
1️⃣ Instagram Refactoring
- console.log 지우기
- id ・ class명, 변수명, 함수명
- 들여쓰기(prettier)
- Semantic Tag
- img tag alt
- Self Closing Tag
- CSS 속성 순서
- Layout Properties (position, float, clear, display)
- Box Model Properties (width, height, margin, padding)
- Visual Properties (color, background, border, box-shadow)
- Typography Properties (font-size, font-family, text-align, text-transform)
- Misc Properties (cursor, overflow, z-index)
- 불필요한 style 속성 작성 지양
- bottom-up 방식 : 자식요소의 높이에 따라 부모요소의 높이가 유동적으로 결정되는 방식
2️⃣ wecode tip
2-1. login page center 맞추기
- Flex (flex fog 게임)
.loginContainer {
display : flex;
justify-content: center;
align-item: center;
}- Grid (grid garden)
.loginContainer {
display : grid;
place-item: center;
}.loginContainer {
position : absolute;
top: 50%;
left: 50%;
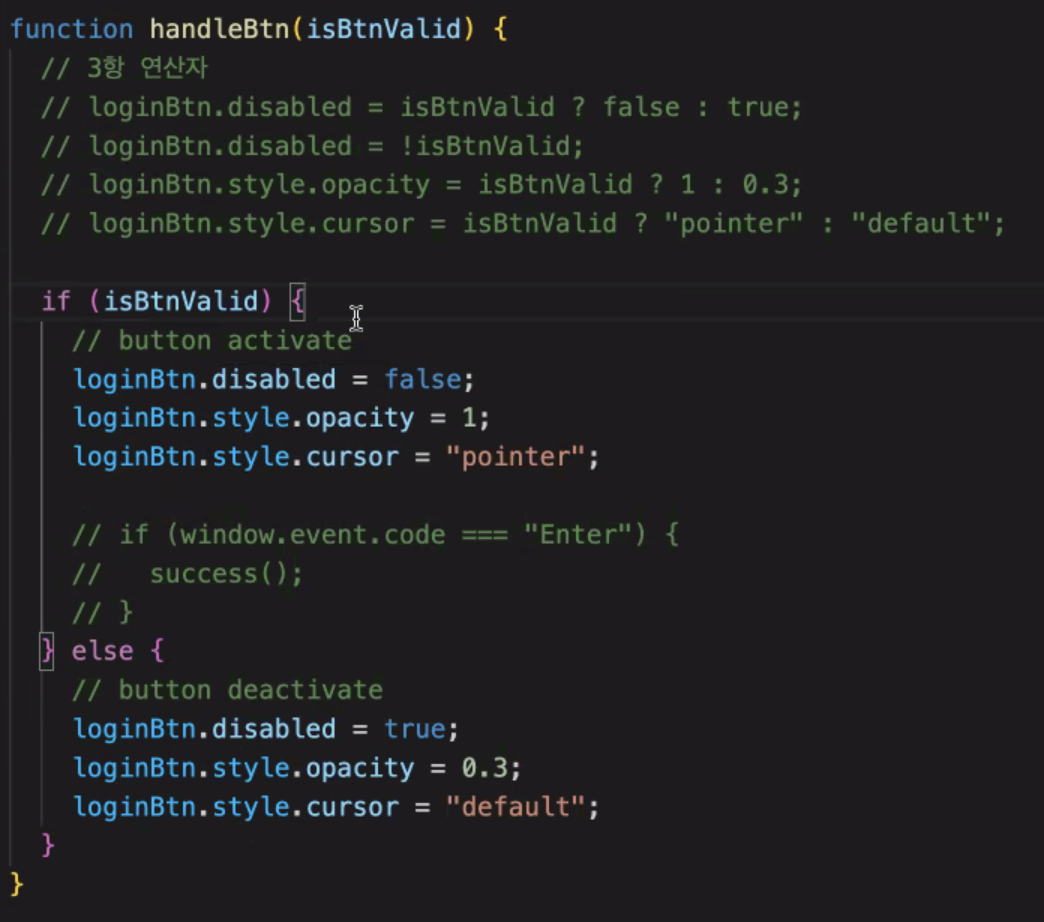
}2-2. login button 활성화, 비활성화
- 회원가입이랑 동일하게 유효성 체크 하기
3️⃣ 알고 있어야 할 지식
-
이벤트 위임(버블링, 캡쳐링)
-
함수를 기능별로 분류해서 모든 페이지에서 동일하게 관리해야함.
ex) 회원가입의 아이디와 패스워드 조건이 로그인의 아이디와 패스워드 조건을 하나의 함수로 만들어서 동일하게 관리하는 것이 좋음 -
3항 연산자

-
함수 간단하게 사용하기
handleBtn (isAllValid); if (isAllValid) { handleBtn (true); } else { handleBtn(false); }
