REACT 🔵
1.REACT ① Introduction

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
2.REACT ② Components & Templates

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
3.REACT ③ Adding Styles

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
4.REACT ④ Events

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
5.REACT ⑤ Basic Hooks

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️ [업데이트 예정]
6.REACT ⑥ Lists and Keys

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
7.REACT ⑦ Props and Components

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
8.REACT ⑧ Lifecycle

lifecycle에 대한 개념 정리해봄 🏃♀️ 🏃♀️ - 이해가 될 때마다 추가예정
9.REACT ⑨ Making a Custom Hook

React를 공부한 후 기억에 남도록 정리 중 🏃♀️🏃♀️
10.REACT ⑩ Forms

💡 REACT FORMS CONTROLLED / UNCONTROLLED COMPONENT
11.REACT Tips

유용한 tool + code snippets 모음
12.REACT INFO

리액트 개념 & 웹사이트 아카이브
13.React Router

React Router 정리중 🏃♀️🏃♀️ 👉 useSearchParams 외에 기본 개념 정리 완료
14.Framer Motion

Framer Motion의 공식문서를 읽고, 개념을 정리합니다. 🏃♀️ 🏃♀️
15.React Directory Structure

https://www.xenonstack.com/insights/reactjs-project-structure 현재 folder structure를 어떻게 해야할지 모르겠어서 구글에 찾아보니 내가 만들려는 프로젝트에 가장 적합한거 같아 비슷하게 사용해 보기로 했다 assets에는 scss와 fonts, images를 넣었다. 그리고 나머지 파일은 모...
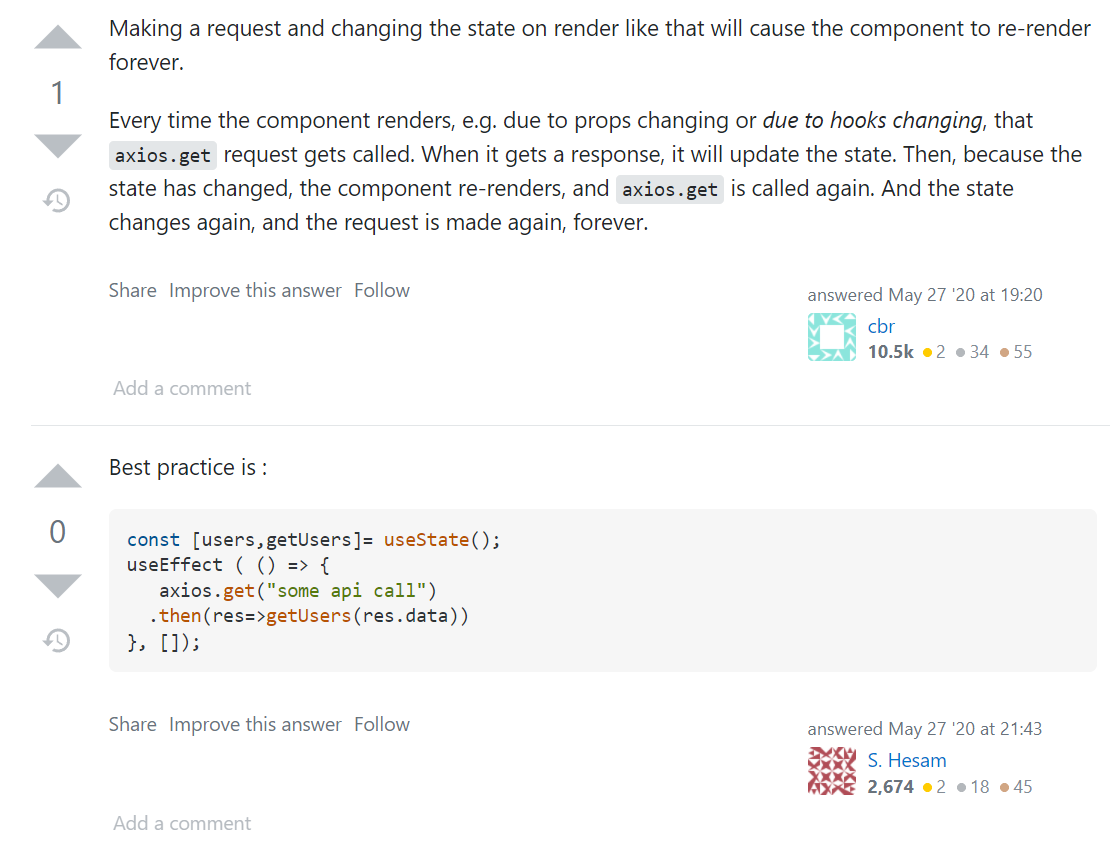
16.TIL ) fetch할 때 useEffect을 쓰는 이유는?

useEffect을 쓰는 이유! - 22.01.20