■ Tool
React Developer Tools
Chrome extension에서 다운 가능

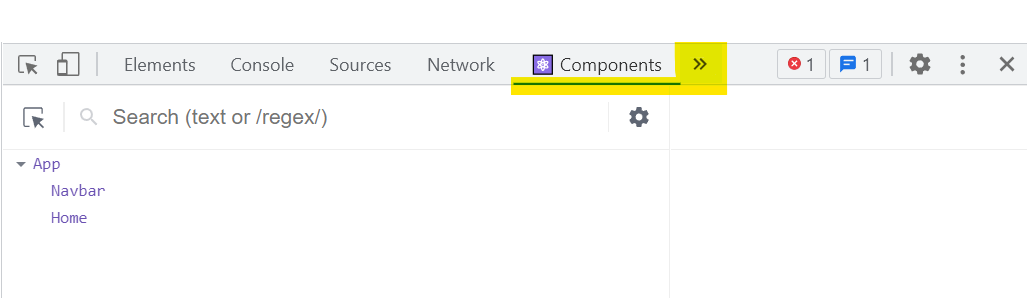
- 다운로드 받은 후 화살표를 보면 components, profiler탭이 활성화됨
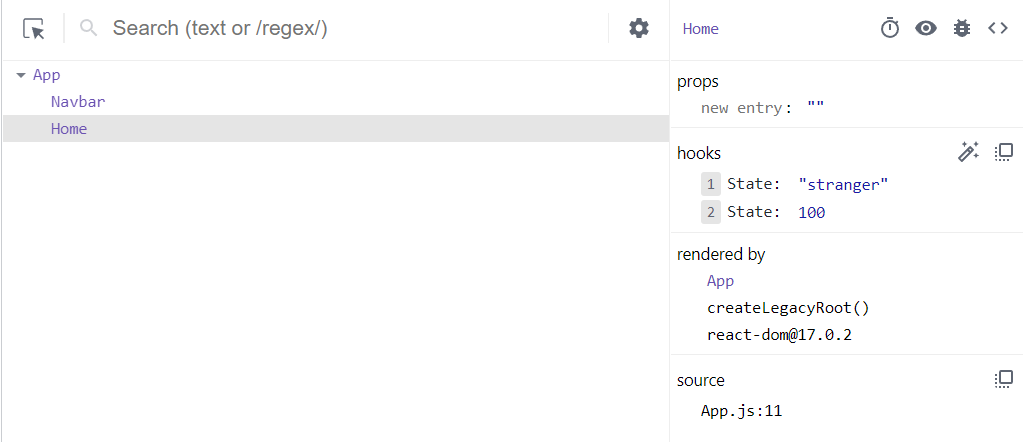
- 컴포넌트 탭에서 컴포넌트 별로 볼 수 있다.

- 우측 상단에 보면 메뉴가 있는데 해당 메뉴를 통해 컴포넌트에 해당되는 HTML 코드, 리액트 코드등을 볼 수 있다.
■ Code Snippet 모음
VSCode extension을 다운로드 받아야 사용 가능합니다 😎
sfc기본 function component를 생성해준다.
■ React Library
- React Router 👉 공부완
- react-app-polyfill : IE 구동을 위해 필요
npm install react-app-polyfill
👉 가급적이면 IE 구동 필요시 처음에 설치, 동작이 안되는 경우 설치 후 캐시 삭제 다음 재실행 : node_modules/.cashe - React Redux

