🚩 해당 글은 유튜브 The Net Ninja와 React 공식문서를
공부한 토대로 작성된 글입니다. 혹시라도 잘못된 글이 있다면
댓글로 알려주세요 🏃♀️🏃♀️
Components and Props
- 컴포넌트화하는 것은 UI를 독립적으로 만들어준다.
- 즉, 재사용성을 고려할 수 있으며 모든 조각 하나하나 독립적으로 생각하게 된다.
■ Props
props는 properties의 약자이다.- props는 속성을 나타내는 데이터이다.
- 즉, 컴포넌트는 하나의 props 객체 인자를 받은 후
React 엘리먼트를 반환한다. - props는 상위 컴포넌트가 하위 컴포넌트에 값을 전달할 때 사용한다. (단방향데이터 흐름을 갖는다)
Props 지정하기 - props destructuring
- 비구조화 할당을 사용한 props 객체의 값 추출
<userInfo name="kim" age={20}/> - userInfo라는 컴포넌트 내에
name,ageprop을 지정한 것. - props는 문자열을 제외하면 모두 { 중괄호 }로 값을 감싼다.
Props를 작성하는 2가지 방법
function Welcome(props) {
return (
<div>
<strong>환영합니다, {props.name}님</strong>
<p>당신은 {props.job}(으)로 직업을 선택하셨군요! 😉</p>
</div>
)
}- 위에 props를 지정 후에 함수형 컴포넌트에 인자를 정의하면
props.속성이름으로 값을 불러낼 수 있다.
function Welcome({name, job}) {
return (
<div>
<strong>환영합니다, {name}님</strong>
<p>당신은 {job}(으)로 직업을 선택하셨군요! 😉</p>
</div>
)
}- Destructuring assignment를 통해 바로 불러올 수도 있다.
Props are READ-ONLY
- props는 읽기전용으로 컴포넌트 내부에서 props를 수정하면 안된다.
function withdraw(account, amount) {
account.total -= amount;
}- 이런 함수를 impure function이라고 하는데 그 이유가 input을 변경하기 때문이다. 변경을 할때는 STATE를 사용한다.
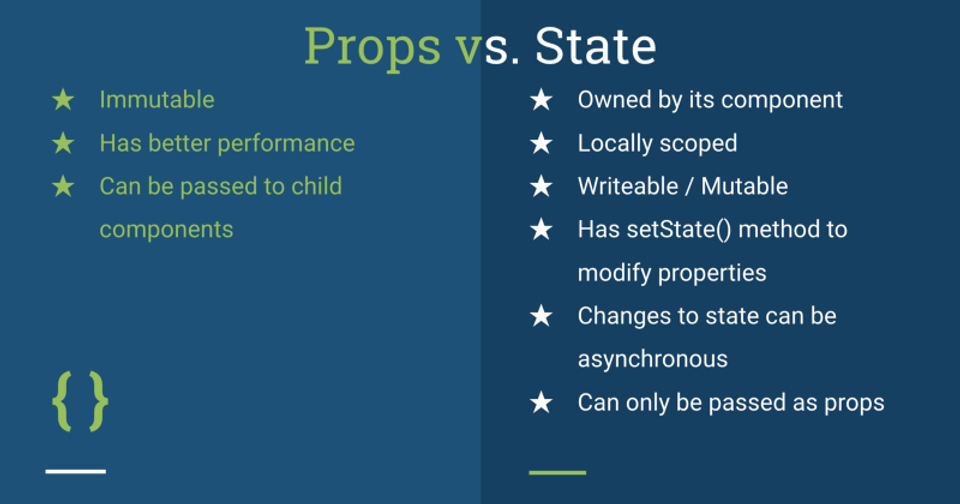
Props vs State

■ Components
- 유저가 만든 컴포넌트는 이렇게 재사용 가능하다.
function Welcome(props) {
return (
<div>
<strong>환영합니다, {props.name}님</strong>
<p>당신은 {props.job}(으)로 직업을 선택하셨군요! 😉</p>
</div>
)
}
function App() {
return (
<div>
<Welcome name="Sara" job="궁수" /> // 이곳 이곳
<Welcome name="Cahal" job="의사" />
<Welcome name="Edite" job="기사"/>
</div>
);
}- 이렇게 부르고 name이라는 attribute를 props에 전달한다.
- 컴포넌트화했기 때문에 여러번 사용이 가능하다.
- 주로 버튼, 패널, 아바타처럼 여러번 사용되는 UI를 컴포넌트로 만든다.