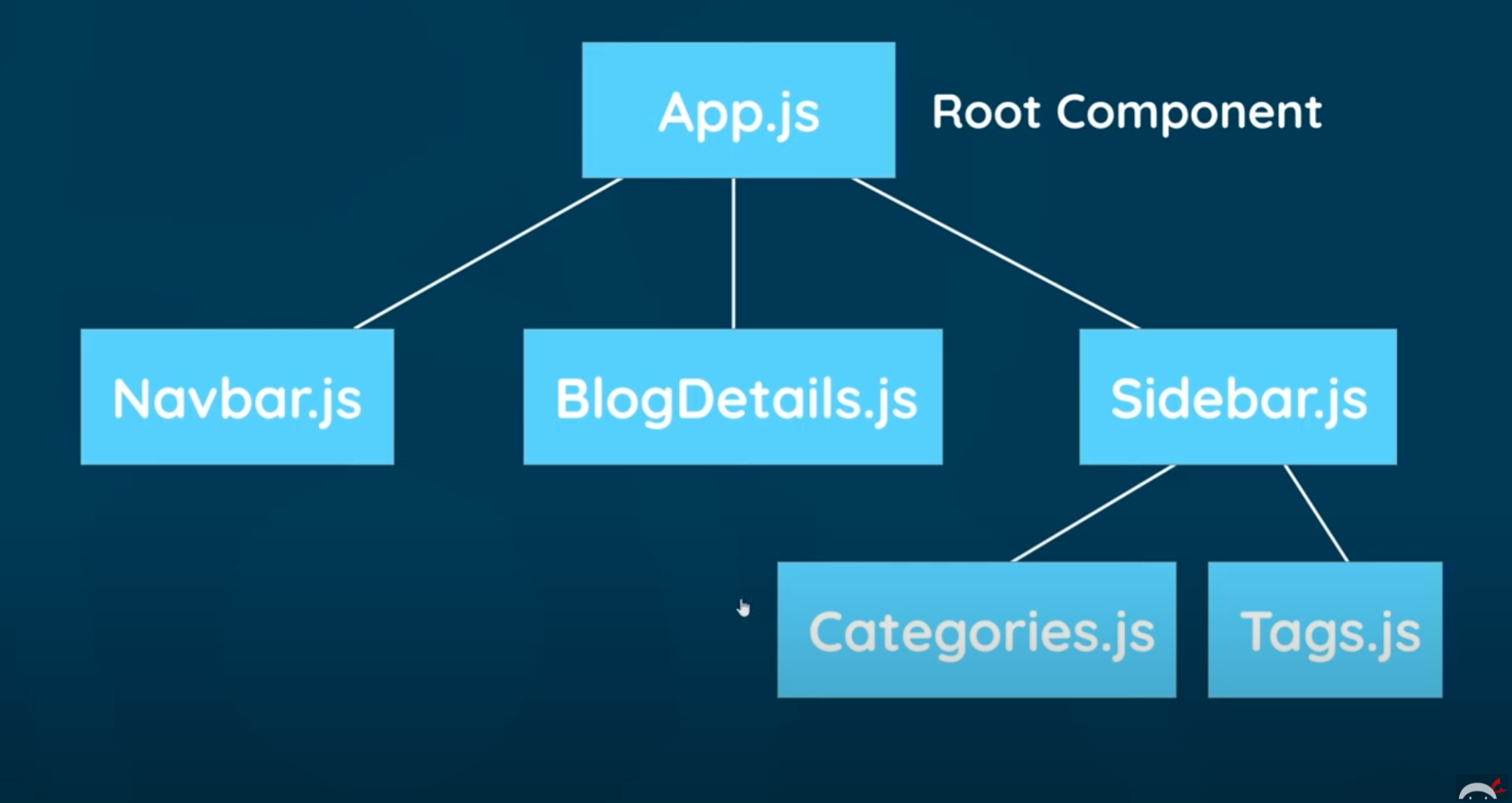
■ 컴포넌트의 형태

[출저] The Net Ninja
여러 컴포넌트 사용하기
const Navbar = () => {
return (
<nav className="navbar">
<h1>Kim's Blog</h1>
<div className="links">
<a href="/">HOME</a>
<a href="/create">NEW BLOG</a>
</div>
</nav>
);
}
export default Navbar;- 필요한 컴포넌트를 마크업 한다.
export를 통해 Navbar 컴포넌트를 보낼 준비를 한다.
import './App.css';
import Navbar from './Navbar';
import Home from './Home';
function App() {
const title = 'Welcome to the new blog';
return (
<div className="App">
<Navbar/>
<div className="content">
<Home/>
</div>
</div>
);
}
export default App;import를 통해 Navbar 컴포넌트를 불러온다.<Navbar />을 작성 시 Navbar 컴포넌트가 삽입된다.

