
React
React Router
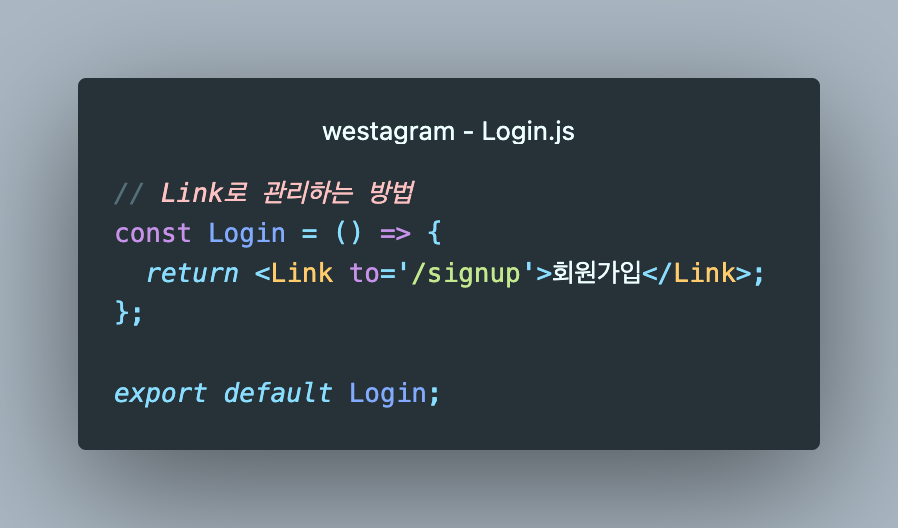
1️⃣ Link 컴포넌트
- 클릭 시 바로 페이지를 이동하기 때문에, 조건 없이 페이지를 이동할 때
- Nav Bar의 메뉴 혹은 Aside Menu 등 바로 페이지를 이동하는 경우
- Link 컴포넌트를 통해 변화된 a 태그는 실제 서버에 요청을 보내지 않고, url만 변경 됨, 실제 화면에서 바뀌어야 하는 부분만 새로 렌더링 되기 때문에 효율적

2️⃣ useNavigate hook
- 조건에 따라 페이지를 전환해야 할 때 사용
- 로그인 버튼 클릭 시에 백엔드 API로 데이터를 전송하는 작업을 한 뒤 페이지를 이동하거나 useData의 인증 혹은 인가가 필요한 경우, 혹은 로그인 작업 이후 응답 메시지에 따른 분기 처리를 해야 하는 상황 일때

3️⃣ a tag를 사용하는 경우
- a 태그를 직접 사용할 경우 페이지 이동 시 서버로 매번 새로운 페이지를 요청 받아 옴
- 현재 화면에서 몇 가지만 바뀌어 렌더링 되어야 하는 작업에서 전체화면을 다시 렌더링 하기 때문에 비효율적으로 동작함
- 외부 사이트로 이동 시, 전체 페이지를 새로 받아와야 하기 때문에 사용
ex) instagram, blog, youtube로 이동
React 특징
- 선언적
- 가상돔
- 컴포넌트
- JSX
