22.01.20
궁금했던 것:
오늘 리액트를 복습하면서 useEffect을 아예 까먹고, data를 fetch했는데 계속 state가 변경되는 것을 실시간으로 보았다

(너무 길어서 컷했다...)
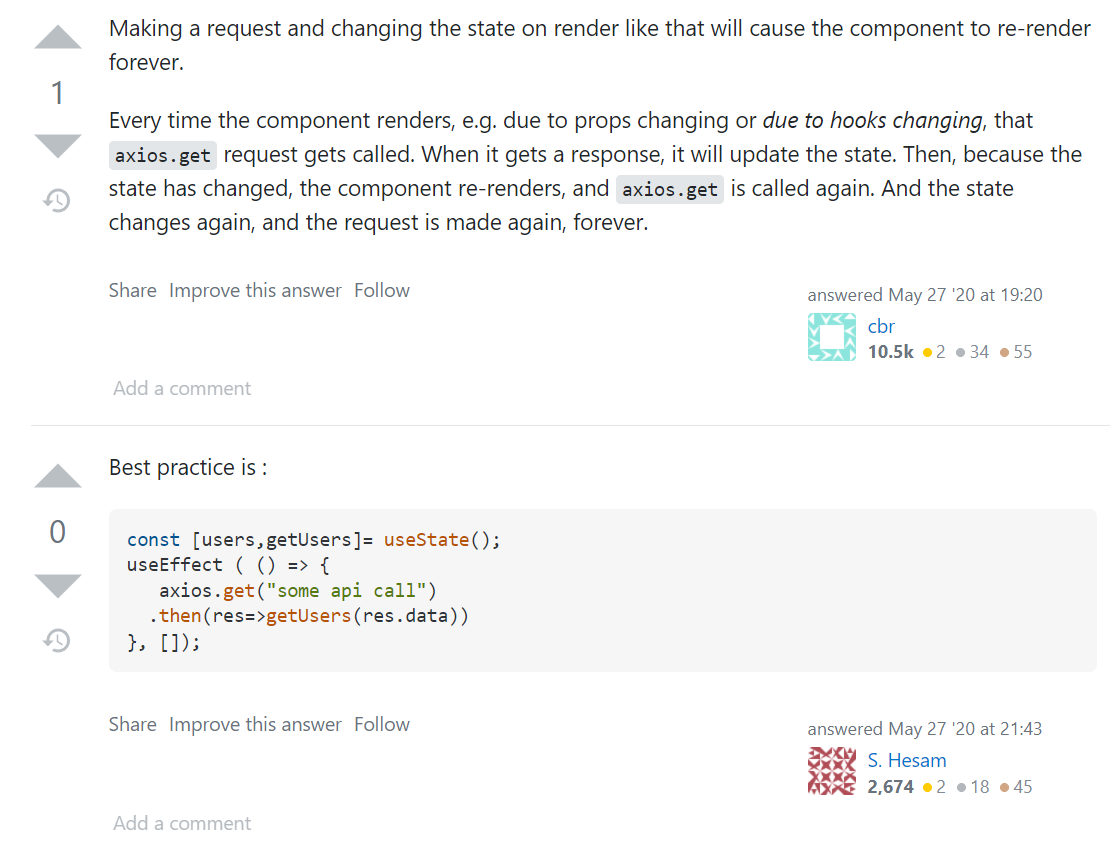
여튼 대체 왜 infinite-loop과 같은 상황에 직면했는가?에 대한 궁금증으로 구글에 열심히 쳐봤는데 stackoverflow에서 답변을 찾았다
답변:

- 일단 리액트의 경우 기본적으로 state 혹은 props가 변경되면 리랜더링을 한다.
- 만약에
useEffect을 사용하지 않으면 이런 방식으로 컴포넌트의 state가 변경된다.
data를 fetching 받는다 → 그 과정에서 setData(data)와 같은 문구로 state를 업데이트 해준다. → state가 업데이트 되어서 '리-랜더링'이 발생한다! → fetch data는 당연히 다시 진행된다 → infinite loop과 같은 현상이 발생된다.
결론 & 배운점:
- 우선
useEffect을 사용하는 이유는 처음 렌더링 시에만 fetch data를 하기 위해서 였다는 점은 이해했었는데 정확히 무슨 뜻을 의미하는 지는 몰랐던거 같다. - 리액트의 특징으로 인해 fetching data를
useEffect내에서만 사용하는 것이 바람직하다는 것을 오늘 알게 되었다 🥳
